
アプリ模写100本ノック_DisneyResort #44
今回はDisneyResort(iOSアプリ)です。
DisneyResort(iOSアプリ)は、東京ディズニーリゾートでの体験を快適にするための公式アプリです。チケットを買うときやファーストパスの予約、何分待ちかの情報を見る、身長制限などなど知りたい情報を得ることができます。今やディズニーに行く時には必須のアプリですよね。
今回アプリ模写のために開いたのですが、アプリを見てるだけでディズニーに行きたくなりました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

ホーム
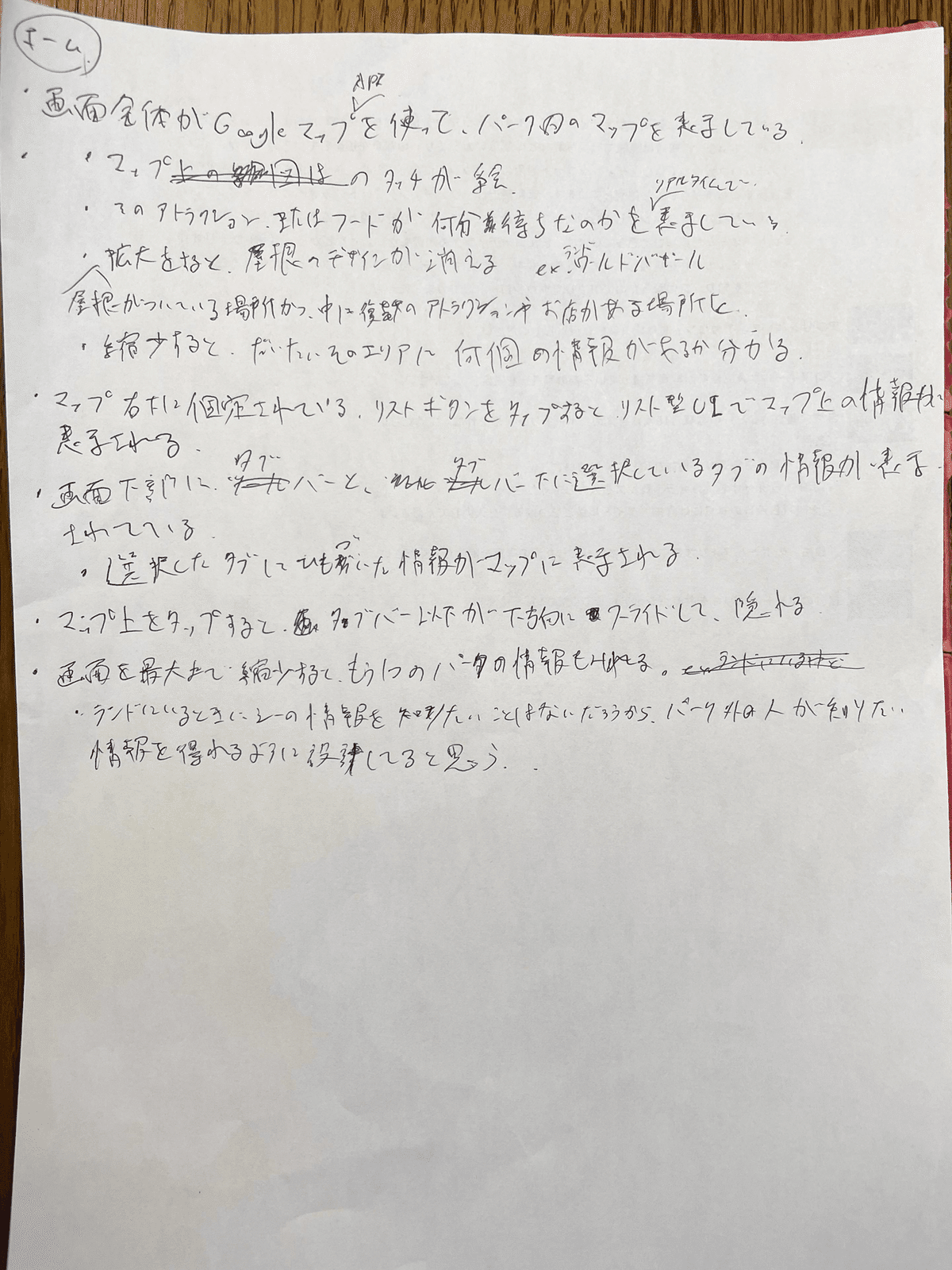
画面全体がGoogleマップAPIを使って、パーク内のマップを表示している
マップのタッチが絵
そのアトラクションまたは、フードが何分待ちなのかをリアルタイムで表示している
屋根がついている場所かつ、中に複数のアトラクションやお店がある場所を拡大すると、屋根のデザインが消える ex.ディズニーランドのワールドバザール
縮小すると、近隣にある情報が何個あるかわかる
マップ右下に固定されているリストボタンをタップすると、リスト型UIでマップ上の情報が表示される
画面下部にタブバーとタブバー下に選択しているタブの情報が表示されている
選択したタブに紐づいた情報がマップに表示される
マップ上をタップすると、タップバー以下が下方向にスライドして隠れる
画面を最大まで縮小すると、もう一つのパークの情報が見れるようになっている
ランドにいるときにシーの情報を知りたいことはあまりないだろうから、パーク外にいる人が知りたい情報を獲れるように設計されている?
やってみて感じたこと・気づいたこと

アプリがなかった時に不便だなと思いつつ、当たり前のことと思っていたことを全て解決しているなと思いました。また、パーク内で夢の国を堪能している気分を損なわないデザインになっていて、かつ知りたい情報をすぐに得られる設計になっているのがすごいなと思いました。
ホーム画面では、パーク内の情報をマップから得ることができます。トイレの場所やお店のオープンクローズ時間だけでなく、現在の各エリアの待ち時間など紙のマップでは得られない情報も得られます。
この画面で「紙のマップを開かないと何がどこにあるかわからない」、「アトラクション入り口に行かないと待ち時間がわからない」といったペインの解決につながっているなと思いました。また、時間帯によってマップのデザインが日中と夜中で切り替わるのもパーク内での体験に沿っていていいなと思いました。
今回の調査で知った機能は、マップの情報をリスト型に変更できることと、絞り込み機能です。マップを動かして目的の情報を探すという、一見不便な検索方法も紙のマップと同じ「楽じゃないけど楽しい」体験になっていていいなと思うのですが、1タップでランドとシーの現在の情報がリストでまとめてみれるのは、とても良いなと思いました。
絞り込み機能では、アトラクションタイプや、利用制限、バリアフリーなどの検索項目が用意されており、パーク内にいるすべてのユーザーが楽しめる工夫がされていていいなと思いました。
ただ、リストUIに切り替えた画面からマップに戻る方法が、リストボタンが配置されていた位置に表示されたマップボタンしかないのは微妙だなと思いました。
詳細画面では、チケット購入、チケット読み込み、マップだけでは説明しきれない内容など各カテゴリごとの情報や機能をタブ切り替えで見ることができます。
アプリ内でチケットを購入できるのはすごくいいなと思いました。またこのことから、パーク外にいる人が利用することも考慮しているなと思いました。また、パーク内にいるときのみレストラン予約などもこの画面からできる設計になっています。
アプリ模写をし始めてから気づいたのですが、パーク内にいる時とパーク外にいるときで利用できる機能が異なるので、次ディズニーに遊びに行くときに全ての画面を画面収録しようと思います!!待ち時間とかに!!
アトラクション画面(ページ名思いつかなかったです)では、その場所の詳細情報を見ることができます。いいなと思った点は、その場所の知らなかった情報を得ることができたり、特徴やバリアフリー、注意事項なども載っているため、初めて行く人やよく通っている人どちらも必要な画面になっていることです。例えば、「ミニーのスタイルスタジオ」を見ると、ファッションデザイナーとして活躍するミニーのオフィスを見学できると書いてあり、そうだったんだとなりました。
ただ、画面の離脱方法が画面左上のバツボタンしかなく、感覚的に左スワイプや下スワイプをして「?」となったので、離脱方法を増やして欲しいなーと思いました。
全体を通して、ディズニーにものすごく行きたくなりました。以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
