
アプリ模写100本ノック_Spotify #39
今回はSpotify(iOSアプリ)です。
Spotify(iOSアプリ)は、インターネット上に用意された楽曲ライブラリから音楽を再生できる音楽ストリーミングサービスです。音楽再生などの基本機能が無料ですが、Spotify Premiumにアップグレードすることもできます。Podcastを聴くこともできます。
普段利用しているアプリはapple musicなのですが、ポッドキャストを聴くことが増え、Spotifyをよく使うようになり、対象にしました。
また、今回は無料プランで確認をしました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
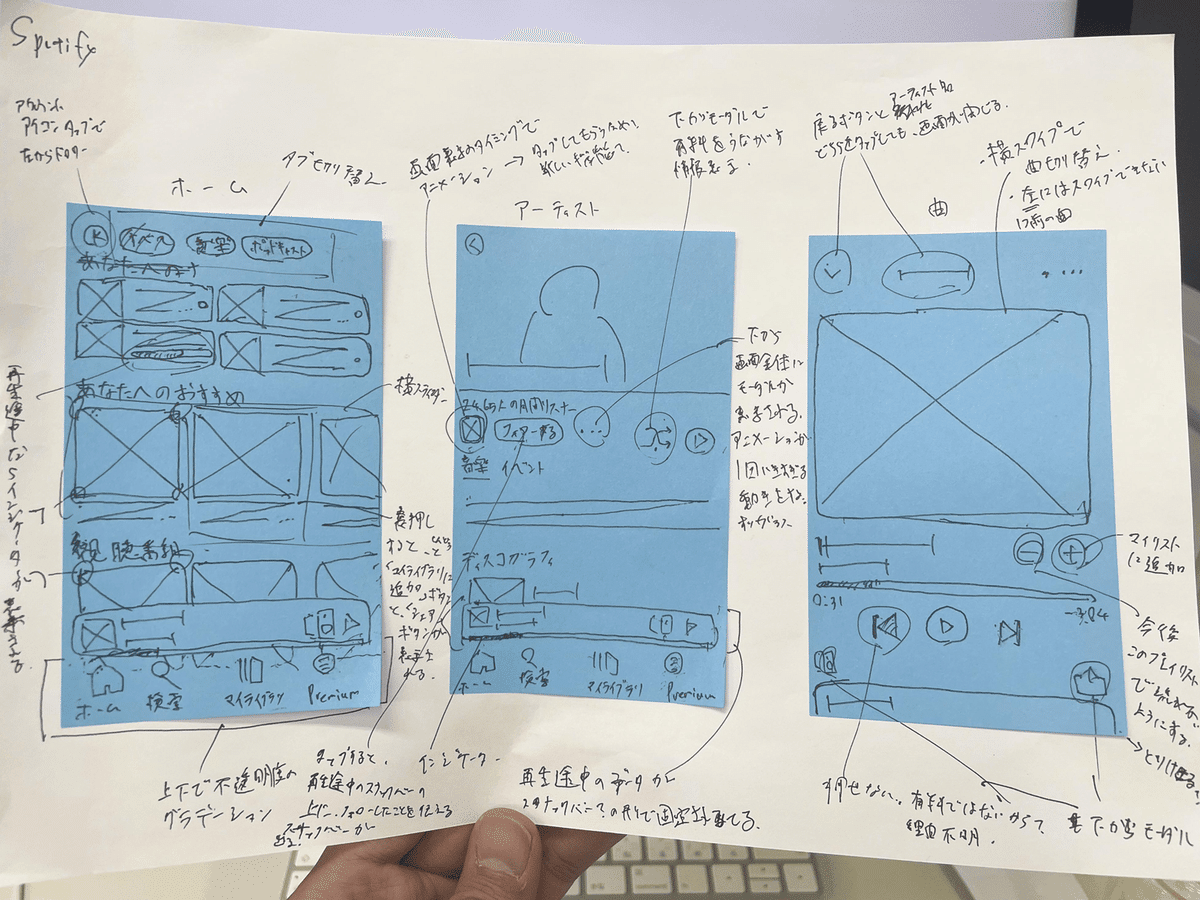
付箋を縦にして、選択した3画面を手書きで模写する(10分)
用紙に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
アプリを触りながら、気になったことをメモ

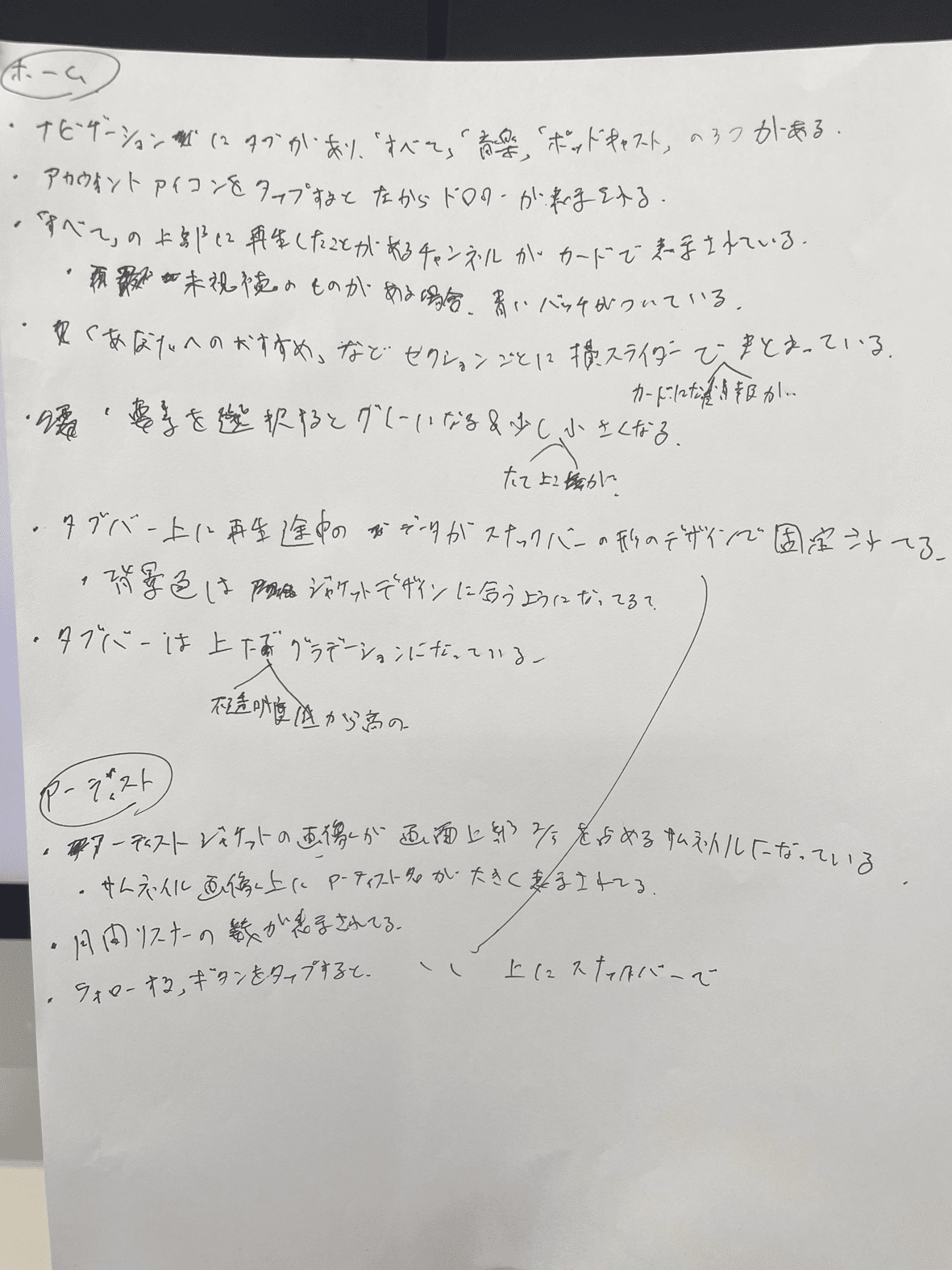
ホーム
ナビゲーションに「すべて」「音楽」「ポッドキャスト」のタブが配置されている
アカウントアイコンをタップすると、左からドロワーが表示される。
画面全体の左スワイプでも可能
「すべて」の上半分に再生したことがあるチャンネルがカードで表示されている
未視聴のものがある場合、あおいバッチが付いている
「あなたへのおすすめ」など、セクションごとに情報がまとめられたカードがスライダーで表示される
要素を選択するとグレーになる&少し縦横サイズが小さくなる
タブバー上に再生途中のデータがスナックバーの形のデザインで固定されている
背景色はジャケットデザインに合うようになってる?
タブバーは上下で不透明度のグラデーションがかかっている(上部が低く、下部が高い)
アーティスト
アーティストジャケットの画像が画面上部2/5を閉めるアイキャッチになっている
サムネイル画像上にアーティスト名が大きく表示されている
月間リスナーの数が表示されている
やってみて感じたこと・気づいたこと

今回「音楽」に関する画面にフォーカスしまのですが、Spotifyで音楽を聴くということをしないため、とても新鮮で面白かったです。いろんな工夫がされているんだなと思ったのと、有料プランだともっと使いやすいんだろうなと思いました。
ホーム画面では、再生途中の音楽・ポッドキャストや、フォローしているアーティスト・番組の最新の投稿を知ることができたり、自分に合ったおすすめの音楽・ポッドキャストを探すことができます。ナビゲーション領域に「すべて」「音楽」「ポッドキャスト」のタブが配置されており、タブ切り替えで情報を絞ることもできます。
いいなと思った点は、色の使い方です。ブランドカラーの緑の使っている箇所は3箇所のみだと思います。ナビゲーションバー内のタブとアイキャッチの再生途中の作品群に使用されているインジケーター、ポッドキャストの番組のジャンル名です。タブバー内の今表示している画面のアイコンに使ったり、もっと使用することも使用しないこともできるのですが、サムネイル画像によって色が混雑することを想定したデザインになっていていいなと思いました。
アーティスト画面では、選択したアーティストの音楽やイベント情報、関連するアーティスト情報などが表示されます。フォロー機能があり、好きなアーティストをより聴きやすい設計になっています。面白いなと思った点は2つあります。1つはアーティストをフォローできることです。Spotifyではライブイベントの情報も得ることができるため、この機能は必要だなと思いました。もう一つは、画面描画時のインタラクションです。30秒ほどで切り取られた曲のサビがフリック次々視聴できる機能があるのですが、その機能を持つ画像の縦長方形のボタンの枠線が画面描画時に動きます。他の要素で動きがある要素はないため自然とそこに目が行くと思います。これによってタップしてみようと思いました。機能自体も面白いですが、使ってもらうための手段もいいなと感じました。
曲画面では、画面全体で選択した曲のジャケットもしくは動画が配置されており、自動で音楽が流れ始めます。歌詞やアーティストの詳細情報、楽曲クレジット、グッズなど、音楽を聴きながら画面を見ているユーザーの体験をサポートしているのが面白いなと思いました。
1点この機能は必要かな?と思った点は、タイトル横に横並びで配置された+ボタンとーボタンです。+ボタンをタップするとお気に入りに追加ができます。ーボタンをタップすると「今後このリストでは再生しません」というスナックバーが表示され、次の曲に移動します。「横並びで配置された+ボタンとーボタン」という時点で数をカウントするのか、音量なのか、10秒ほどスキップするのか、この画面で考えられる適切な機能が思いつきませんでした。タップしてみると全く別の機能だったので、すごく違和感がありました。有料プランだとーボタンがないと友人に教えてもらったのですが、なぜ無料プランには使用しているのかが不明でした。
疑問点はあったものの、使いやすいだけでなく、アーティストにも曲を再生してもらう以上のメリットがあるいいアプリだなと改めて感じました。以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
