
デザリス課題_初級編1
こんにちは!WebデザイナーのSaranaです✨
私は現在デザリスというかつゆきさん主催のデザインスクールでデザインを学んでいます📚
デザリスではカリキュラムをマンツーマンで何度も添削してくれるとても恵まれた環境のスクールです!(かつゆきさん大変そうですが…)
せっかく何度も添削していただけるなら、この課題をクリアしていく過程を書き留めていこうと思い、今noteを書いています✨
【初級編1】
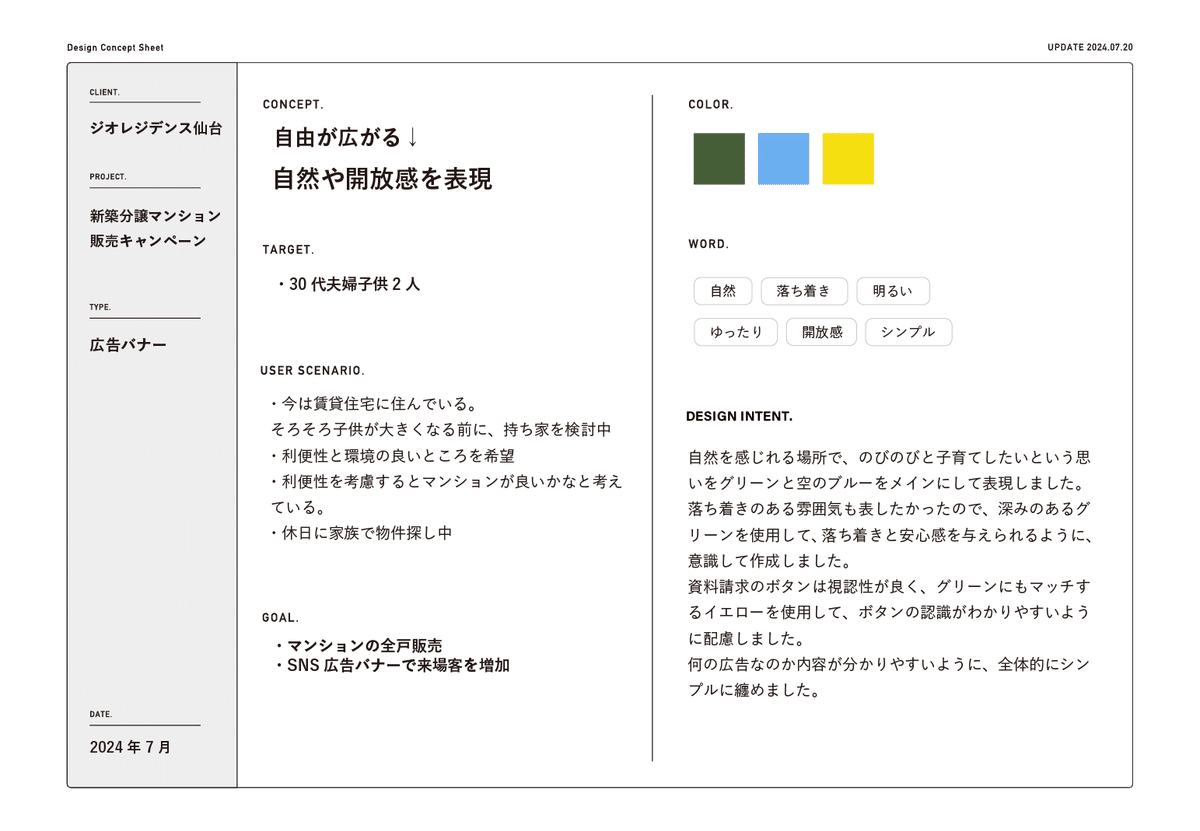
コンセプトシート

課題を見てどのような方向性でいくか、デザインの意図を明確にするために、まずは自分なりのコンセプトシートを作成しました!
課題提出_1回目
初めての提出でこれで大丈夫かな?と不安でしたが、これ以上考えても迷走するので提出しました!
今改めて見るとホント酷いですよね〜💦恥ずかし〜🫣
これでいいのかなと迷ってばかりでした😅
1回目はこちら⬇️

⭐️FB
・優先順位を意識する!
・3つの特徴が優先順位が高いので、訴求できるようなデザインにする
・帯によって背景が見える部分が少ないので、圧迫感のないデザインにする
・パターン出しをして、組み方をもっともっと発散する!
もっといけますよー!!!🔥🔥
⭐️FB後の気づき、感想
最初に自分が作成したコンセプトシートのゴールをかなり無視して、優先順位より綺麗に組むことを意識しすぎてしまった。
参考バナーを見た時に、大きくしていた徒歩1分が目につき過ぎて、徒歩5分はちょっと遠いなぁなど良からぬ方向にいってしまい、結果特徴部分を小さくしてしまった💧
今見ると3つの特徴がだんご3兄弟みたいだ…🍡
一旦レイアウトの見直しから進めてみる。
課題提出_2回目
<改善点>
訴求したいテキストを変更: 3つの特徴を目立つようにシアーを入れてサイズも大きくした。
ロゴやマンション名の位置変更 ・開放感を与えたいため、青空の空間も広めに取って、画像位置も変更
2回目はこちら⬇️

⭐️FB
・開放感を表現するために余白を作っていると思うけど、あくまでバナーなので、キャッチコピーの訴求をもう少しする
・キャッチコピーの外側の余白と行間の余白を調整してバランスを取る
・文字にシアーをかけた事でよからぬ余白が生まれているので再度発散する
・3つの特徴の中にも更に優先順位をつける
もっともっといけますよ〜!追い込んでいく!🔥🔥
⭐️FB後の気づき、感想
自由=広い空をイメージして、空部分の背景を広く見せるようにしていたが、確かにバナーなのでキャッチコピーが小さいと意味がないなと感じた。
3つの特徴にも優先順位をつけた方がいいんだ、確かに参考バナーもそうなってるものがあったな。。
シアーをかけた文字の余白間が難しい….どこを基準にして余白を取るのが自然なのか、模索してみる。まだまだ発散が足りないなと感じる。
課題提出_3回目
<改善点>
・マンション名の位置変更 →ロゴの下に配置
・ロゴを変更 →前のロゴではマンション名と上手くマッチしなかったので
・キャッチコピーに動きを追加 →単調に感じたため、フォントを変更して文字に動きをつけた
・3つの特徴の位置とサイズを変更 →3つの中でも一番アピールできる特徴を強調 ・帯を全て撤去 →背景の自然な雰囲気がもっと出せるため
レイアウトに完全に迷走しました🫨
迷走し過ぎて分からなくなったので提出しました💧
3回目はこちら⬇️

⭐️FB
・徒歩5分の「5」を大きくすると「徒歩」の上に余白ができてしまい親子の関係が崩れてしまうので、文字の組み方を改善する
・レイアウトに迷いがある時は、もっと発散する!
・キャッチコピーもう少し大きくてもいいかも、ただロゴなどとの余白間も考慮しないといけないので、更にレイアウトの発散をする
もっといけるな〜🔥
⭐️FB後の気づき、感想
完全に迷走して、結局右下に要素を固めてしまった。
四角に収めることに注力し過ぎて、ボタンも小さくなり、いや〜絶対おかしいよね…何もかも…
この辺りから自分が作ったものを見過ぎて、さらに迷宮化してしまった💦
課題提出_4回目
<改善点>
前回は全体的にバラけて纏まりがなくなっていたので、キャッチコピーを右上、その他を左下+帯に纏めてみた。
最近スイッチが入ってきたと褒められた😆
4回目はこちら⬇️

⭐️FB
・キャッチコピーを大きくしたことによって、周りの余白が狭くなっているので余白をしっかり取る。
・情報がギュッと纏まり過ぎているので、もう少し分散する
・緑の帯を左側に敷いていることで、右側の余白が目立つため、更にそこをどうするか考える必要がある。
まだいける〜🔥
⭐️FB後の気づき、感想
もういけませんって…😇
3つの特徴が纏まったぞ〜ってなったけど、右側の余白はどうするか…..😑
確かに広く余白があるけど、そうなると特徴部分のテキストをどうバラして配置するか、、、アイデアが浮かぶように、参考バナー見て考察してみる。
課題提出_5回目
<改善点>
・特徴(徒歩5分)の部分を帯から出して配置
・そのほかの特徴2つを帯の中に横並びにすると、良くない余白が出来るので、総戸数、自走式駐車場の上下に線を追加して不自然な余白を回避
・画像の水色、帯と画像の緑、アクセントの赤、ボタンの黄色とカラーが多く感じて統一感がないイメージがしたので、ボタンの色をアクセントカラーの赤と同じにして、統一感を出して違和感を回避
・画像のマンションの青のカラーが強く感じたのと、特徴(徒歩5分)の文字の視認性を上げるために、画像の透明度を上げて、画像下部分に向かって少しグラデーションをかけた。
5回目はこちら⬇️

⭐️FB
・キャッチコピーに対して、下の情報が大きいため画像の面積を減らしてしまっているので少し小さくする。
・キャッチコピーをもっと大きくするために行間を狭くする。
・コピーの「暮らしを」の曲線を「自由が広がる」に合わせる
・帯の高さをもう少し狭くする
大体バチっと決まったので、あとは細かいところのブラッシュアップをしていく
⭐️FB後の気づき、感想
マンション名の位置をどうするか今回凄く迷った。
画像の上に文字を配置する時の視認性を上げるために、文字装飾をしたり、ただやりすぎると違和感がある...帯を引かずに画像の上に文字って塩梅が難しい…
自由な感じを表現するために、文字の動きをつけたりしてみているが何か開放感が足りない気がする。とりあえずFB箇所を修正していく。
課題提出_6回目
<改善点>
・キャッチコピーを少し大きくして、「暮らしを」を「広がる」と同じカーブになるように調整
・マンション名を小さくし、あまり大きく動きをつけると違和感があったので、少しだけキャッチコピーと同じ動きをつけた
・3つの特徴の文字サイズ調整、それに伴い、緑の帯も高さも調整
・一番下のボタン部分も帯の高さを狭くして、ロゴを少し小さくし、ボタンを四角にした。
6回目はこちら⬇️

⭐️FB
・キャッチコピーの行間とマンション名との余白が同じぐらいになっているので、もう少し余白を取った方がいいけど、曲線との余白はバランスを取らないといけない。
・「5」のぼかしが強めなので、もう少し自然にした方が良い。
・緑の帯の親子と「徒歩5分」の親子は別々の親子なので、もう少し距離を離す。
・帯の外に出てる親子は別物なので、左端を揃えなくて良い。背景にボックスを置いている場合(帯で端から端まで区切っていない場合)は同じエリアとして考える。
・緑の帯の中のテキストも左揃えにしなくて良い。区切り線に対して中央に配置する。(ロゴの部分も同様)
・「総戸数」「382戸」など特徴部分を下揃えにすると「総戸数」「自走式駐車場」の上に余白ができるので、中心揃えにするなど配置を考える。
レイアウトは決まってるので、細かい余白の調整を行う。

⭐️FB後の気づき、感想
この辺りから段々オレンジの丸集団に回想を乗っ取られていった気がする…
3つの特徴は同じグループと思ってたけど、帯を出たら他人?同じグループなので親戚?距離を取る…喧嘩した?それとも元から他人?波平と思っていたけど、ノリスケ親子?…絶対違う方向に思考回路が行きだした🙃
課題提出_7回目
<改善点>
・キャッチコピーとマンション名の余白調整
・徒歩5分のテキスト位置を調整
・緑の帯のテキストを調整
・一番下ロゴと資料請求部分も変更
7回目はこちら⬇️

⭐️FB
・マンション名の処理の仕方を考える。レイアウトを変更してみたり再度発散をする。引き算なども取り入れる。
ほぼほぼ固まっていてこれでOKじゃないかなと思ってますけど、もうちょい追い込みます〜🔥
⭐️FB後の気づき、感想
ここから更にレイアウト変更するのかぁと思うと、モチベの維持が続かず…分からんってなってしまいました💧
なので家系図とか作ってみました↓(完全に現実逃避です…😶)

課題提出_8回目
<改善点>
色々やってみたが、自由感を表現するためには今のレイアウトがしっくりくるなと思い、マンション名をもっと動きをつけた。前回試した時は、ワープの旗の角度を強くしていたので、口説くなって避けたのですが、角度はキャッチコピーと揃えて、文字の間隔をもう少し広げて動きだけつけてみた。
8回目はこちら⬇️

⭐️FB
・文字の遊びを入れる時は最後右肩上がりにすると自然になる。
【かつゆきさんプレゼント:15. 文字の遊びはルールをつくる参照】
・コピーの位置を担保するために画像の位置を考慮しているので、調整が必要
・現状「総戸数382戸」は中心に軸をとっているが、「総戸数」と「戸」にずれを感じてしまうので、その部分も調整が必要
クリアでもいいんじゃないかなって感じだけど、追い込む〜🔥
⭐️FB後の気づき、感想
キャッチコピーは馴染んできたと思っていたけど、右肩上がりなんだ〜…学び📚結構文字の位置を調整してきたので、これまた調整、ブラッシュアップ?、調整、、、、
中心に軸を取った時の配置が、難しい…自分なら下揃えにするけど、でも下揃えにすると、また余白ができるって言われるだろうし、、ここもまた検討が必要になってきた。
もう終わりたい…と心の声がダダ漏れしてきた…🤫
課題提出_9回目
<改善点>
拘ってたところ排除して、フォントやレイアウトを変更した。
帯の中の特徴部分も、中央揃えは何か気持ち悪いし、赤の帯の中だと十分目立つので、数字のフォントサイズを抑えて下揃えに調整した。
あまりにも前回に比べて変更しているので、もうこの人投げやりになってるんじゃないのと疑われた作品🙃
9回目はこちら⬇️

⭐️FB
・フォントを変更した意図が知りたい
・ロゴ周りの余白をもう少し取る
※フォントを変更した理由
・前のフォントでFBいただいたように、テキストの動きを右上りにしてみましたが、なんかしっくりこなかった(全体的に上品な感じに収まりすぎな気がした)
・参考バナーなどを見ているとメッセージ性のあるバナーが手書きフォントでちょっと右斜に角度つけてたのが、いいなと感じたこと
・メッセージ性を出すことを意識して、ただ崩しすぎない程度に綺麗めの手書きフォントを使用することで、全体的に綺麗すぎず硬すぎず、目を惹くし、親しみやすさも出ると感じたこと
⭐️FB後の気づき、感想
先にフォント変更した理由を伝えるべきだった。力尽きてあまり改善点を伝えていなかった。。
ある程度レイアウトが固まったらあまり崩したくはないけど、このままやっても終わらないと開き直り、参考バナーの見直しから再度始めて修正してみた。あとはロゴ部分の余白のみ!
課題提出_10回目
⭐️初級編project1_クリア🎉
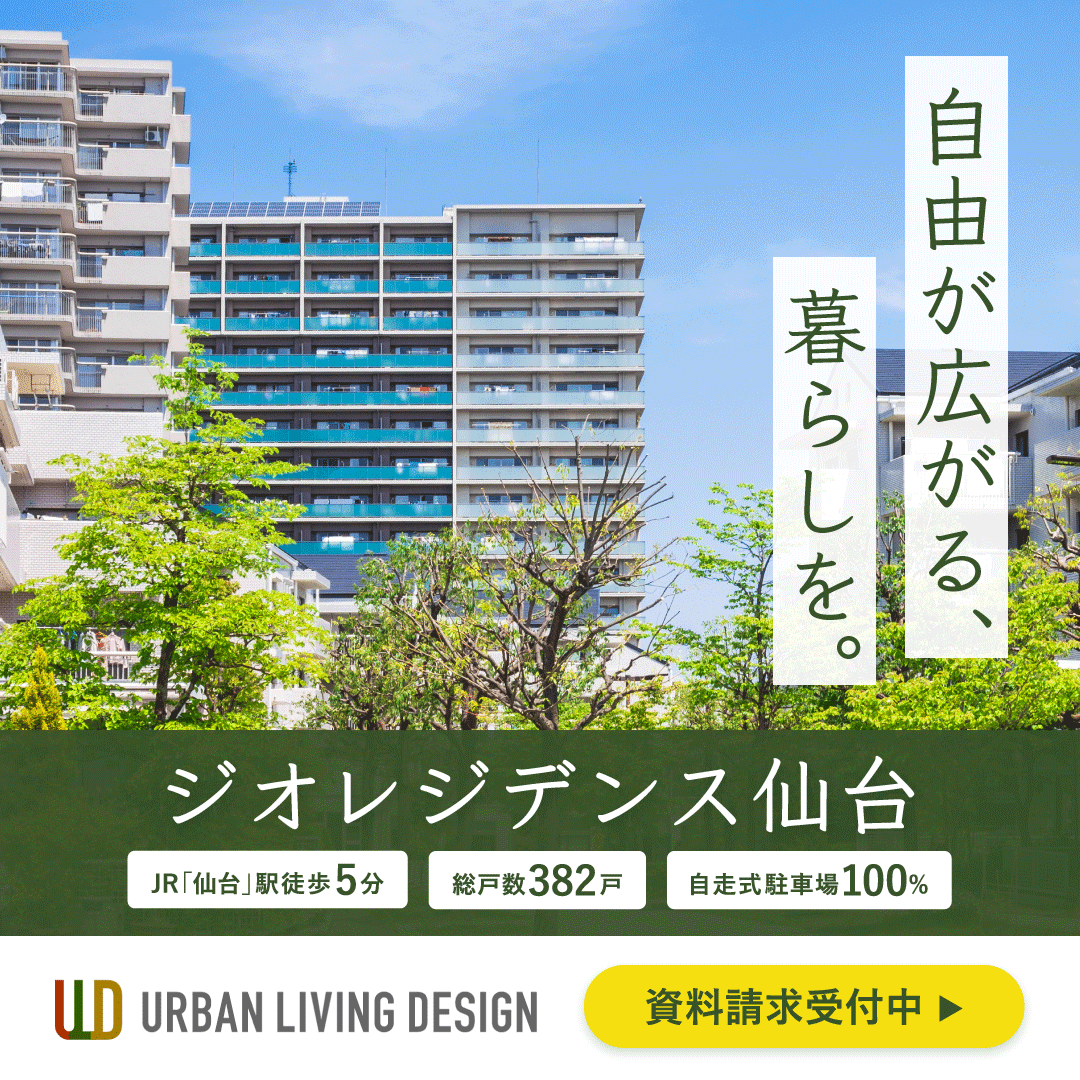
10回目はこちら⬇️

まとめ⭐️
長かった道のりがやっとキリ良く10回で終わりました。
マラソン完走したか、山の頂上着いたぐらい終わった〜〜〜!!感がありました。
心の声もダダ漏れして、道中色々とありましたが、真剣に向き合ってくれたかつゆきさんにとても感謝です✨
バナー1作品に、こんなに時間と考察を重ねたのは初めてでした。
余白間や文字の装飾などまだまだ課題は多いですが、これからもデザインに向き合っていきたいと思います。
かつゆきさん、最後までお付き合い本当にありがとうございました🙌
これからもきっと終盤…いや中盤あたりから、心の声がダダ漏れすると思いますが、あ〜この人また言ってるよぐらいに思って、ガンガンFBお願いします😊
それと、ちょうど5回目に「ブラッシュアップ」のワードが出ていたので、やっぱりブラッシュアップはまだ中盤だったということを、改めて実感しましたw
最後まで読んでいただきありがとうございました🙌
この記事が気に入ったらサポートをしてみませんか?
