
UI/UXではなく、UXが先! デザインの変遷を辿ってみました。
こんばんは。
今回は思いっきりWEBサイトやアプリ構築の話です。
さて、業界では「UI/UX」だったり、「UI/UXデザイナー」という言葉が何年か前からよく使われています。このあたりについて業界歴18年の元デザイナーが考えてみたいと思います!(ウッ、何だか歴が長い事が嬉しいような嬉しくないような・・・)
早速ですが、日本でのWEBデザインを私のその時のポジションや経験と、時系列でざっとおさらいしつつ考えてみたいと思います。
元デザイナーです!
私が業界に入ったのは、2005年です。当時地元の先輩がWEB制作の会社を始めるという事で、PCを持って遊びに来なよ!という不思議な事を言われておりました。デスクトップを自転車のカゴに積んだ事を昨日の事のように覚えています。
この頃はちょうど楽天、Yahoo!ショッピングの出店店舗数がどんどん増えており、かなりの数の楽天、Yahoo!ショッピングのECサイトをデザインしていました。またECに付随して、アフィリエイト用のバナーを月に300本ほど作っていました。
2005〜2008年頃のWEBデザイン:
基本PCしか考えていない!(ただiモードを含めたガラケー向けサイトもありました)
ワイヤーフレームという、設計書のようなものがあるのですが、ヘッダー、レフナビ、メインコンテンツ、フッターと版を押したように同じ構造です。ただ、この構造にユーザーさんが慣れているので逆に構造を変えると、目的のボタンや情報を探したりと、返って使いづらさを生んでしまう背景もありました。

システム寄りのWEBディレクターに。
これからはシステムがわからないとダメだ!と思い、10名前後のシステム会社に転職しました。今となっては、私がシステム系の仕事ばかりしている印象が強いので、元デザイナーである事を想像すらされません。確かにいわゆるデザインはしていないですしね。。。
キャンペーンサイトだったとしても、3ヶ月間現実に起きた数字(株価のイメージでしょうか)を当てた方で順位が着くなどのプログラムが思いっきり関係する仕事をしていました。とはいえこの頃のデザインもまだまだUXやUIを意識はされていなかったと思います。正直印刷物出身の方のデザインの方がよくクライアントさんには通った印象です。
2008〜2012年頃のWEBデザイン:
基本PC!ガラケーも。でもスマホも検討したいなぁ!
日本でiPhoneが発売されたのは、ソフトバンクからで2008年です。ただし、au2011年、docomo2013年とまだまだシェアが低かったので、スマホ向けサイトを用意するのは稀でした。マウスとタッチパネルでは全然違う事もありましたが、まだまだUIもUXも検討される事すら比較的稀だったと思います。
むしろガラケー向けサイトの用意がまだ必要なケースもありました。
(※もちろんそうでは無い会社さんや人たちもいらっしゃいましたよ!)

自分で会社を起業しました
デザインもシステムも一応わかった(はず)。では起業しよう!という事で2010年に起業しました。アプリやキャンペーンサイト、コーポレートサイト、EC、ずいぶん色々な事をしました。
2012年頃からのWEBデザイン:
スマホ!スマホ!スマホ!
一般に普及したので大きな転機がやってきました。まず、
・タッチパネルなので、指で押さなきゃいけない
・画面が小さいので、ちゃんと考えて作らないとユーザーは目的が達成出来ない
この2点から、しっかり考えるしかなくなりました。もはやディレクターがこれまで通りワーーッとワイヤーフレーム(設計書)を作ればいい時代ではなくなりました。
ここでUI(ユーザーインターフェース)に超注目が集まります。
※PC時代からUIをしっかり考えていた人はもちろん居ます。

2013年頃からのWEBデザイン
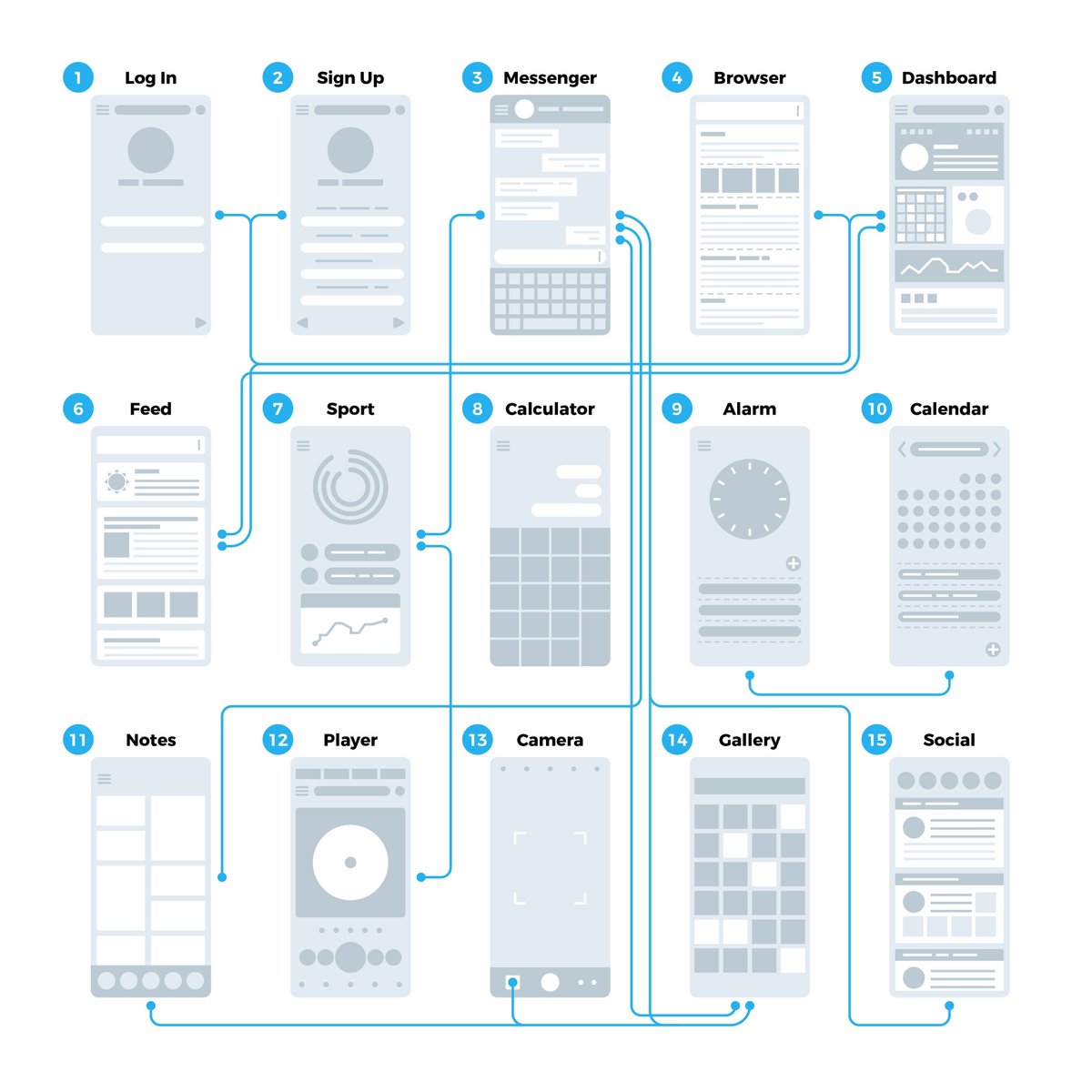
スマホが普及した事で、ネイティブアプリを作りたいという需要が非常に増加しました。当時のスマホは今のものに比べると、スペックも低くアプリを作らないとしたい事が出来ない事が多かったです。
ここでスマホからまた進化した行動が求められます。
WEBサイトをスマホ対応させるとして、情報ページなら読みやすければいいんです。探しやすさも大事ではありますが。
しかしアプリである以上、何らかの動作が必要になります。
・アカウントを作る
・ログインする
・商品を購入できる
・商品を探せる
これらを4インチ程度の画面で、もうやーめたと離脱されないように作らなければいけないのです。これは企業にとっても死活問題だとなりますので、UIへの注目はさらにアップします。

そして、ネイティブアプリ熱も少し下がってきた2018年頃でしょうか。
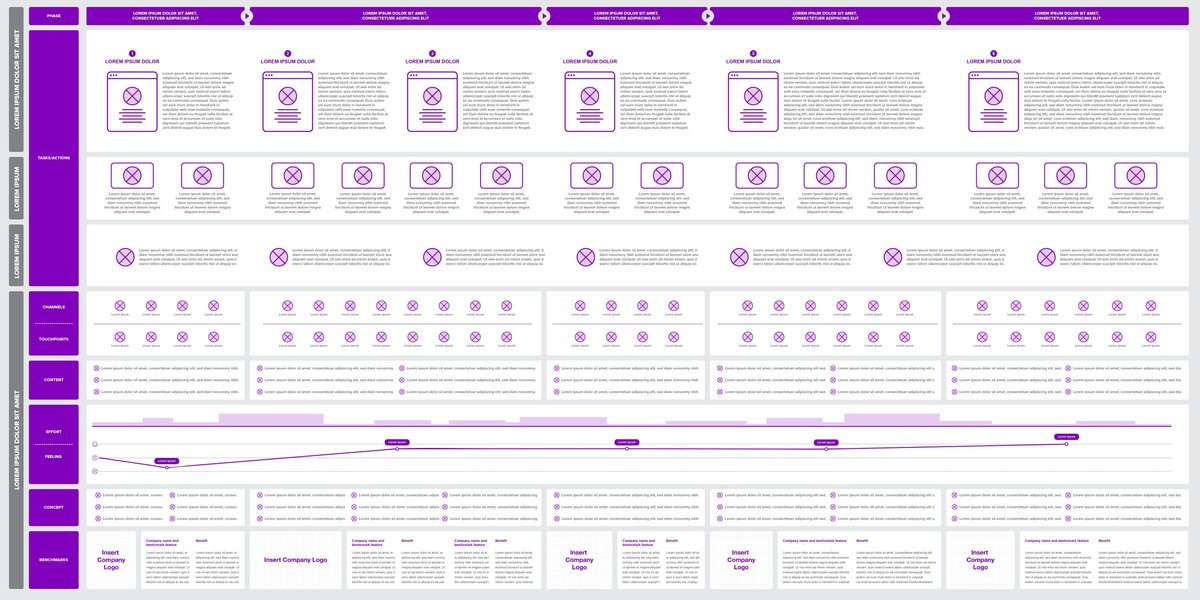
また大きな変化が来ます!そもそも使われないとダメじゃないか?ユーザーは何を求めてこのアプリを使うんだ?と本質的な事が多々議論されるのが当たり前になりました。ここからUX(ユーザーエクスペリエンス)、ユーザー目線が重要視より重要視されるようになりました。そして登場する考え方のフレームワーク、カスタマージャーニー!顧客視点での流れですね。
極端な例ですが、究極に顧客目線なので、
・検索結果からサイトに来訪した
↓
・情報を読みたいだけだった
↓
・冒頭文しか読めず、個人情報を入れる会員登録を要求
↓
・面倒なので、戻って他のサイトを見よう
こんな感じです。 ここで人間の不思議な部分が出るのですが、何故か自社だったり自分の関わっているものだと、オフタイムの自分だったら面倒で戻るはずなのですが、この考えがすっぽり抜けてしまうケースを多々みてきました。

ユーザーファーストな世界へ
2023年、さらにユーザーファーストな世界に向かっています。まずUXを考えて、それからUIを考える。要素やコンテンツのあるべき順序に重みづけをする。
表層的なUIデザイン面としては、特定のサイトやアプリのみで、ユーザーに新しい学習をさせる必要は無いので、普段使っているAppleやGoogle、各種SNSで慣れているインターフェースをなるべく採用するのが望ましいのが現状です。
とはいえ、作って終わりではなく、しっかり解析してまた変えるものである!という認識がとても大事だと思います。(予算等で厳しい背景もどうしてもありますが。。。)
もっとストレスを感じず、本質的に求めていた内容が達成されるサイトやアプリが増えるといいですね!
やっぱり使われてなんぼですので、趣味ではなく、目的達成を重視したいところです。
ここまで読んでいただきありがとうございます!
それでは今日のnoteも誰かに何か参考になったりすれば幸いです。
お問い合わせは以下よりお気軽に。Twitter DMなどでも受け付けております。
https://go.lord-inc.com/l/1011101/2023-02-13/4g583r
いつも応援してくださる皆様に支えられています。本当にありがとうございます。サポートはより還元出来るように本の購入に充てさせていただきます。
