
#6 ロード機能の作成 AppGyverでアプリ開発
前回の記事#5では、検索アプリの肝である検索機能を実装しました。
今回は、検索中のマークでよく見る、スピナーの表示・非表示の設定を行っていきます。
・スピナーはなぜ必要?

この機能は、アプリを利用するユーザーが、検索中やデータ更新中などで不安を抱かせないようにする機能のため、細かい機能ですがとても重要です。
・スピナーの動き
大まかなスピナーの動きとしては以下の通り。
1.検索ボタンを押す。
2.画面上のコンポーネント(テキストや画像)が消える。
3.2と同時にスピナーの表示がオンになる。
4.検索が終了する。
5.スピナーの表示がオフになる。
6.5と同時に画面上に新しいコンポーネントが表示される。
それでは、作成していきます。
・スピナーの作成方法
1. スピナーの設定
まず、スピナーをオン・オフにする、ページ変数を作成していきます。
1.検索画面で「VIEW → VARIABLES」に変更する
2.Page variablesを開く
3.ADD PAGE VARIABLEを押す
4.Variable nameを「isLoading」に変更
(名称は自分で分かるもので問題ありません)
5.Variable value typeを「True/false」に変更

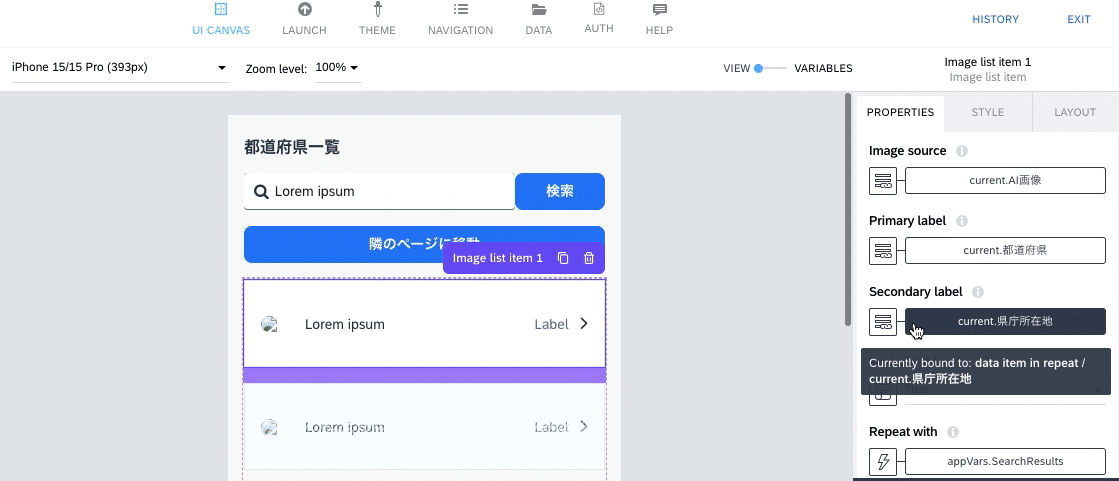
次に、実際にスピナーコンポーネントを画面上に配置します。

サイズに関しては、大きく表示をさせます。

スピナーの位置は、検索結果が表示されるコンポーネントの位置と同じ高さに重ねておきます。



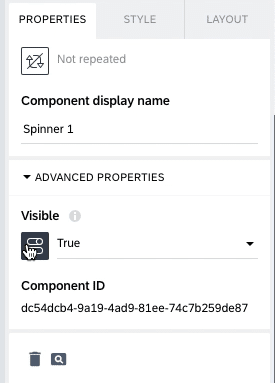
そして、表示を先程作成したページ変数に設定します。



これで、ページ変数がTRUEになると、スピナーが表示され、FALSEになるとスピナーが消えるロジックが出来ました。
2. 検索開始時のスピナー表示ロジックを作る
次に、1.ページを開いた時、2.検索ボタンを押した時にそれぞれスピナーが回るようにし、検索が完了するとスピナーが消えるように設定します。
1.ページを開いた時
検索画面で「VIEW → VARIABLES」に変更する

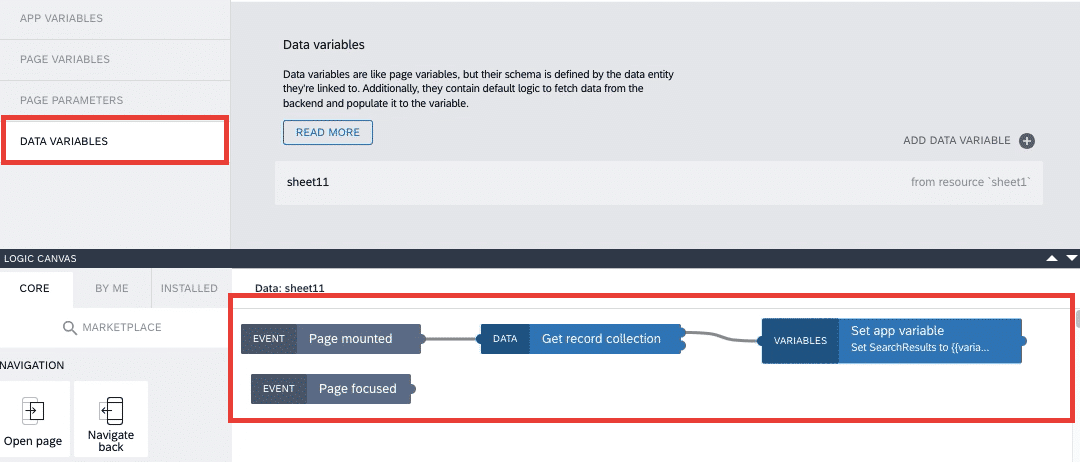
Data variablesの下にあるLOGIC CANVASを開く

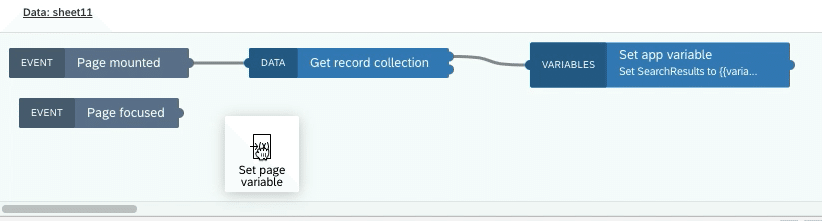
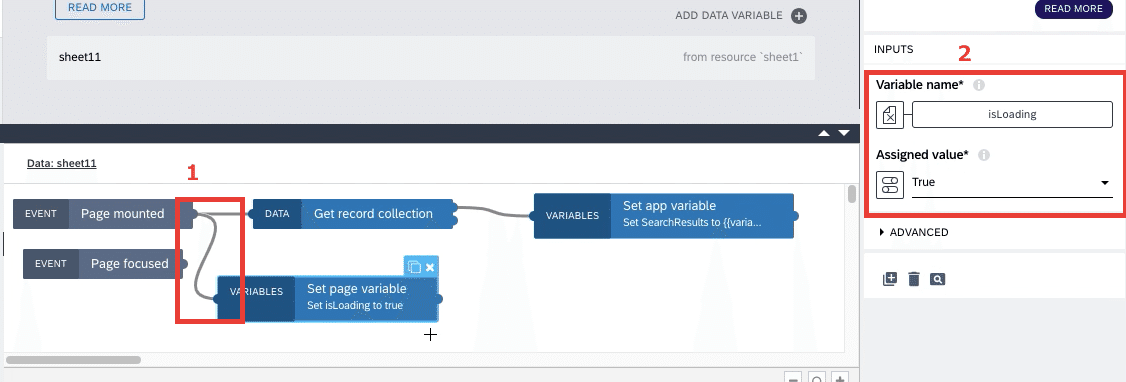
Set page variableを配置

1.Page mounted に接続
2.Variable nameを「isLoading」に変更し、Assigned valueを「True」に変更

2.Variable nameを「isLoading」に変更し、Assigned valueを「True」に変更
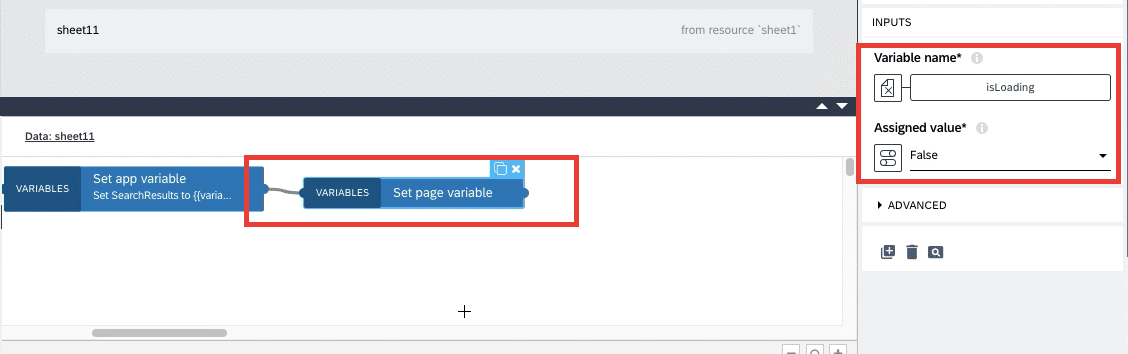
再びSet page variableを配置し、Set app variableに接続
Variable nameを「isLoading」に変更し、Assigned valueを「False」に変更

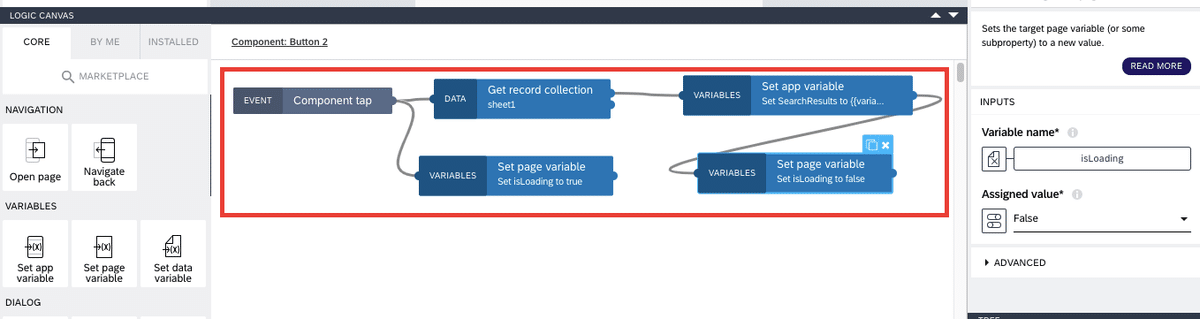
Logicの完成図は以下の通りです。

これでページを開いた時のロジックは完成です。
次に、検索ボタンを押した時も同様なロジックを作成していきます。
2.検索ボタンを押した時
検索ボタンのコンポーネントをタップし、LOGIC CANVASを開きます。

「1.ページを開いた時」と同様な順序で、Logicを作成していきます。

以上で完成です。
これで、検索ボタンをタップした時も検索中はスピナーが表示され、検索が終了すると、非表示になる機能ができました。
3. 検索結果の表示ロジックを作る
しかし、このままではスピナーの表示有無に関わらず、検索結果の一覧が常に表示されたままになってしまいます。
欲しい機能としては、
1.スピナーが表示されているとき(ページを開いた時、検索ボタンを押した時)は検索結果の一覧を表示しない。
2.スピナーが消えたとき(検索が完了した時)に検索結果が表示される
になります。
これを達成するためには、検索結果の表示をスピナーの表示の逆の動きをするように設定します。
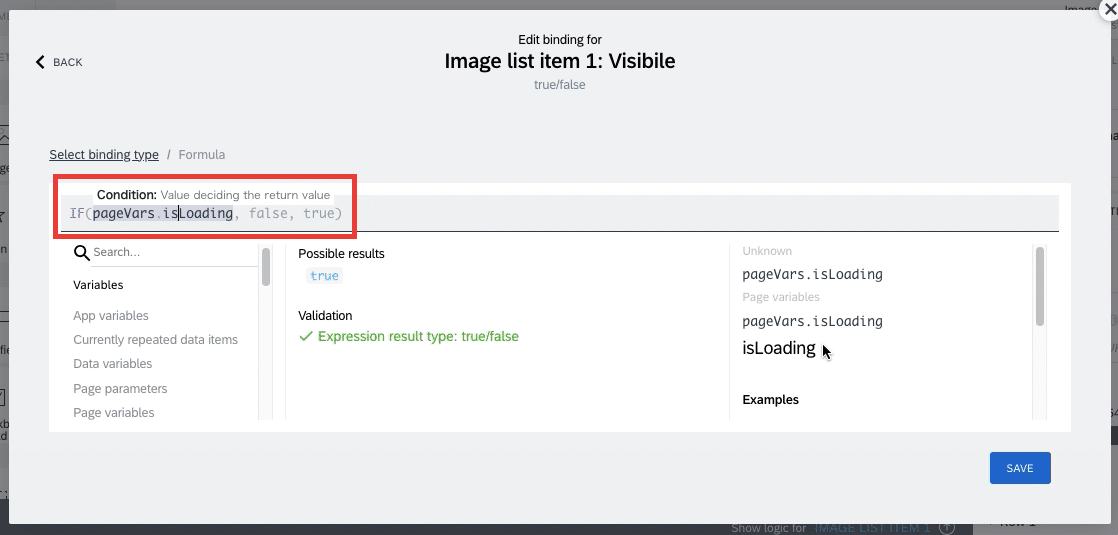
検索結果のコンポーネントのPROPERTIESにあるVisibleからIF関数を使って、スピナーのページ変数がTRUEのとき(つまり、スピナーが表示のとき)は、FALSE(非表示)に、逆にスピナーのページ変数がFALSEの時は、TRUEにしていきます。






こうすることで、スピナーが表示されている時は結果は表示されず、スピナーが消えた時に結果が表示されるロジックができました。
4. 実際の動きを確認
最後にプレビュー画面で実際の動きを確認します。


うまく機能を付けることができました!
・最後に「次回の内容」
いかがだったでしょうか。
少し長くなりましたので、今回は以上とします。スピナーの機能はフリーズではなく、ちゃんとアプリが動いていることをユーザーに知らせる大切な機能ですので、検索アプリに限らず、重宝します。
ぜひ、これを機に覚えて頂ければと思います。
次回は、詳細と外部リンクの紐付けを行いたいと思います!
noteで投稿されている方にとっては、馴染みやすい可能だと思いますので、次回もご覧になっていただけるとありがたいです!
この記事が気に入ったらサポートをしてみませんか?
