
Nintendo Switchのコントローラでロボットを動かしてみよう!【お試し機能】
タイトルのとおり Nintendo Switch のコントーラと、kurikit のビジュアルプログラミングをつなげるようにしてみました🤩

ご注意:サポートではこちらの拡張機能の対応はしておりません 🙇
こちらは Chrome の実験的機能を使っており、エンジニアの技術的興味で作りました。こちらの記事でセットアップが理解できる方に、まずは遊んでもらえたらと思います!
Nintendo Switch コントローラと kurikit ビジュアルプログラミングの準備
STEP 1:コントローラをパソコン本体の Bluetooth に接続する
Nintendo Switch コントーラを、パソコン本体の Bluetooth に接続します。
⚠ ココロキットやココロキット+は Chrome の Bluetooth で接続しているので、この作業がありません。
STEP 2:Chrome の開発者機能の1つ(WebHID)を有効にする
この拡張機能が使う「WebHID」という機能は Chrome の実験的機能です。この WebHID という機能は、標準化されていないデバイスを Chrome から操作できるようにしてくれるものです。
マウス、キーボード、ゲームコントローラの一部などは作る会社によって独自のルールで作られています。そのため、これまで Chrome などからそれらを操作することが難しい状態でした。
WebHID を使用するためには chrome://flags/#enable-experimental-web-platform-features を有効にします。
Chrome の実験的機能の操作は、こちらの記事がわかりやすいです。
STEP3:kurikit ビジュアルプログラミングの「NSコントローラ拡張機能(実験的機能)」を追加する
拡張機能一覧の中に、「NSコントローラ拡張機能(お試し)」があります。他の拡張機能を追加するときと同様に、追加をしてください。
コントローラとビジュアルプログラミングの準備は終わりです🙋
拡張機能の使い方
接続する
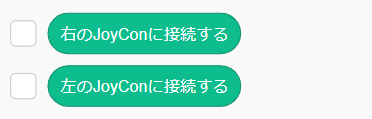
接続する方法は、白いチェックボックスをクリックします。

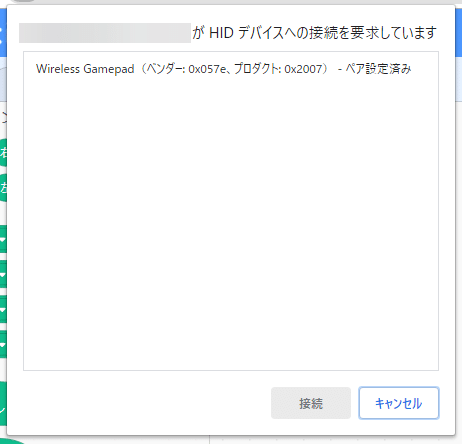
白いチェックボックスをクリックすると、見慣れた画面が出てきます。右のコントローラと左のコントローラを別々の接続にしているので、接続するのは片方だけでもブロックは問題なく動きます。

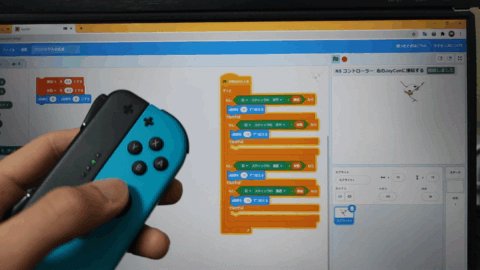
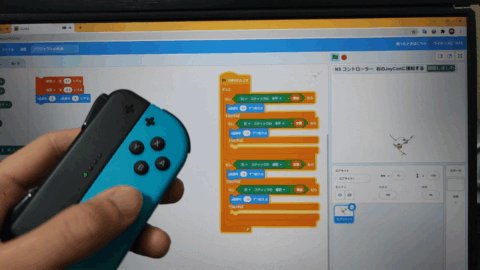
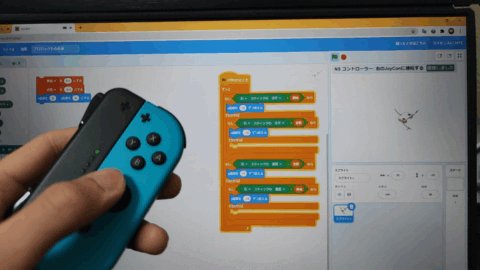
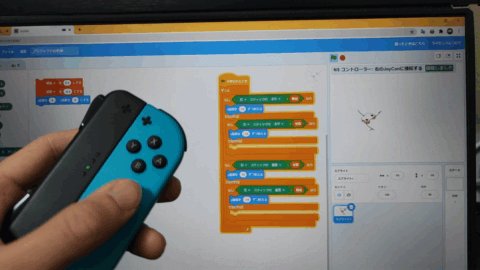
接続すると自動的にスティックの値取得や、加速度、傾きの取得が始まります。値ブロックをクリックすると、現在の値を確認できますよ👀

値ブロック
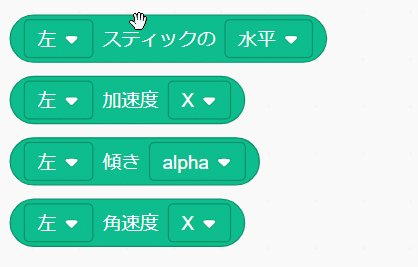
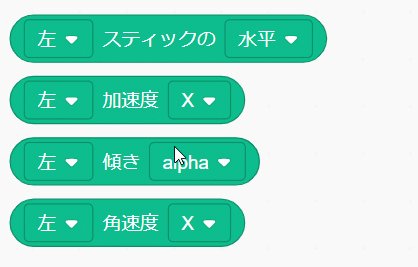
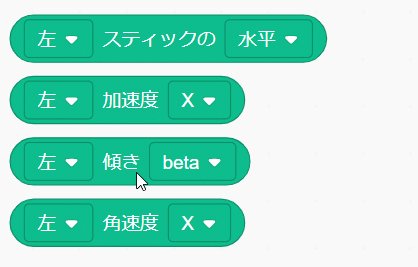
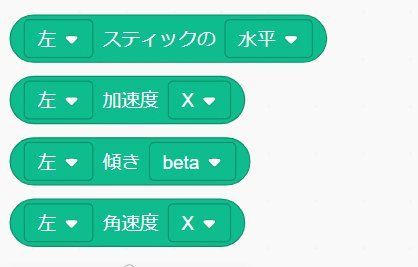
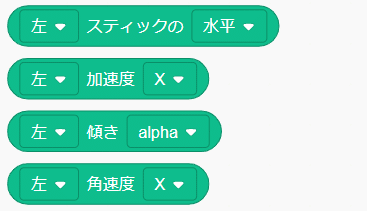
この NSコントローラ拡張機能では、次のような値を使うことができます。
・ジョイスティックの「水平・垂直」方向の値
・加速度「X・Y・Z」
・傾き「alpha・beta・gamma」
・角速度「X・Y・Z」
を以下のブロックから取得できます。左・右を選択して、値を見てみると上の動画のように数字を確認することができますよ。
Nintendo Switch のコントローラって、こんなに色んなセンサーが乗ってるんですよ。すごいですよね👀

ボタンを押したか・離したか
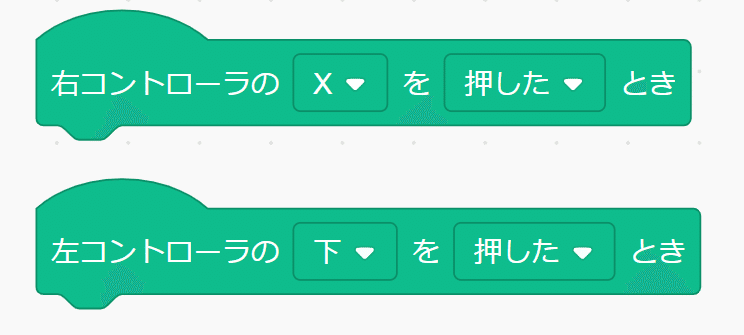
右のコントローラは、「A・B・X・Y・ホーム・R・プラス」ボタンがあります。
左のコントローラは、「上・下・左・右・キャプチャ・L・マイナス」ボタンがあります。
それぞれのボタンを「押したとき・離したとき」に好きなプログラムを動かせるのが次のブロックです✋

終わりに
以上で、今回新しく作ってみた Nintendo Switch コントローラの拡張機能の説明を終わります!
ロボットを動かすときのコントーラとして、めっちゃ使えると思います🤩あとは、自分で Scratch 上に作ったゲームを Switch のコントローラで操作できたら嬉しいですよね😁
ぜひ、試してみてくださいー!
この記事が気に入ったらサポートをしてみませんか?
