
アプリ模写100本ノック_airbnb #46
今回はairbnb(iOSアプリ)です。
airbnb(iOSアプリ)は、空いている部屋や使っていない家を貸して収入源にしたいホストと、ホテルではなく民泊を利用したいというゲストのニーズをマッチングさせるサービスです。
友人たちと数回利用したことがある程度なのですが、実際にアプリを触ったことがありませんでした。前回トリバゴを対象にしたので、今回は旅行に関連があるアプリにしてみようということでairbnbを選びました。
余談にはなりますが、この文章を書き終えた後にSpotifyで「デザインの味付け」を聞いていたところちょうどairbnbについてのタイトルだったのでメモしながら聞いてみたのですが、「マイクロインタラクション学校で習った気がするー!全く気づかなかったー!すごいー!」となりました。バイブレーションのデザインやってみたい。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
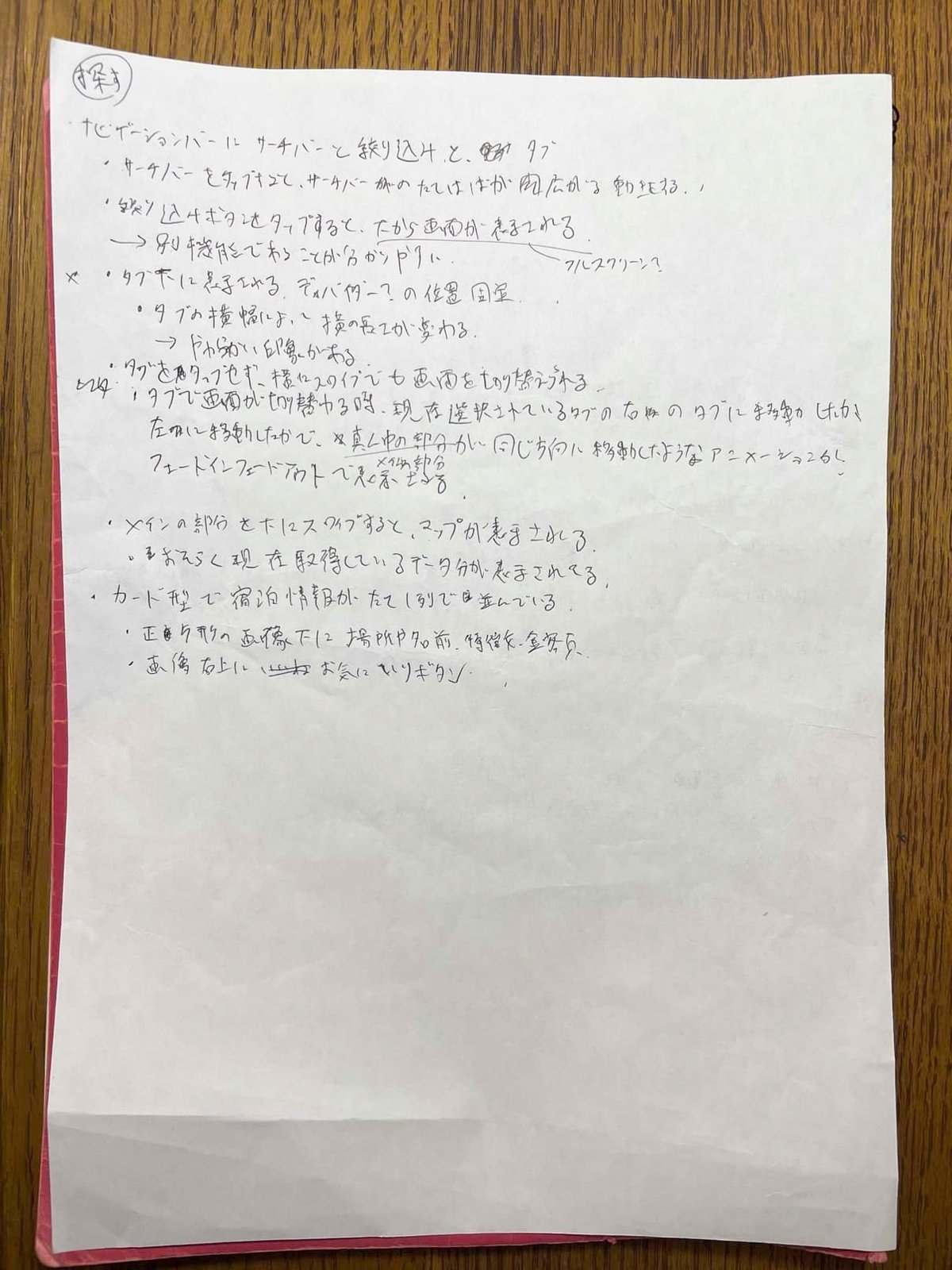
アプリを触りながら、気になったことをメモ

探す
ナビゲーションバーにサーチバーと絞り込みとタブ
サーチバーをタップすると、サーチバーの縦幅が広がる動きをする
絞り込みボタンをタップすると、下から画面(フルスクリーン?)が表示される
→ 別機能であることがわかりやすい。他にもメリットあるのかな?タブ下に表示されるディバイダー?の位置固定
タブの横幅によって横の長さが変わる
→ 柔らかい印象があると思った
タブをタップせず、横にスワイプでも画面を切り替えられる
タブで画面が切り替わる時、現在選択されているタブの右のタブに移動したか、左に移動したかでコンテンツエリアが同じ方向に移動したようなアニメーションがフェードインで表示される
コンテンツエリアを下にスワイプすると、マップが表示される
おそらく現在取得しているデータぶんが表示されている
カード型で宿泊情報が縦一列で並んでいる
正方形の画面下に場所や名前、特徴、金額
画像右上にお気にいりボタン
やってみて感じたこと・気づいたこと

今まで見てきたアプリの中でも1位2位争うくらい好きなデザインでした。優先順位の見せ方、余白の取り方、アニメーション、いろんな国・地域の宿泊施設をみるのがワクワクする体験設計などなど、「やばーー」って言いながら触ってました。
探す画面では、さまざまな方法で宿泊施設を探すことができます。コンテンツエリアにはカードUIで宿泊施設が1列で表示されています。コンテンツエリアを下にスワイプもしくはタブバー上に固定された地図ボタンをタップすると、地図画面が表示されます。
いいなと思った点はたくさんあるのですが、2点挙げます。
1つ目は、ヘッダーにあるサーチバー、絞り込みボタン、タブです。サーチバーには下にドロップシャドウがかかっているのですが、ニューモーフィズムのようなデザインになっているなと思いました。目を引くので、ユーザーはタップしやすいなと思いました。絞り込みボタンはフラットデザインになっています。ニューモーフィズムを乱用しているwebサイトをみた時、使いにくいなーと思ってたのですが、使い分けるとこんなに綺麗なんだなと新鮮でした。タブは下線が左位置に固定されており、タブの横幅によってサイズが変わります。こうすることで、タブを選択せずともタブをスライドさせるだけでも選択できるようになります。すごくいいなと思いました。
2つ目は、優先順位の見せ方です。色や形、機能など様々な方法で対処しているのですが、先ほどのナビゲーションバー内のデザインや、FABの地図ボタン、アイコン色などいいなーと思いました。地図ボタンが一番目立つようにしている理由に自分は気づけなかったのですが、「デザインの味付け」にて、airbnbのパーパスである「誰もが、どこでも『居場所』がある世界をつくる」から、世界地図から宿泊施設を探す体験をairbnb側が推しているのでは?という会話を聴き、「すげーーー」ってなりました。
宿泊施設詳細画面では、選択した宿泊施設の詳細情報を得ることができ、予約フォームに進むことができる画面です。探す画面で選択後、ナビゲーションバーとタブバーが消えて宿泊施設詳細画面が表示されるのですが、画面描画後に下から金額と予約するボタンが表示されるため、ユーザーが一番知りたいことや目的を達成しやすくなっているなと思いました。
宿泊施設の画像をタップすると、場所ごとにカテゴリー化された施設内の写真が出てきます。調べてみたところAIによる実装がここにされているようです。見やすくていいなと思いました。また、画面の閉じ方もばつボタンだけではなく、コンテンツエリアから指を離さずに移動させることで画面自体がついてくるようなデザインになっているため、直感的で使いやすいなと思いました。
検索画面では、行き先を条件を設定して検索できる画面です。検索画面の表示方法や目的地の探し方がおしゃれだし使いやすいなと思いました。機能デザインだけでなく、宿泊施設を探すというワクワク感を損なわないような情緒デザインになっていていいなと思いました。
探す画面にあるサーチバーをタップすると、サーチバーが画面いっぱいに拡大し、検索画面が表示されます。「行き先は?」セクション内にサーチバーが配置されており、この中で検索ができます。さらに、世界地図で場所が示されているボタンがサーチバーの下にディバイダーを挟んでスライダーで表示されます。「行き先は?」セクションをスクロールするとセクションの枠が画面全体に拡大し、カテゴリ選択が表示されます。
一つ一つの動きに新鮮さがあり、ワクワクする設計になっているなと思いました。
こんなアプリを作れるデザイナーになりたいなと思いました。以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
