
デザイン勉強中の初心者が既存サイトのデザイン改善をしてみた話
こんにちは、こんばんは。UX/UI、Webデザイナーを夢見るアラサーOLむらさきです。
今回は、実際にあるサイトのデザイン改善を試みました。
1から自分でコンセプトやターゲットを決めてデザインするのもいいですが、実際にコンセプトやターゲットが定められているものを改めてデザインし直すことも大変勉強になるのではないかと考えたからです。
XdのスライドとCocoda!にも掲載しました。
改善の対象とするサイトを見つける
課題としたサイトは「成城石井」さんのサイトです。
作業しながらよく成城石井さんのお菓子を食べていたので、なんとなくサイトを検索してみると、「改善のやり甲斐がありそう!」と思い決定しました。
私はデザイン勉強中の身なのであまり複雑なサイトは難しそうだなと思ったので、TOPページが単純な構造の今回のサイト選定は正解だったと思います。
また、現状ではスマートフォンサイトもなかったので自分で作ってみよう!ということになりました。
対象サイトの会社についての調査と全体の課題

改善の対象となるサイトを選定したら、その会社について調査しました。
調査した理由としては
・サイト上でその会社が伝えたいことは何なのか
・サイトを訪れたユーザーに知ってもらいたいことは何なのか
・ユーザーにどのような行動をとってもらいたいのか
を明確にするためです。また、会社のサイトを作成するために、その会社のことを調べずに形を変えるだけのデザイン改善では意味がないと思ったからです。
会社については、会社概要や経営理念・事業戦略のページを読むことで情報を得ることにしました。
そして、そこからサイト全体の課題をいくつか上げました。
今回、成城石井さんのサイトの場合オンラインショップへの誘導ばかりで企業戦略としている「商品への安心感・こだわり」をサイト上で感じることができていないなと感じたこと。そして、成城石井のこだわりを知った人が店舗に訪れてもらうorオンラインショップを利用してもらう同線を作ることを課題としました。
現サイトの構成確認と課題把握の詳細

続いて、現サイトをヘッダーから順番に構成を確認し、それに対する課題や問題点を洗い出しました。
例えばデザインが「〜〜〜〜ができない。〜ではない。」ということが問題だと感じた場合、その問題が「どのような課題を引き起こしてしまうのか」を考えました。
問題点を見つけた時に、「こんな感じのデザインにしたら良いのに〜」と表面的にデザインに落とし込むだけでは意味がないと考えたので、そのデザインが引き起こしている「課題」に注目したいと思いました。
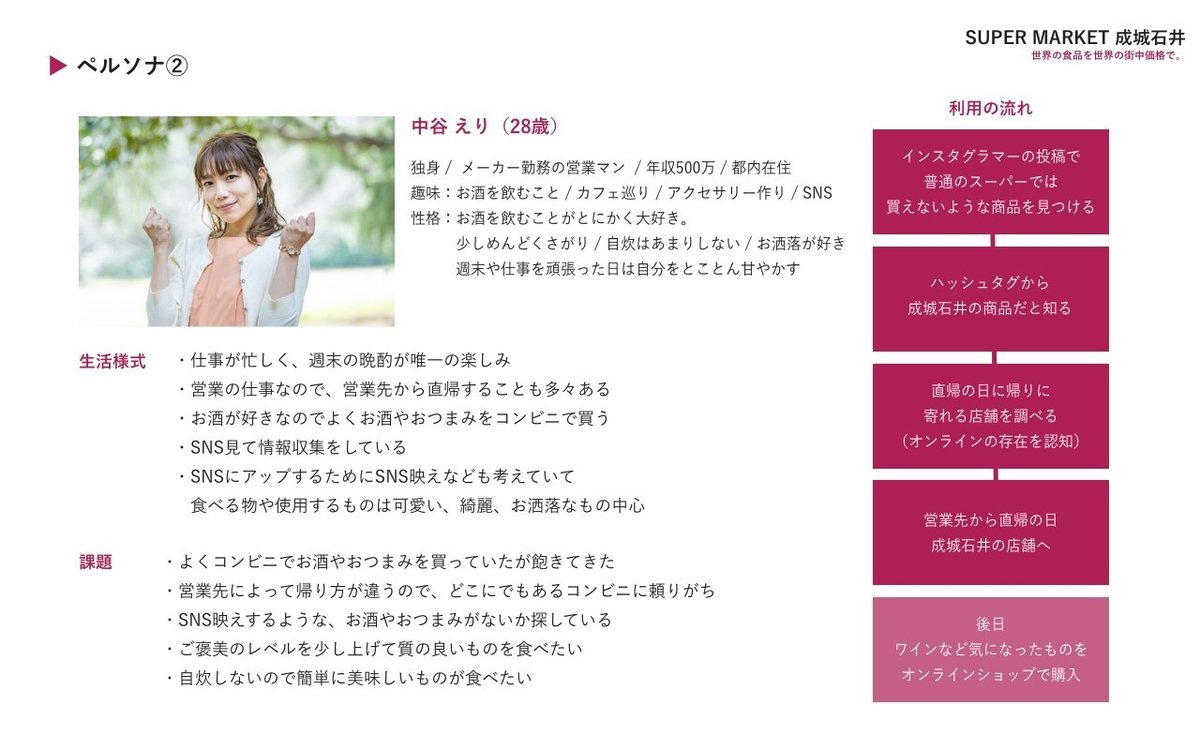
サイトを利用するペルソナを考える


そもそも既存のサイトなのにペルソナは必要なのかな・・・?と思ったのすが、、、
このサイトを訪れる経緯や、サイトからの店舗やオンラインへの誘導を考えた時にペルソナを考えた方が具体的にデザインに落とし込めると考えてペルソナを決めることにしました。
ペルソナは、その人の主な特徴や生活様式をあげました。また、その生活の中での課題を考え、その課題を成城石井のサイトや実店舗が解決するという流れです。
両方女性で生活環境は違うとしても年齢も結構近い・・・2つのペルソナのパターンを考えるなら男性と女性など真逆にすればよかったかな。。と反省。
現サイトの問題点を基に改善案のワイヤーを考える

「現サイトの構成確認と課題把握の詳細」で見つけた問題点を基に改善案を書き出し、ワイヤーフレームに落とし込みました。
ここでの反省点は「●●できない」→「●●できるようにする」など単純なデザインへの落とし込み・・・・。
現サイトの課題を見つけるところで、「そのデザインの問題が引き起こしてしまっている課題」を考えたはずなのに・・・・
「●●ができるようにする!」→それのデザインがサイトにどのようなメリットをもたらしているのか?ユーザーにとって良いものになっているのか?と深堀りが全然できていないな。。と感じてしまいました。反省・・・
PC版-ワイヤーフレームの作成



作成した課題一覧とワイヤーフレームを元にXdでモックアップ を作成しました。
元々あった成城石井さんのバナーを利用しながら、一部フォトショップでバナーを作成しました。また、スライドした時に表示されるTOPの固定メニューのイメージも掲載しています。
スマートフォンサイトのデザインを提案

現状では成城石井さんのスマートフォンサイトが存在していなかったため、自分が考えたPC版サイトを元に作成しました。
ハンバーガーメニューを開いた時のイメージも掲載。モックアップ ではプロトタイプも作成しています。
まとめ

初めてのサイト改善をする上で、デザインに落とし込むまでの設計の部分がとても大事だと思いました。
ただ「最近のサイトってこんな感じの流行ってるから〜」と自分の好き勝手にデザインを組んでいくのではなく、一つ一つ論理的にデザインを組んでいくことの大切さや大変さを感じながらもとても楽しかったです。
デザインとして形にしていく前段階も、こんなに楽しいんだ・・・?!と再発見です。もちろん、この改善方法は自己流のようなもので実際に会社でサイトやアプリの改善となるともっともっと長い道のりがあるのだとは思いますが、、、ただデザインツールで形にしていくことだけがデザインではない!と感じました。課題の発見から解決していくまで、そしてユーザーに使ってもらうところまでを一貫してデザインというのではないかなと思いました。
練習とはいえ、デザイン初心者で勉強中の身の私が、世に出ているサイトをデザイン改善案とか出しちゃって良いの・・・?という思いもありました・(笑)(日常的にサイトやアプリを使用していて「こうだったら良いのにな〜」と思うことは多々ありますが・・・)
1から考えるサイトも良いですが、デザイン改善もとても勉強になりましたし、もっと頑張らねば〜〜!と気合いが入りました。
UI/UXデザインの領域にもとても興味があるので、アプリの改善もしていきたいと思います!
デザイナーになるぞ〜!
では。
この記事が気に入ったらサポートをしてみませんか?
