
EFO(入力フォーム最適化)って?スマホフォームを改善して効果を上げるための方法。
こんにちは。今回はサイト等で重要な役割を果たす、フォームについて書いてみます。最近のお仕事でガッツリとEFO実装をしたので、改めて整理してみます。
フォームの項目決定側に立つとあれも欲しい、これも欲しいになりますが、いざ自分が生活の中で使うとフォームって自分が入力する時はとにかく面倒ですよね。。。
この入力を少しでも楽にし、フォームからの離脱を防ごう!というのがフォーム改善(EFOといいます)の趣旨です。
※EFO=エントリーフォーム最適化
・仕事はPCだけど、普段の生活ではスマホで事足りるので、スマホしか使わない。
・そもそもスマホしか家に無い。(PCは昔あったけど、もう使っていない)
こんな方、多いのでは無いでしょうか。
EFOの需要が高いケース
特にEFOの需要は、
・ECサイト(購買に直結するので)
・広告などから申し込みや予約をコンバージョン(ゴール)とするサイト
で大きいものです。
例えば、極端な話ですがECサイトでカゴの後のフォームの作りが悪くて20%の方が離脱するフォームがあったとします。
・カゴに入れる方が月に10,000人。
・客単価は5,000円。
↓
8,000人×5,000円=40,000,000円/月。
もし、20%の方が離脱せず購入に至っていた場合は、10,000人×5,000=5千万。なんと月に1千万の損。年では1億2千万の損。という事になってしまいます。という事は離脱率を0%にするEFOに対して1億投資しても、お得という事になります。
※こんなに極端に20%や0%という事はありませんし、EFOに1億2千万かかるわけでは無いですが、イメージです。
具体的にEFOって何するの?
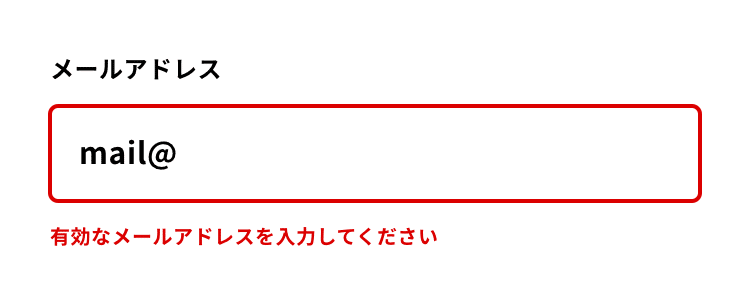
あるあるですが、「最後まで入力してエラー」と言われると心が折れますよね。この場合は、その場で「有効なメールアドレスを入力してください」などのリアルタイムアラートをします。
他にも目的に応じて変化しますし、人によって意見が違ったりしますが、代表的なものは以下になります。
気づかせる系
・リアルタイムアラート

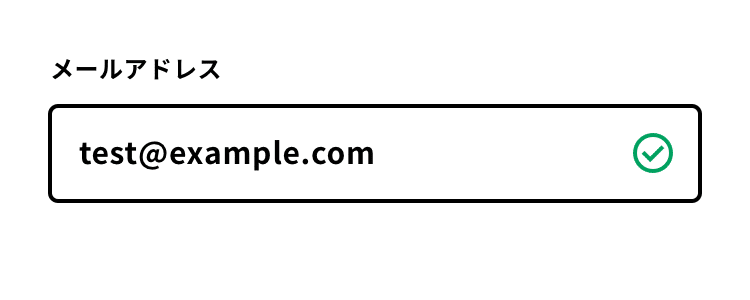
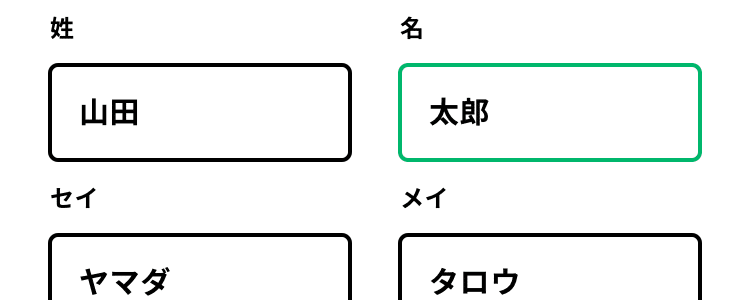
・入力成功サイン

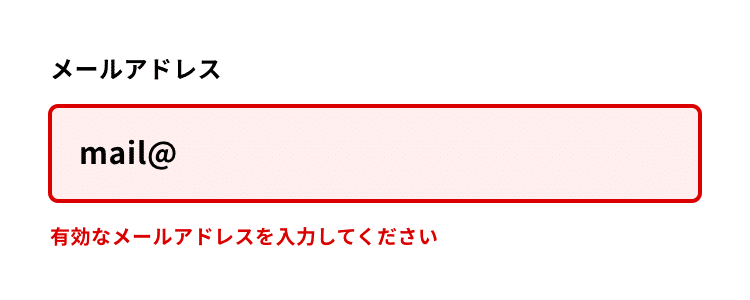
・エラー時背景色設定

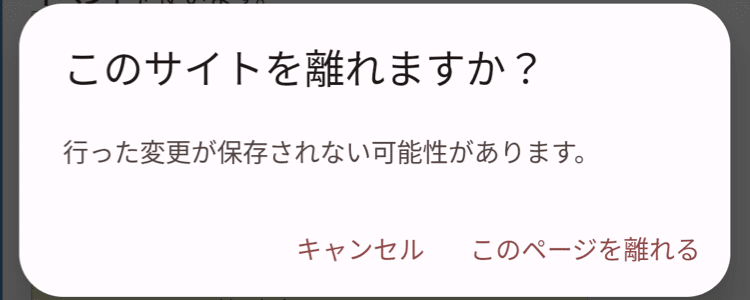
・離脱ブロック

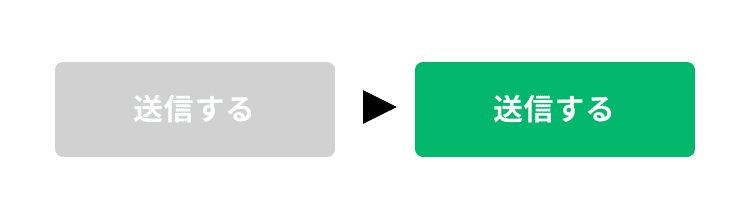
・送信ボタンアクティブ化

楽にする系
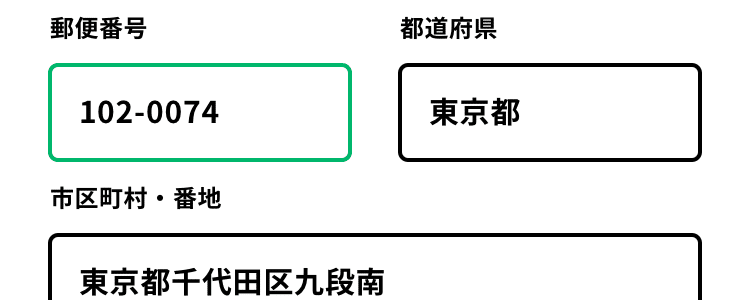
・住所自動入力

・ふりがな自動入力

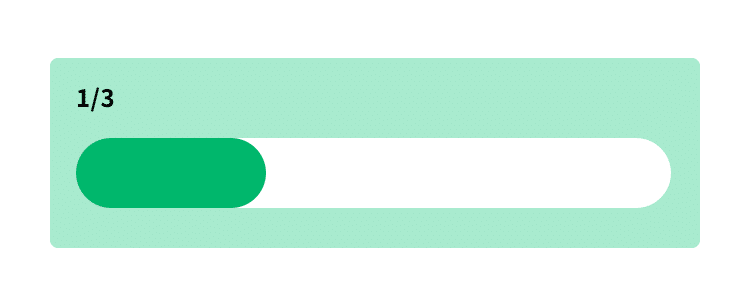
・プログレスバーの表示

欲しいデータ形式系
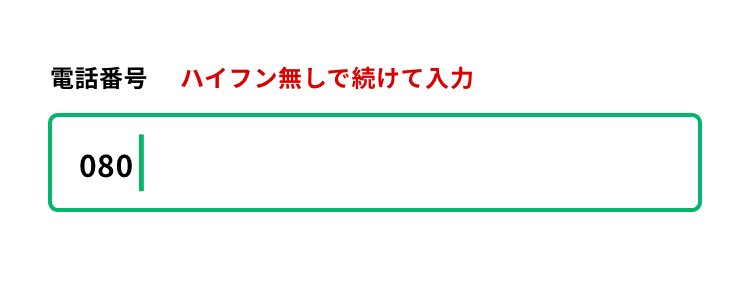
・スマホキーボード変換

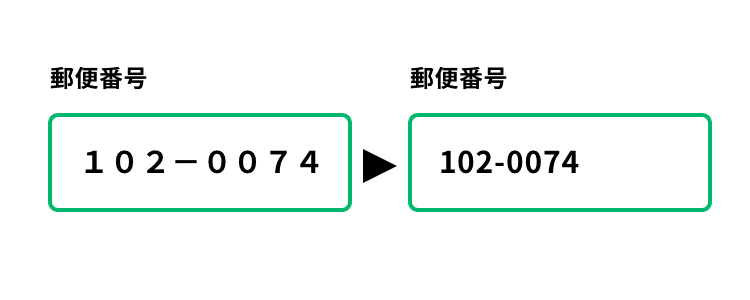
・半角 / 全角自動変換

・入力形式事前指示設定

人の好みどちらでも対応系
・郵便番号、電話番号ハイフンありなしどちらも対応
入れる方と入れない方がいるものはプログラムで自動統一。
EFOの結果はどう見るの?
一番単純なのは、EFO実施前と実施後のコンバージョン達成数の比較です。
これだけでも、150%のコンバージョンアップ!などの数字は確認出来ますね。しかし、心情的には、よりよくしていきたいですよね。まだまだ改善の余地があるかもれません。170%を目指せるかもしれません。
このような場合は、
・フォームの訪問数、離脱率、完了率、所要時間
のレポートを確認出来るようにします。
もっと細かく見ていって、ユーザーが離脱しているポイントを発見することで、さらなるフォームの改善へとつなげることができます。
GoogleAnalyticsやGoogle Tag Managerなどでしっかり数字を取得して、改善を続けていくことで結果に繋がっていきます。
以下、非常に細かいので一部の方以外は読み飛ばしていただければと思います。
GA4ではフォームスタート、フォームサブミットと便利な機能があります。
「form_start」: ユーザーがセッションで初めてフォームを操作したとき
「form_submit」: ユーザーがフォームを送信したとき
form_startイベントでは以下の3つのパラメータがあります。
※自動取得はされないため、分析に使用する場合はカスタムディメンションでパラメータを設定する必要があります。
form_id: <form> DOM 要素の HTML id 属性
form_name: <form> DOM 要素の HTML name 属性
form_destination: フォームの送信先 URL
https://support.google.com/analytics/answer/9216061?hl=ja
専門ツールも存在しますので導入しても良いですし、自社ならではの作り込みをしてもいいですし、やっぱりサイトに投資するのであれば結果を出したいですよね。
今回は、フォームの最適化について今更ではありますが、スマホからの入力がほとんどになったのでまとめてみました。
個人的に面倒だな・・・これはいいな、など普段から意識しながら試してみています。
ここまで読んでいただきありがとうございます!
それでは今日のnoteも誰かに何か参考になったりすれば幸いです。
お問い合わせは以下よりお気軽に。Twitter DMなどでも受け付けております。
https://go.lord-inc.com/l/1011101/2023-02-13/4g583r
いつも応援してくださる皆様に支えられています。本当にありがとうございます。サポートはより還元出来るように本の購入に充てさせていただきます。
