
ゲージチャートのつくり方|たのしいタブロー6
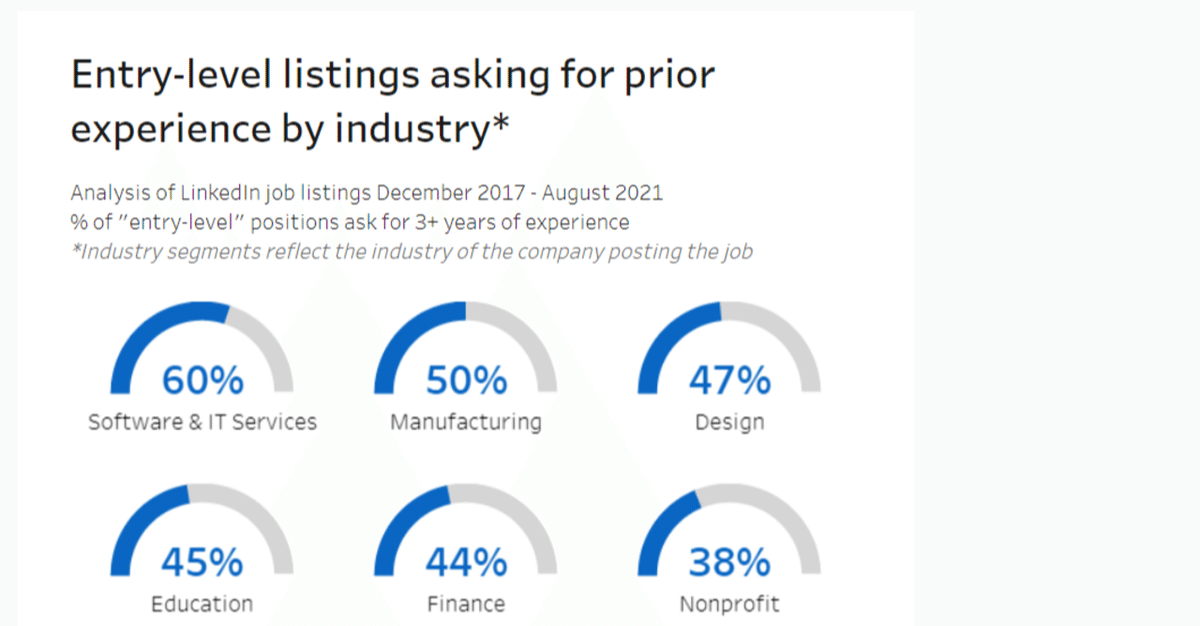
Makeovermonday Week34(2021)でゲージチャートを作ってみました。 完成品はこちらです。
ダッシュボード・コンテイナーについて書こうと思っていましたが、日本語の解説がすでにたくさんあるようなのでそちらを参考にしてください。コンテイナーって最初は戸惑いますよね。 とくに、パワポとかに慣れていると配置が思うようにいかなくてイラっとすることもしばしです。でもコツをつかめば楽になりますよ。 ①最初にFloating でコンテイナーをいれて、Padding を入れておく。②ブランクコンテイナーを利用する。③タイルにしない(Layoutでチェックしてできていたら消す)
おすすめ参考サイトは: 日本語・yarakawa.com さんの 「レイアウトコンテナに関する考察」 英語・Danabel さんの ”Tableau | 8 Dashboard Container Tricks" 英語ですが短く有用なTipがまとまっていておすすめです。

Makeovermondayなんか日本人参加者多数です。毎週参加してますが、ついTrackerへのSubmission を忘れちゃんですよね。 Makeovermondayへの参加の仕方については前の記事か、Data Vis Labさんのこちらを参考にしてください。 では、本題です。
すこし難しいなと感じたら、前の記事等を参考にしてみて下さい。もう少し丁寧に説明しています。コメントを頂ければ、細かい解説、お題の解説等もしていきたいですが、需要があるのかわからないので割愛しました。
Step1:ゲージ
参考サイトはみんな大好きFlerlage Twinsの”Percentage Gauge in Tableau”です。ちょっと複雑なチャートを作りたいときは、彼らのギャラリー (2人分あります)をチェックしてみて下さい。ダウンロードできるテンプレートがたくさんあります。

ゲージチャートとはメーターのような(半円)のチャートで、180度を100%と考えて、50%で90度、25%で45度などと表すチャートです。 ドーナツチャートが半分になった形ですが、普通の円グラフでは100%で360度なので、角度を計算しなおす必要があります。円グラフを5つのSliceに分けて着色します。 なんだか、めんどくさそうですが、計算式を参考サイトからコピペすれば大丈夫です。
Step2:計算式
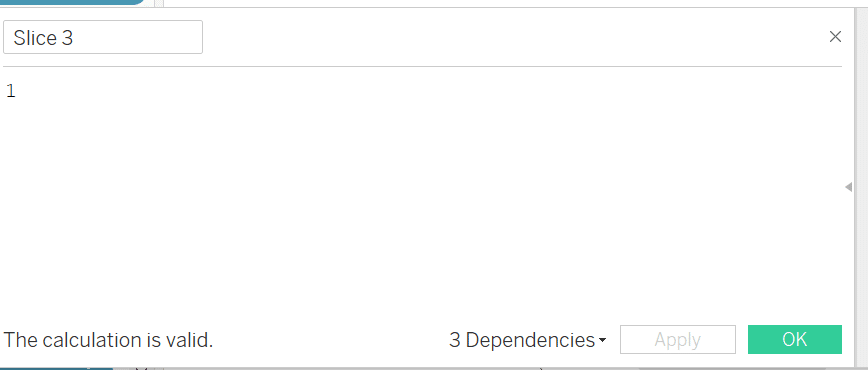
Create Calculation を選択して、Slice1~5のValueを作ります。(Slice1をつくったら、Duplicateをしてつくちゃってください。)





計算されたValueは下記のとおりです。Slice1 (50%以上の場合)とSlice4が色づく部分です。Slice3は下半分の使わない部分です(バックグランドカラーと同じ色(今回は白)に設定します。)

ちなみに、パレットに好みの色がない場合は、Select Data Itemのカラー部分をダブルクリックするとSelectColorから好きな色、またはPick ScreenColorを使って画面の色を選択できます。

Step3: 半円グラフをつくる
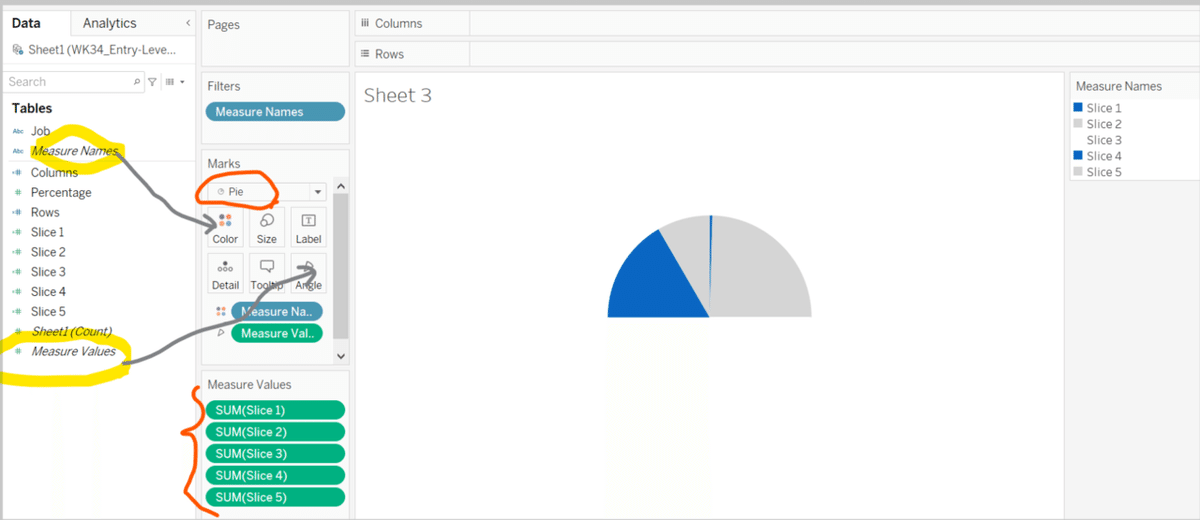
チャートタイプはPieを選択し、Measure ValueをAngle、Measure NameをColorにドラグします。Measure ValueはSlice1~5を残して消去します。

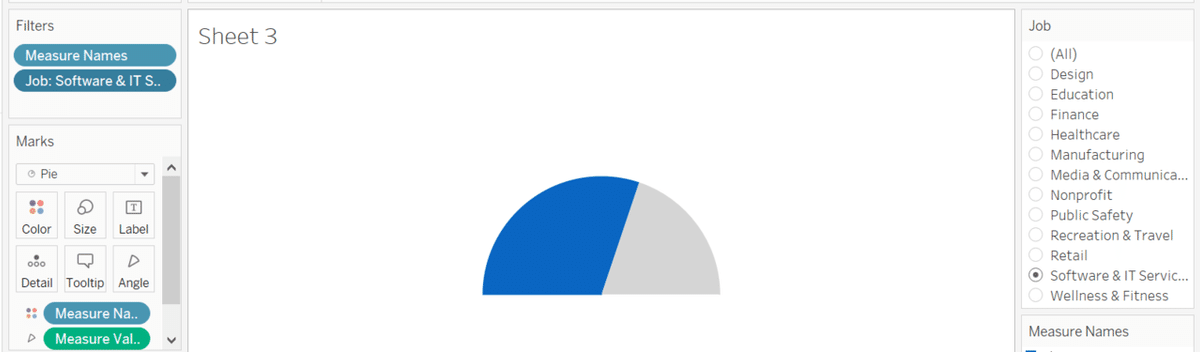
正しく表示されたか、チェックのため、”Job”をFilterにいれて、一つを選択しておきます(Software&It:60%を選択しています。)60%のなので90度を少し超えたあたりまで着色されています。

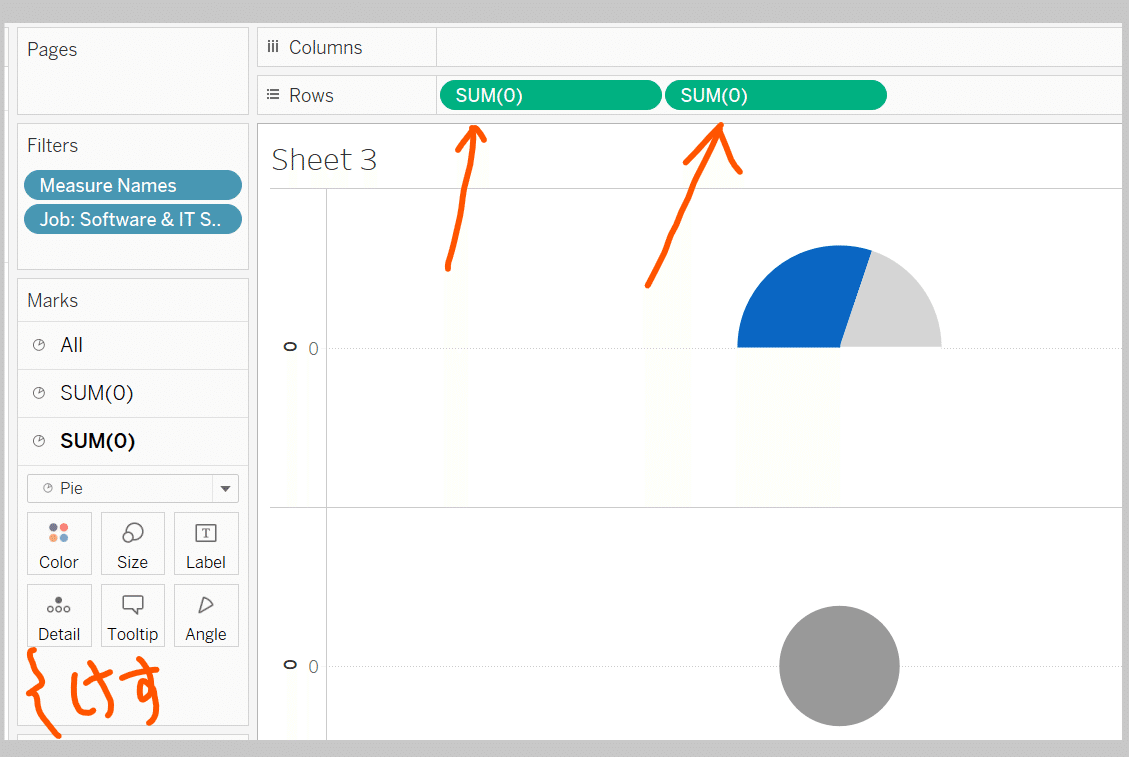
Step4:ドーナツにする
ドーナツチャートをつくる要領でまんなかの白い部分をつくってそこにラベリングしていきます。Rowsをダブルクリックして”0”とタイプし、ダミーValueを二つつくります。 二つめのカードからMeasure ValueとMeasure Nameを消すと単色の円が残ります。

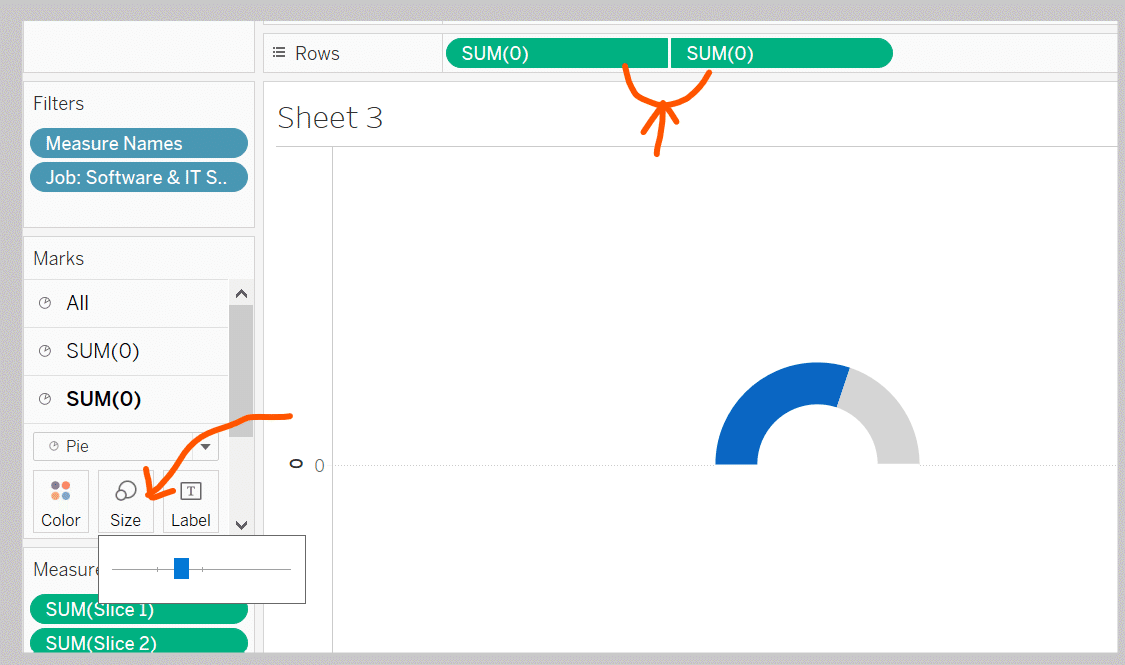
単色の円のColorを白にして、Sum(0)をクリックして、"Dual Axis"にします。単色の円は半円グラフより少しサイズを小さくします。

”Show Header”をUnclickして”0”を消し、Format Bordersからグリッド、ゼロライン等を消します。Formatについては前回の記事を参考にしてください。
単色円の方のカードのLabelに”Percentage”と”Job”をドラグします。

ラベルの色と大きさを調節して、完成です。
ちなみに下に(この場合”Job”のした)にスペースを入れるとラベルの位置が調節できます。AlignmentでMidCenterを選んでも、円の中心にラベルがきてしまうのでスペースで調節します。

ゲージチャートのつくり方は以上です。お疲れ様でした。
同じ要領(0でダミーValueをつくってDualAxisにする)でドーナツチャートもつくれます。次回は、このチャートをパネルチャートにしていきます。(Small Multipleともいう。)
この記事が気に入ったらサポートをしてみませんか?
