
アプリ模写100本ノック_MyJCB #50
今回はMyJCB(iOSアプリ)です。
MyJCB(iOSアプリ)は、JCBカードの会員専用のクレジットカードのアプリです。ご利用明細の確認やお客さま情報の変更、各種キャンペーン参加登録などの手続きができます。
最近利用し始めたカードなのですが、UIが他サービスと比べてもかなり使いやすいし、見やすいなと感じたため対象にしました。
UIUXをリニューアルしたのが去年度の11月だそうです。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
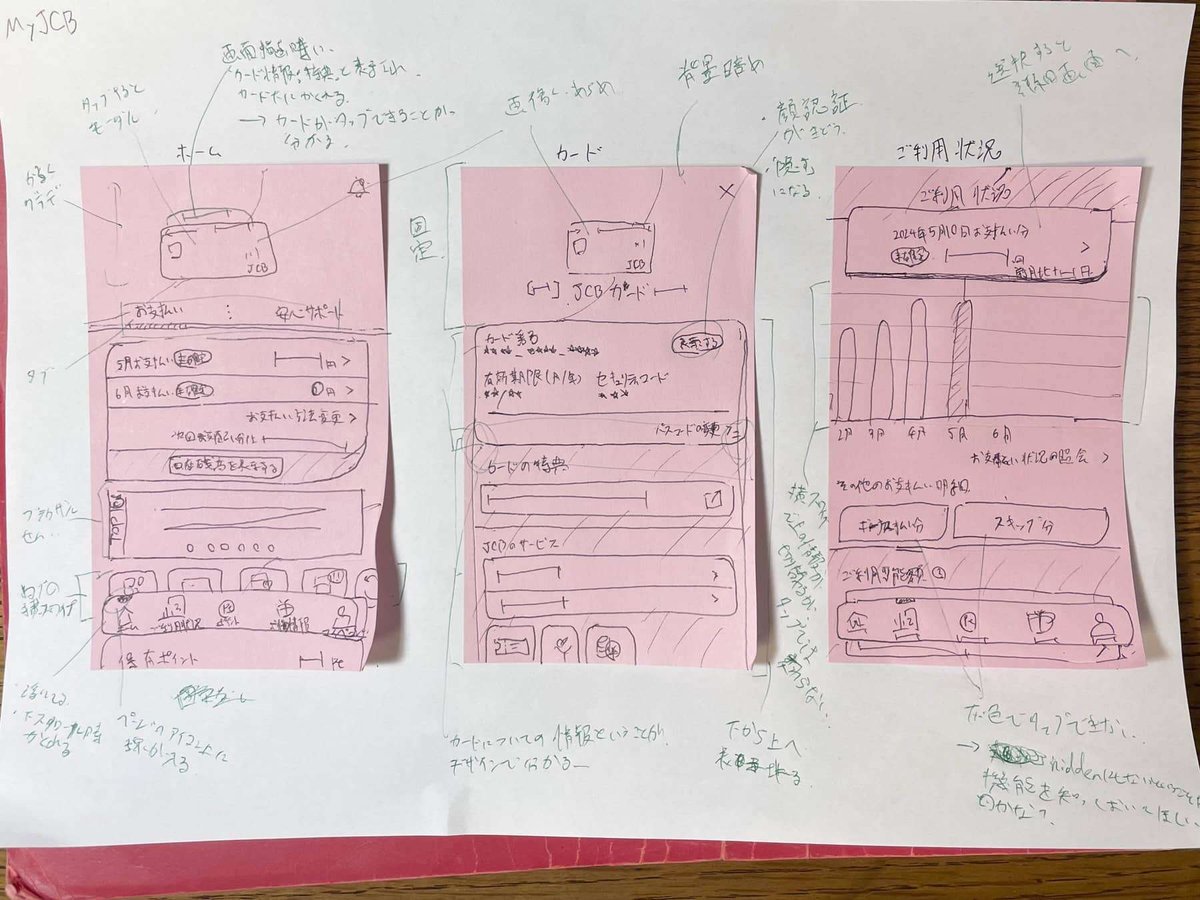
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

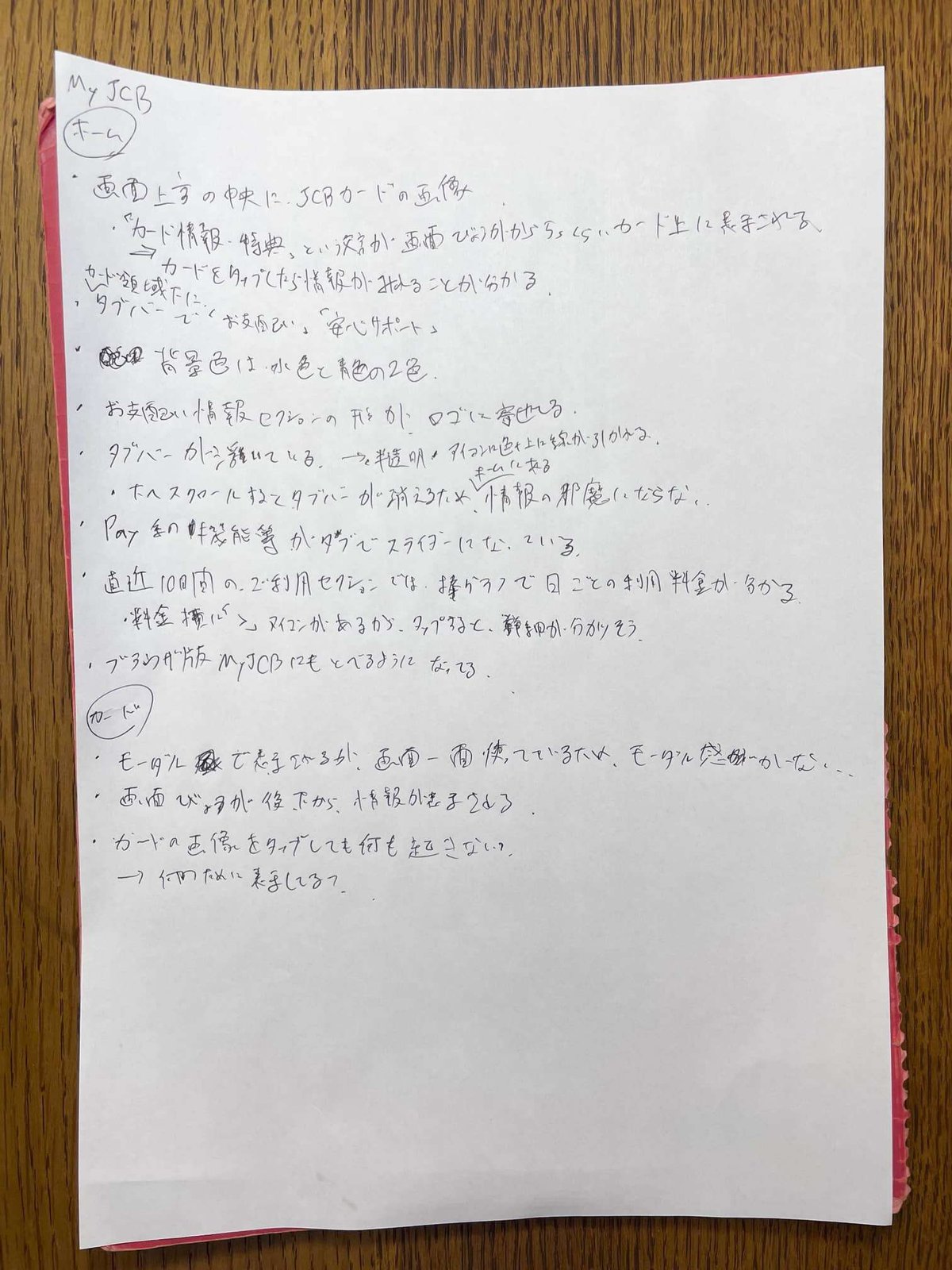
ホーム
画面1/3の中央にJCBカードの画像
「カード情報・特典」という文言が画面描画から5秒くらいカード上に表示される
→ カードをタップしたら情報が見れることがわかる
カード領域下にタブで「お支払い」「安心サポート」
背景色は水色と青色の2色
お支払い情報セクションの形がロゴに寄せてる
タブバーが浮いてる
半透明
アイコンに色+上に線
下へスクロールすると、タブバーが消えるため、ホームにある情報の邪魔にならない
Pay系の機能がスライダーで並んでいる
サブ機能の見せ方が機能が多いアプリに倣っている感じがする
「直近10日間のご利用」セクションでは、棒グラフで日毎の利用料金がわかる
料金横に「>」アイコンがあるからタップすると詳細がわかるなと理解できる
ブラウザ版MyJCBにも飛べるようになってる
カード
もーだるで表示されるが、画面一面使っているため、モーダル感がない
画面描画後、下から情報が表示される
カードの画像をタップしても何も起きない
→なんのために表示してる?
やってみて感じたこと・気づいたこと

全体的に知りたい情報を探しやすく、それに辿り着きやすい印象を受けました。あとは、全体的に安心感を持って利用できるなと感じました。クレジットカードのサービスは「安心・安全に使ってもらうこと」が重要だと思うのですが、他カード系のサービスとは違うアプローチをしている箇所もあり面白かったです。
ホーム画面では、お支払いに関する情報や、安心して使ってもらうための情報を見ることができます。
画面上部にカードの画像が配置されており、その下に「お支払い」と「安心サポート」のタブがあります。このことから、「知りたい情報がすぐわかる」「安心して利用できる」の2つを重要視しているなと思いました。
まず、アイキャッチで月毎のお支払い状況や金額を確認することができます。これにより、お支払い金額や支払い状況を確認したいだけのユーザーは画面を触ることなく知りたい情報を得ることができます。安心サポートタブをタップすると、設定状況が円グラフとToDoリストのデザインで判断できます。円グラフ上ではアニメーションが使用されており、誘目性が高いなと感じました。
いいなと思った点は、背景です。安心感の要因の一つになっているなと感じました。全体が青色、左上と右下に1/4の円形オブジェクトが水色で配置されています。それぞれグラデーションが少しかかっています。これらによって硬い印象が消え、安心感を与えているなと思いました。アイキャッチに黒のドロップシャドウが僅かにかかっているため、背景にグラデーションが効いてるな感もしないし、違和感がないなと思いました。
カード画面では、カードに関する情報や、カードを使ったJCBのサービス情報を見ることができます。
いいなと思った点がこの画面に関すること全てになります。
まず、ホームにカード情報(番号等)がないことで見やすいかつ安心感があります。
カードをタップすると、画面全体が上から0.5秒くらいで暗くなり、カード情報が表示されるのですが、別ページに遷移した感がないので1階層下に移動した感がなく、煩わしさを感じません。
他サービスと同様に、カード情報がデフォルトで非活性になっていて見るためには顔認証が必要になるため、「他でできることはもちろん実装してます」的な安心感にもつながっていると思います。
右上のバツボタンをタップしないと、画面を閉じることができないのも、間違えて閉じたりすることへの対処になっています。
スクリーンショットを撮った時に、アラートでスクリーンショットを推奨していない警告が出ることでサービスへの信頼につながっていると思います。
トータルですごく考えられた設計になっているなと感じました。
ご利用状況画面では、月毎のこれまでの支払い状況を見ることができたり、支払い関連の変更などができます。
アイキャッチで今月の支払い金額と棒グラフによる他月との比較ができるようになっています。前月比として料金も邪魔にならない方法で表示されており、いいなと思いました。
また、「その他お支払い明細」セクションで「ボーナス払い分」「スキップ払い分」というボタンが非活性で配置されているのですが、非表示にしていない理由はおそらく、非表示にすると使ってもらえない&使いたい人がどこでできるのか知ることができないという企業とユーザーそれぞれのペインの解消になっているのかなと思いました。
全体を通して、これぞシンプルで使いやすいデザインだなと思いました。以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
