
アプリ模写100本ノック_DELISH KITCHEN #49
今回はDELISH KITCHEN(iOSアプリ)です。
DELISH KITCHEN(iOSアプリ)は、料理レシピの配信アプリです。すべてのレシピを管理栄養士などの“食のプロ”が開発・監修しているため、安心・安全で美味しいのが特長です。
僕は料理をする時はyoutubeを見ながら料理をしていたのですが、こんなアプリがあったらいいのになとエンジニアをやっていた頃に思っていたまんまのアプリを今回見つけ、嬉しくなったのと調べればよかったなと後悔しています。
アプリ模写をしてみて、「誰でも簡単においしく作れる」というサービスコンセプトを全体を通して感じられるUIでした。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
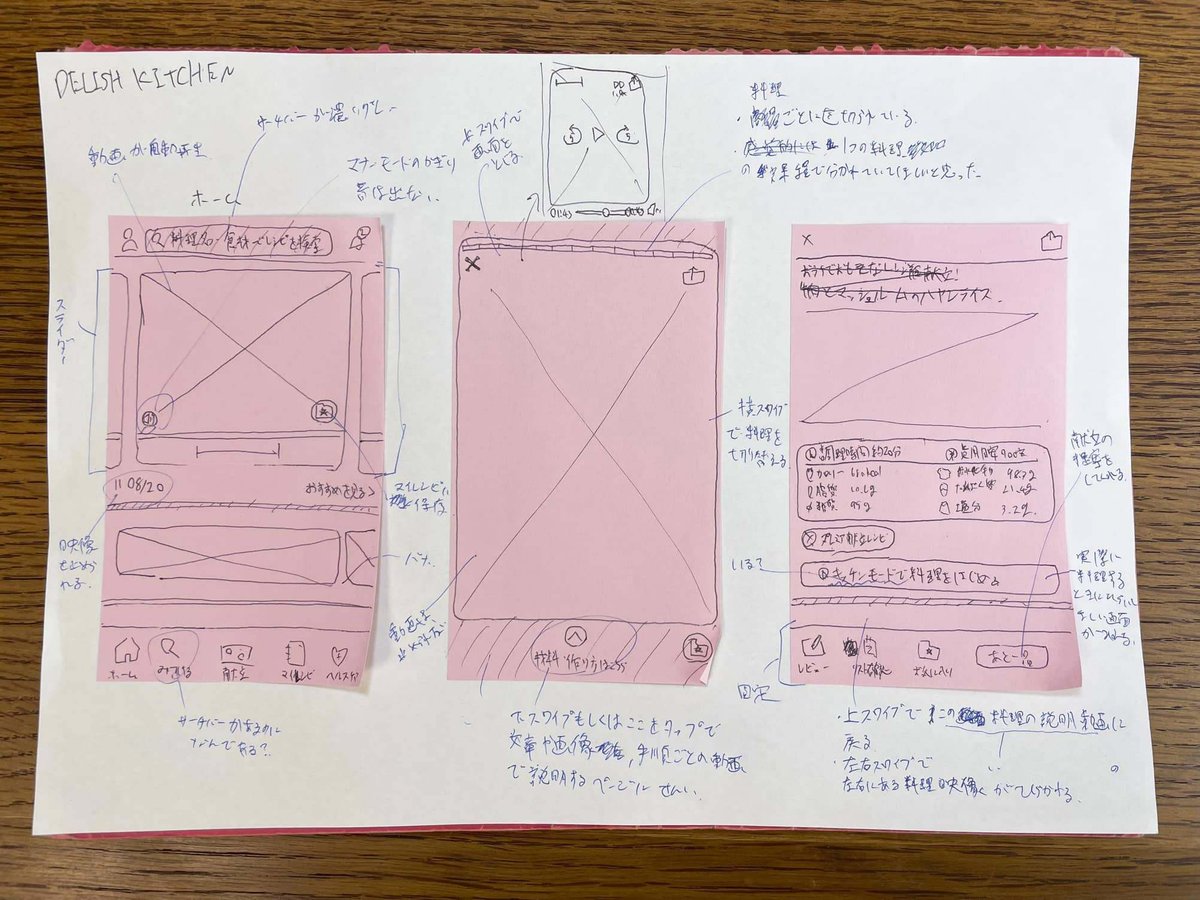
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

ホーム
ナビゲーションバーにマイページボタン、サーチバー、通知ボタン
サーチバーの色が濃いグレーになっているのは、どこでも検索できるか分かりやすくするため?
アイキャッチにカードUIのスライダーで料理映像が流れている
→どこで料理の映像が見れるかがすぐにわかる映像を選択すると、画面全体を使った映像画面に切り替わる
映像に対しての音楽はマナーモードだと流れない
→アプリを触っている状態が音を流せない人への配慮?
おすすめを見るボタンをタップすると、右からpすすめぺー字がスライドで表示される
タブバーに入りきらない機能(買い物リスト、特売情報等)はホームの広告下にアイコンと一緒に表示される
→FVでは見えないため、ナビゲーションバーに含めるでもいい気がする「今日の人気ランキング」セクションは横長のカードUIが3つ縦に並んでいて、スライダーになっている
やってみて感じたこと・気づいたこと

サービスコンセプトである「誰でも簡単においしく作れる」を体現しているなと思いました。またUIでの疑問点もこのコンセプトや、このサービス元の株式会社everyの「明るい変化の積み重なる暮らしを、誰にでも。」というPurposeから理解することができました。改めて感じたのは、企業のパーパス、ミッション、バリュー、サービスのコンセプトの軸がまっすぐ通っていて、それが体験設計やUI設計に反映されていると、サービスが成長してもぶれないし、ユーザーが使っていきたくなるサービスになるんだなと思いました。
ホーム画面では、おすすめのレシピや特集の一覧がまとめられています。コア機能以外も充実しており、スクロールを少しすると、「買い物リスト」や「特売情報」や「作りおき」などさまざまな機能があります。FVではこれらの付属の機能がほとんど見えないのですが、初見ユーザーやまだ慣れていないユーザーに対しての情報設計の配慮なのかなと思いました。おそらくメインターゲットは主婦や女性だと感じたので、アプリ操作に慣れていない人も使いやすいと感じられるようになっていました。PayPayでは付属の機能をFVに含めていたのですが、重要度のラインや、アプリの設計的にスクロールさせたいか否かが違うんだろうなと思いました。
いいなと思った点は、アイキャッチのカードUI内の動画です。音声がマナーモードを解除しないとONの状態でも音が流れないようになっています。これはユーザーがアプリを使う状況に対しての配慮かなと思いました。動画の停止もすることができるため、騒がしいなと思ってる人にも対応してるのかなーと思いました。
気になった点は、動画の停止に関してです。動画を最初に停止させた時に今回だけ停止させるか、常に停止させるかなどの設定についてコンテキストメニューで選択できたのですが、2回目以降表示されませんでした。設定画面を操作することに慣れていない人がターゲットに含まれているかなと思ったので、毎回コンテキストメニューが表示されても良さそうと思いました。
動画画面では、画面縦幅全体を使った動画を視聴できます。Instagramのストーリーズ機能にUIが似ているので、見慣れていて使いやすいなと思いました。動画をタップすると、停止ボタンや5秒前後移動できるボタンが表示されます。
いいなと思ってた点は、材料作り方画面への遷移方法です。フッター領域にある「材料・作り方はこちら」ボタンをタップもしくは下スワイプで画面遷移できるのですが、別画面に移動した感が少ないかつ、そのレシピ詳細に移動したんだなということが「材料・作り方はこちら」という文言がなくてもわかりそうだなと思いました。
気になった点は、画面上部のステップバーです。(UIの名称が間違っていたらすいません。)
横にスワイプしたら次のおすすめレシピの紹介動画に切り替わるのですが、動画が表示されている枠内にステップバーがあるため、横にタップするとそのレシピの次の工程が見れるのかなと錯覚しました。何かしらの理由があるとは思うのですが、もし自分が設計を提案するなら、「タップで前後の工程にスキップできてステップバーが移動する」「スワイプすると他レシピ動画に切り替わり、ステップバーは1の状態になる」「1度進めたインジケーターは状態を保持していて、レシピを戻したときにさっきまで見ていた状態から見れる」みたいな感じにするなーと思いました。たぶんこの画面の目的がそもそもレシピを映像で選んでもらうことだからしていないんだろうなーとは思いつつ、気になりました。
材料作り方画面では、動画画面で見ていたレシピの詳細画面です。
視線の流れ的に、どんな料理なのか、調理時間や費用、1人分あたりのカロリーなど材料や作り方の前情報を最初に知り、その後「キッチンモード」か、文章で調理を開始することができます。
画面下部には、「つくった」「買い物リスト」「お気に入り」「あと一品」ボタンが配置されています。
調理の進め方を2つ用意していたり、作る上でどんな食材が必要かがチェックボックス形式で確認できる画面に遷移できたり、 「あと一品」ボタンで献立提案をしてくれたり、利用者目線がすごいなと思いました。
上記もすごいのですが、左右にスワイプすると、動画画面に戻るのも面白いなと思いました。
気になった点は、左右にスワイプして動画画面に戻った後、もう一度画面を戻した時材料作り方画面ではなく動画画面になっていることです。おそらく、さっき見ていたレシピの材料作り方画面なんだろうなとは思うのですが、間違えて横にスワイプしてしまい、戻した時「これだったっけ?」ってなるなーと思いました。
全体を通して、すごい勉強になりました。以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
