
Visual Studio Codeのセットアップ #Laravelの教科書 #開発環境の準備
はじめに
Visual Studio Codeはマイクロソフト製のオープンソースのエディターです。シンプルな機能ですがプラグインを追加することで様々な言語の開発に利用出来ます。
PHPの開発に特に優れている、というわけではありませんが無料である、Windows/Mac/Linuxに対応、日本語化が可能、開発会社が強いという性質があるため、個人的に利用を推奨しています。
他の開発ツールとしてはPhpStormなどがあります。有料ですが、開発に便利な機能があるため、色々な現場でも使われています。
https://www.jetbrains.com/phpstorm/
# ダウンロードとインストール
Visual Studio Codeの公式サイトよりダウンロードしてインストールするだけです。
MacユーザーはダウンロードされたZipファイルを解凍して出来た「Visual Studio Code.app」をアプリケーションにドラッグ・アンド・ドロップするだけでインストール完了です。

Windowsユーザーはインストーラーが提供されているため、インストーラーに沿ってインストール作業を行ってください。
# 画面の説明
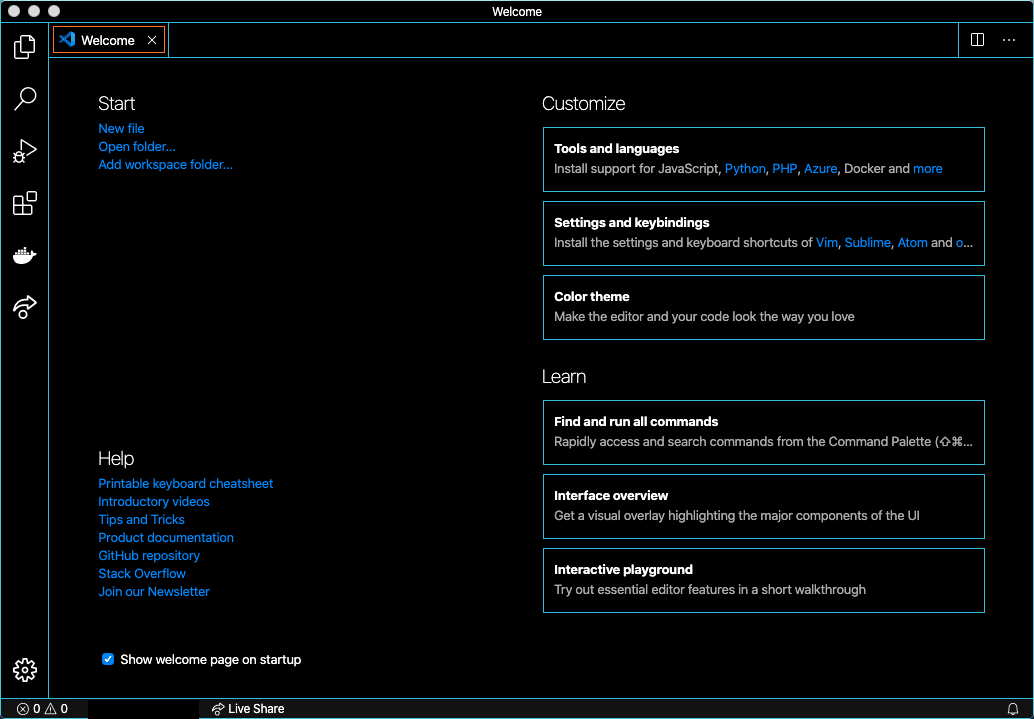
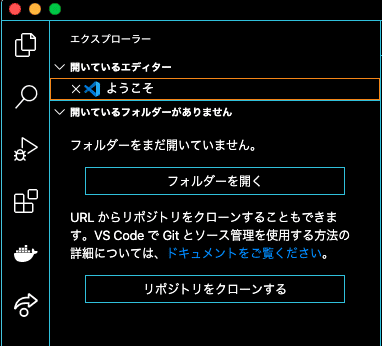
Visual Studioの起動直後はWelcomeページと呼ばれる次のような画面が表示されます。

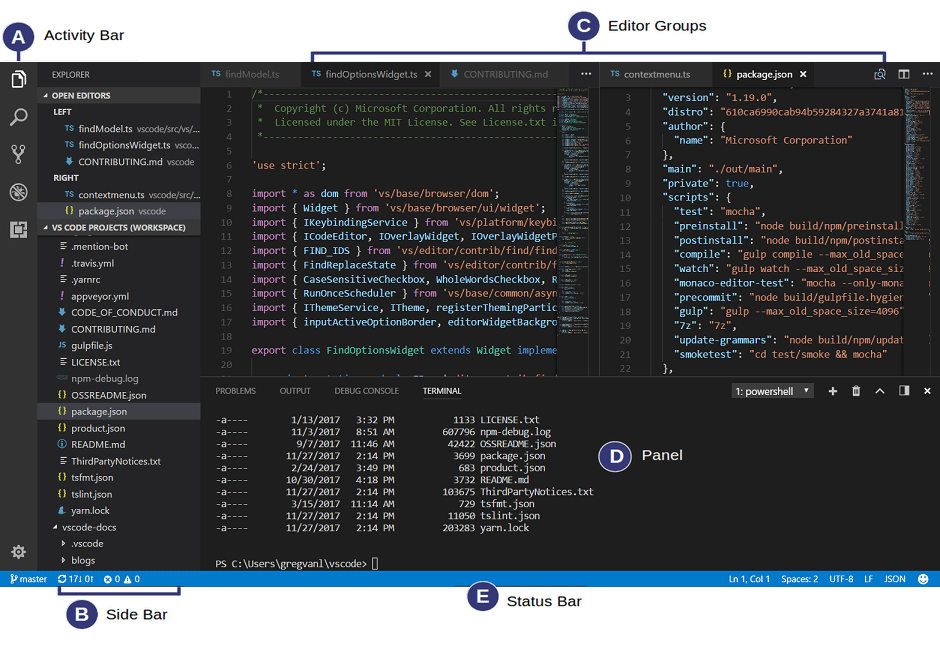
各パネルは次のような名前がついています。

引用元) https://code.visualstudio.com/docs/getstarted/userinterface
左端のActivityBarのボタンを押すことでサイドメニューのモードを切り替えます。下記の3つのボタンは非常によく使います。
エクスプローラー
![]()
開いているファイルをツリー状に表示するモード。普段はこちらを利用。
検索
![]()
ファイルを検索、一括置換する便利な機能。非常によく使う。
マーケットプレース
![]()
プラグインなどをインストールする機能
# 日本語化
起動した状態では英語表示となるため、日本語化作業を行います。
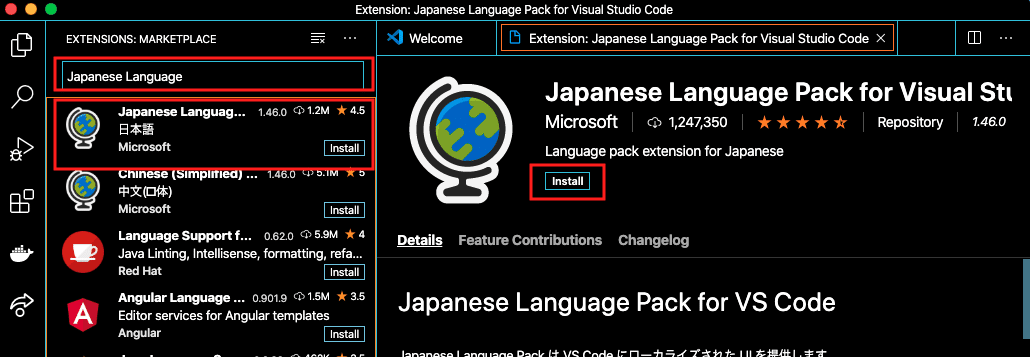
1. ActivityBarからマーケットプレースを選択
2. マーケットプレース検索バーに「Japanese Language Pack」を入力
3. 表示されたプラグインをクリック
4. Installボタンを押す
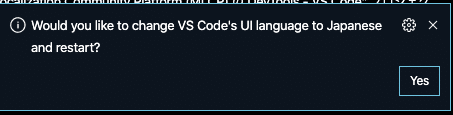
5. 再起動を行うダイアログが表示されるのでYesを選択


再起動後に日本語化されています。
# フォルダを開く
Webアプリケーションの開発は複数のフォルダにコードを整理しながら行われることがほとんどです。Visual Studio Codeでプロジェクトのフォルダを指定して開くには次のように行います。
1. ActivityBarのエクスプローラーを選択
2. フォルダーを開くを選択
3. 開くフォルダを選択後、「開く」ボタンを押す

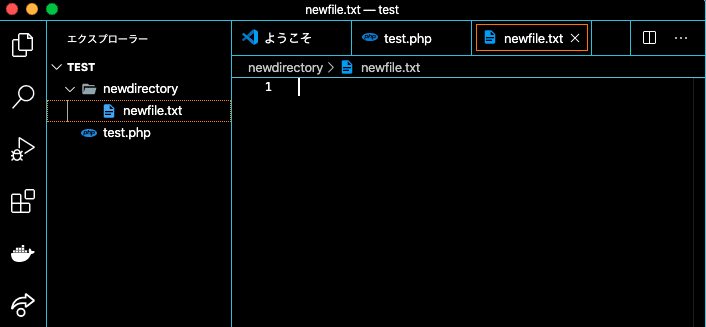
フォルダーを開いたあとは次のような画面になります。

エクスプローラーのサイドバーからファイルやフォルダの新規作成、移動、削除、編集など全ての作業を行うことが出来ます。
# codeコマンドのインストール
今後ファイルを開く時に、ターミナルからVisual Studio Codeを開くための便利なコマンド、codeコマンドをインストールしましょう。
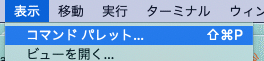
まずはコマンドパレットを起動します。「表示→コマンドパレット」を選択してコマンドパレットを起動してください。

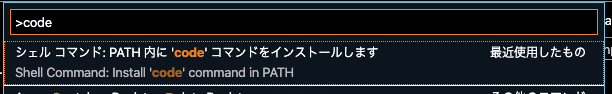
コマンドパレットに「code」と入力して「シェルコマンド: PATH内に'code'コマンドをインストールします」を選びます。

実行後、codeコマンドが使えるようになります。
おつかれさまでした!
-----
Laravelの教科書
Laravel初心者向けの教材を作成してます。
https://note.com/laravelstudy/n/nc8c1fe4a5779
完成まで突っ走る意気込みです。サポートしていただけると非常に嬉しいです。応援よろしくお願いします。
