
#7 詳細ページの作成 AppGyverでアプリ開発
前回のnote(#6)では、検索中のマーク(スピナー)を表示させる「ロード機能の作成」方法を紹介しました。
今回は、検索した一覧から選択して詳細ページに飛ばせるようにする「詳細ページの作成方法」を紹介します。
・機能の紹介
初めに今回作成する機能の紹介動画です。
検索した結果の一覧からクリックすることで詳細ページに飛ばせる。
詳細ページにあるリンク先をクリックすることで外部のURLに移動できる。
以上の機能を作成していきます。
・作成方法
1. Page parametersの設定
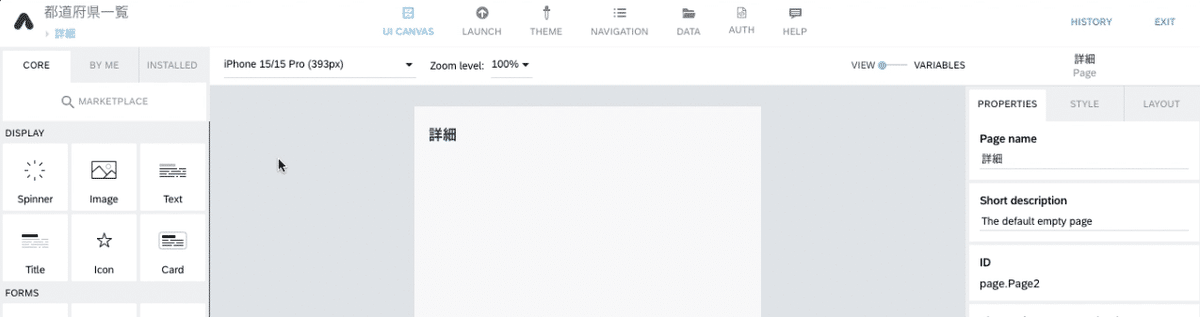
詳細ページを新しく作成する

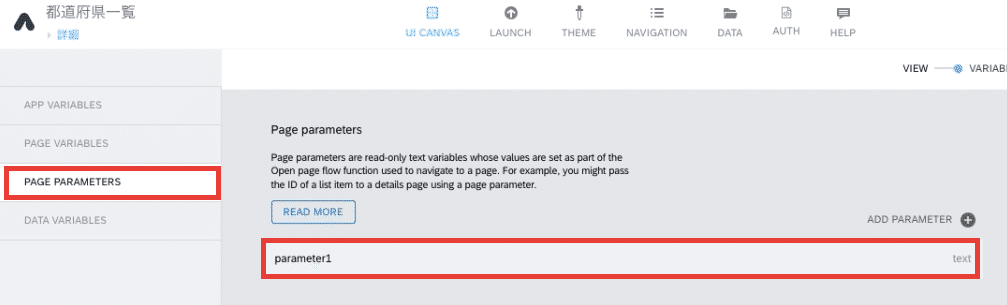
VIEWからVARIABLESに切り替え、Page parametersで「ADD PARAMETER」からページ変数を作成します。(画像ではparameter1(名前は適当でOK))

以上で、ページ変数は完成です。
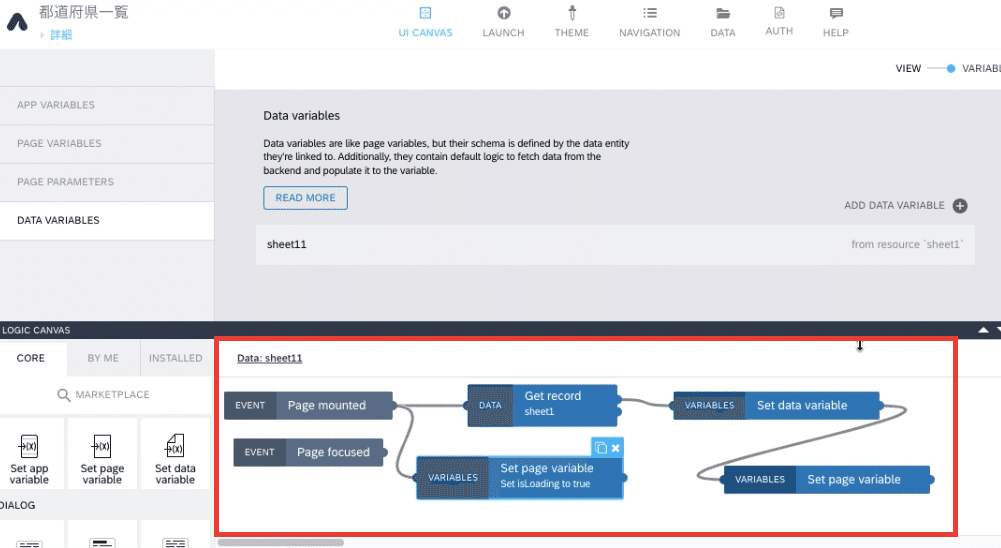
2. Data variablesの設定
次にData variablesを作成していきます。
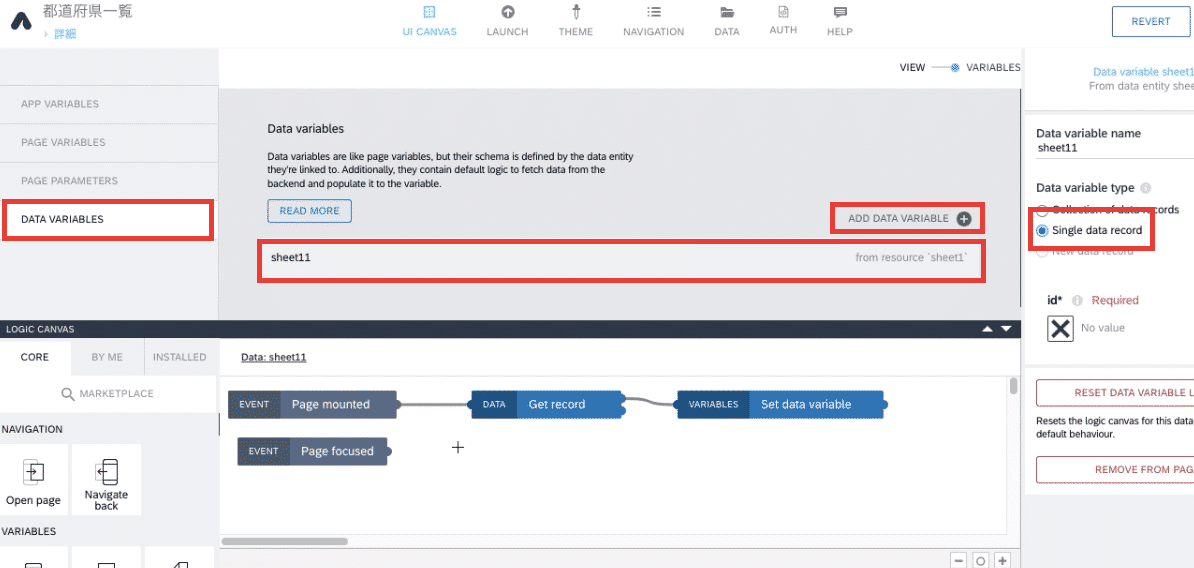
Page parametersの下にあるData variablesを選択し、「ADD DATA VARIABLE」からデータ変数を作成します。(画像ではsheet11)
その後、Data variable typeをSingle data recordに変更します。

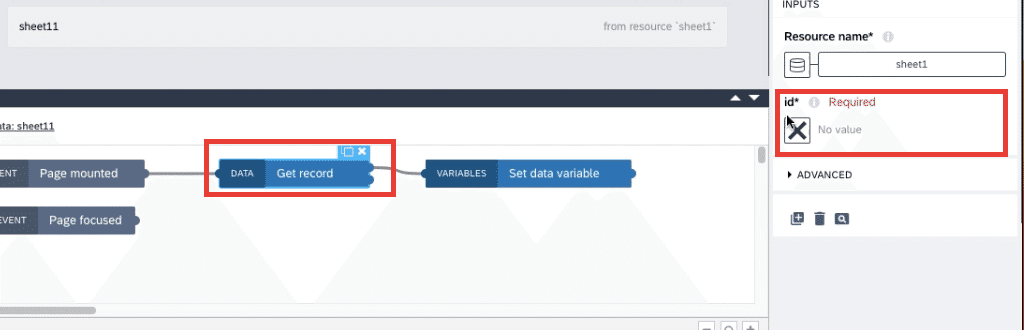
Get recordのフローをクリックし、idを先ほど作成した「parameter1」に設定します。




以上で、データ変数は完成です。
3. 検索結果コンポーネントの設定
次に検索結果をクリックしたら詳細ページに遷移するように設定します。
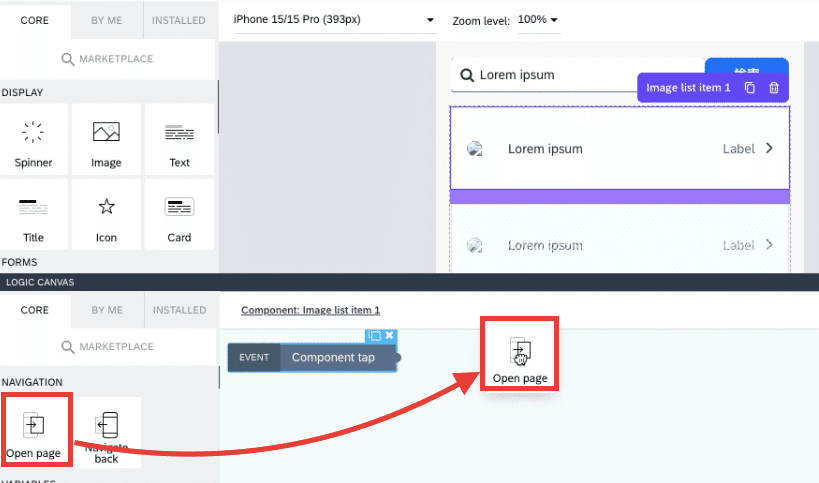
作成したリストのコンポーネントをクリック

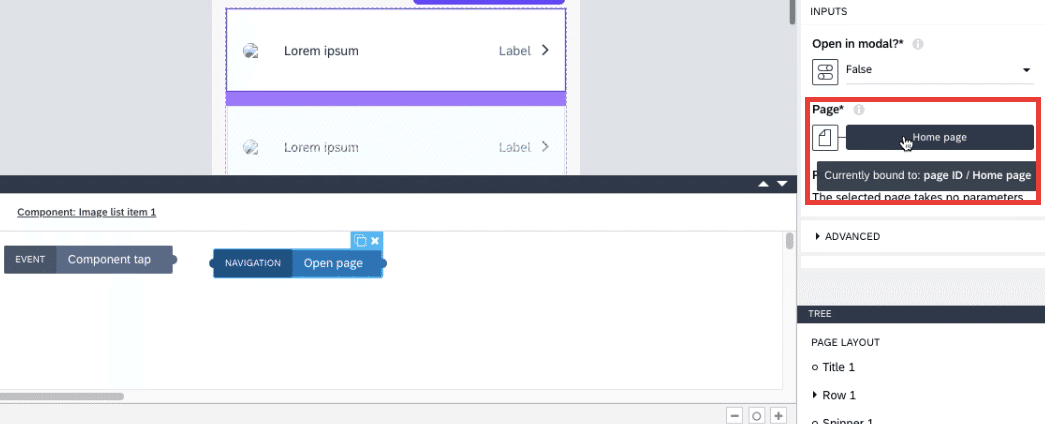
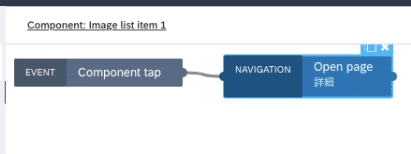
下のLOGIC CANVASから「Open page」のフローをセット

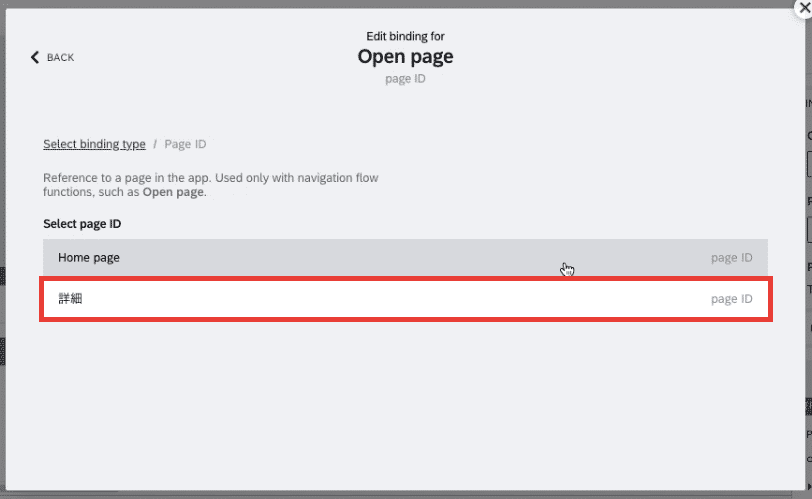
クリックした時に開くPageを作成した「詳細ページ」に変更


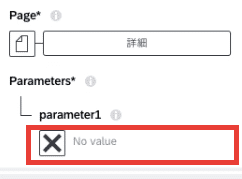
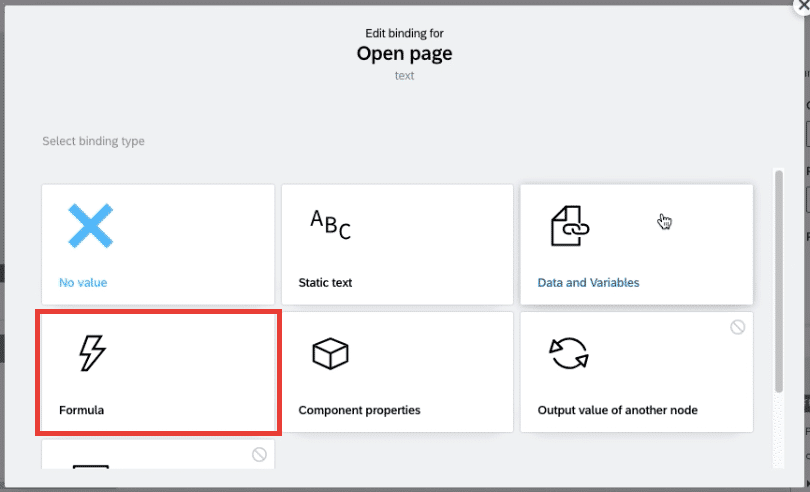
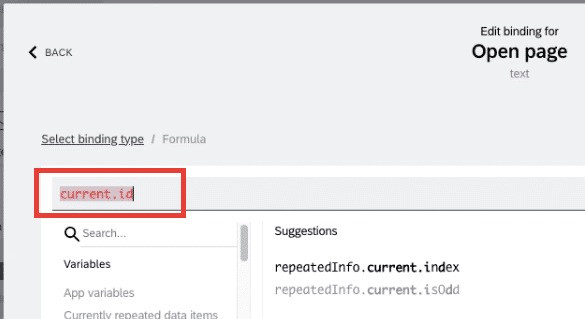
すると、Pageの下にparameter1(先ほど作成したページ変数のことです)を設定できるようになるため、クリックし「Formula」を選択


「Formula」の欄には「current.id」と入力。
※赤字のままですが問題ありません。

最後にComponent tapと Open pageを繋げます。

以上で、検索結果をクリックした時にその結果の詳細ページを開くことができるようになりました。
4. 詳細ページの設計
続いて、詳細ページの設計を行っていきます。
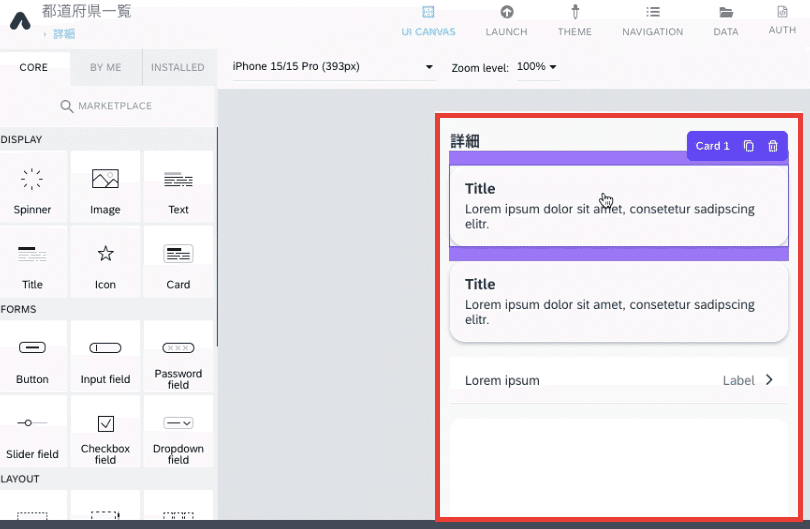
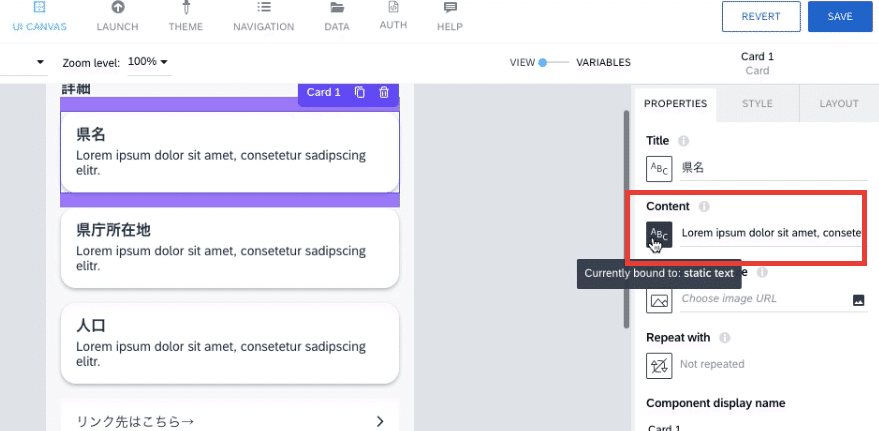
詳細ページを開き、リストやテキスト、ラベルなど好みのコンポーネントを配置していきます。


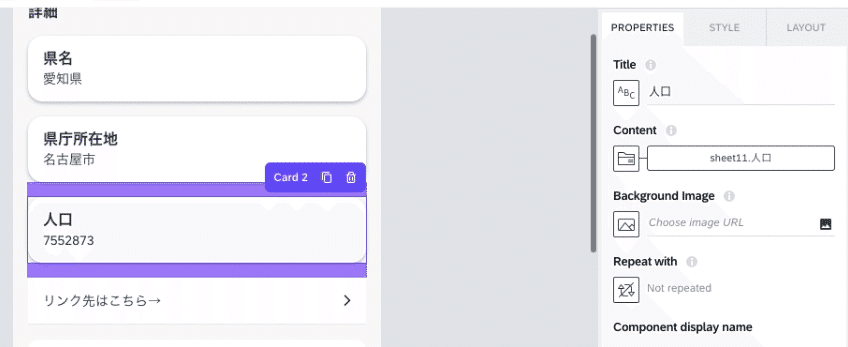
右側のPROPERTIESでタイトル等を変更し、Contentをクリック

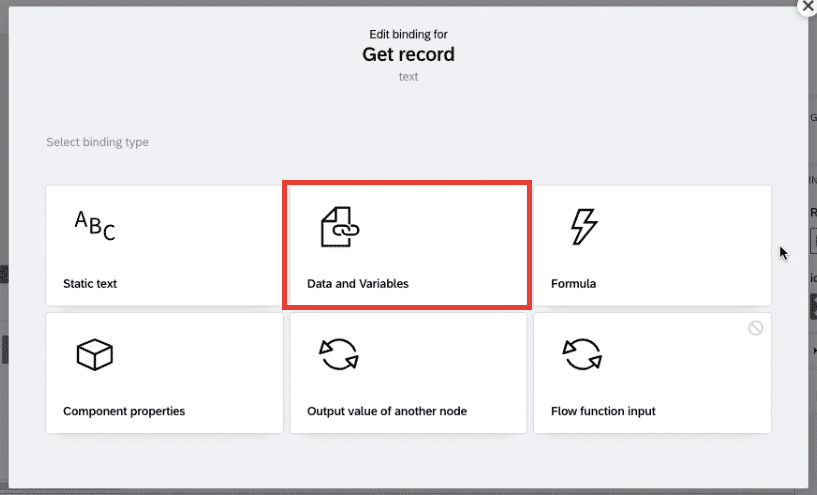
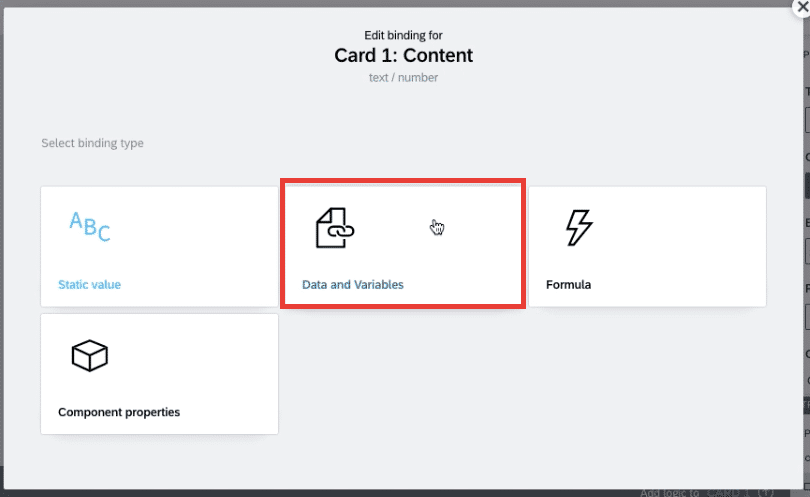
Data and Variablesをクリック

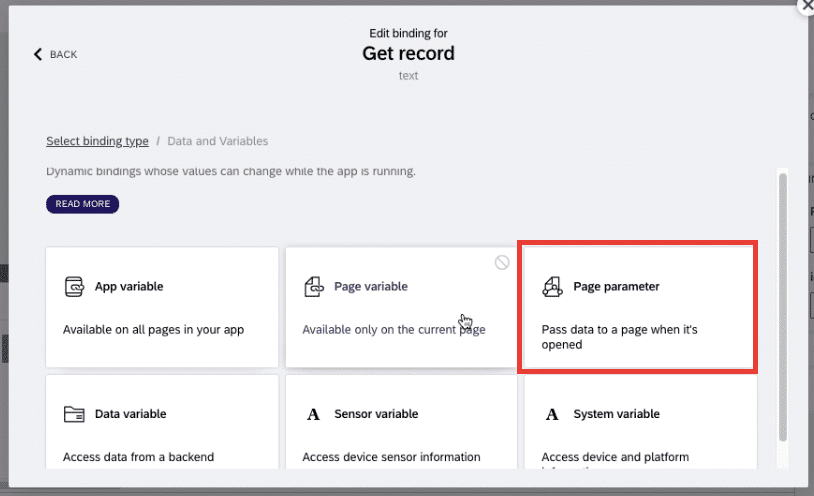
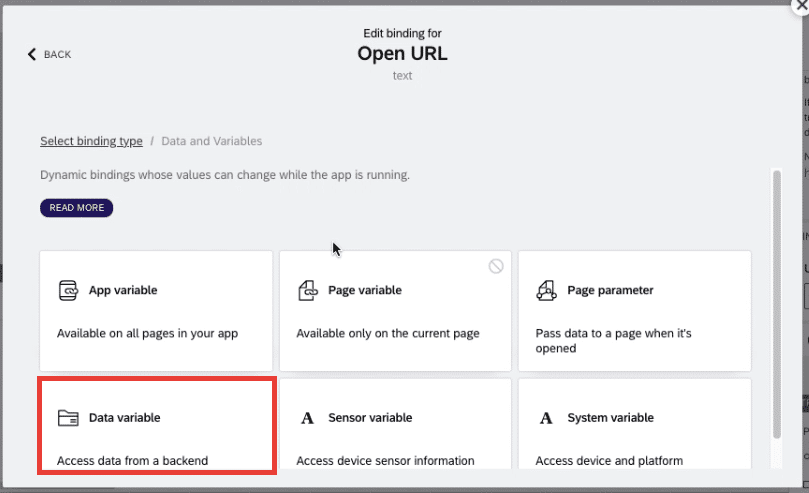
Data variableをクリック

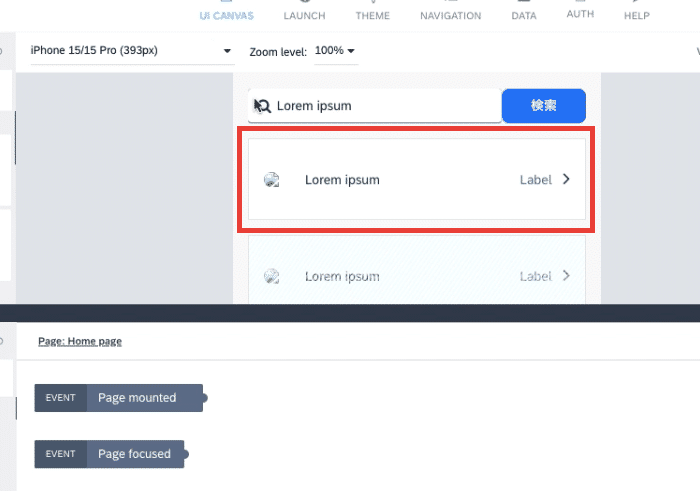
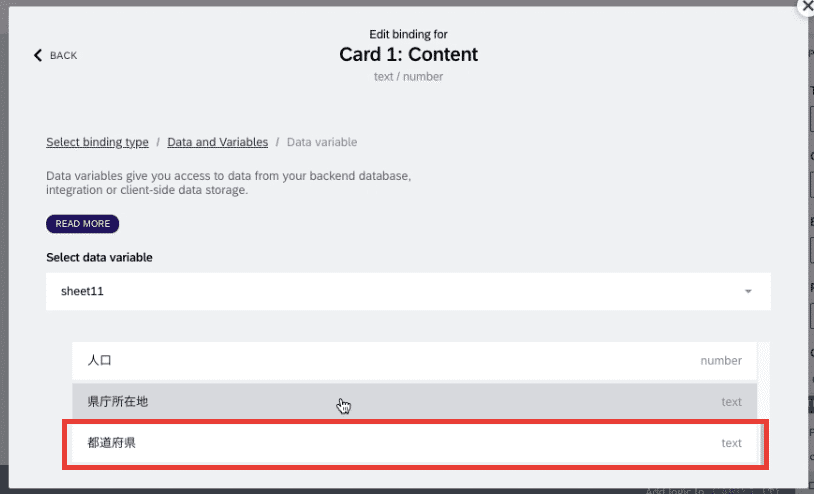
sheet1の中から適切な結果をセットする。
例:県名のタイトルであれば、都道府県の行をクリック
(Googleスプレッドシートの一行目のタイトルによって表示が異なるので注意!)

他のコンポーネントも同じようにセットしていきます。

5. リンク先の設定
次に、リンク先を設定し、外部URLをセットできるようにします。
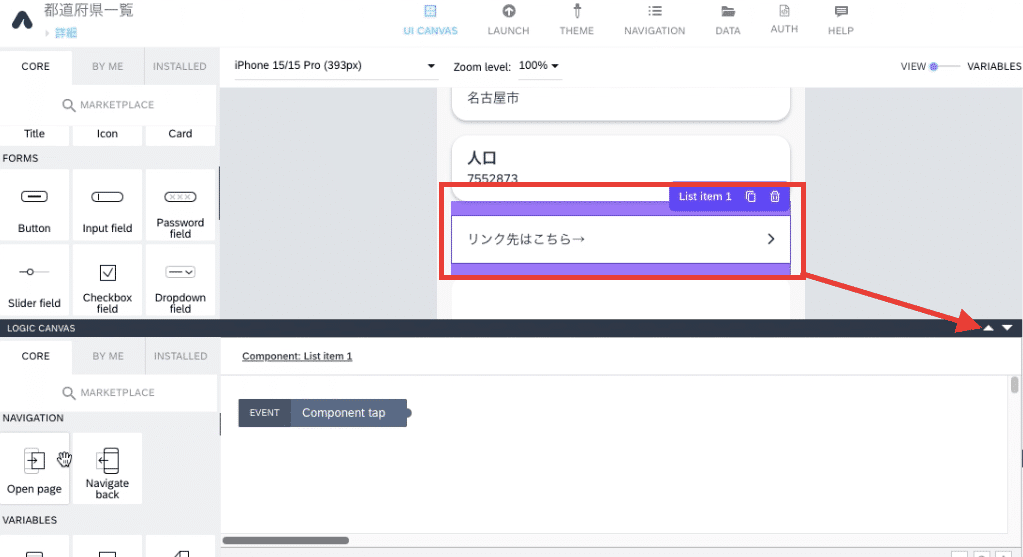
リンク先として追加したコンポーネントをクリックし、下のLOGIC CANVASを表示させます。

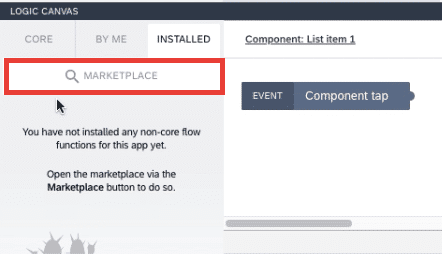
標準機能では外部URLを開くロジックフローはないため、INSTALLED欄からMARKETPLACEに移動します。

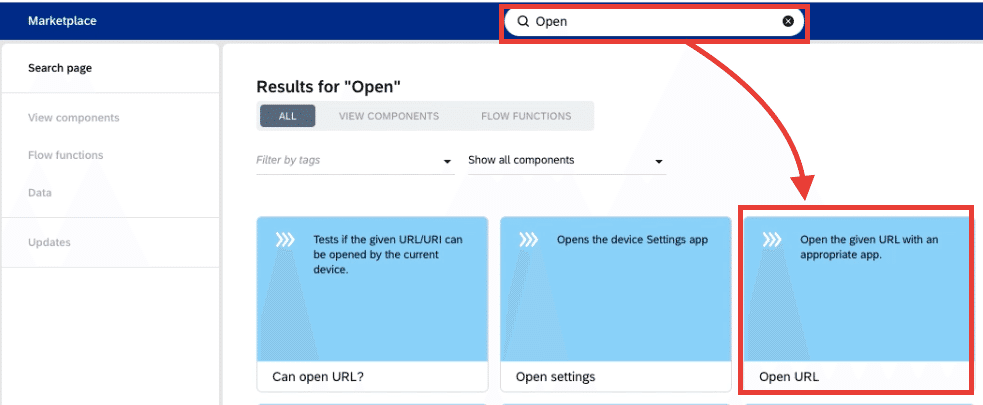
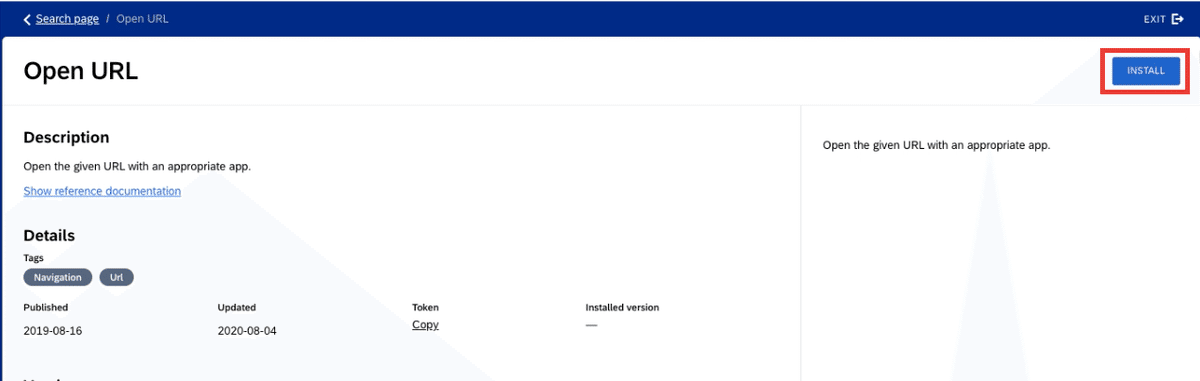
検索欄にOpenと入力すると、Open URLのフローが出てきますので、インストールします。


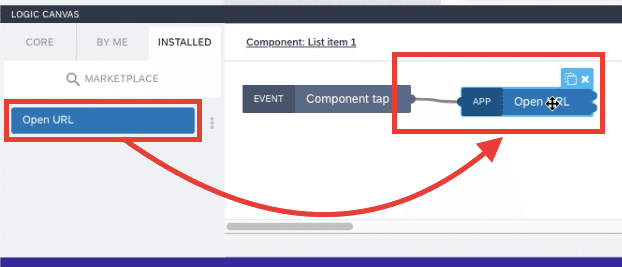
すると、INSTALLED欄に「Open URL」のフローが現れるので、これを設置

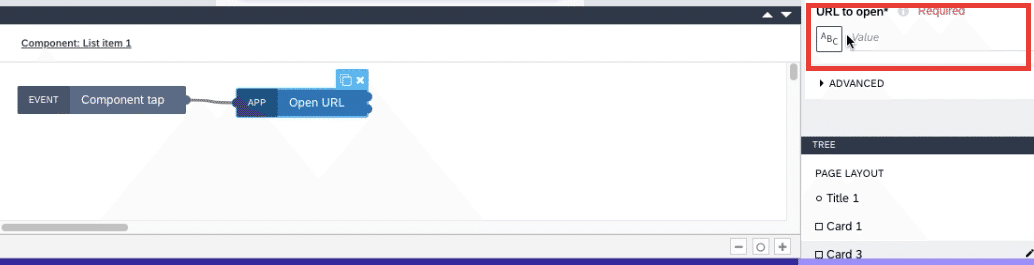
右側の「URL to open」をクリック

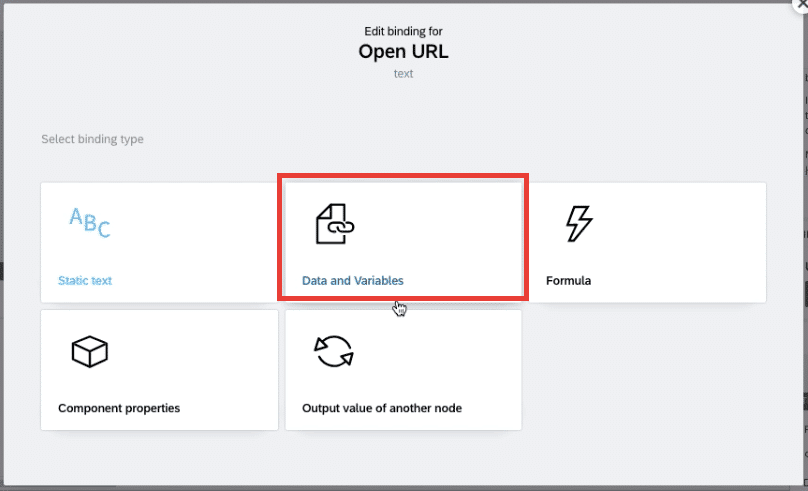
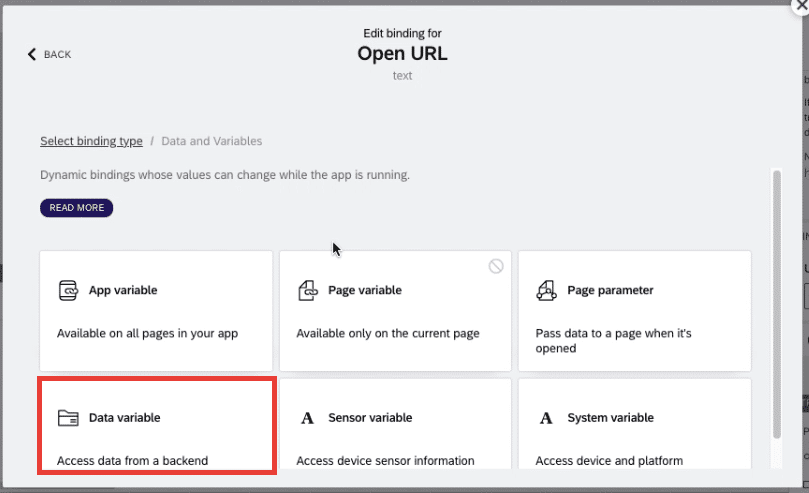
Data and Variablesをクリック

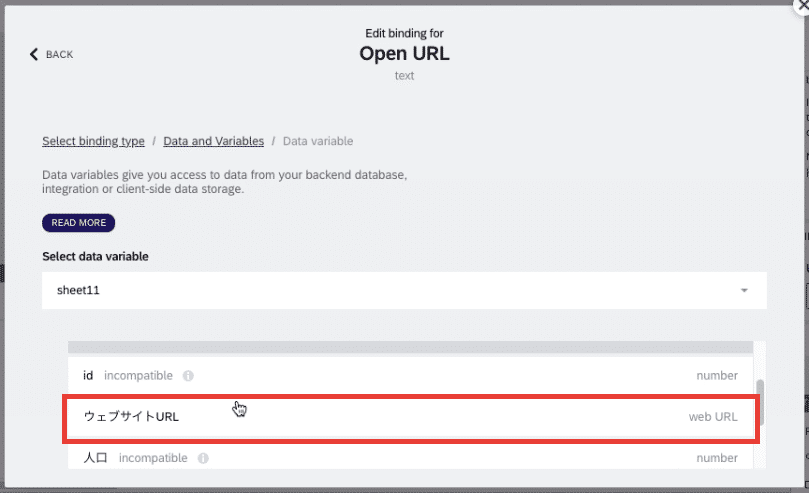
Data variableをクリック

「ウェブサイトURL」を選択

以上で、詳細ページの設計は完成です。
6. ロード機能の追加
最後に前回のnote(#6)で説明した、検索中のマーク(スピナー)を表示させるロード機能を設定します。
※詳細ページを開いた際に内容を取得するまで、ロード中のマークが出るようにするため。
詳細は前回の記事を参照してください。

以上で、詳細ページの設計は完成です。
最後にもう一度動きの紹介動画を載せますので、どのように動いているか確認いただければと思います。
・最後に 次回は「お気に入り機能の作成」
今回はいかがだったでしょうか。
次回は『お気に入り機能』の作成を紹介です。
お気に入りアイコンを作成し、クリックすることで、別のページにお気に入りとして保存できるようにしたいと思います。
こちらも検索アプリにはなくてはならない機能ですので、ぜひご覧いただければと思います!
それでは、次回もよろしくお願いします!!
この記事が気に入ったらサポートをしてみませんか?
