【UIデザイン#1】連絡先一覧を作成してみた
※サムネイルは後ほど作成予定
デザイン(ほぼ)未経験から転職するまでのリアルな体験談を発信しているきょうこです😊
BONOの「はじめてのUIデザイン」にて連絡帳アプリを作成してみました💡
本記事では、作品の概要と実際に作成して気づいたことをまとめています^^
作品の概要
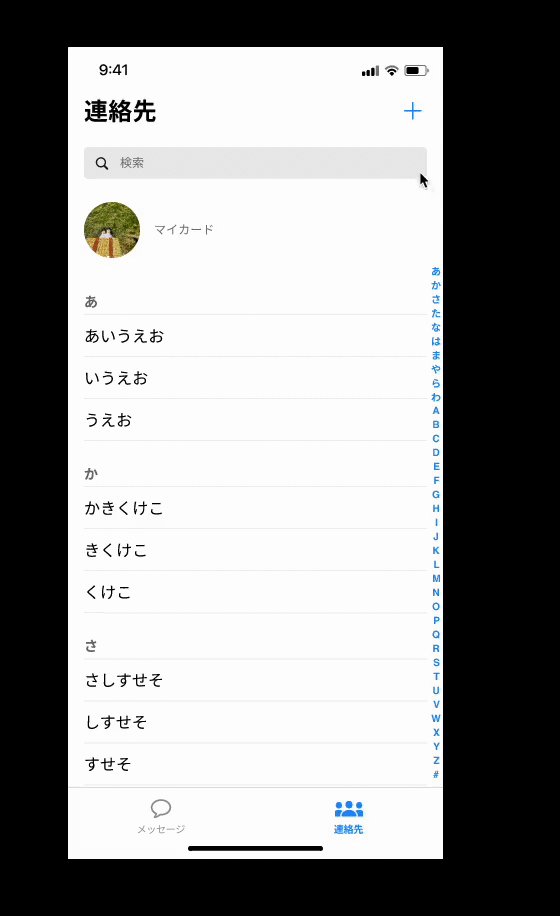
iOSの連絡帳アプリを作成しました。

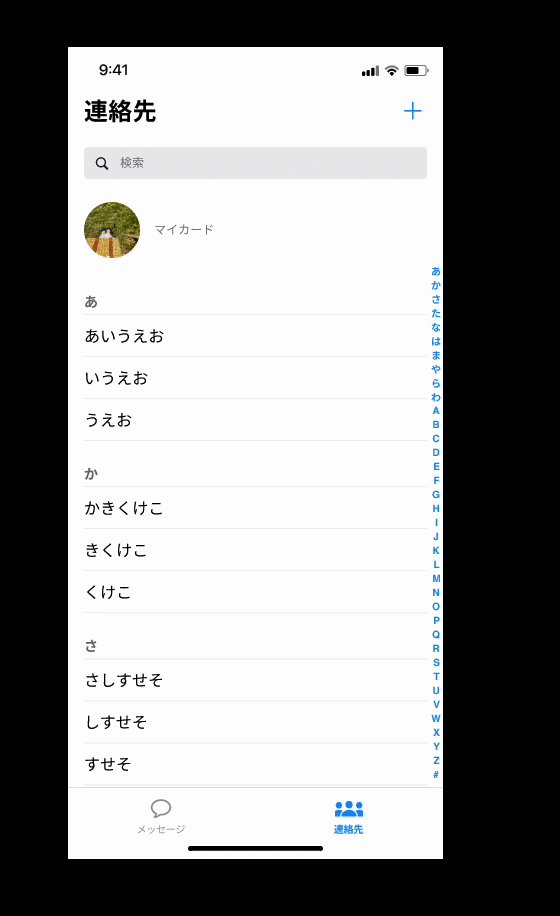
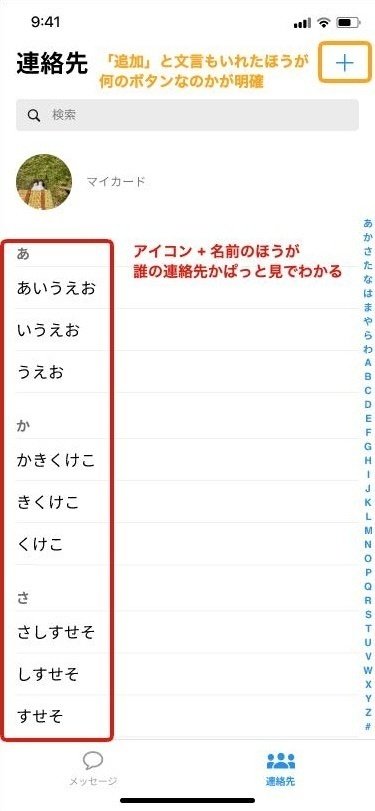
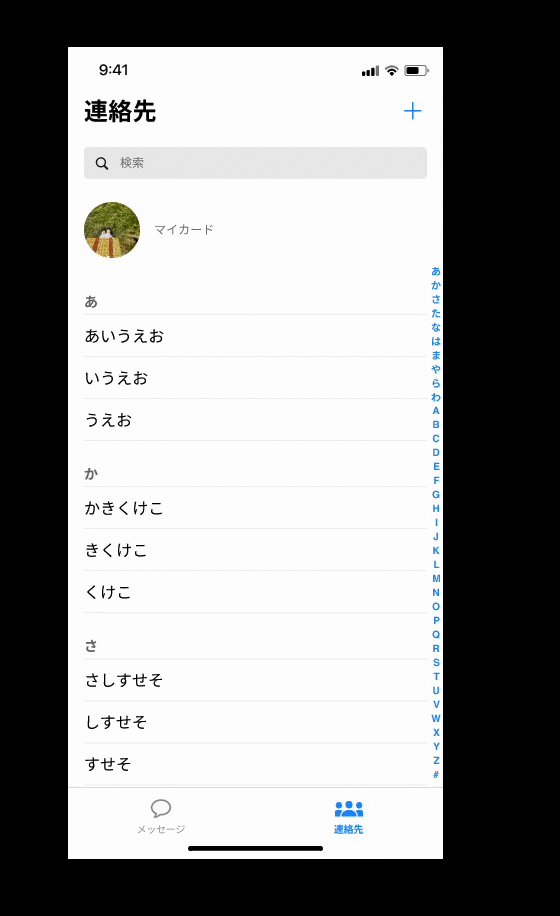
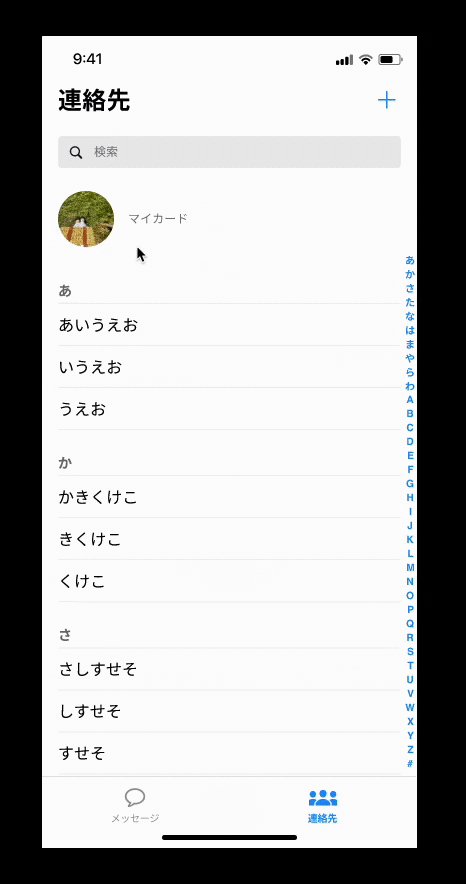
連絡先一覧画面
↓
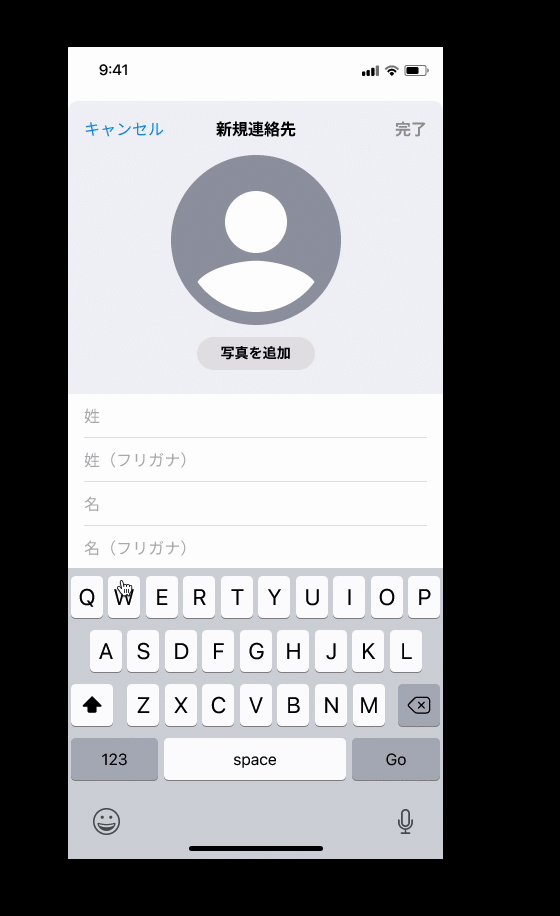
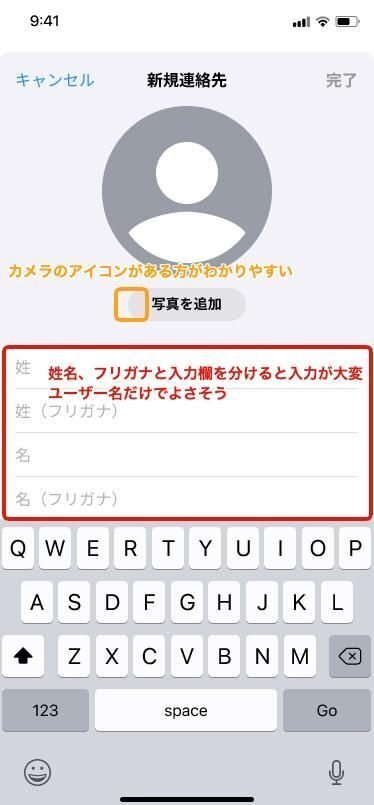
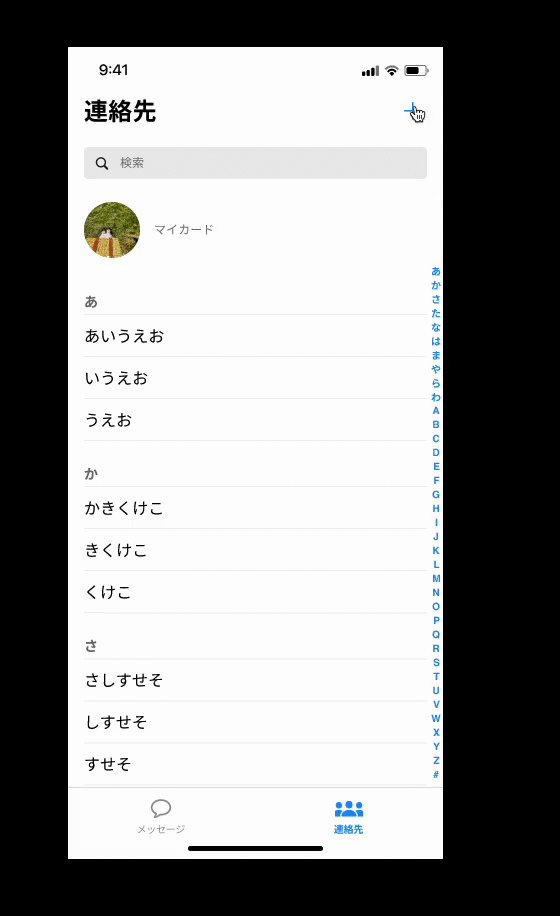
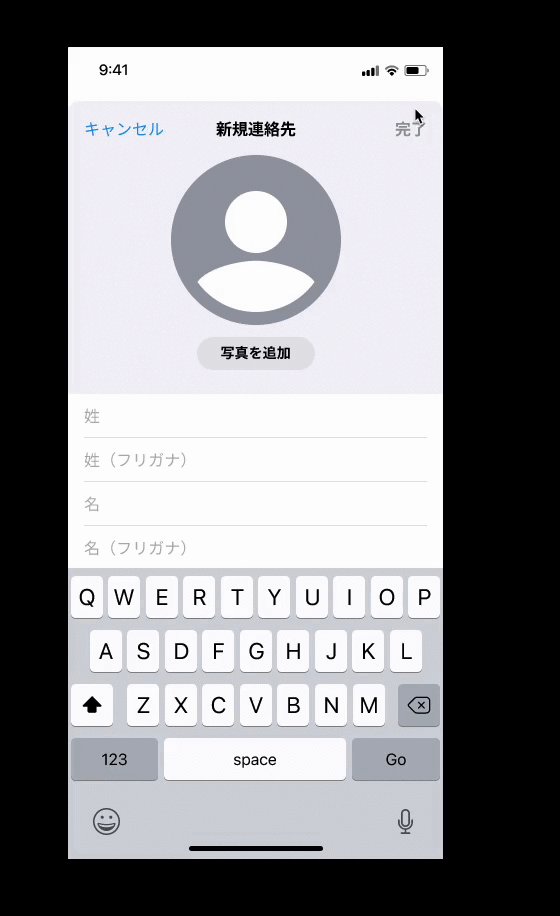
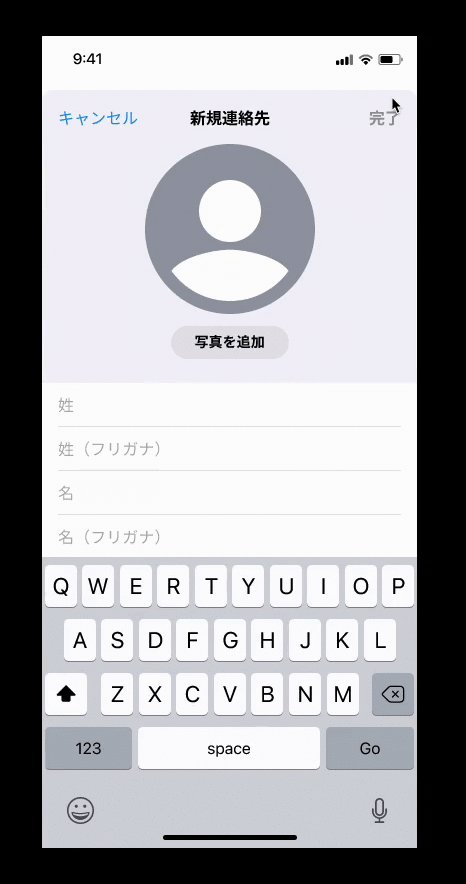
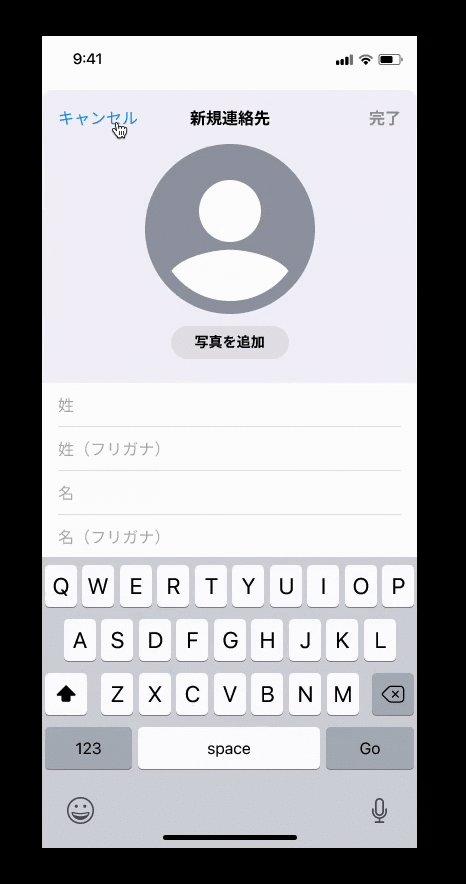
連絡先を追加する画面
↓
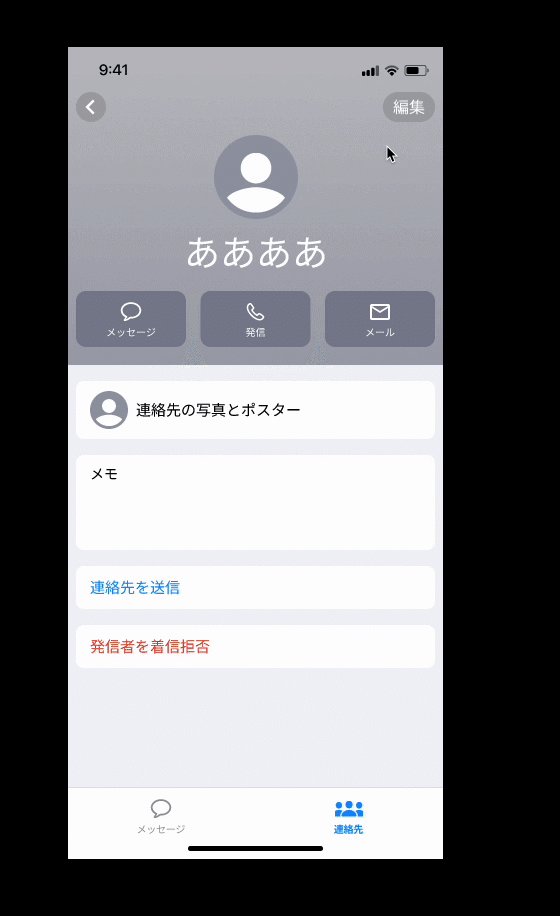
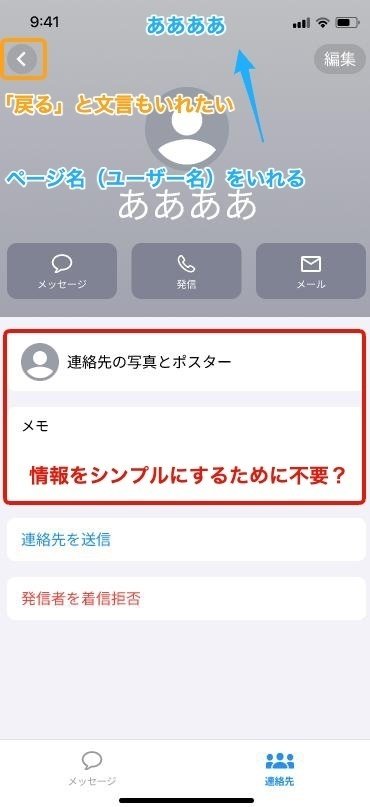
詳細画面
↓
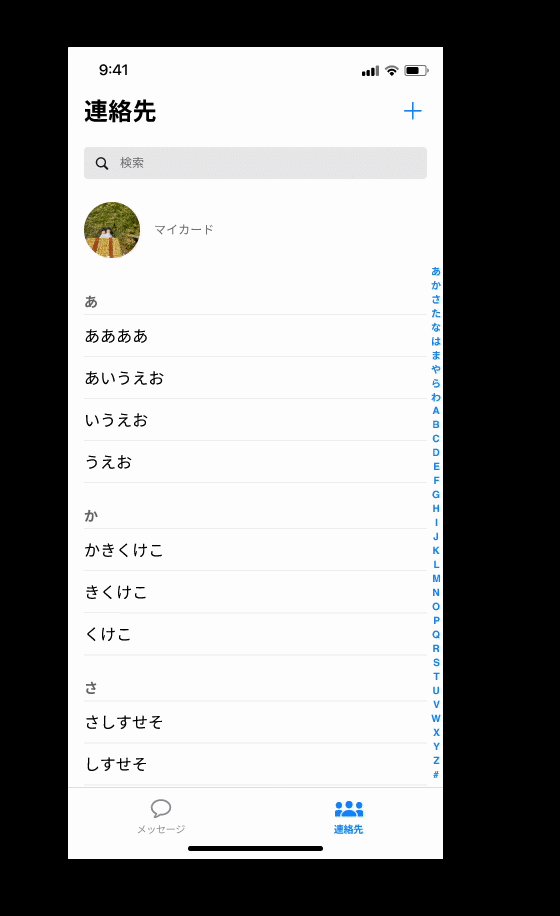
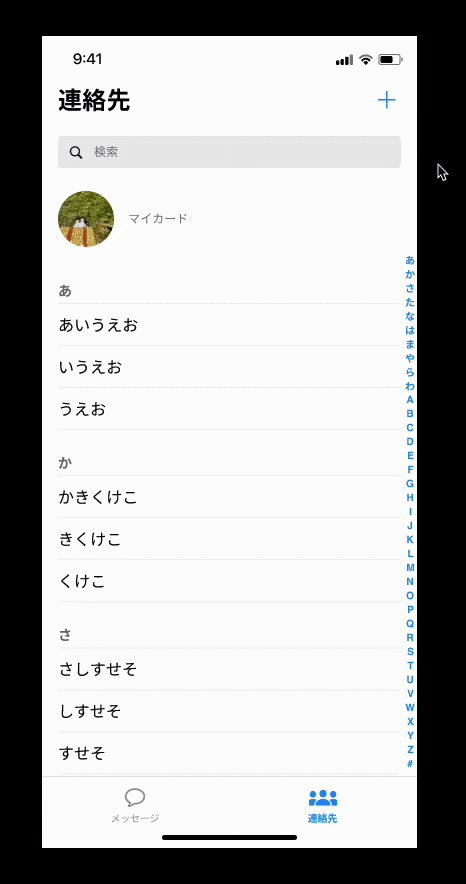
連絡先一覧にデータ反映
これらをプロトタイプまで作成する課題でした💡

解説動画を見て気づいたこと
カイクンさんの解説動画を見て、気付きや学びが多くあったので以下にまとめました。
連絡先一覧画面

新規追加画面

詳細画面


その他
✅ デザインを真似ることについて
今回は、iPhone標準搭載の連絡先アプリを参考にしました。
デザイン学習の初期段階では、既存のデザインを真似ることから始めた方ががよいと思い、自己流でしないことを意識していました。
しかし、気づいたらほとんどトレース状態に…。
デザインを考える前に要件定義を行わないと、既存のデザインから真似る部分とそうでない部分を判断できないと思いました。
✅ ページ遷移について
私の作成は、連絡先一覧→詳細画面への遷移がシンプルです。

しかし、連絡先一覧から「連絡先を追加する」という別のモードに切り替わるので、(階層関係ではなく別の概念になる)画面の遷移も通常と変えたほうがよいです。
以下のように下から表示される方が、モードの切り替えがはっきりしています💡

さいごに
半年後や1年後、自分でこの作品を添削できていたらよいな〜と思います…!笑
(それだけデザインスキルが上がっているということなので💡)
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
