
はてなブログに「Tayori」お問い合わせフォームをつくる方法
こんばんは、お疲れ様です。
当はてなブログ
フォトイレブン に
Tayori で お問い合わせフォーム つくりました!
pcではサイドバー下に、スマートフォンでは右下にメールのボタンが設置されました!
せっかくなんで、はじめてのお問い合わせフォーム設置にあたってのやり方や感想などお伝えできたらなとおもいます。
はじめは、グーグルフォームでつくっていたのですが、無料でもっといいフォームないかなと検索していたら Tayori にたどりつきました。
やり方は簡単でしたが、なんせはじめてだったのでつまずいた場面もあったのでそんなのも含めて書いていこうとおもいます。
※なお、こちらはブログに貼り付けるために自分が行った作業になりますので違う目的でつかわれる場合や(他にもいろいろできるみたいです)、間違ってる場合もありますのでご了承ください。
まずは Tayori に登録
新規フォームの作成

このような画面になったら 新規フォームを作成

簡易お問い合わせ用テンプレート を選択→右上の次へ

このような画面になりますので、変更なければ 右上の 変更を保存(ぼくはこのまま進みました)

こうなります
PC用リンクの作成

まずはpc用をつくります。今回は リンク方式 を選択してみました
選択し右上の次へ

フォームの種類はスタンダード で右上のURLを作成
作成されたURLをコピーし
はてなブログの画面へ
はてなブログに貼り付け

管理画面の デザイン → スパナのボタン
サイドバー → モジュールを追加
リンクボタンをクリックし
タイトルに お問い合わせ
リンクのタイトルに お問い合わせフォーム
その右に先ほどコピーしたhttpからはじまるURLをペースト
そして、適応 → 変更を保存する を押すのを忘れずに(つまづきました)!
スマートフォンへの設定①

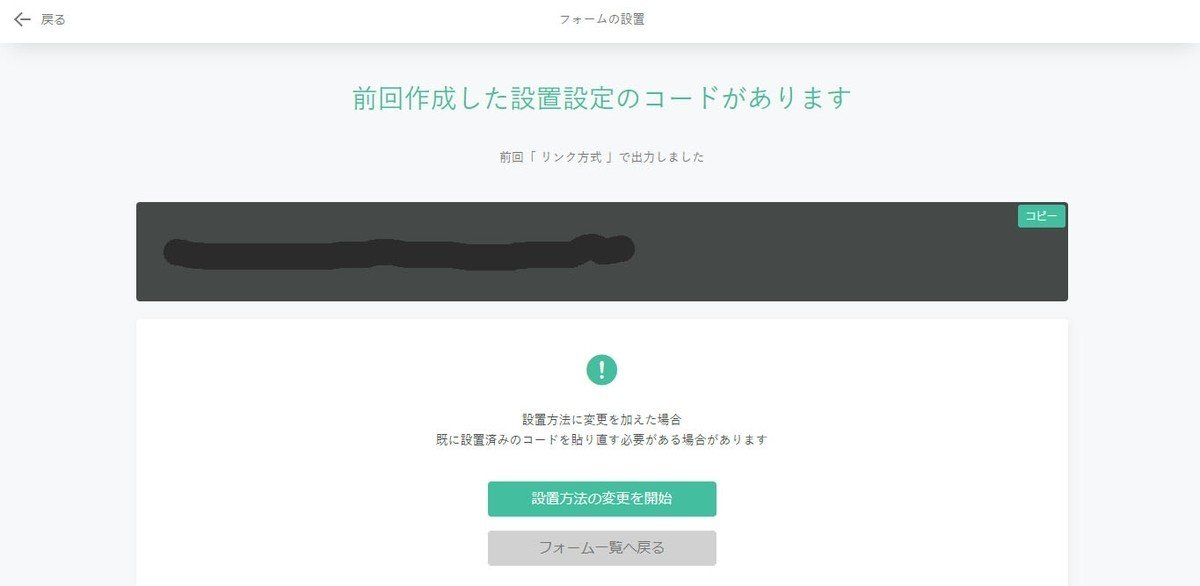
フォーム管理 画面から 設置 を選択

コチラの画面になりますので、 設置方法の変更を開始 をクリック

スマートフォン用なので小さいボタンがいいかと思い、丸型ボタン方式 を選択後
画面右上 次へ をクリック

ボタンの種類 ボタンカラー 透明度 を選び
表示するフォームの種類を選択してください
は スタンダード
そして、
設置サイト ドメイン
https:// ~~~ / の、 https:// と 最後の /
は省いて入力してください(つまづきました)
表示位置の設定を行ってください
pc 右 スマートフォン 右
右上のコードを作成 をクリック
出てきたコードをコピー
スマートフォンへの設定②
はてなブログ 管理画面 → デザイン → スマートフォンのボタン

コチラの画面で、先ほどのコピーを貼り付ける
で、必ず 変更を保存する をクリック!

出来上がり、お疲れさまでした!
まとめ
もっといろんな機能・設定があるとおもいますが、はてなブログで無料で出来る範囲での紹介をさせていただきました。
少し長くなってしまいましたが、できるだけわかりやすくしたつもりです。
紙飛行機が飛んで行くアニメーション?などとても気に入りました。
まだ、フォーム設置してない方や、フォーム乗り換えを検討されている方の参考になればとおもいます。
当ブログ フォトイレブン でも紹介しています。
ありがとうございました!
この記事が参加している募集
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費として、大切に使わせていただきます。
