
Photo by
twentynine
【学習ノート】 Figma フォントについて 〜Day1〜
はじめに
デザインの勉強を頑張りたくて、アウトプット&後で見返せるように執筆します。
今回が学習ノート1日目!
※ 完全自分用メモですが、同じようにデザインを頑張りたい初学者にとって、同じ目線で頑張るきっかけになれればなぁ〜・・・なんて思ったりもしています、、、(笑)
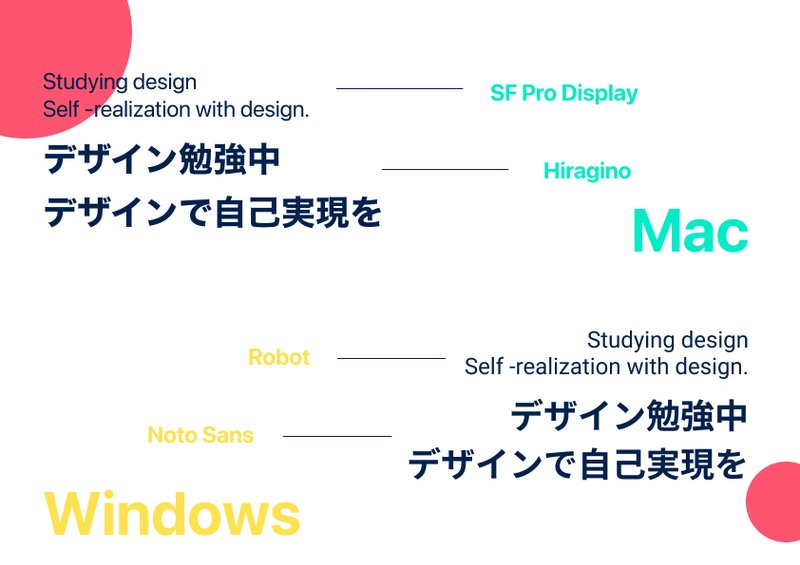
< フォント OSメモ>
MacOSでは、英字はSFを、日本語はHiragino
Windowsでは、英字はRobotoを、日本語はNotoを
※ 今回は自分がMacユーザーなのでSFとHiraginoについてメモします。
sf font
San Francisco Font Familyの略。
20px以上の大きな文字については、SF Pro Displayを使う。
小さいものは、SF Pro Textを使う。
ダウンロードはここから
Hiragino
フォントウェイトの種類が少なかったら、Noto sansで代替する。
Macでは標準で搭載されている。
まとめ

学んだことをFigmaで一枚でまとめてみました。
まだまだですが、学習ノートを積み重ねていくうちに綺麗なデザインができるようになるといいですね。
※ ちなみに筆者は以下の動画で学習をしています。
デザインの勉強したいけど、何から始めようかお探しの方がいれば参考までに
ここまで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
