記事一覧
超便利なスクリーンショット関数【Processing】
void keyPressed() { if (keyCode == ENTER) { String path = System.getProperty("user.home") + "/Desktop/Screenshot"; String sketchName = "/" + getClass().getName() + "/"; String now = year() + "_"
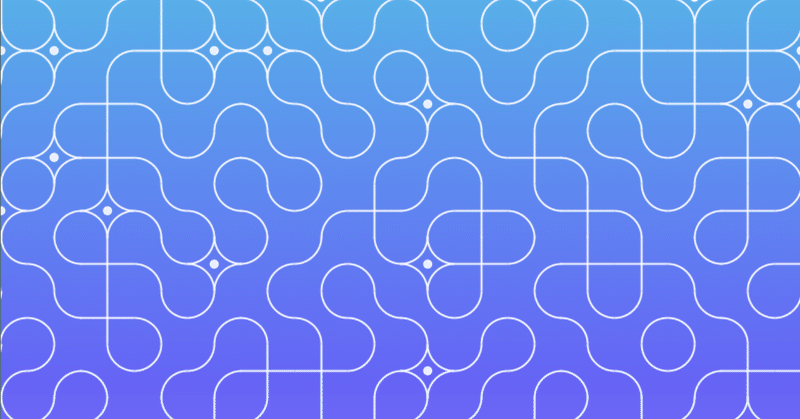
もっとみる互いに接続して見えるタイリング【Processing】
出張で行った姫路の商店街で面白いものを見つけました。
よくみると、使われているタイルのパターンは1つじゃないですか!
たった一つのパターンでも、タイリングすることによって模様が浮き出ているのです。
気づいたときめっちゃ感動しました。
そして、「Processingで作ったら面白そう!」と瞬時に思いました。
そういう経緯で、作ってみました。
まずはパターンを作成します。
ちなみに、arc(
とりあえず100 #7
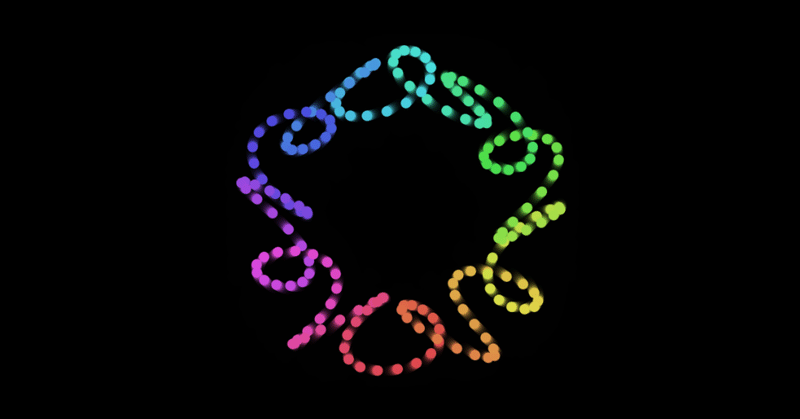
float ang = 0;float angStep = 0.01;float n_Period = 400;//カーブの周期数float n_Rot = 12;float startCol = random(100);//カーブの最初の色float endCol = random(100);//カーブの最後の色void setup() { println(startCol, endCol);
もっとみるとりあえず100 # 6
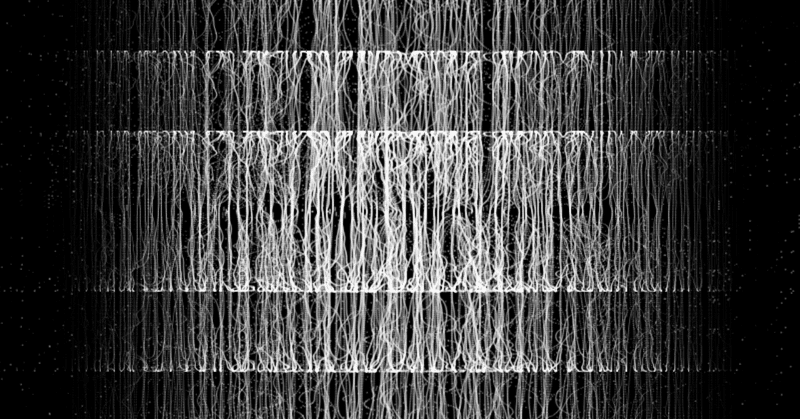
float n_Rot = 300;//カーブの周期数float startCol = random(100);//カーブの最初の色float endCol = random(100);//カーブの最後の色void setup(){size(1000, 800);blendMode(SCREEN);colorMode(HSB, 100, 100, 100, 100);background(#0
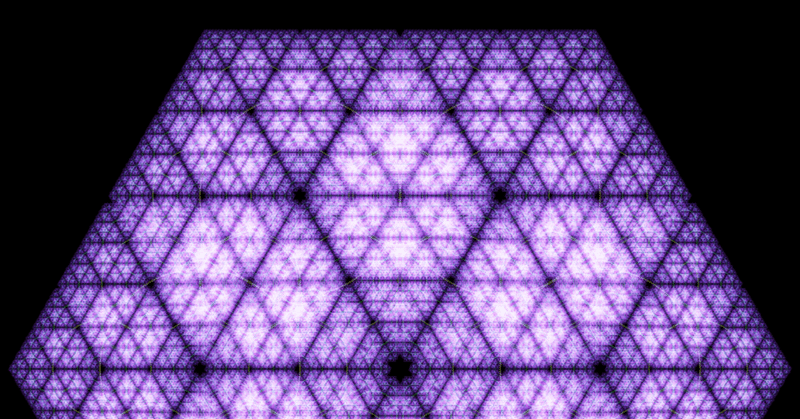
とりあえず100 #5
int n_Vert = 3; //描く多角形の頂点数int n_Loop = 8; //ループ回数float radScaleFac = 0.5;//ループの際スケールに掛け算する値void setup() {size(800, 800); background(0);noFill();stroke(255, 100);translate(width/2, height/1.7);rotat
とりあえず100 #4
float ang = 0;float n_Rot = 400;//カーブの周期数float startCol = random(100);//カーブの最初の色float endCol = random(100);//カーブの最後の色void setup(){ println(startCol, endCol); size(800, 800); blendMode(SCREEN); color
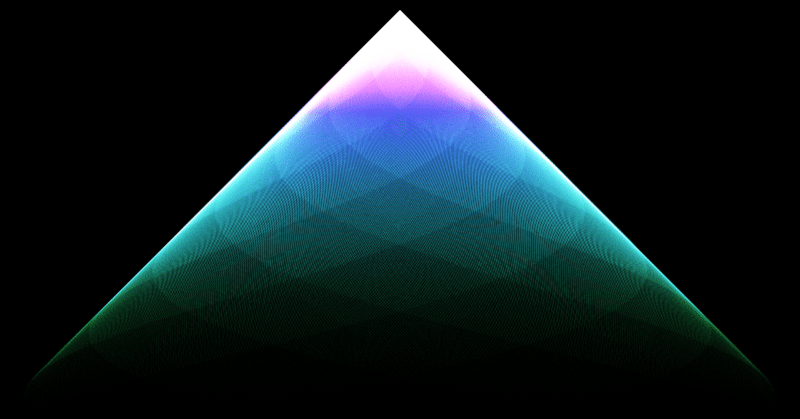
サインカーブで山を作る
float ang = 0;float n_Rot = 400;//サインカーブの周期数float startCol = random(100);//カーブの最初の色float endCol = random(100);//カーブの最後の色void setup(){ println(startCol, endCol); size(800, 800); blendMode(SCREEN); co
とりあえず100 #2
int n, rad_fac, theta_fac1, theta_fac2;float rad = width*2;float ang = 0f;void setup() { size(800, 800); smooth(); colorMode(HSB, 300, 300, 300); noStroke(); background(0); setValues();}void setValu
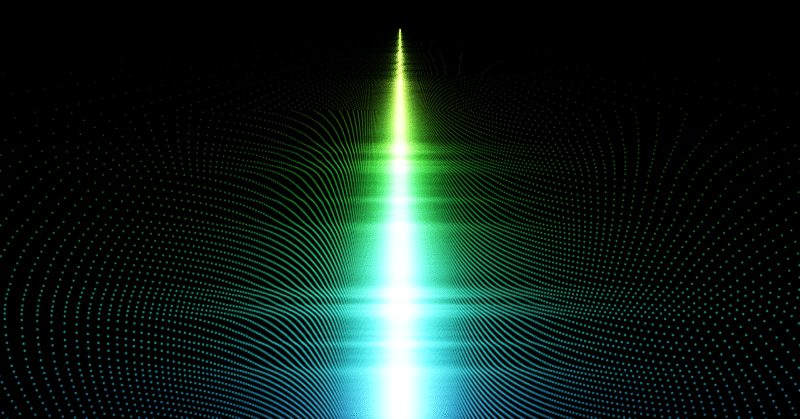
Swelling Sin Curve
int n_Ellipse = 100000; //描くパーティクルの数int n_Line = 4; //サインカーブの本数int n_Rot = 100; // サインカーブの周期数void setup() { size(800, 800); noStroke(); background(0); for (int j = 0; j < n_Line; j++) { for (int i