
Daily Cocoda!#001-プロフィール画面作成の課程
こんにちは、こんばんは。
前回の投稿から結構日にちが経ってしまいましたが、先日やっとDailyCocoda!を初めました。

その記念すべき第一回。「プロフィール画面」を作成。自分がどういう風に考えたのかを言語化してアウトプットできるように課程を書いていこうと思います。
お題から参考にするアプリやサイトを見つける
今回1日目のお題は「(写真投稿できるSNSの)プロフィール画面」だったので、一番自分がよく使っている『instagram』を参考にしようと決めました。

instagramのプロフィール画面はかなりシンプルなので、色合いなどではなく、備わっている機能(ボタンやタブバー)などの参考に。
欲しい機能、あればいいなと考えた機能もinstagramに備わっているものをベースに書き出して見ました。
その他、お題のイメージに合いそうなデザイン等は「dribbble」や「uigarage」で、「profile」と検索して色々なデザインを見ました。
与えられたお題からイメージを書き出す
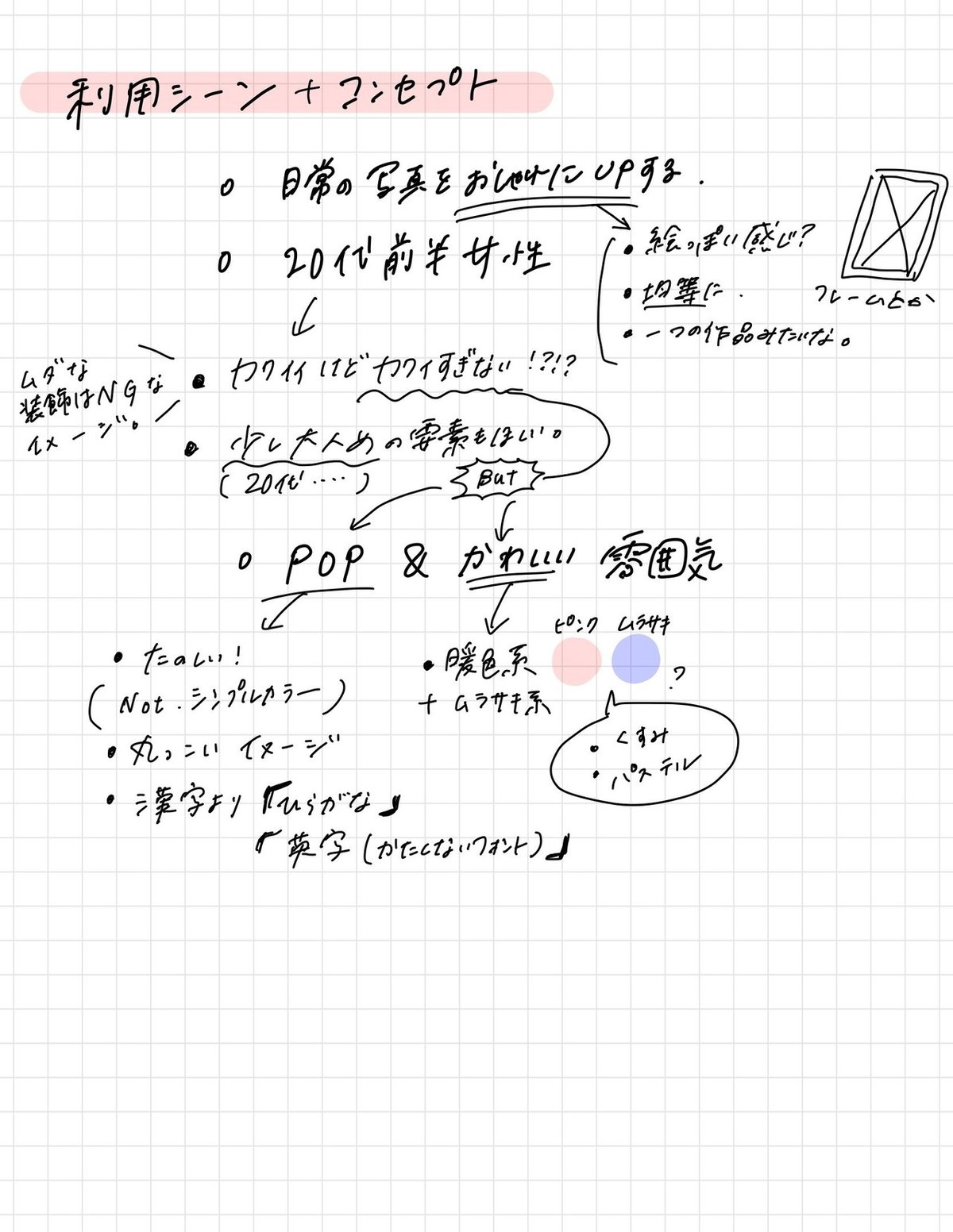
(汚い手書きで失礼します・・・)
お題で提案されている「コンセプト」「雰囲気」「ユーザー」から、それぞれ考え出したイメージを書き出しました。
?「20代前半女性」ってどんな人だろう。
?「20代前半女性」の好む「POP」ってなんだろう、「可愛い」ってなんだろう。
といった感じで書き出してみました。
反省
もう少し1つ1つ深く掘り下げて、そのイメージに当てはまるアプリ等のデザインを拾ってきて、見比べたり参考にしたらよかったのかな。と思いました。
考えたイメージと機能から画面を手で書いてみる

ざっくりと手書きでプロフィール画面のデザインを書き出しました。(とんでもなく汚いけど、こんなもん。)
基本的にはinstagramのベースを元に「可愛さ」や「POP」な要素を盛り込んでみました。結果的には③と④を合わせたデザインにしてみようと考えました。
とりあえず、イメージだけ考えて後はデザインツールを使用して手を動かしながら調整していこうという考え。
反省
自分で考えたデザインに対して「なぜこのデザインを辞めたのか」「このデザインを選んだのか」を書き出せるともっとよかったのかもしれません。
参考のアプリをトレースしつつツールでデザインする
今回は「Figma」を利用してデザインを進めました。
instagramを参考にすると決めたので、instagramのボタンや写真の大きさなどをトレースしながら手を動かしました。
で、完成したのがこちら。(う〜ん・・・)



instagramを参考にしたとはいえ、やはり普段使っている様々なアプリとくらべると(そりゃプロなんだから違うのは当たり前なんだけど)なにかどこかに違和感を感じます・・・
何が違うんだろう?どうしたらもっと良くなったんだろう?!
まだまだ追求していきます。
感想
もっとトレースを色々なアプリで経験してからお題に取り組もうと思ったのですが、とにかくアウトプットしてみたくてDaily Cocoda!に挑戦しました。
参考にするアプリをトレースしながら、自分の考えるデザインの作成もできたのでいいのかな〜と思いつつ、トレース単体も行いながら知識や感覚をもっと身につけていきたいです。
Daily〜と言いつつ、感想や考察を含めると1日では完成できていないので、スピード感もつけたいですね・・・(でも、ただ作るだけ!の流れ作業はしたくない。)
今後
・フィードバックがとにかく欲しい!→そして、ブラッシュアップしたい。
・プロフィール画面だけではなく、アプリとして成り立っているプロトタイプを作成したい!
以上
この記事が気に入ったらサポートをしてみませんか?
