
アプリ模写100本ノック_ZOZOTOWN #22
今回はZOZOTOWN(iOSアプリ)です。
ZOZOTOWNは、衣料を中心に扱うオンライン通販サービスです。著名ブランドからお手頃価格の衣類まで含む充実した品揃えや、独自採寸によるサイズ表記に代表されるユーザーのツボを心得たサービスを特徴としています。
利用したことがある方も多いのではないでしょうか?自分は行きつけのお店で店員さんとダラダラ話しながら購入することがほとんどなので、ZOZOTOWNに限らず衣類をネット購入することはないのですが、誰もが知っていてユーザー数が圧倒的なサービスを見るのが楽しくなってきていて、ZOZOTOWNを今回選びました。
感じたこと気づいたことで色々書いたのですが、ZOZOTOWNすーーーごいです。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
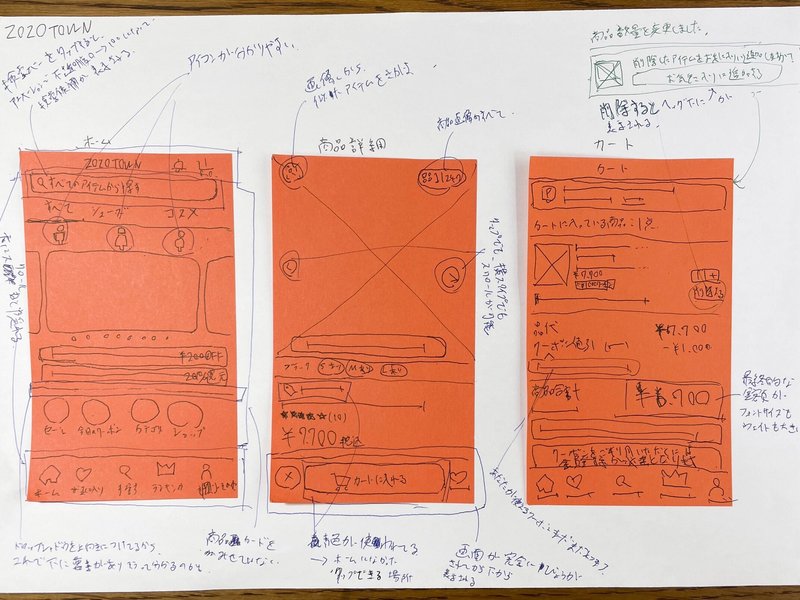
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
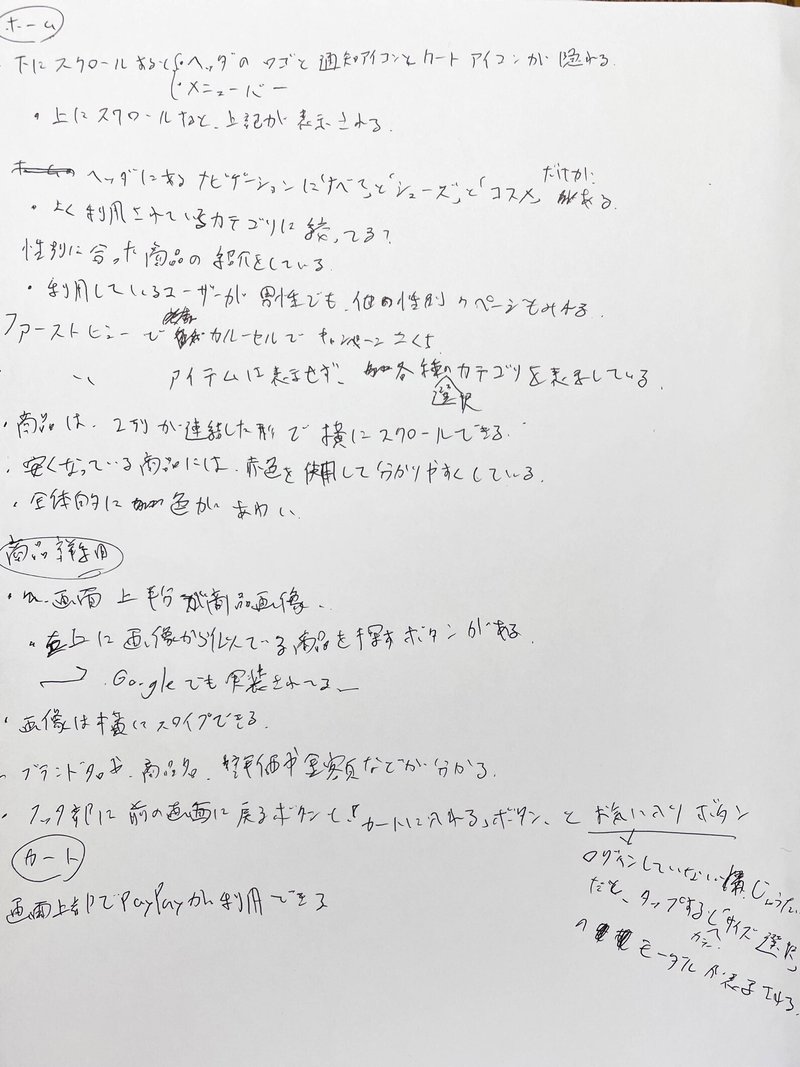
アプリを触りながら、気になったことをメモ

ホーム
下にスクロールすると、ヘッダとナビゲーションバーが隠れる
上にスクロールすると、上記が表示される
ヘッダにあるナビゲーションい「すべて」「シューズ」「コスメ」だけで、その他のカテゴリは表示されていない
性別に合った商品の紹介をしている
利用しているユーザーが男性でも、他の性別のページも見れる
ファーストビューでカルーセルでキャンペーン告知
ファーストビューで商品アイテムは表示せず、各種選択のカテゴリを表示している
商品は2列が連結した形で横にスクロールできる
安くなっている商品には赤色を使用してわかりやすくしている
全体的に色が淡い
商品詳細
画面右半分が商品画像
右上に画像から似ている商品を探すボタンがある
Googleでも実装されてる
画像は横にスワイプできる
ブランド名や商品名、評価や金額など詳細情報がわかる
フッタ部に前の画面に戻るボタンと「カートに入れる」ボタンとお気に入りボタン
ログインしていない状態だと、タップすると「カラー・サイズ選択」のモーダルが表示される
模写

やってみて感じたこと・気づいたこと
シンプルかつ、1つ1つの行動に対しての人の心理をUIに反映させているなと思いました。「なんでこうしたんだろう?」と考えるのがすごく楽しかったです。
ホーム画面では、いろんな方法で探したい商品が探せるようにデザインされています。「検索バー」「よく利用されるカテゴリ区分のグローバルナビゲーション」「性別と子供用のナビゲーション」「キャンペーンを含むバナーのスライドショー」「大きめのカテゴリ区分ボタン」がそれに当たります。上記の下に「チェックしたアイテム」や「人気ショップのおすすめアイテム」など様々なセクションが配置されているのですが、下スクロールをした際にヘッダとナビゲーションバーが隠れて上にスクロールすると表示されるようにデザインされています。
これはおそらく、「下にスクロールする = ホーム画面で商品をみたい」ということになるので、ナビゲーションバーとヘッダを隠し、商品をより見れるように縦幅を確保しているのではないかと思います。また、「上にスクロールする = さっき見た情報を見たい or 別画面に行きたい」ということになるので、少しスクロールの判定でヘッダとナビゲーションバーを表示しているのだと思います。予想なので考慮不足な部分はあると思うのですが、「心理とか行動をデザインに反映するってこういうことか」と思いました。
商品詳細画面では、商品の写真をスライドショーで大きく表示し、下に詳細情報、フッター部に「1つ前の画面に戻る」ボタン「カートに入れる」ボタン「お気に入り」ボタンがあります。
まず商品の写真なのですが、たくさん写真があるけど自動再生にしていないのもいいなと思いました。機能的な理由もあるのかもしれませんが煩わしさがなくてストレスを感じないです。
このページではホーム画面にはなかった青色が多く利用されているのですが、タップできるボタンや文言に利用するルールだろうなと思います。無意識でブランド名をタップしていたので、タップしてから「なんで今タップしたんだろう」ってなりました。青色だからなのか、「カートに入れる」ボタンと同じ色だからなのか。
ログインをしていない状態でお気に入りボタンをタップすると、「カートに入れる」ボタンをタップした時と同じ挙動になります。これもユーザーの心理に近いレスポンスになっているなと思いました。「ログインが必要です」みたいなモーダルとか出そうなのにすごいなと思いました。
カート画面では、文字通りカートに入れた商品がリスト型で並んでおり、商品の合計金額が記載されています。この画面で感じたことは注文するボタンがフッター固定などのタップしやすい位置ではなく、選択した商品情報や合計金額、購入方法の下にあるのがいいなと思いました。希望している商品ではないものを選んでいたり、個数を間違えていたりした状態で注文をしてしまうストレスとこれだけで大幅に削減できると思いました。
また、選択していた商品を削除すると、画面上部に削除したアイテムをお気に入りに追加するかという文言とボタンが表示されます。「カートに入れたけど削除した = 購入に至らずとも気になった商品の可能性がある」という部分を考慮しているんだなと思い、ニヤニヤしました。
めちゃくちゃ面白かったです。制作チームの方々すーーーーーごい!!!
以上です。
この記事が気に入ったらサポートをしてみませんか?
