
拡張機能を使ってみよう!(カメラ)
今回の記事では、ビジュアルプログラミングの世界を広げる「拡張機能」を使ってみましょう!その1つの例である「ビデオモーションセンサー」を使ってみます。
この記事の主役は、お使いの端末についているカメラです。
・ノートパソコンの上側についているカメラ
・パソコンにつないだUSBカメラ
・Andorid端末に付いているカメラ
申し訳ありませんが、iOSはこの記事に対応しておりません。
iOSのWebBLE/Bluefyアプリではカメラを使う事ができないため、他の端末をご利用いただくようお願いいたします。
拡張機能のリストを見てみよう
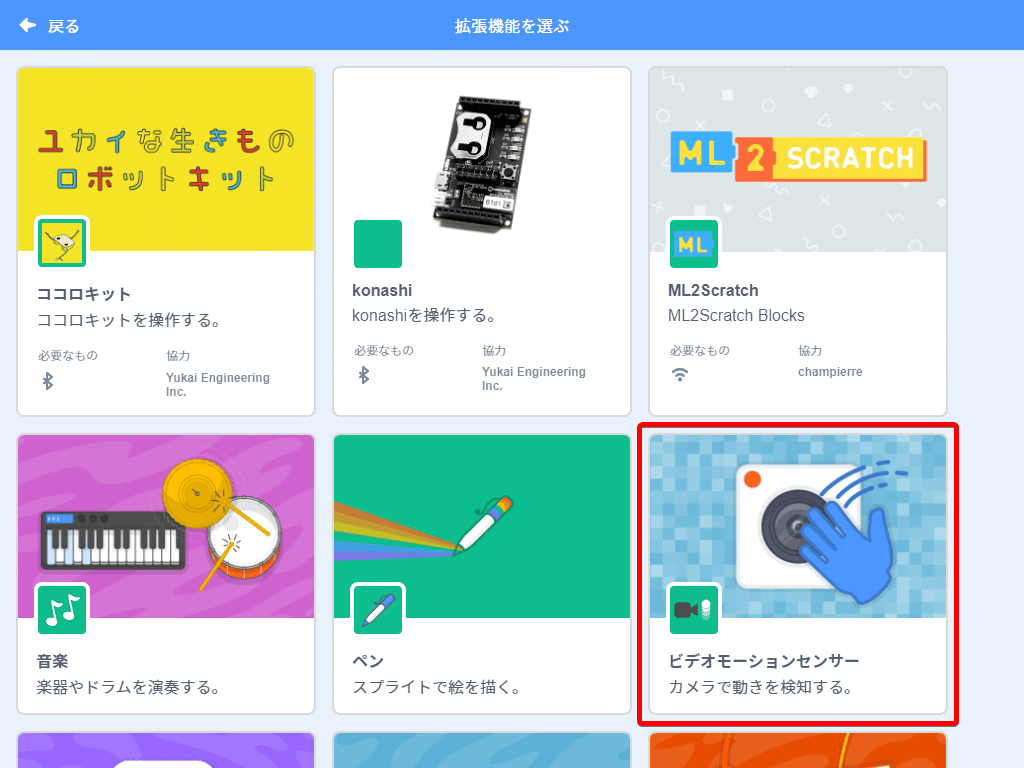
左下にあるこの青いボタンを押すと、拡張機能の一覧ページに移ります。

クリックすると「拡張機能を選ぶ」のページに移ります

「ビデオモーションセンサー」をクリックすると、拡張機能のブロックが追加された状態のビジュアルプログラミングのページになります。
ここまでは「ココロキット」を追加する方法と同じです!
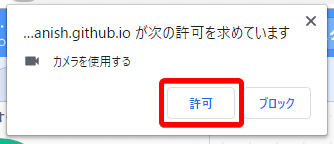
この追加してビジュアルプログラミングのページに戻ったとき、カメラの使用を求めてきますので「許可」をしてあげてください。


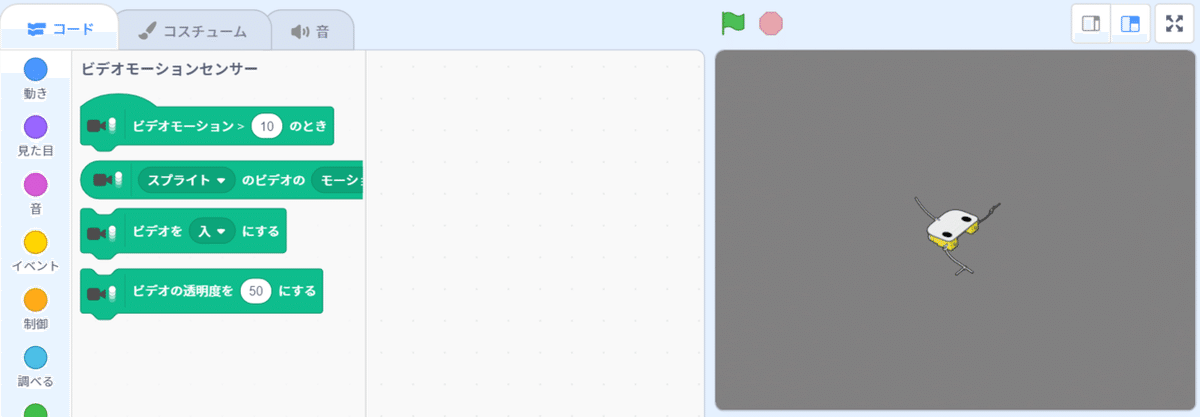
すると、上の画像のグレーの部分にカメラの映像が移ります。
これで「ビデオモーションセンサー」を使う準備ができました!
使ってみましょう!
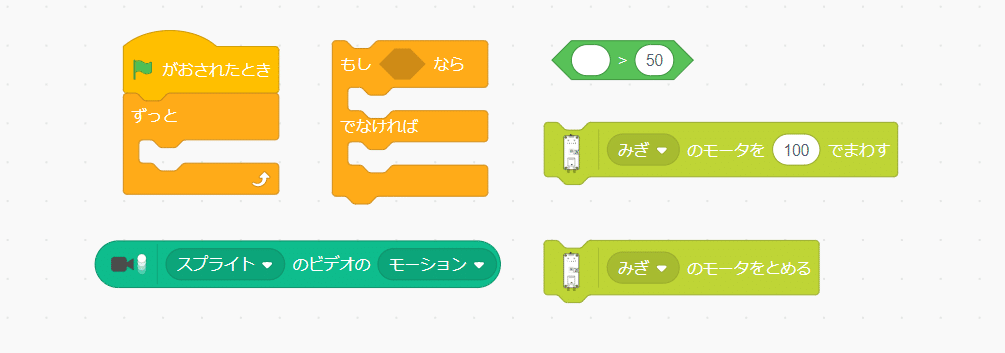
ビデオモーションセンサーで、主に使うのはこちらの2つです。

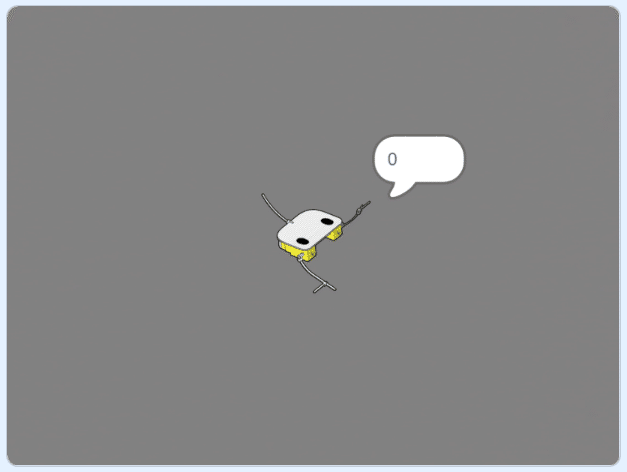
カメラの動きが0から100の値で変化するので、まずはどんな風に変化するのか確かめてみましょう!キーボードコントローラを作ったときにも使った、「🏴が押されたとき、ずっと~~(をする)」を使います。


このようにプログラムして、🏴をクリックしたら画面の中の生きものロボットが今のモーションセンサの値を教えてくれます。

そして下の図のようにプログラムをしたら…カメラの前を通ったら生きものロボットキットが動き出します!
生きものロボットの腕に人魂みたいなものを付けたら…、お化け屋敷の1つのアトラクションになるかも!

前のキーボードコントローラを作ったときと同じように、これでは動き出したロボットが止まることがありません。

この黄色い部分を作ろうとすると「スプライトのビデオのモーション」という角が丸いブロックが重要になってきます。
使うブロックはこちらです。

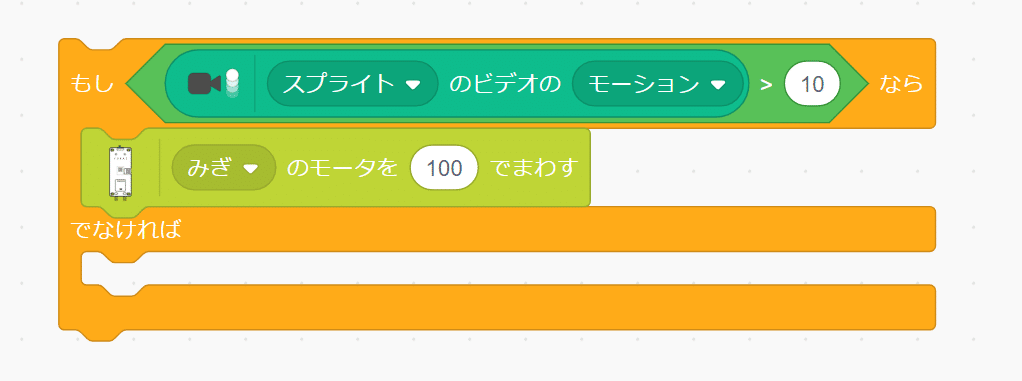
さきほど使った簡単な「ビデオのモーション>10のとき」という1つのブロックは次のように作ることができます。

・ビデオのモーションの数字を取得
・「10以上かどうか」を判断するブロックの中に入れる
・「もし~なら」の中に入れて、もしモーションが10以上ならを作成
・モータをその中に入れると…

「もしモーションが10以上なら右のモータを100で回す」の完成!
今回は、10以上でない場合には動きを止めたいので、10以上でなければモータを止めるを追加します。

あとはこれをずっと確認するようにしたら…


完成です!
これを作ってくれたら、twitter/instagram でハッシュタグ #kurikit を付けて見せてもらえると嬉しいです!

この記事が気に入ったらサポートをしてみませんか?
