
【ゲーム】チュートリアルのつまらなさでゲームをあきらめたくない!
こんにちは。ゲームの6割はチュートリアルで離脱してしまうことが珍しくないくろきちです。
興味を持ってアプリDLしたり購入したりしているはずなのに続かない…一体それはなぜなのか、ゲームには必ずと言っていいほど、設定されているチュートリアルを通して考えてみたいと思います。
この記事書いているのは、いち大学生なので、有識者からのコメント、大募集しています!(大声)
今回のテーマは以下です。
「ユーザーに離脱されずに、ゲームで遊びたい気持ちを感じてもらえるチュートリアルとは??」
1 チュートリアルの定義
まず、チュートリアル定義についても振り返っておきたいとおもいます。
ハードウェアやソフトウェアの使い方を習得するための教材のこと。かつては、印刷物によるものが主だったが、最近ではソフトウェアのチュートリアルも多い。解説を読まなくても、画像を多用したわかりやすい解説に従って、使い方を簡単に覚えられる。
https://kotobank.jp/word/%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB-5792
・小難しい解説書を読まなくても
・画像を多用したわかりやすい解説で
・使い方を簡単に覚えられる
これがキーになりそうです。わかりやすく使い方を教えつつ、つまらないと思わせてはならない…両立させるのは至難の業ですね…。
2 チュートリアルを考える際に必要となりそうな思考や指標
定義を確認したところで、チュートリアルを作っていく上で、重要になりそうな指標や考え方をいくつかあげてみたいと思います。今回は紹介のみにとどめ、別途深堀りしてみたいところ。
・ユーザーオンボーディング
ユーザーオンボーディング(User Onboarding)はアプリやサービスを利用する初回ユーザーが、たった1回の利用で離脱してしまわないように、素晴らしい体験を紹介し、利用定着させるためのプロセスです。
https://ferret-plus.com/5560
・UI/UX
UI(User Interface/ユーザーインタフェース)とは「ユーザーがPCとやり取りをする際の入力や表示方法などの仕組み」を意味し、UX(User Experience/ユーザーエクスペリエンス)は「サービスなどによって得られるユーザー体験」のことを指します。
[https://www.internetacademy.jp/it/design/web-design/differences-and-design-tips-of-ui-ux.html](https://www.internetacademy.jp/it/design/web-design/differences-and-design-tips-of-ui-ux.html)
・リテンション率
リテンション率は、「定着率」や「継続率」とも呼ばれるカスタマーサクセス 指標です。一定期間にWebサービスやアプリに再訪したユーザーの割合を指します。
[https://success-lab.jp/retention/](https://success-lab.jp/retention/)
3 悪いチュートリアル
それでは、実際にどのようなものが「良くないチュートリアル」なのか以下の記事を参考に考えてみたいと思います。(サムネの顔面白すぎでしょ)
上記の記事で紹介されている悪いチュートリアルの例は以下でした
・ポップアップ

突然小窓が開き、操作法やルールを説明されるというパターン。ゲームのテンポを損なってしまう。
画像はFF14のもの。FF14では、この小窓を表示させたままプレイヤーキャラを動かすことが出来るが、消さないと視界がすごく狭くなる。
ソーシャルゲームなどでは、「OK」を押さない限り、ゲームが進行しないというパターンが多い気がする(体感)
・コントローラーセッティング

コントローラーのここにこの機能が割り当てられているよ!と説明してくれるアレ。一発で覚えられた試し、無し!
画像はFF14のもの。確か、初回ムービーを見終わって自由に動けるようになってすぐにこれを紹介するポップアップウィンドウが表示された記憶があります。ゲームスタート時使わないボタン機能までまとめて紹介するメリットって何かあるんでしょうか?
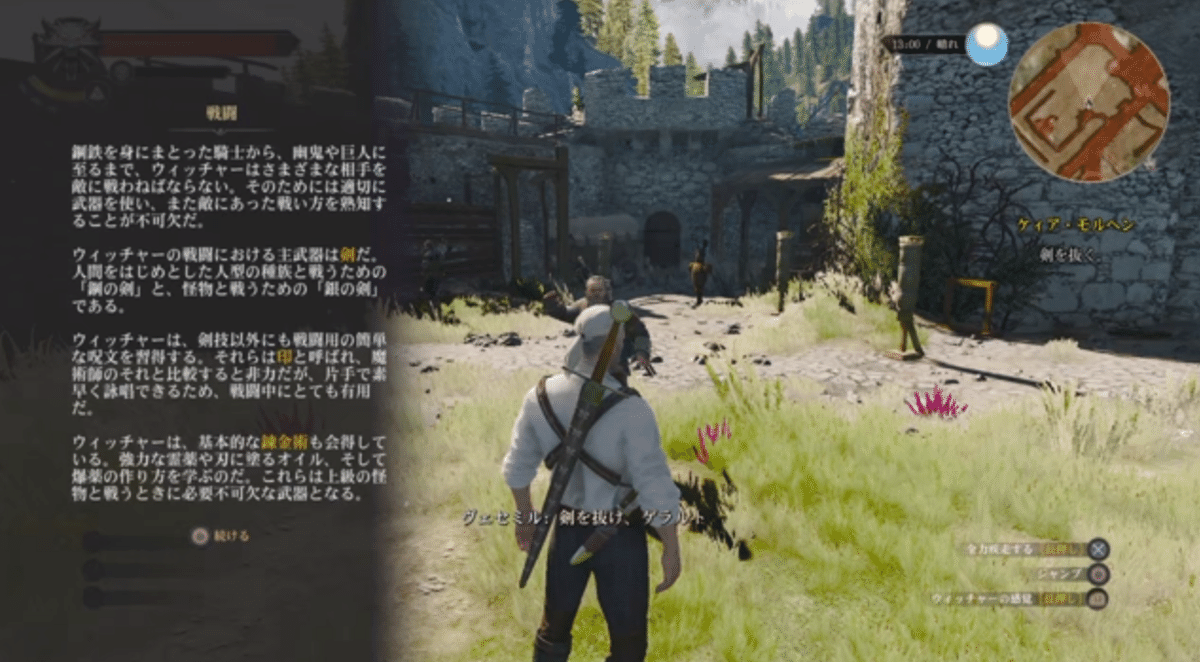
・テキストの壁

ゲームを進めていると突如画面にテキストがバンバン表示され、ルールや操作方法を説明してくれる。(役割はポップアップとなんら変わりなし)
画像はウィッチャー。いきなりこんな文章を見せられてもなあ…という。世界観説明を文章で済ませてしまうのは、良くないですね。ゲームプレイを通して、雰囲気を教えてくれるべき。
結論=ゲームの操作法やルールを直接教えようとすると、絶対に失敗する。
4 良いチュートリアルとは?
3で紹介した記事内では、良いチュートリアル・理想として以下のように書かれていました。
理想=ゲーム体験を通じて徐々に間接的に学ぶ
・マリオ
みんな大好きマリオには「チュートリアル」という名のコンテンツはありません。これは開発者の方が「説明なしに触ってすぐ遊べるゲーム」というものを目指したからなんだとか。確かに、ゲームを遊びたいのに、たらたらと遊び方を説明されて、思うように動けないというのは非常にストレスになりますよね。
・ゲーマーにとっての常識を使う

みんなの共通認識を活用する方法です。例えばパソコンゲーマーにとって、移動をする際に使うキーはWASDで間違いないでしょう。決定するときは「〇」ボタンだし、キャンセルするときは「×」ボタン。弾やインクを発射するときは、右側のトリガーのようなボタンを引く。
(アマゾンなどでは、画像のように専用キーキャップが売られていたり)
ただしこれはある程度ゲームプレイに慣れている人向けなのは間違いなく、ゲームのターゲットやコンセプトを吟味して、説明を載せるか載せないかは加味する必要がありそう。
・そもそもチュートリアルを用意しない
チュートリアルを用意していないにも関わらず成功した例としてはPokémon GOがあげられていました。コミュニティ内で知見や情報を交換することで、それが一種のチュートリアルになるのだとか。
ただ、何をすればいいか分からずにいきなり放り出されるのは、人によってはかなりのストレスになりそう。ラインの見極めが要求される高等チュートリアルテクニックかもしれません。
以下は個人的に良いチュートリアルになりそうだと考えるポイントです。
・チュートリアルにかかる時間が長くても5分以下
人間の集中力には期待しない方がいいと考えています。本当に大事な部分だけ初めに伝えて、あとは小出しにしていくスタイル。FF14はそういうスタイルが取られています。ソーシャルゲームでも、はじめてボタンをタップしたときにそのチュートリアルポップアップが出るというのは見かけますね。
・画像は多めに、文字は少なく。

ただし、画像は初心者が見ても一発でわかるものを。画像はグリムノーツ。
サービスを作っていると、慣れすぎて当たり前になりすぎて、どこが初心者分からないポイントなのか分からなくなってしまいそう。初見の気持ちを忘れないは、サービス作りにおいて大事かもしれない。
・チュートリアルそのものを飛ばせる。スキップボタンが存在する。
音ゲーが好きで、よく遊ぶのですが、ソーシャルのキャラクター音ゲーなんてほとんど操作は似たようなもの。わざわざ「ノーツが流れてきたら画面のココをタップ!」なんて言われなくてもわかる。これはユーザーの常識を活用するにも通ずるところがありますね。
5 チュートリアルの参考になるサイト
最後にチュートリアルやUI/UXについて参考になりそうなデータベースサイトのURLを貼っておきます。
・いろいろなサービスのユーザーオンボーディングを確認できる
・ゲームのUIがいろいろ紹介されている。見ているだけで楽しい!
6 終わりに
チュートリアルは、たいていのユーザーが通る道。楽しくゲームを遊んでもらうため、面白い楽しいチュートリアルを考えていきたいですね。
最初に立てた問いの解としては
悪いゲームチュートリアルの例を排除しつつ、もはやチュートリアルだと認識されないぐらい自然にゲームに織り込んであるもの
でしょうか。まだまだ煮詰め甘いので調査は続けていきます。
また、ここで得た知見を活かしつつ、実際のゲームを遊びいろいろ確認し学びを深めていきたいです。
個人的に、就活のため企画書を書いていますが、「わかりやすく」「文字ばっかりにしない」などなんとなく通ずるものがあるなと思いました。
コーヒーも紅茶も好きです。最近はルイボスティーにハマっています。
