
フォーマット |たのしいタブロー5
Makeovermonday Week20(2021)のお題をフォーマットだけ変えてみました。 完成品はこちらです。
Makeovermondayの時間配分は、だいたい
1.添付の記事を読んで、わからないことをリサーチ 20min~60min
2.データの読み込み、準備、チャート作り 30min~60min
3.フォーマット 30min~2hr+
今回のような、軽い話題の場合はオリジナルArticle に目を通して終わりです。 内容が難しい場合や、センシティブなお題の時は用語の意味や、一般的なその話題の扱いをざっくり調べます。チャートは、とりあえずオリジナルを作ってみて数字があっているか確認します。
チャートの選び方については、Andyさんのこちらや、Juditさんのこちらが参考になります。
で、今回は結局一番時間を割いているフォーマットについてのお話です。
Step1:オリジナルのチャートをつくる
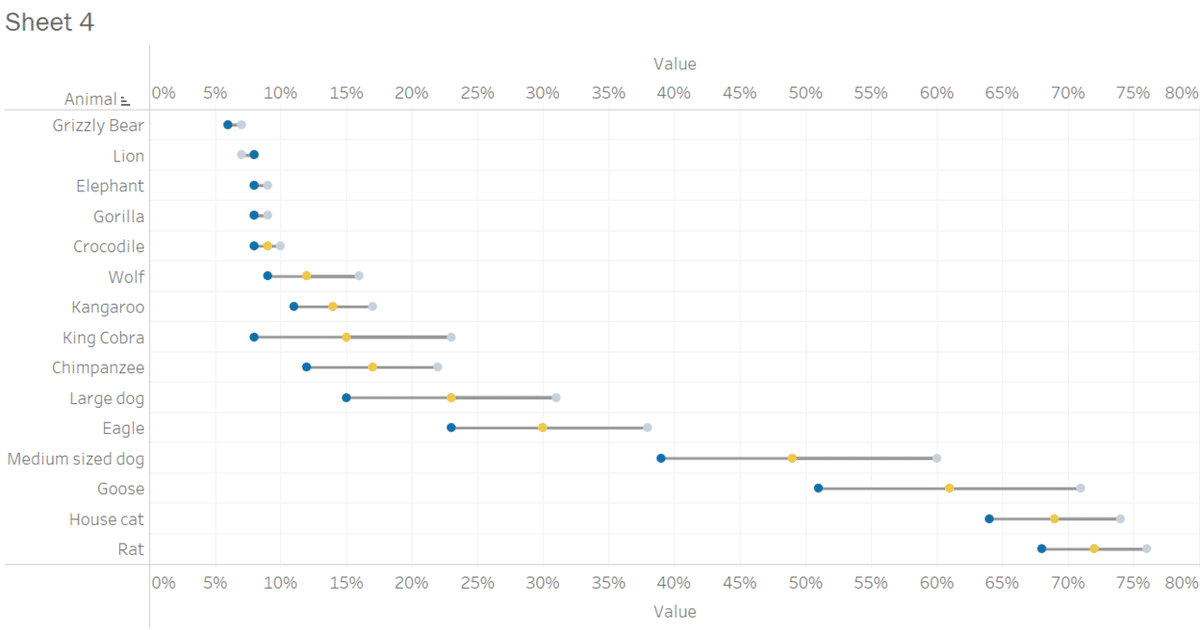
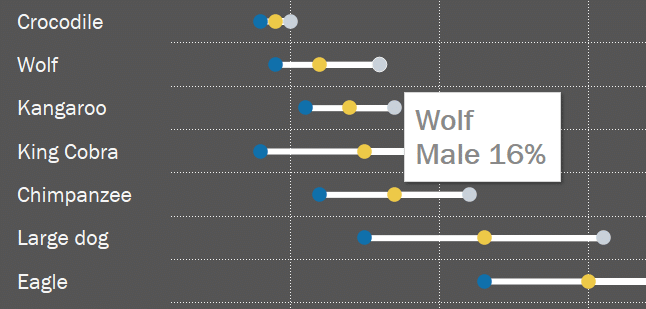
もとの、Vizはこちらです。特に、わかりにくいVizではなかったので、同じものを作ってみました。お題は、「どの動物なら、素手で倒せますか?」です。WomenとMenの「素手で倒せる」と答えた割合(%)が動物別に記されています(データでは、Totalの%もありました。)たまに来る、こういう抜け感のあるお題、好きです...

データを読み込んで、Female, Male, TotalのコラムをPivotしておきます。ピボットについては、前の記事を参考にしてください。Pivotしたコラムは”Sex”、”Value”とRenameしておきます。

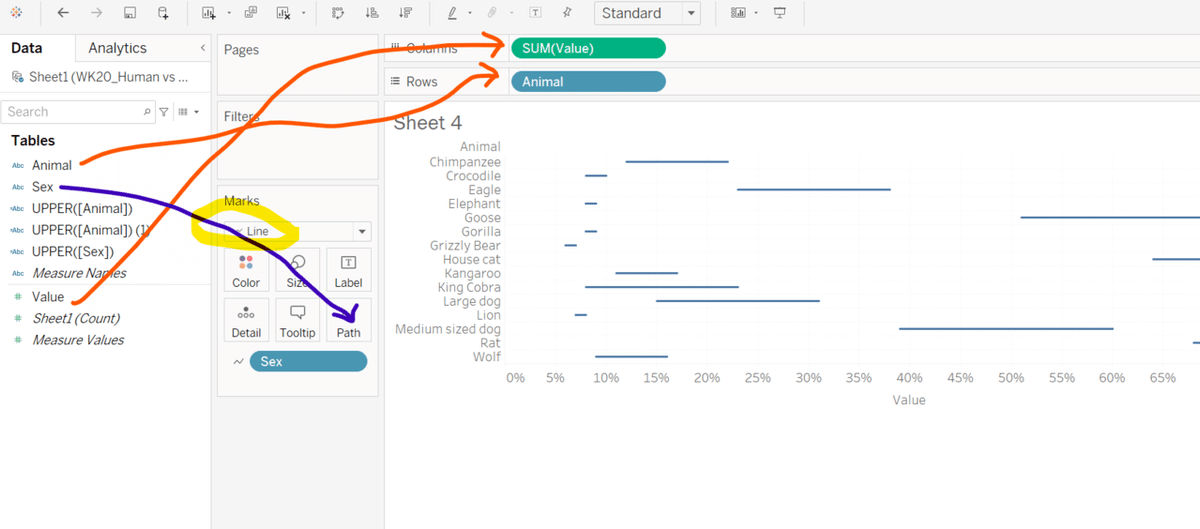
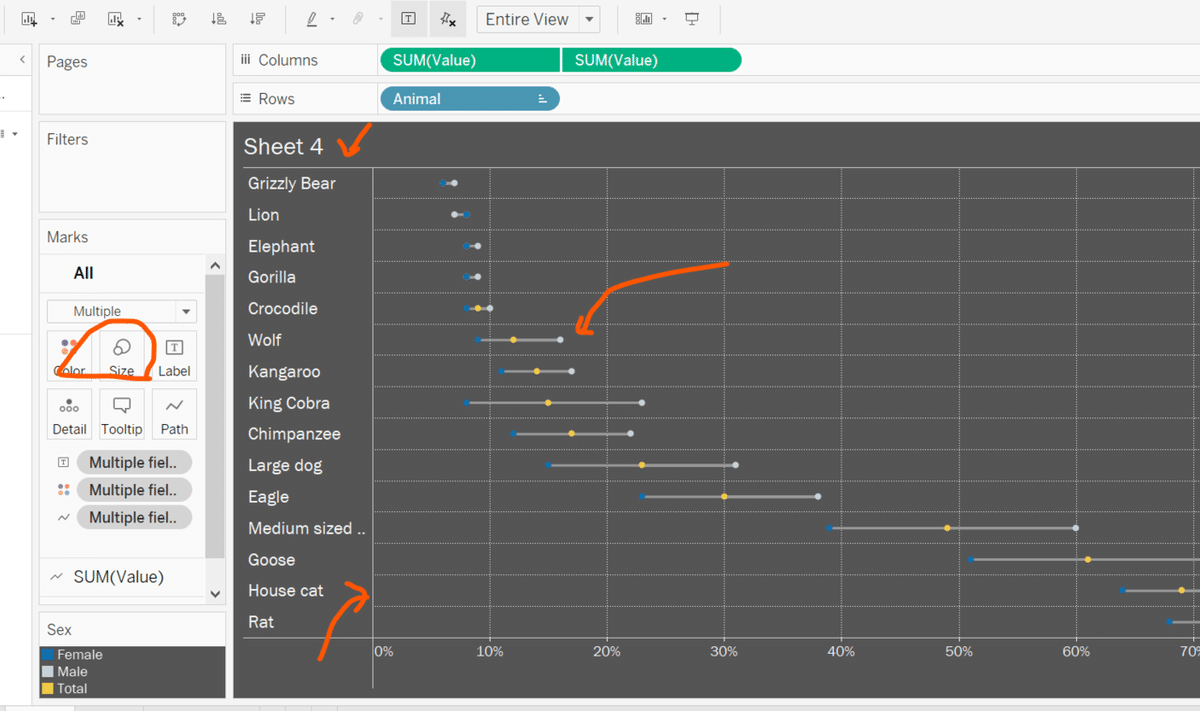
まず、Valueをコラム、Animalをロウにいれ、SexをPathに入れます。チャートタイプはLineを選択します。

つぎに、Valueをもう一度コラムにいれ、SexをColorにドラグします。チャートは、Circleを選択します。

DualAxisにして、Sortしておきます。

Step2:フォーマット① いらない表示を消す
ラベル、グリットなどの表示は必要最低限を残します。
DualAxisにしたので、上のヘッダーは消しておきます。Axisをライトクリックして、Show HeaderをUnclickします。

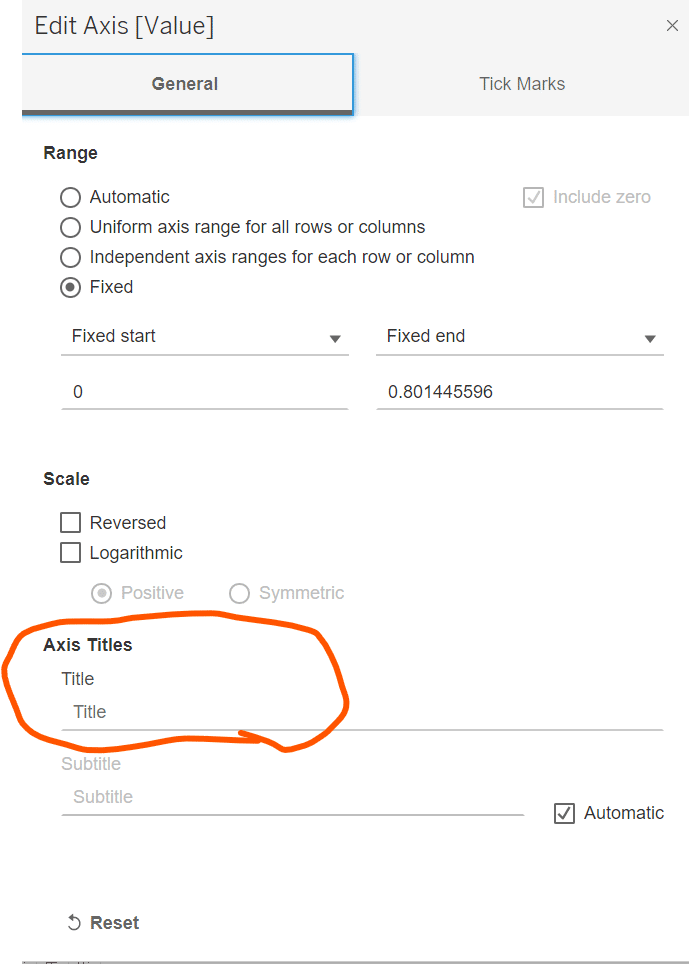
下のヘッダーのTitle(”Value”の表示)も必要ないので消しておきます。

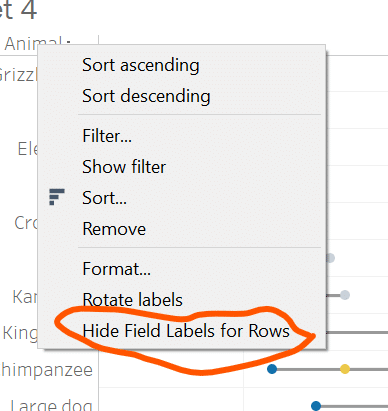
Field Labels (”Animal”の表示)もライトクリックして、Hide Field Labels for Rowsを選択して非表示にします(リストを見れば動物だとわかるので。)

Step3:フォーマット② 色、Fontを選ぶ
まず、Sheetのバックグランドカラーを選択します。ダークグレーにしてみました。

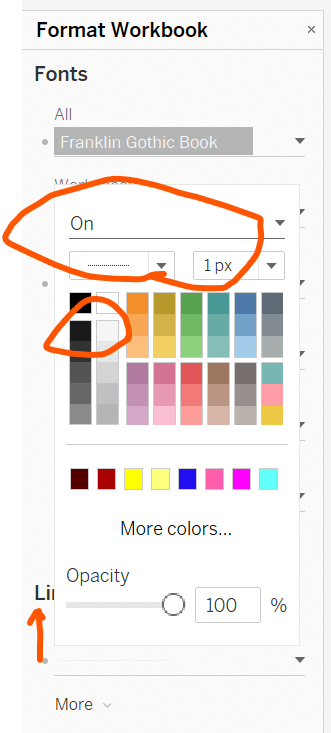
Lineは、グレー、Femaleは青、Totalは黄色、Maleはライトグレーを選択しました。
Worksbook全体の、フォントを変えます。 FormatからWorkbookを選択して、変えておくとすべてのSheetに適用されて便利です。ダークなバックグランドなので、ライトグレーにします(白だとコントラストが強くなりすぎるので)FontはFranklinGothicを選択しました。
Tooltipはダークグレーにしておきます(ライトグレーだとみえません。)

Grid Lineを点線に変えておきます(ラインだと少し強すぎる感じなので)色で調整したりもします。(Grid LineはBarやLineチャートには、不必要な場合が多いので、”Off”にしておくことがを多いです。ちなみに、オリジナルのVizは、Female/Maleの%が数字でラベリングされていますが、少しうるさい感じなので、表示しませんでした。 その代わり、Grid LinとAxisのTick Marksを10%ごとに残しました)

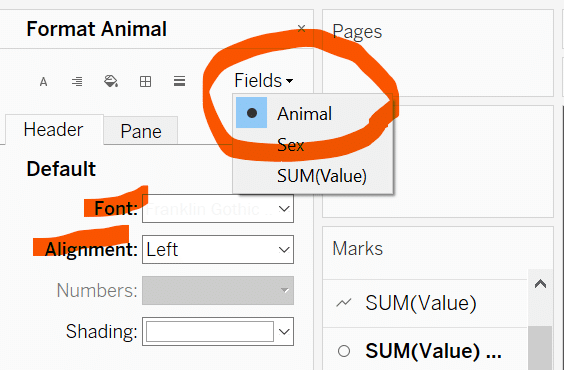
WorksheetのFormatに戻って、FieldからAnimalを選択します(Rowラベルの表示。)Fontを”9”だと少し、小さいので”11”にして、Alignmentは左寄せにしました。

Step4:フォーマット③ 全体を見て調整
こんな感じに鳴りました。 Circle、Lineのサイズが小さく見えるので調整します。Lineのいろが少しくらいので、明るいグレーに変更しました。Sheet Titleも必要ないので消します。

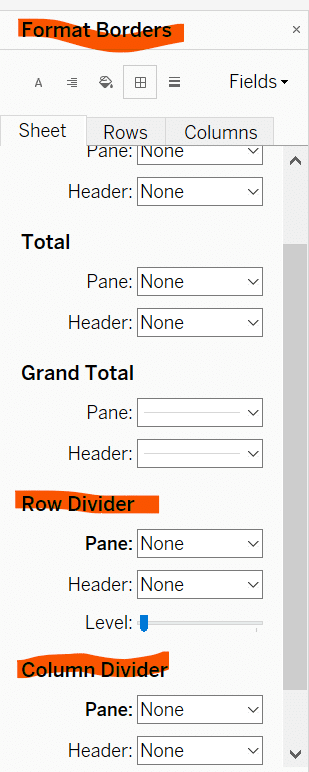
Row Divider とColumn Dividerはない方がよさそうです。 Format BordersからRow, Column Divider、”None”を選択します。

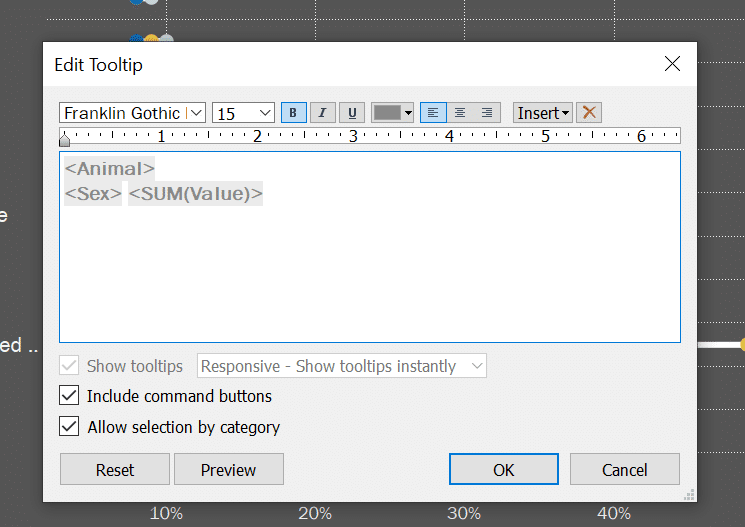
Edit TooltipからTooltipを整えます。

Tooltipに動物名、Sex, %を表示させ、ホバーしたときに表示されるようにします。

Worksheetはこんな感じで完成です。お疲れ様でした。

次は、ダッシュボートの配置についてです。
色や、線の太さ、フォントサイズは、ダッシュボートに配置してみてから、全体をみて微調整することが多く、ダッシュボードの配置の調整、色、Fontのバランスに一番時間をとられている気がします。
この記事が気に入ったらサポートをしてみませんか?
