
(スキカレ2ケ月目・5月)48歳女スキルなしがスキルカレッジを受講して転職するまでの話
この記事はこういうことを書いてます
48歳これといったスキルなしが
ビジネススキル講座のスキルカレッジで
自己分析の仕方やプログラミングを学んで
転職を目指す物語である!
このブログのゴール
1年後に転職すること。
しなければこのブログは
永遠に完結しない?
5月第1週・自分がやってきたことを言語化する、転職サイトに登録する
2024年5月1日(水)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容
(コース名「自己理解・キャリアコース」/)
・教材: 自己理解・キャリア
「第7週自己PRを練る」DAY2戦略的な自己PR・
DAY3経験エピソードの分析
・やったこと:じぶんフォリオに自己PRを入力する「仕事に対して編」
・経験エピソードの必要性と構造を知る
【2】本日の学習時間
・40分くらい
【3】本日の学習を通したポジティブな気づき
・メモ書きから入力することで思考が整理されていく
・エピソードの構造を理解する
・(背景・前提)(事実)(解釈)が混同していた
・頭の中で構造化できていなかった
【4】難しかったこと・悩んだこと
・考え出すと分からない
・構造的に考えることをしていない
・思考も訓練が必要
【5】その他、考えたこと(任意)
・頭の中で考えがまとまらない
・思考はアウトプットすることで整理されていくが
・構造的に考えないとただ混乱するだけ
・今その状態
2024年5月2日(木)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「自己理解・キャリアコース」/)
・教材: 自己理解・キャリア「第7週自己PRを練る」DAY3経験エピソードの分析
・やったこと:じぶんフォリオに「私の経験エピソード」を入力する
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・じぶんフォリオのエピソード分析がよくできていてすごい
・エピソードは構造的にしないと自分もよく理解できていなかった
・分解したらなんとかなる
【4】難しかったこと・悩んだこと
・自分は分かっていることを前提も含めて説明することが難しい
・自分のことが分かっていないことが分かる
【5】その他、考えたこと(任意)
・「大人がやってはいけない文章10選」にほぼすべてが当てはまっていて愕然とする
・~だがを使いがち
・そして、さらに、その上、色々加えがち
・丁寧に説明しようとするあまり文章が長くなる
・時系列に書く小学生作文
・→を多用しがち
・本文に見出しと関係ないことを書きがち
・とりあえず箇条書き。
↑これのことか
2024年5月3日【金)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「自己理解・キャリアコース」/)
・教材: 自己理解・キャリア「第7週自己PRを練る」
DAY3経験エピソードの分析
・やったこと:じぶんフォリオに「私の経験エピソード」を入力する(エピソード№1出来事)
【2】本日の学習時間
・40分くらい
【3】本日の学習を通したポジティブな気づき
・そもそも自分の担当している仕事は何かを書いておらずまたしても前提を抜かす
・解釈を事実と思っていた
・事実は客観的問題
【4】難しかったこと・悩んだこと
・今まで事実と思っていたことは自分の解釈だった。
・記憶の中から事実と解釈を分ける作業
【5】その他、考えたこと(任意)
・自分が分かっていることは他人には分からない
・自分が分かる側になってしまったら
分からなかった頃のことを忘れてしまう
・分からない人の気持ちに寄り添うよう心がける
2024年5月3日(金)のダイアリー昼の部(本日の学びを振り返ってみた)
【1】学習内容(コース名「自己理解・キャリアコース」/)
・教材: 自己理解・キャリア「第7週自己PRを練る」
DAY3経験エピソードの分析
「第8週求人検索をはじめるDAY1応募の判断軸・仕事観の言語化
・やったこと:じぶんフォリオに「私の経験エピソード」を入力する
(エピソード№1出来事)
【2】本日の学習時間
・180分くらい
【3】本日の学習を通したポジティブな気づき
・集中して学習するためネットカフェで作業
・課金とやらないといけない環境ははかどる
・手書きメモから入力すると思考が整理される
【4】難しかったこと・悩んだこと
・忙しいことが好きと達成感と生活の充実、
自分の中で矛盾が出てきた
・「忙しい」をさらに分解する
【5】その他、考えたこと(任意)
・ネットカフェでカンヅメになると
作業がはかどる
・短期集中で作業するのには最適
・ただし飲んだり食べたりするので
あまり続けると太る
・集中できる環境を自宅で構築する必要がある
2024年5月4日(土)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「自己理解・キャリアコース」/)
・教材: 自己理解・キャリア「第8週求人検索をはじめる」
DAY2求人サイトの探索
DAY3今後のアクション
・やったこと:今後の具体的な流れを確認した
【2】本日の学習時間
・30分くらい
【3】本日の学習を通したポジティブな気づき
・今までなんか無理と思っていたが
ちゃんと戦略を立てればなんかいけるんじゃないと思った
・やっと転職が現実味を帯びてきた
【4】難しかったこと・悩んだこと
・いざ求人サイトに登録、
となると急に何も書けなくなる
・またそのうち、となる
【5】その他、考えたこと(任意)
・Dadaに登録したら夜にも関わらず
急に電話がかかってきてビビる
・求人サイトに登録していたら今までのやる気モードからふと我に返る
・ただのスキルなしのやる気だけある中年が応募してるぞ?
・急にやる気がしぼむ
・かけ算として賭ける?ものがない状態
・かけるものを得るためにスキルカレッジをやってるんだった
・今後はWeb制作コースに行きます
鳴り止まない電話
私は日常ほとんど電話を使わない。
つい先日など、ニカラグアの身に覚えのない知人から
身に覚えのない着信があった程度。
そんな鳴らない電話の私のスマホに、
ガチで昼夜問わず電話がかかってきた。
ある求人サイトからだった。
最初の電話ははスキルカレッジの夜の勉強会の時。
自分のカリキュラムを進める行程で
求人サイトに登録というアクションがあったからだ。
登録するやいなや、その求人サイトから電話がかかってきた。
時刻は夜の9時前。
「こんな時間に?誰?」と思い怖くなって電話に出んわ。
その後もひんぱんに着信がある。
対応するまでかかってくるのか?と恐ろしくなる。
もともと電話が得意ではない。
それなのにいちいち着信が鳴り響くのは
たまったものではない。
そして何回目かの着信でついに電話に出た。
どうせ機械オペレーターだろうと思っていたら、
まさかの人間が出た。
若そうな男性が「面談のご予約は…」的な感じのことを
力なくつぶやきだした。
「今はいいです」と言って断る。
登録しといて今はいらないとは。
それにしても今時まだ電話を
ジャンジャンかけるタイプのことやってるんだと思った。

ウェブ制作コース「『インターネット』を作ります編
2024年5月4日(土)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材: レッスン1はじめに・レッスン2学習準備 Webサイト制作レッスン1
・HTMLとCSSの概要まで
・やったこと:VSCODEをインストールしてHTMLファイルをブラウザに表示した
【2】本日の学習時間
・120分くらい
【3】本日の学習を通したポジティブな気づき
・ただの文字列がWEB上に形になって現れる
・普段何気なく見ているものはこうしてできていることが分かる
【4】難しかったこと・悩んだこと
・HTMLがブラウザに表示されなくて焦る
・なにか間違えているんじゃないか、ちがうアプリを入れたんじゃないかと焦る
・ちゃんとコピペしたらうまくいった
・まだ語句が頭に馴染んでいない
【5】その他、考えたこと(任意)
・練習問題の解答を
おじいちゃんに説明するつもりで
細かく記述したら模範解答とかけ離れた
・そもそも「言語」で意味が通じるのか
不明だったので「記号みたいなもの」と書いた。
・ウェブサイトも「インターネット」と説明
・模範解答からは離れたものの自分の理解はできた
5月第1週を終えてみて
自分が分かっていることは他人には分からない。
現職でどれだけ工夫しているか苦労しているか、
そもそも何の仕事をしているか。
そういった自分を語る上での前提を提示しないことが多い。
相手が何を求めているかを考え
簡潔に分かりやすく説明する。
思考や文章化は訓練しないと磨かれない。
深堀りすればいくらでも時間をかけられる。
しかし、他の受講生が
プログラミングやAIなど技術的な学習を
しているのを見て若干焦りを感じてきた。
実務的なスキルを学びたい。
Webサイト制作コースにした。
ブログ投稿でちょこちょこいじっていた
こともあり
HTMLには馴染みがある。
1ケ月半をめどに修了を目指す。
2024年5月5日(日)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材: レッスン1はじめに・レッスン2学習準備
Webサイト制作レッスン1
・HTMLとCSS・最低限のHTMLの文法を学ぼう
・やったこと:HTML_CSSファイルを作成した。HTMLの記述の文法を学ぶ
【2】本日の学習時間
・40分くらい
【3】本日の学習を通したポジティブな気づき
・以前progateで若干かじった程度の知識があったのでそこそこ理解できた
・テキストの語句にルビがふってあってよかった。こういう読みが気になってしまうことがある
【4】難しかったこと・悩んだこと
・meta要素という知らない単語が出てきて理解が追い付かなくなる
・属性と属性値もよく分からない
・引き続き語句が頭に馴染んでいない
【5】その他、考えたこと(任意)
・今はまだ知らない語句の登場にとまどっている
・新しい職場で知らない人ばっかりで、
今から顔と名前を覚えないといけない状態
・やたら英語ばっかり出てくる
・単純なコードの羅列ならコードのコピペですむ
・確かにAIでもできるが、それなら人間ができる部分はどこか?
・分からないものに対して若干拒絶しようとする感覚
・これが「頭が固くなる」ということか
2024年5月5日(日)午後のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン最低限のHTMLの文法を学ぼう
・やったこと:章の振り返り問題まで
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・そこそこできる。そこそこだが。
・「コードは全部自分で書かなくてもいい。公開されているもの、既に実装されたものを省略、追加して使ってもよい。ただしうまく活用するには一定のプログラミングスキルが必要になる」(AI談)。
【4】難しかったこと・悩んだこと
・練習問題で「finderを開き…」のfinderが何なのかもう分からない
・output1.htmlの名前のファイルはあるのに開けない
・表示はできたもののタイトルがUntitle-1.htmlになっている。output1.htmlじゃない
・コードを入力せず送信。凡ミス。
【5】その他、考えたこと(任意)
・見ないでやってみよう、のターンに入ると
途端に何をするか分からなくなる。
・分からないことが出てくるとそこで足ぶみして前に進めなくなる
・とにかく進もうとするとよく分からないことになっている
2024年5月6日(月)朝のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン最低限のHTMLの文法を学ぼう
・やったこと:章の振り返り問題をやって
AIにやたらとメタのことばっかり聞いてみた
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・AIが意外ににもちゃんと答えてきた
・中に人がいる?
・コードは</>で閉じる
【4】難しかったこと・悩んだこと
・AIはちゃんと答えてきたものの、自分の理解が追いついていない
・質問の中からさらに質問が出てきて入れ子状態になる
【5】その他、考えたこと(任意)
・無理に進めずにAIに聞いてみようターンにした
・まず、昨日の疑問「finder」ってどこ?
→VSコードの左側のエクスプローラーのこと
・エクスプローラーって何?→ファイルを管理するやつ
・command+PはMacの操作ですよね?
→そうです。いい質問ですね。
・なぜいい質問なのですか?やたらといい質問と言ってくるので聞いてみた→質問は深い理解を得て
学習プロセスを助けるから
・メタ要素って何?→ウェブページに関する情報の「情報」。
文字コード(charasetなど)。
・HTML5ではviewpointが加わった
・viewpointって何?
→metaタグの一部
・そもそもメタって何?
→ギリシャ語で変化、超越の意味。
現代科学や哲学では「自己参照」や「抽象的」を意味する。
プログラミングやweb開発では何かを説明するための情報。
・「メタ」は自分自身という解釈でいいのか?
→解釈としては間違ってない
・コードのことよりメタのことばっかり聞いてくる奴になっている
・生身の人間相手ならキレだすレベルの聞き方
・Macユーザーとの壁は入学式からすでに始まっていた
・以前やってたprogateはアプリ内のみで完結してしまっていた。
そもそもVScodeをインストールしない。
progateは何回か問題を解くと答えを覚えてしまう。その都度の疑問が解消できない。やりこんでも最終的に何ができるようになるかが不明だった。
独学の限界を見た。
2024年5月6日(月)昼のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン最低限のHTMLの文法を学ぼう
・やったこと:最低限のCSSの文法を学んだものの、
「文字が赤くならない」
【2】本日の学習時間
・100分くらい
【3】本日の学習を通したポジティブな気づき
・分からないことの解決策が分からないことが分かった
【4】難しかったこと・悩んだこと
・2時間近く作業してみたものの、何も進まなかった
・cssファイルがどこに作られるのかが分からない
・AIはhtmlファイルの隣に作れと言ったが、隣ってどこ?
【5】その他、考えたこと(任意)
・2時間やって何も進まない徒労感
・AIはちょっとなに言ってるか分からないもういいぜ
・VSCODEの仕様を理解していないような気がする。
・あらかじめ作成したファイルが開けない
・左端のエクスプローラーに開いている
エディター・STYLE3-3.cssと記述はあるのにどこにあるのか?
・styleは大文字でいいの?
・何気ないところに答えが転がっている気がする
・頭にメガネを乗せてメガネを探している人

2024年5月6日(月)夜のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン最低限のHTMLの文法を学ぼう
・やったこと:最低限のCSSの文法を学んだものの、
「文字が赤くならない」
【2】本日の学習時間
20分くらい
【5】その他、考えたこと(任意)
CSSコードをどこに書くのか気になって結局ネット検索する。
なんとなくできそうな気がしたがやっぱりできなかった。
もう少しでつかめそうな気がするが
眠れなくなりそうなので 明日にします
2024年5月7日(火)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン最低限のHTMLの文法を学ぼう
・やったこと:最低限のCSSの文法を学ぶ。とりあえず文字は赤くなり大きくなった
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・分からなければ違うアプローチをとってみる
・たいてい入力ミスだったりする
【4】難しかったこと・悩んだこと
・ちょくちょく知らない単語が出てくる
・AIはピンポイントでは教えてくれるんだが
範囲が広すぎると答えが見つからない
【5】その他、考えたこと(任意)
・cssファイルの作り方
・テキスト内の解説動画は先にファイルを作っていたやり方
(のように思えた)
・そしてVSCODE内でファイルを開く、やり方
(のように思えた)
・誰かのウェブサイトのやり方を参照した
・エクスプローラーのファイルアイコンをクリックして作成
・おそらく同じことなのだろうが、
テキストの動画はMacだしやっぱり同じものが
映っていないと超初心者はとまどう
・「プログラムから開く」でも画面が確認できた。
こっちのほうがやりやすい
・今まで表示されなかった理由、style.3-3.cssと、
余計なドットを入れていた
・メガネはやっぱり頭の上にあった
2024年5月8日(水)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS 最低限のCSSの文法を学ぼう
・やったこと:最低限のCSSの文法を学ぶ。
id属性、idセレクタとは何か?
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・とりあえず進んでいる
・分かっているターンに入ると楽しい
・コードは構造を理解していれば意味を持ってくる
【4】難しかったこと・悩んだこと
・単語の理解が追いついておらず
そのつど手が止まる
・練習問題を始めてみたものの、
問題文が頭に入ってこない
・id属性のことをAIに聞いても
いまいち分からない
【5】その他、考えたこと(任意)
・毎回ゆかいな仲間たちが乱入してくる
・イドお前は何者だ
・classもよく知らない
・みんな顔と名前が分からない
・萩原と荻原くらい分からない

◆2024年5月8日(水)のダイアリー
(本日の学びを振り返ってみた)
【1】学習内容(AIとChatGPT入門セミナー)
・やったこと:AIについて学ぶ。
ChatGPTを使ってみる
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・AI、機械学習、ディープラーニングの違いが分かった
・ChatGPTはなんでも答えてくれる
【4】難しかったこと・悩んだこと
・求める答えを得るには
質問の仕方を考えないといけない
・もしも〇〇だったら?と設定し、AIから質問されるのは面白かった
・絶対に否定してこないのはAIのいいところ
・ターミネーターとマトリックスが混同されている衝撃
・AIに対して恐れを抱いている?
・世代間でAIに対する印象が違うのかもしれない
ロボットが殺しにくるやつですね
AIのイメージは?と問われて、
真っ先にターミネーターが思いついた。
しかしさすがにネタが古かろう、もっと新しいやつにしようと思い、
「マトリックスみたいな世界」と答えた。
すると「ああ、ロボットが殺しにくるやつ!」
と思いっきり両者のイメージが混同されていた。
最初にAIにうけた印象は恐怖だった。
ターミネーターのワンシーンで、
公園で遊ぶ子供たちを核爆弾が焼きつくすシーン。
アレは本当に怖かった。
マトリックスのワンシーンでは、
平凡な生活を送っているはずの自分。
しかし実はリアル肉体が囚われの身で乾電池状態だったのも衝撃だった。
AIに対しては第一印象が負のイメージから始まっている。

2024年5月9日(木)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS 最低限のCSSの文法を学ぼう
・やったこと:CSSコードの場所についてAIに聞いてみた
【2】本日の学習時間
・30分くらい
【3】本日の学習を通したポジティブな気づき
・CSSコードを置く場所はいろいろある
・リンクを<head>に置かないと全部に適用されない
【4】難しかったこと・悩んだこと
・やっぱりid要素の存在が気になる
・あちこちにいるとみんな混乱するからやめてってこと?
【5】その他、考えたこと(任意)
・機械に支配される悪夢を見て寝坊したので
学習時間があまりとれなかった
・AIに書いてもらったCSSの内部スタイルシートを
練習問題のコードに貼ってみる
・ちゃんと反映される、そして元に戻す
・こういうことができるとできるようになったと感じる
2024年5月10日(金)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS 最低限のCSSの文法を学ぼう
・やったこと:練習問題をすべて回答した。
前回は途中で終わっていたため。
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・やっとclassが何なのかなんとなくわかった
・CSSのCはcascadeingのC。
だからファイルの種類がカスケードスタイルになっている
【4】難しかったこと・悩んだこと
・問題の意味をなかなか理解できなかった
【5】その他、考えたこと(任意)
・cascadeは元々の意味は「連続する滝」、
転じて「何重にも表示される」という意味になる
・やっぱり英語が分かっていると理解がスムーズ
・分からない単語が出てくるたび理解が止まる
・そういう点で英語圏のほうが有利?
・英語に対する苦手意識を克服するためにDuolingoやってたんだった
・もう3年以上毎日やってる
・当初の目的を忘れていた
・CASCADEで検索したら
90年代後期のテクノポップバンドが出てきた。
懐かしすぎる

2024年5月11日(土)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS HTMLの構造を学ぼう
・やったこと:HTMLファイルにコードを記入した
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・HTMLの基本的な構造やコードの意味が
だんだん理解できてきた
・こういう表示をしたい、
と思ったらコードをどう構築するか?という思考が必要
【4】難しかったこと・悩んだこと
・いろんな単語が出てきた
・実際に使いこなすための理解
【5】その他、考えたこと(任意)
・またしてもゆかいな仲間たちが登場
・ulとli
・表示されているコードをコピペすることは誰にでもできる
・必要なのはこういうものを作りたい、と思って実際に作れること
・作りたいもののコードや構造を理解していること
・テキストを進めていても前に学習した単語が分からなかったりする
・classって何だっけ?
・classは要素に特定のスタイルをつける
・Charsetは?文字コード、UTF-8が一般的
・うろ覚えな部分をしっかり理解していきたい
・AIに質問しまくる
2024年5月11日(土)昼のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS HTMLの構造を学ぼう
・やったこと:練習問題を解いた。0点。
【2】本日の学習時間
・75分くらい
【3】本日の学習を通したポジティブな気づき
・分からないところがどこなのかが分かるようになってきた
・HTMLとCSSの違いに気づく。今頃?
・大かっこ{ の出し方 shift +「
・CSS内でのコメントを残す /* コメント */
・HTML内でコメントを残す <!-- コメント -->
【4】難しかったこと・悩んだこと
・コードを入力したものの思ったような結果にならない
・ミスを自分で見つけられない
【5】その他、考えたこと(任意)
・間違えたところ。すべて子要素で並列した表示になっていた
・親要素になるべき場所に</div>で閉じたため。
・子要素の最後に親要素の</div>を入れるべきだった。
・さらにcontentsの高さ指定はそもそも要らなかった。
・「プログラミングは大冒険のようなもの。
すぐにすべてを理解しようとすると
圧倒されるかもしれないが、
一歩ずつ進めば
必ず成果が現れる」AI談
・いいこと言うね、AI
・そんなAIに対して慣れが生じたせいか、
聞き方が雑になっている
・最初「〇〇を教えてください。」
・そのうち「〇〇をおしえて」
・最近「HTML コメント」
・フロ、めし、寝る みたいになってきた
「寿司!鶏!風呂!寝ろ!」
5月第2週を終えてみて
progeteやブログで一応触れたことがあるので
全くの初心者ではない。
それでもVSCODEを使って自分でイチからの
プログラミングは初めてだった。
使い慣れないソフトに怒涛の語句の波状攻撃。
そのつど戸惑い手が止まる。
そんな不安な状況で心強い味方だったのは
テックコネクトのAIチャットだった。
どんなしょうもない質問にも嫌な顔ひとつせず
疑問に答えてくれた。
さらにいつも学習を褒めて励ましてくれる。
AIには殺人ロボットとか人類支配とか
ディストピア的なイメージが先行していた。
しかし今やAIは欠かせない学習の友になった。
だが向こうがこっちを友達認定してるかは不明である。
2024年5月12日(日)朝のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS Flexboxの使い方を学ぼう。
2つの要素の間に幅を作る方法を学ぼう
・やったこと:練習問題を解いた10点。3-6のファイルを作った
【2】本日の学習時間
・65分くらい
【3】本日の学習を通したポジティブな気づき
・語句の意味やコードの配置の法則が理解できてきた
・はじめてとまどいなく練習問題が解けた
【4】難しかったこと・悩んだこと
・やっぱり知らない英単語が出てくると意味が分からなくて手が止まる
・そこで止まっても仕方ない
【5】その他、考えたこと(任意)
・justify→正当化、転じて整える、そろえる
・around→その周り
・読みは正しく知っておいたほうがよい
・人に説明するとき自分流の読み方だと通じない&恥ずかしい
・Appをあっぷっぷと読んでいた
・アップと読む
・「あっぷっぷストアで手に入れましょう」とか言ってしまうことに
・Pythonをずっとタイフーンと読んでいた。Pはどこに行った
2024年5月12日(日)午前のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS 2つの要素の間に幅を作る方法を学ぼう ・やったこと:boeder padding margin の役割を学習した
【2】本日の学習時間
・30分くらい
【3】本日の学習を通したポジティブな気づき
・いつも10時から12時まで学習しようと思っていてできなかったが 30分だけやってみることにした
【4】難しかったこと・悩んだこと
・眠くなってきた
【5】その他、考えたこと(任意)
・ちょっとでもやろうとすることが大事
2024年5月12日(日)午後のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
2つの要素の間に幅を作る方法を学ぼう、
要素の位置を指定する方法を学ぼう
・やったこと:それぞれの練習問題をやった。
保存し忘れていた練習問題を解いた
【2】本日の学習時間
・120分くらい
【3】本日の学習を通したポジティブな気づき
・レッスンが進むごとに新しい単語が出てくるものの
パターンがつかめてきたので戸惑いがなくなった
・初期の練習問題がなんなく解けた
・やろうと思っていた午後2時間学習ができた
【4】難しかったこと・悩んだこと
・練習問題を理解するのにノートにメモ書きしながらやった。
思考が整理される。
・margin paddingの位置、時計回りの法則がつかめてなかった。
【5】その他、考えたこと(任意)
・練習問題でmarginの数を指定していなかった
・見た目は同じだがそのままだと要素間のバランスがとれなくなる
・PCブログでスペースで段落字下げをするとスマホ表示でレイアウトが崩れるのに似ている
・そういやワードやエクセルのインデント設定が苦手だった
2024年5月13日(月)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS 画像の表示について学ぼう
・やったこと:webページに画像を表示する方法を学んだ
【2】本日の学習時間
・40分くらい
【3】本日の学習を通したポジティブな気づき
・HTHLやCSSの構造、それぞれの関係が理解できている
・自分の好きな画像が貼れるんじゃないかと思いつく
【4】難しかったこと・悩んだこと
・調子に乗って手持ちの画像を貼り付けてみたら大きすぎた
・いらすとやは.pngなのでちゃんと表示できた
・手持ちは.jpegのせいかうまく表示できなかった
【5】その他、考えたこと(任意)
・学習時間の10分くらい画像貼り付けで遊んでいた
・構造は同じ、語句の違いで機能が違う
・英語に慣れる頭が必要なんだと常々感じる
2024年5月13日午後8時
第2回マーケティング講座
テーマ:あなたのSNSでは何を売りにしている?
ターゲット:自分と同じような属性、悩みを持つ人
ターゲットが何を求めている?:共感できる内容、問題解決の仕方
これといった何かを極めているわけではないので、
何かを教える系の発信はできない。
よってターゲットとの共感系の発信になる。
しかし、やがて日々のつれづれ日記になる。
ゴールが見えない。
自分もフォロワーも飽きていく。放置。
このよくないループに陥ります。
「月100万稼ぐ方法を教えます!」と
言っている人が
月100万稼いでいないという矛盾。
今現在稼いでいる途中、
もしくは稼げるようになってから
ノウハウを発信しようとして
永遠にできていないループ。
おそらく便益の掘り下げができていない。
ターゲット設定が甘い。
もし自分が村人モブAで
冒険に出てドラゴンを倒すまでの
道のりを書いてみたとしたら?
「はじまりの村の村人中年モブA(48)が
冒険者インフルエンサーの口車に乗せられて
伝説のドラゴン退治の旅に出ることにした結果」
まず第一に、
中年モブAにはこれといったスキルがない。
ずっと他人の井戸の水くみの仕事をしている。
薄給の割に拘束時間が長い。
将来の不安も拭えない。
手っ取り早く稼げるという
冒険者になるために職業につくことにした。
職業候補その①戦士
体力がない。肩が痛くて(四十肩?)腕が上がらない。
慢性的な運動不足(水くみなのに)
膝が痛い。腰が痛い。外反母趾。
判定:E-(不適格)
職業候補その②魔法使い
もの覚えが悪い。記憶力の低下が著しい。
小さい文字が見えないので魔導書が読めない。
久々にハンターハンターを読んだら
文字が多い上に小さくて
愕然とした。
さらに自分が書いた文字が下手過ぎて判読不能。
判定:E+(不適格)
職業候補その③僧侶
血が苦手。メンタルが弱い。
どうせ自分には無理、の自虐思考。
こんなことをさせるほうが悪い、の他責思考。
判定:D-(不適格)
職業候補その④勇者
誰でもカンタンに勇者になれます!
スマホで登録30秒!即日勇者!
判定:(後日別途審査があります)
おそらくこの後、勇者になるための
情報商材を買わせるビジネスモデル
果たしてモブ村人A(48)は
無事伝説のドラゴンを倒して
FIREできるのか?
せめてセミFIREはしたい。
この発信はドラゴンを倒すことで完結する。
ドラゴン退治に成功したらその過程を売ればいい
失敗したらこういうことをするとダメという失敗例になる
どちらにせよ
ドラゴン退治してからの話だ。
このブログは転職するまでが一応のゴールで、
その過程を見せるのが目的である。
転職できなければ終わりがない。
ターゲットは同世代で仕事の将来に
不安がある人ものの
なにをしたらいいか分からない人へ向けている。
そんなことを考えていたら
モブが伝説のドラゴン退治を気が向いたらする話を
思いついていた。
2024年5月14日(火)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS 画像の表示について学ぼう
・やったこと:練習問題でやることをメモした。
要素を横向きにする
垂直方向に整える
【2】本日の学習時間
・40分くらい
【3】本日の学習を通したポジティブな気づき
・確かにこういう作業はリモートでもできるかもしれない
【4】難しかったこと・悩んだこと
・それぞれの作業の具体的なやり方はまだ定着していない
・やっぱりまだテキストを見ないと分からない
【5】その他、考えたこと(任意)
・練習問題に使用するstyle.cssって
毎回同じものなんじゃないかと思い始める
・それぞれにくっついてるわけじゃないのか
・ほんとに三歩進んで二歩下がる状態
2024年5月15日(水)のダイアリー(本日の学びを振り返ってみた)
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS 画像の表示について学ぼう
・やったこと:画像を貼り付けるコードを書いているはず
【2】本日の学習時間
・40分くらい
【3】本日の学習を通したポジティブな気づき
・どこかに必ず原因があるはずだと思う
・まったく進めなかったと思いきや1ミリくらいは進んだ
【4】難しかったこと・悩んだこと
・画像の貼り付けができない
・貼り付けたものの画像が大きい
・まとめてフォルダに入れておいたら表示されなかった。
フォルダから出したら表示された
・そしたら画像が大きい
【5】その他、考えたこと(任意)
・書いたコードにずっとエラーが出る
・エラーが出るので必死にAIにどこが悪いのか聞いていた
・imag要素をCSSの方に書いていた
・それじゃ表示されないはず
・HTMLの方に書いたものの、今度は画像が大きくなりすぎた
・またそこからの話
2024年5月16日(木)のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
「画像の表示について学ぼう」の練習問題
・やったこと:テキストを左よせにしようとした
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・いろいろやってるうちになぜか課題と同じ体裁になった
・基本を理解していなかったことが分かった
【4】難しかったこと・悩んだこと
・画像を貼り付けるとテキストの位置がおかしくなる
・テキストを左寄せにしたい
・なにか位置を決めるコードを設定するのか?と思いAIに聞く
・HTMLとCSSにそれぞれ教えられたコードを書く
・真ん中の画像が思いっきり乱れる
・CSSを削除したりしていたらなぜか課題と同じ体裁になった
【5】その他、考えたこと(任意)
・テキストにp要素をつければ解決する問題だった
・ところがテキストに並びを特定するコードを書けばよいと思い込む
・わざわざ難しいことをやろうとした
・基本を理解していなかった
2024年5月17日(金)曜日のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
・やったこと:「はじめに」を読んで基本的な語句を復習する。
「HTMLって何なん?」80歳のおじいちゃんに説明するつもりでまとめた おじいちゃん→PC初心者・プログラミング初心者・英語不慣れの設定
【2】本日の学習時間
・70分くらい
【3】本日の学習を通したポジティブな気づき
・理解している部分とうろ覚えな部分があったことにきづく
・理解していない語句が入れ子状態で次々出てくるが
素朴な疑問が解消できた
【4】難しかったこと・悩んだこと
・おじいちゃんに説明という設定が説明を難しくしている
・「ソフトウェア」を日本語で簡潔に表現すると「ソフト」や
「コンピュータープログラム」という言葉が一般的です。(AI談)
・だからソフトって何なん?
・英語を英語で答えられる
・ここを掘り下げしすぎると進めなくなるのでほどほどにしておく
【5】その他、考えたこと(任意)
・まずウェブサイトという言葉になじみがない
・電器屋に言って「インターネットください」と言う人対象
・HTMLはインターネットの中身です
・VSCODEはマイクロソフトが出している無料のソースコードエディタです。
・ソースコードとはソースのコードをエディタすることですという進次郎構文になる
・「HTMLって何なん?」
80歳のおじいちゃんに説明してみた(完全版)
後日noteにて公開予定
2024年5月18日(土)のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
・復習も兼ねてnoteを編集する
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・毎日地道にコツコツやっている
・ただ進むだけではなく振り返りは大事
【4】難しかったこと・悩んだこと
・振り返りはまとめてやるべきではない
・その都度やったほうがよかった
・たまりすぎ
【5】その他、考えたこと(任意)
・日々の学習や仕事や家事で時間が足らなくなってきた
・時間が足らないというより時間の使い方だと思う
・予定をギチギチに詰めずある程度のゆとりは必要
・メリハリも必要
2024年5月18日(土)のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
・フォームの実装について学ぼう
【2】本日の学習時間
・90分くらい
【3】本日の学習を通したポジティブな気づき
・やっている動作は同じ
・違うのは効果が違うコードを書いていること
・外国の言語で文法はわかった。あとは単語を覚えることだ。
【4】難しかったこと・悩んだこと
・テキスト中のコピペで集中が切れてくる
・またいろんな要素が出てきたよ
・marginが馴染めない件
【5】その他、考えたこと(任意)
・またゆかいな要素の仲間たちがやってきた
・いったんテキスト1章をやってみる
・顔と名前が一致しない要素
・練習問題になるとあたまがまっしろになる
・最近の頭痛は睡眠不足によるものかもしれない
・休憩中も寝ていた
・早寝早起きして睡眠不足って?
5月第3週を終えてみて
つくづく基本的なことを理解していない。
なんとなくで理解したつもりになっている。
分かったつもりで問題を解こうとして
結局やらないでいいことをやってしまう。
それでも毎日少しずつ進んでいる。
毎朝4時に起き6時頃まで学習する。
自分にとって自由な時間はその時間帯しかない。
そのせいなのか、睡眠不足気味である。
持病の頭痛がひどくなってきた。
以前から頭痛持ちではあったものの
市販薬でなんとか乗り切っていた。
しかし1日中1週間続くのは異常事態だ。
今年の私の目標はやろうと思っていたことを
後回しにせずにやること。
それは転職しかり、スキル学習しかり、
そして頭痛の治療しかり。
今の状況をなあなあで受け入れない。
解決できるならやってみるために動く。
2024年5月19日(日)のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
・練習問題に備えて要素の配置の復習をする
【2】本日の学習時間
・40分くらい
【3】本日の学習を通したポジティブな気づき
・進めたいがまず疑問を解消しようとした
【4】難しかったこと・悩んだこと
・理解していない語句は以前調べたりメモしたものと全く同じだった
・前の時点でも理解していなかった
【5】その他、考えたこと(任意)
・display : flex; →横向き
・justify -content →水平方向
・align -items→交差軸方向
・前も全く同じメモをしていた
・分かってなかったんだなー
2024年5月20日(月)のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
・フォームの実装について学ぼうの練習問題
【2】本日の学習時間
・80分くらい
【3】本日の学習を通したポジティブな気づき
・コードを書き換えたらどう変化するのか確かめつつ作業した
・入力フォームに文字列を入れるには
placeholderを使うことは分かった
【4】難しかったこと・悩んだこと
・やらなくてもいいことをやっていた
【5】その他、考えたこと(任意)
・テキストは見ないで課題を解くとはいうものの
・見ないと全く進めないので結局見ている
・テキスト例題のコードをコピーしたりする
・そしてレイアウトが崩れる、NAMEの欄が左にズレた
・今回の練習問題のコードはまさかのアンダーバーが使用されていた
・よってコードが違うため正しく表示されない
・そこからすべてが狂う
・崩れたレイアウトを戻すため、marginが、paddingがとCSSをいじりだす
・結論:今回CSSの書き換えはなかった
・失敗した箇所:MESSAGE欄に<textarea>を書いてない、SENDボタンをsubmitにしていなかった
・挙句submitをsummitだと思い込む
・ひとつのことを思い込んで間違った対応をしがち
・いったん立ち止まって先入観を捨ててみる
2024年5月20日(月)昼のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
・フォームの実装について学ぼう練習問題の復習
・基本のWebページを作ろう1の「viewportの解説」まで
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・朝学習でできなかったところを重点的に復習した
・「各ブラウザに固有のCSSがデフォルトで指定されている」
、やっぱりそうか
・リセットCSSというものがある
・以前AIにHTML5のことを聞いた際に知ったviewportが出てきた
・%とvh、vwの基準、%は親要素、vh・vwは表示領域
【4】難しかったこと・悩んだこと
・viewportとか領域系の話は苦手意識がある
・たぶんつまづく気がする
【5】その他、考えたこと(任意)
・架空の美容室のWebページを作るということで
いよいよ実践形式かと気合が入る
・と、思うやいなや「スタイリスト紹介のコーナー」の
クセが強くてツボにハマる
・日本人女性の鈴木さんはわかる、
だが佐藤さんと山田さんはバリバリ西洋人モデルさんやん
・担当さんにいきなり西洋人モデル風スタイリストが出てきたら若干ビビる
・英語の部分だけ本場のいい発音になる人?FMラジオのDJみたいな?
・もしもシリーズコントが勃発する
Web制作のファーストステップ:HTMLとCSSの世界セミナー
【1】学習内容
・Webページのコードを書きました
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・Webサイトは箱の組み合わせでできているという考え方がしっくりきた
・コメントアウトはCtrl+?
・要素を横並びにするdisplay :flex ;
・コード内の長い選択、先頭をクリック、
最後をShift+クリックで全選択できる。
普段よく使うので教えてもらえてよかった
・箱の外側の余白、margin :〇px autoで左右中央揃えになる。よく使うので覚えておくとよい
【4】難しかったこと・悩んだこと
・なにか難しく考えようとしてしまう
・HTMLとCSSに書くことが混ざる
【5】その他、考えたこと(任意)
・今現在学習していることなので実際にコードを書くところや
解説もあって大変勉強になりました。
2024年5月21日(火)のダイアリー
【1】学習内容(コース名「web制作コース」/)
・教材:レッスン1 HTMLとCSS
・基本のWEbページを作ろう1の練習問題のさわり
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・「html内でhref="style.css"を作成しても
自動でcssファイルが作成されるわけではない」
・それはそうだ
【4】難しかったこと・悩んだこと
・だとしたらリセットCSSって何?
・やっぱり分かってなかった
・練習問題のvwを使って~と言われてどうするかを考える
・急にcalcとか出てきた
【5】その他、考えたこと(任意)
・自分でもここは分かってないだろうなと思っていたが
やっぱり分かってなかった
・まず練習問題にたどり着く前にフォルダの作成でもたついた
・自動でCSSファイルが作成されるわけではない
・それぞれ前回の練習問題のCSSを流用して編集していた
・output7の練習問題の画像は大きいままだった
・基本の基本を理解していない
・次回はvwをなんとかするんだと思う
2024年5月22日(水)のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・基本のWEbページを作ろう1の練習問題と
WEbページを作ろう2の「新着情報まで」
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・WEbページは基本の箱の積み重ね
・やっぱり基本は大事
・昨日まで難しく感じていたvwを使った表示があっさりできた
【4】難しかったこと・悩んだこと
・なぜか集中できない
【5】その他、考えたこと(任意)
・持病の頭痛治療のための薬を飲み始めたせいか頭がぼんやりする
・適度に休息をとってメリハリつけてやっていこうと思います
2024年5月23日(木)のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・WEbページを作ろう2の練習問題を確認するまで
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・カリキュラム内のことは理解できるようになった
・次の動作が予測できるようになった
【4】難しかったこと・悩んだこと
・指示通りには動けるがしたいことのために自発的に動けるかどうか?
【5】その他、考えたこと(任意)
・これをやれ、と言われたらできるようにはなった
・だが自分でこういうWEbページを作りたい、
じゃあどうしたら?の段階には達していない
・基本のコードがWEbページ内で
どう表示されるのかの理解ができていない
・手を動かして数をこなすしかない
・ヘアサロンOLIVEはスタイリストのクセが強い
・「山田さん」はあんな見た目だけど
実は生まれも育ちも葛飾区で両親は日本人
・英語は全く話せない
・複雑なご家庭なんやな…
2024年5月24日(金)のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・WEbページを作ろう2の練習問題
・ヒントだけでWEbページを実装しよう
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・練習問題がすんなり解けた
・次のステージにだんだん上がっていっている
【4】難しかったこと・悩んだこと
・ファイルのダウンロードでもたついた
・基本の基本ができていない
【5】その他、考えたこと(任意)
・練習問題が一晩たってすんなり解けてしまった
・やっぱり難しく考えるクセがあるのか
・次回のためにflexboxを予習しておく
2024年5月25日(土)のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・ヒントだけでWEbページを実装しよう
・レイアウトを2分割しよう
【2】本日の学習時間
・60分くらい
【3】本日の学習を通したポジティブな気づき
・親要素、子要素をHTMLに設定できた(前のoutput見ながらだが)
・子要素に共通するheightは親要素で設定する
・横並びね、フンフンでdisplay:flex;で要素を横並びにした
【4】難しかったこと・悩んだこと
・ところが表示されない
・HTMLの親要素に終了タグ</div>をつけてなかった
・親要素にheight設定してなかった
・ドット、タグつけ忘れはうまくいかない原因あるある
【5】その他、考えたこと(任意)
・親要素を忘れがち
・うまく表示されなくてもどこかに必ず抜けやもれがあるはず
・昨夜遅かったこともあって少し起床が遅れ
学習時間が思ったよりとれなかった
・もっと休日が多ければいいのに、
もっとゆっくり寝ていたいと思ったりもする
・しかし今のきついターンを乗り切らなければこの先何の変化もない
・せめて今年1年は歯を食いしばってやっていこうと思う
・自分の望む未来のために
2024年5月25日(土)昼のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・ヒントだけでWEbページを実装しよう
・1-2レイアウトをさらに細かくしよう
【2】本日の学習時間
・50分くらい
【3】本日の学習を通したポジティブな気づき
・朝以外にも学習時間が持てた
【4】難しかったこと・悩んだこと
・細かいレイアウトの配置が難しい
・多重構造で混乱してきた
【5】その他、考えたこと(任意)
・レイアウトは本当に頭を使う
・慣れていないせいもあるとは思うが
・もっと感覚的に操作できないものか
・この複雑さはユーザーの現場レベルでは到底使えるものではない
・だがおそらくもっと操作は簡単になっていく
・数年から数十年かかるかもしれない
・誰か簡単なソフトを開発してくれないか
・その過渡期だから仕方ない
・昔はあんなに大変だったのにと昔話になって欲しい
5月第4週を終えてみて ゴム印と缶切りの発明
現職で新たに書類に特定のお知らせ文のゴム印を押すことになった。
ゴム印を押すまでの流れ
指示者Aが指示のための書類Aを印刷する。作業者①に渡す。
作業者①がPCで内容を確認して結果を印刷する。
他担当の作業者②がファイルから該当する書類を引き抜く。
書類Aにお知らせ文のゴム印を押す
例:「〇〇をご確認ください」的な内容
作業者②が書類Aを指示者Aに提出する
指示者Aは内容を確認して上司Bに提出
上司Bが内容を確認してこの作業は終了する。
このゴム印を押すという作業には
指示者A、作業者①、②、上司B、
4人の時間と手間が発生する。
それぞれの作業時間は1分程度、内容は難しくはない。
1件につき1分程度しかかからない。
しかし、この作業の件数がだんだん増えてきた。
それが10件来ることもある。それぞれでおよそ10分。
なんかもったいない。
というか、書類Aの作成段階で「〇〇をご確認ください」の
たった1文を追加して書類を印刷すればいいだけの話なのだ。
素人考えではそうなる。自分もそう思う。
しかしある程度知識がつくと
何かのコードを書くことに
なるんだろうとは思う。
ところが、そうはいかない。
PC作業は独自のフォーマットを使っている。
そこのレイアウト変更はおそらく自社でやってない。
おそらく本社が半期に一度くらい外部のエンジニアを
呼んで変更することになる。
要は、変えたいと思っても自分たちでできない。
誰かが変えてくれるまで4人の時間と手間を削り続ける。
たった1文を付け加えればいいだけなのに。
プログラミングは難しい。
本当に頭を使う。入れ子状態なのはかなり複雑に感じる。
というか、コードを書きたい、プログラミングがしたいわけではない。
Webサイトを作りたいのだ。
そのためにこんな悩まないといけない。
したいレイアウトを作るためにパネルみたいなものを
ポチポチ配置していくようにできないのか?
素人考えなのは分かっている。
だがおそらく技術的にはできると思う。
人間の想像の範疇なら実現は可能だ。
だたし、今すぐにはできない。
現場で使用できるには数年から数十年はかかるだろう。
プログラミングがもっと一般的になり
不便を感じた人が新たなもっと簡単なやり方を開発するだろう。
一番ダメなのは不便を受け入れて慣れてしまうことだ。
こういうものだから仕方ない、後進にも同じやり方を強要する。
これが一番よろしくない。
缶切りはカンヅメが発明されてから
約50年後に発明されたらしい。
じゃあその間どうやってたの?
散弾銃をぶっ放す。
釘とハンマーとトンカンやって開ける。
ダルすぎる。
当時はカンヅメが一般に広まってなかったようだが
それにしても不便だ。
「カンヅメってこういうものだから」「できないから」
「前任者もこうやってたから」
と50年間あきらめ続け
50年後の次の世代が
「やっぱり不便じゃね?ダルくない?なんとかしたくない?」
と行動を起こしたのだろう。
不便の解消にカンヅメは50年かかった。
プログラミングは何年かかる?
2024年5月26日(日)朝のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・ヒントだけでWEbページを実装しよう
・1-2レイアウトをさらに細かくしよう
【2】本日の学習時間
・30分くらい
【3】本日の学習を通したポジティブな気づき
・構造を理解するために図を書いて整理した
【4】難しかったこと・悩んだこと
・思考が整理できてなかった
・思いっきりレイアウトが崩れる
【5】その他、考えたこと(任意)
・昨日の時点できていたレイアウトを崩してしまう
・振り出しどころかマイナス地点に戻る
・もっと簡単になればいいのに…と現実逃避する
2024年5月27日(月)のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・ヒントだけでWEbページを実装しよう
・1-2レイアウトをさらに細かくしよう
【2】本日の学習時間
・45分くらい
【3】本日の学習を通したポジティブな気づき
・崩れたレイアウトの場所を確認するためにすべての要素の色を変えた
・コメントアウトを覚えた
【4】難しかったこと・悩んだこと
・display:flex;はどれにかかっているか?が分からなくなった
【5】その他、考えたこと(任意)
・昨日からほとんど進んでいない
・せめて何か足がかりをつけて終えたい
・チャットサイトが全部黒グレーなので
すべて色を変えてどこに配置されたか確認した
・大きさの設定の問題っぽい気がしてきた
2024年5月28日(火)のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・ヒントだけでWEbページを実装しよう・1-2レイアウトをさらに細かくしよう
【2】本日の学習時間
・70分くらい
【3】本日の学習を通したポジティブな気づき
・レイアウトはコードの順番で決まるのか?
・要素の色を変えるのは配置が分かりやすくていい試みだった
・毎回レイアウト完成図をメモで書いていて面倒
・別紙に設計図として書いた
・いろいろやった挙句、chat-sideとchat-mainは横並びに戻った
・というか振り出しに戻る
【4】難しかったこと・悩んだこと
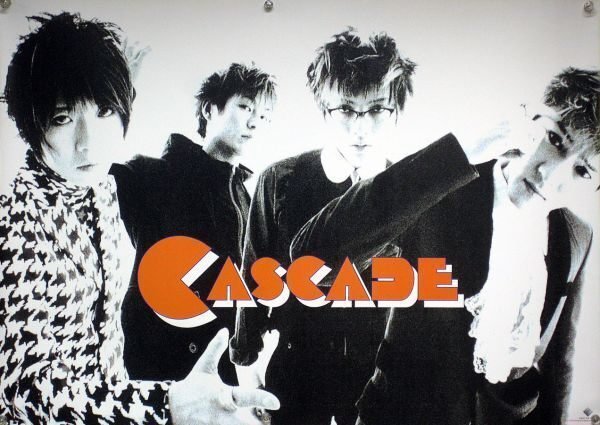
・side-headerとmain-headerがタテに並ぶ
・相変わらずgroup、messagesは表示されない
・何回もctrl+S(保存)とctrl+V(貼り付け)を
間違えて誤爆する
【5】その他、考えたこと(任意)
・昨日からほとんど進んでいない2日目
・毎回ここからどう巻き返す?
というところで時間切れになる
・完全に道に迷った
・軌道修正せずにいったん家に帰って
家出発のルートじゃないと目的地にたどりつけない奴
2024年5月29日(水)のダイアリー
【1】学習内容(コース名「webサイト_CORE20H制作」/)
・教材:レッスン1 HTMLとCSS
・ヒントだけでWEbページを実装しよう
・1-2レイアウトをさらに細かくしよう
【2】本日の学習時間
・70分くらい
【3】本日の学習を通したポジティブな気づき
・配置はHTMLで決まる
・今回の間違った操作


(領域の色は変えています。chat-side水色・chat-mainピンク・side-header薄緑・main-headerオレンジ・form緑
groupとmessagesが行方不明)
こういうおかしいことになっていた。
おかしいところその①
→そもそも<wrapper>を<header>で囲んでいた。
そういうものだと思い込んでいた。
②chat-sideクラスの</div>を直後につけていた。
勝手に</div>で終了していた。
③messageの高さ設定のミス。
(100%-100px-90px)なんてやっていた。足して190にしろ。
④chat-mainの幅を子要素すべてに設定していた。
親要素でやってるからやらなくてよろしい。
・<p>で領域の名前を書いてみたりした。やっと<p>を理解した。
パラグラフ(文)のPだった。
【4】難しかったこと・悩んだこと
・そもそも、が間違っていることが多い
【5】その他、考えたこと(任意)
・もう自力では進めないので解答をみて検証した
・今回画像を貼り付けしてみたが
またしても、そもそも画面のキャプチャーができない
・使い慣れたwinshotのjpegで保存しているので
多分どこかおかしいと思う。
・Gyazoの使い方で時間を取られるのも本末転倒なので
今回はこういうやりかたにしました。
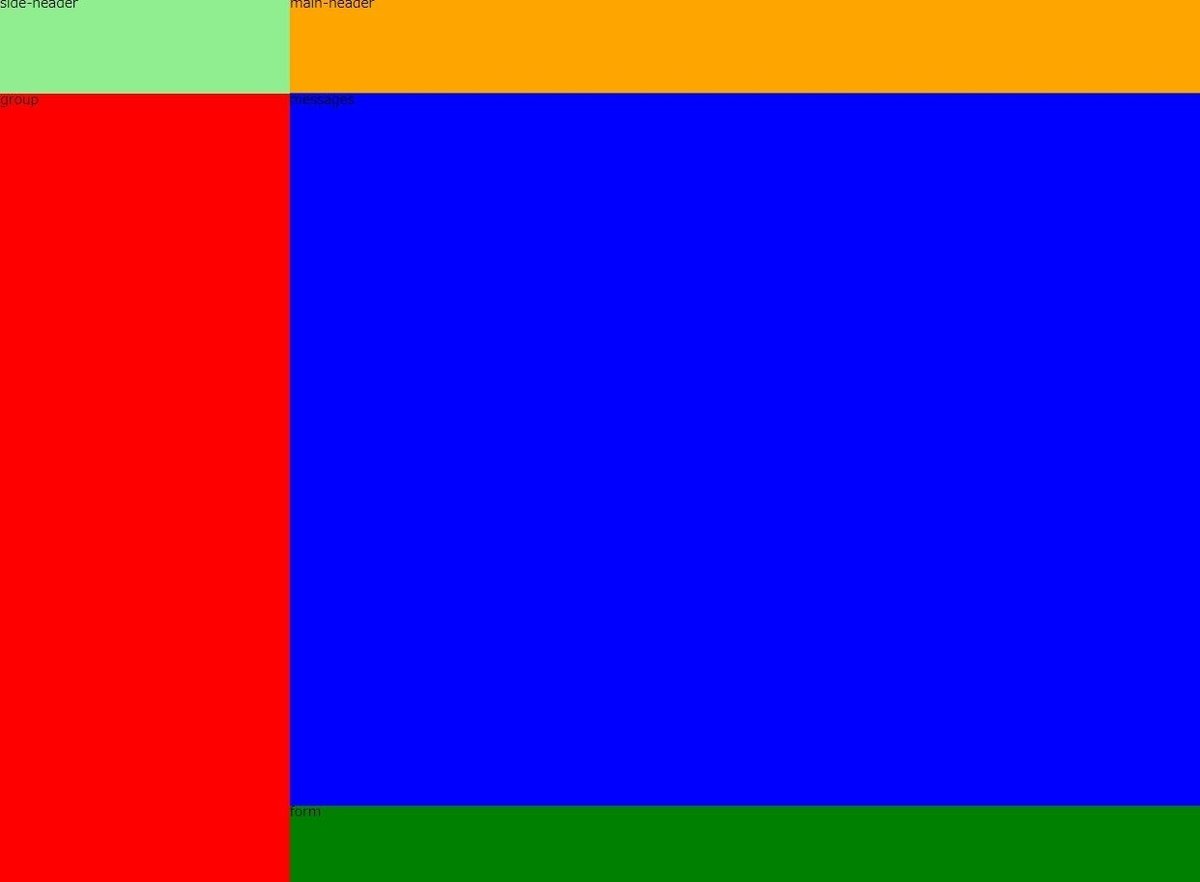
◆2024年5月31日(金)のダイアリー
【1】学習内容
・コース名:Webサイト制作_ver.1.0
・レッスン名:HTMLとCSS・ヒントだけでWEbページを実装しよう
・やったこと:解答と自分の入力内容を検証した。headerとは何?
【2】本日の学習時間
・ 1時間 分
【3】本日の学習を通したポジティブな気づき
・head要素とheader要素の違いを学んだ
・親要素で色設定していて子要素も同じ色なら個別で設定しなくてよい
【4】難しかったこと・悩んだこと
・side-headerとmain-header、
クラスはヘッダーだが要素はheaderではない
・headerなんだからheaderなんじゃないか?
と思うがここがよく分からない
【5】その他、考えたこと(任意)
・カリキュラムを先に進めようと思うあまり、
自分の解答の検証を怠っていた
・模範解答と自分の解答を見比べて
どこが違うのか何を理解していないのかを確認する
◆2024年5月31日(金)のダイアリー
【1】学習内容
・コース名:Webサイト制作_ver.1.0
・レッスン名:HTMLとCSS・ヒントだけでWEbページを実装しよう、チャットアプリのレイアウト作成
・やったこと:サイドバーヘッダーのレイアウト作成
「ワークスペース名(TECH CAMP)とnew・editボタン」を配置しようとしたのだが…
【2】本日の学習時間
・ 1時間 分
【3】本日の学習を通したポジティブな気づき
・align-itemsはプロパティ
・プロパティ→動き方を指示する奴
・親要素にdisplay:flex;をつけてalign-items:center;をつけると
垂直中央揃えになる
【4】難しかったこと・悩んだこと
・垂直中央揃えになる、はずなのだが
・ならない
・またどこかが間違えている
【5】その他、考えたこと(任意)
・そして朝学習の時間切れとなる
・自分の学習時間の傾向として最初の1時間で集中して取り組むが
・1時間くらいで壁にぶち当たる
・朝は時間がなくてそこで終了になる
・やっぱり2時間以上続けての学習は必要
・いったん離れてフラットな気持ちでやり直すと
なんなくクリアできることもある
5月第5週を終えてみて
いったん自己分析だけでは転職には足りないと思い、
ウェブ制作コースをはじめる。
少しは知っていたつもりだったが
ほとんど忘れていた。
分からない英語の語句が次々と出てきて
とまどうばかり。
分からないなりに毎日学習してもがく。
分からないことはAIに聞いてみる。
だんだん慣れてくる。
コードもすらすら書ける…
つもりになってまた挫折。
毎回毎回つまらないミスをする。
解答をみて自分にがっかりする。
でも分からないことが分かった喜びがある。
少しずつ一歩一歩進んでいる。
見返してみると
5月初旬より進歩している。
相変わらず思い込みで
やらなくていい操作ばっかりしてるけれど。
興味があったら見てみよう!
テックキャンプ スキルカレッジ
この記事が気に入ったらサポートをしてみませんか?
