
アプリ模写100本ノック_乗換NAVITIME #8
今日は乗換NAVITIMEです。
今回は学校のメンバーとやりました。一つのアプリをそれぞれ考察し、共有するというものです!
いろんな人が日常的に使っているアプリはなんだろうと考えた結果電車乗換案内アプリになりました。
自分が普段使っているアプリではなかったのですが、触っていない分調べるの楽しそうと思いチャレンジしました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
では本題に入ります。
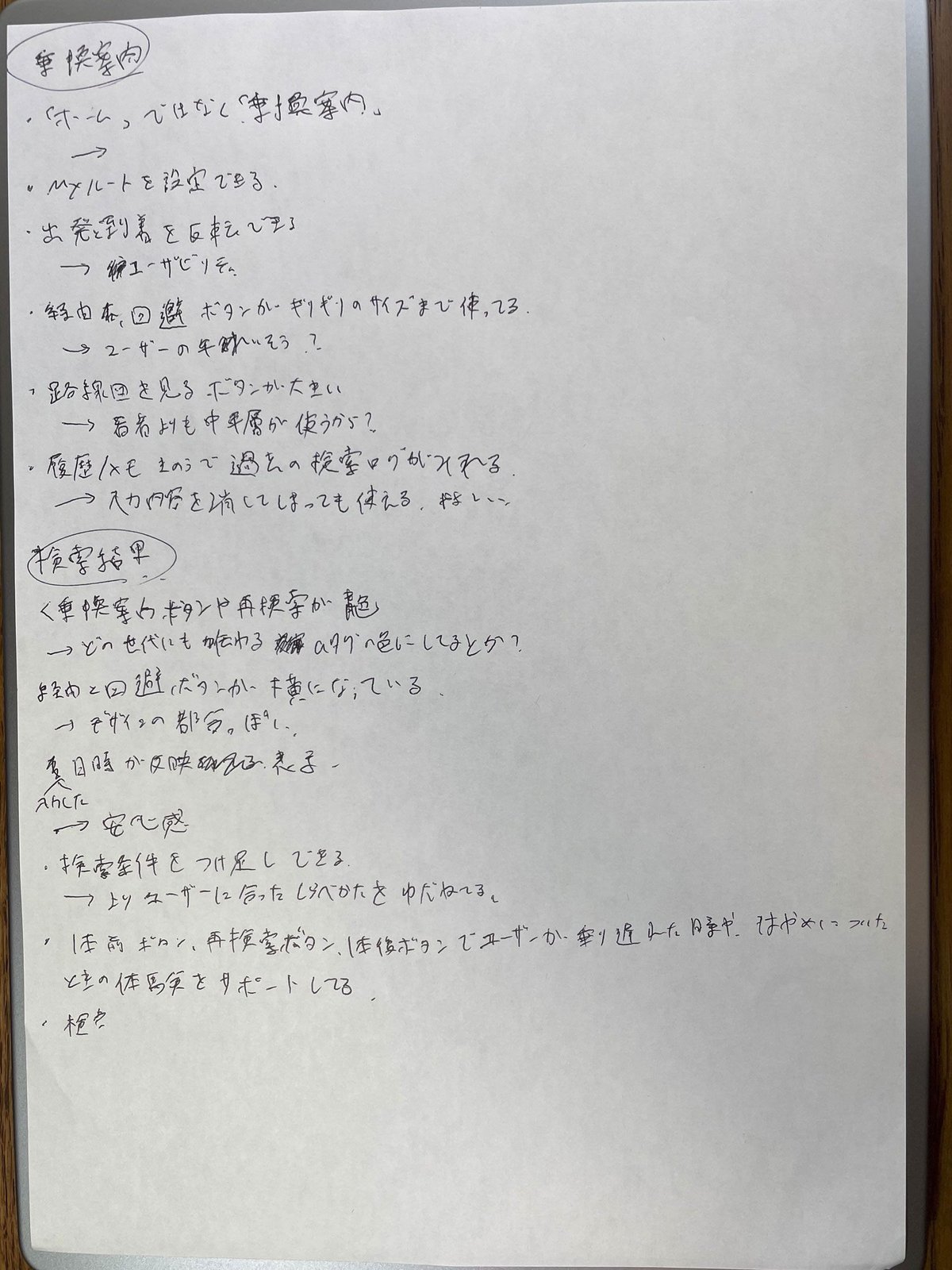
アプリを触りながら、気になったことをメモする

乗換案内
「ホーム」ではなく「乗換案内」
Myルートを設定できる
出発と到着を反転できる
ユーザビリティ
「経由」ボタンと「回避」ボタン内の要素が余白ギリギリまで使っている
いろんな年齢層に対応?
路線図を見るボタンが大きい
若い人より中年層以上に親しみがあるイメージ
履歴/メモ機能で過去の検索ログが見れる
入力内容を消してしまっても使える
検索結果
「乗換案内」ボタンや「再検索」ボタンの文字色が青色
どの世代にもaタグ感があると押せそうって伝わるから?
「経由」ボタンと「回避」ボタンが横になっている
デザインの都合っぽい
入力した日時が反映されて表示
安心感
検索条件を付け足しできる
ユーザーにあった調べかkたを委ねている
「1本前」ボタン、「再検索」ボタン、「1本後」ボタンでユーザーが乗り換えた時や、早めに着いた時の体験をサポートしている
模写

やってみて感じたこと・気づいたこと
電車を使っているユーザーの行動や心理を考えた設計になっているなと感じました。
乗換案内画面ではどこに駅名を入力して「検索」ボタンをタップするだけで知りたい情報がわかる。入力欄には前回入力した駅名が保持されているため、最寄り駅から会社や学校の最寄り駅を入力していたら触る必要がないかつ、「履歴/メモ」ボタンを見れば同じ入力は今後しなくていいという親切設計。
検索結果画面では、ルート詳細を開かなくても知りたい情報が得られるように設計されていました。そのため、一度このアプリを使ったことがあるユーザーで、最寄駅からよく行く目的地までを知りたいのあれば「検索」ボタンをタップする1回の行動だけで済むため、使いやすいなと思いました。
また、いろんなユーザー層や使用方法のことを考慮しているなとボタンサイズや色、インタラクションから感じました。
疑問点は多機能すぎることです。学校のメンバーとも議論になったのですが、いろんなユーザーに対応しているなと感じる一方で、ほとんどの機能を使ったことがなかったです。ターゲットが電車を使うすべての人となると、考慮すべき点がたくさんあるのだろうなと感じました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
