
親戚のHPを改修した話 4
【前書き】
親戚がピアノ教室をしており、google 検索に引っかからないとの相談をうけた。WordPress でちゃちゃっとやればいいや……などと甘い考えで引き受けたら……
JIMDO(ジンドゥー)という初CMSとのご対面と、SEO対策の他にも文章に困ったからライティングしてほしい、ロゴは任せるとのこと。
JIMDOの使い方わかんねぇーから始まり、「ああ、このバナーよく見たら×PIXTAになってるやつだw」という発見、「ピアノ弾けるようになったらIQが上がる記事」のライティング必須という冒険など、実にエキサイティングな旅路であった。
制作サイト
https://www.rosemary-music.com/
サイドバーの復旧

大抵のCMSのテンプレートにはある程度、レスポンシブデザインや動的なパーツが最初から配置されている。しかしながら、よく分からずに編集していて、うっかりパーツを削除してしまうということが時々起こる(そして焦る)。
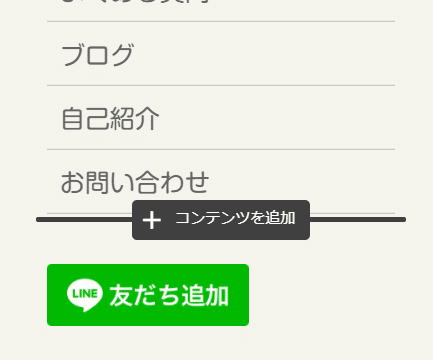
今回はサイドバーが消えてしまっており、リンクを貼ったボタンを並べて応急処置をするという状況であった(スクショを撮り損ねる……)。今回のJIMDOの環境では何故かテンプレートを選びなおしても改善せず、一般ユーザー向けの編集GUIからは全く対処できない状況に至っていた。したがって、これを他のJIMDO使用サイトのソースコードを解析して修正する。

chromeで開発者ツールを開くとソースコードを見ることができる。テンプレのCSSは、ここから確認できるクラス名と紐づいているので、正常にサイドバーが機能しているサイトの HTML / CSS をそのまま自分のサイトにコピペすれば復旧可能。

開発者ツールからこの部分がサイドバーに対応していることが分かった。
<a href="/" data-link-title="【リンクしたいページタイトル】">【リンクしたいページタイトル】</a>
の形式にそれぞれ書き換え、最終的に下記のコードになる。なお、このコードはJIMDOを使った全てのサイトで対応しているため、そのままコピペで使用しても問題ない。
<nav class="jtpl-subnavigation subnavigation-colors">
<div data-container="navigation">
<div class="j-nav-variant-nested">
<ul class="cc-nav-level-1 j-nav-level-1">
<li id="cc-nav-view-2709443329" class="jmd-nav__list-item-1">
<a href="/" data-link-title="ホーム">ホーム</a>
</li>
<li id="cc-nav-view-2709443929" class="jmd-nav__list-item-1">
<a href="/lesson/" data-link-title="料金・レッスン日時">料金・レッスン日時</a>
</li>
<li id="cc-nav-view-2709444329" class="jmd-nav__list-item-1">
<a href="/senior/" data-link-title="シニア脳トレピアノ教室">シニア脳トレピアノ教室</a>
</li>
<li id="cc-nav-view-2709444329" class="jmd-nav__list-item-1">
<a href="/event/" data-link-title="イベント">イベント</a>
</li>
<li id="cc-nav-view-2709444329" class="jmd-nav__list-item-1">
<a href="/koushi-yousei/" data-link-title="脳トレピアノ®講師になろう">脳トレピアノ®講師になろう</a>
</li>
<li id="cc-nav-view-2709444329" class="jmd-nav__list-item-1">
<a href="/よくある質問/" data-link-title="よくある質問">よくある質問</a>
</li>
<li id="cc-nav-view-2709444329" class="jmd-nav__list-item-1">
<a href="/blog/" data-link-title="ブログ">ブログ</a>
</li>
<li id="cc-nav-view-2709444329" class="jmd-nav__list-item-1">
<a href="/自己紹介/" data-link-title="自己紹介">自己紹介</a>
</li>
<li id="cc-nav-view-2709444329" class="jmd-nav__list-item-1">
<a href="/contact/" data-link-title="お問い合わせ">お問い合わせ</a>
</li>
</ul>
</div>
</div>
</nav>コピペ先は編集画面のサイドバー部分で、
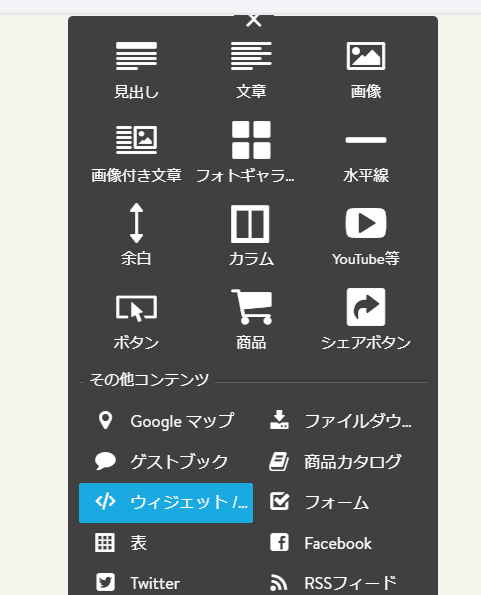
コンテンツ追加 → ウィジェット
の順に選択。


そのままHTMLを貼り付けられるエリアにコピペすればよい。

保存を押せば、そのままアニメーション付きのテンプレサイドバーが復旧する。
レスポンシブデザインの対応
JIMDOテンプレートは予めレスポンシブデザイン(スマホ対応のデザイン)が設定されているが、スマホ画面での文字サイズなどが何故か変更できなくなっていた(他のサイトがどうかは分からないが、本編集環境ではそうなっていた)。
今回は見出しの文字サイズと、記事の文字サイズを変更したいので、開発者ツールより該当するタグ名やクラス名を探す。

レスポンシブデザインでスマホ対応にするには、メディアクエリを指定して記述する。
<style type="text/css">
/* <![CDATA[ */
.navigation-colors .navigation-colors__menu-icon,
.navigation-colors .navigation-colors__menu-icon:before,
.navigation-colors .navigation-colors__menu-icon:after {
border-color: #665757;
}
@media (max-width: 430px) {
.j-module h1 {
font-size: 2.5rem !important;
}
p,
li {
font-size: 1.8rem !important;
}
}
/* ]]> */
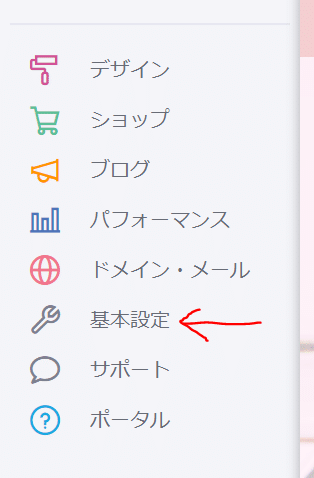
</style>続いては上記コードのコピペ先だが、まずはJIMDO編集画面サイドメニューの基本設定を開く。

ここからヘッダー編集を開く。

ここに先ほどのCSSをコピペすることで、テンプレートのCSSを崩さずにスタイルを上書きすることができる。
このときの、この部分はJIMDOヘッダー編集でスタイルを上書きする際に必ず必要。困ったときは下記をそのまま使用してください。
<style type="text/css">
/* <![CDATA[ */
/* ]]> */
</style>これでスマホ画面で文字が小さくなるようになった。

【おまけ】SEO小技
オーガニック検索でヒットしないことを改善するように言われていたのだが……
検索で " Rosemary ピアノ " でググったりはしないだろう……
自然と検索できるようなキーワードに変えてヒットしやすくする。

" ローズマリー 音楽教室 " であれば、検討中の親御さんもシニアの方も検索しやすいはず……であってほしい。
親戚の感想
イメージ通りのデザインですごく嬉しいのだそうだ。
「SEO対策は就活終わってからでいいよ」と言われたが……
対策しているはずなんだけどなぁ……
なんかおかしいのだろうか。
とはいえ、好評で良かったし、JIMDOというCMSがECサイトに対応していることと、スタイルがSassだと分かったことが面白かった。結果的にはWebデザインの知見になったので良かったかな。
この記事が気に入ったらサポートをしてみませんか?
