
050.Illustrator2024 - ワンクリックでキャラクター生成
Illustrator2024
先日、Illustrator2024が正式に解禁されました。
Illustrator2024ではAIを利用したツールがいくつかあります。
今回は「テキストからベクター生成」を利用して画像を作ってみようと思います。
と!その前に「ベクター画像とはなんぞや??」って方の為に!
ベクター画像とは、拡大縮小しても画質が変化しないパスデータをもった画像になります。かんたんにいうとIllustrator上で描く絵と同じものです。
ベクター画像は点と線の情報を数値化して表現する画像なので、ポスターやパンフレットなどの印刷物に使われるイラストやロゴの制作に適しています。WEBサイトのボタンとかも一般的にはベクター画像のことがほとんどです。
Illustratorを使う上でどうしても避けれないのがパスです。このパスを扱うのに最初は戸惑うかもしれませんが、Illustratorを知っていけば知っていく程これまた制作レベルはぐっとあがり沼にはまります。詳しいことはまたの機会に。
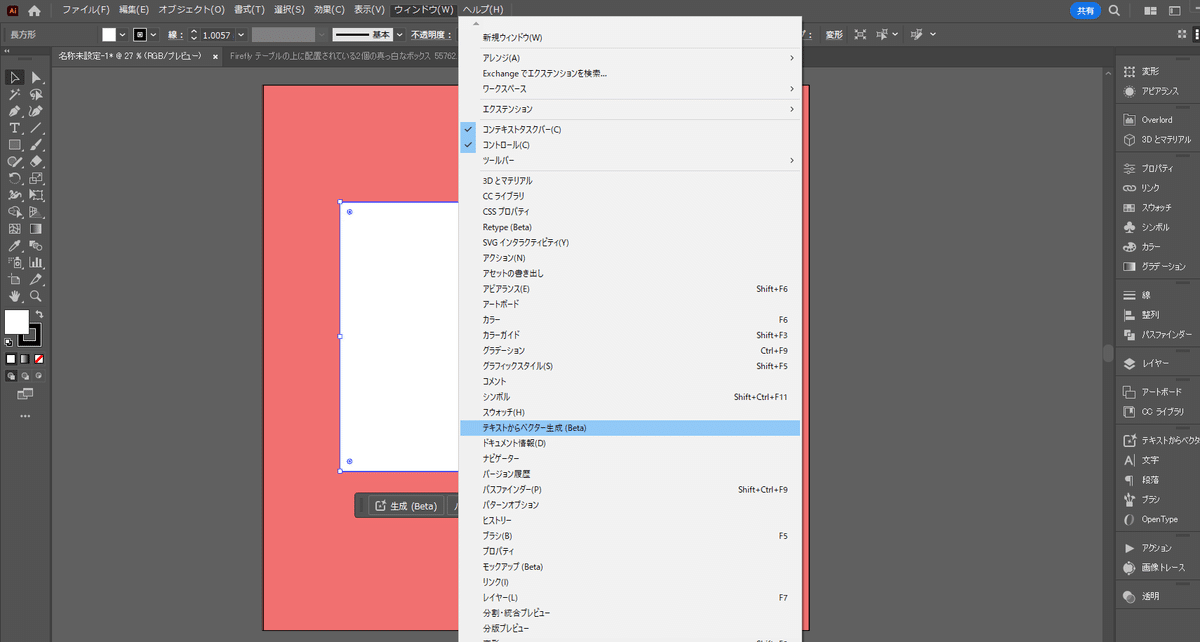
【制作の流れ】ウィンドウ/テキストからベクター生成
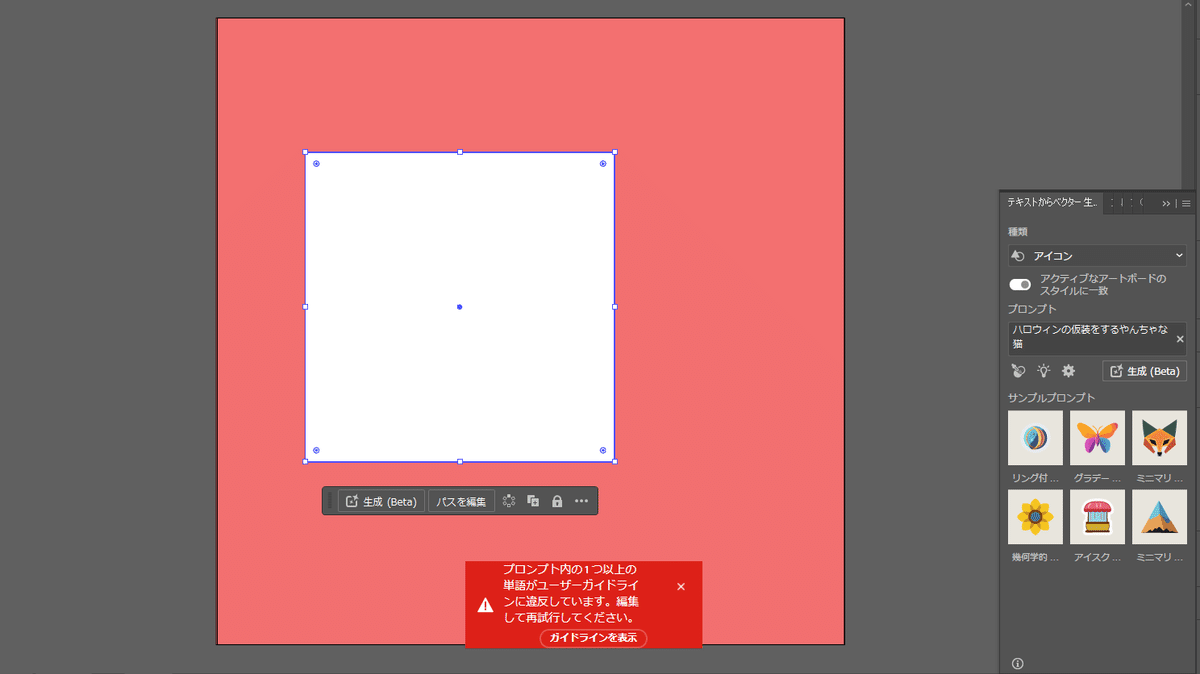
キャンパス(わかりやすく赤色にしています)に、キャラクターを配置するため白いボックスを用意します。
ウィンドウ/テキストからベクター生成

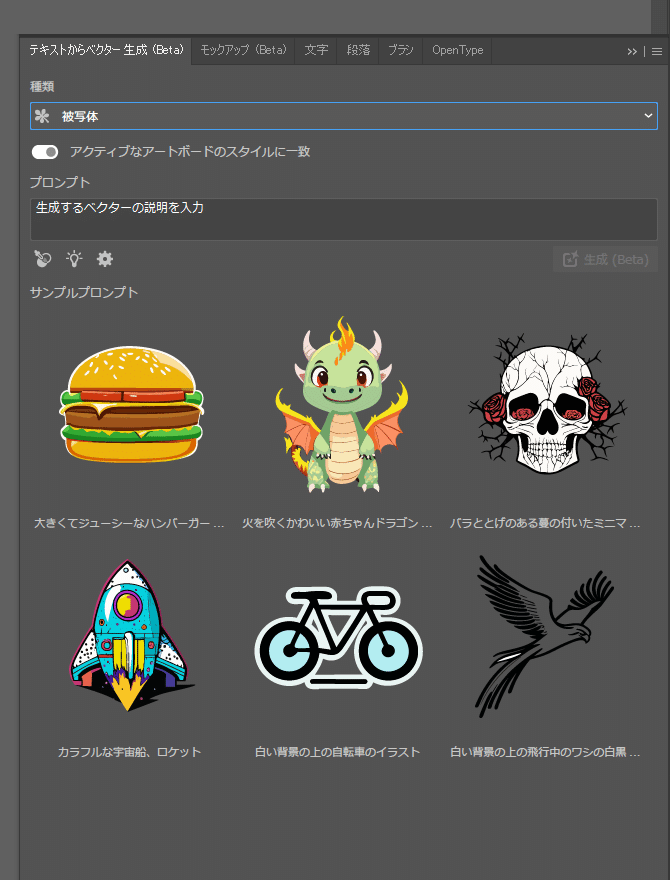
以下のようなパネルがでてきます。

制作する種類をパネル上部から選びます。今回はアイコンを選択しました。

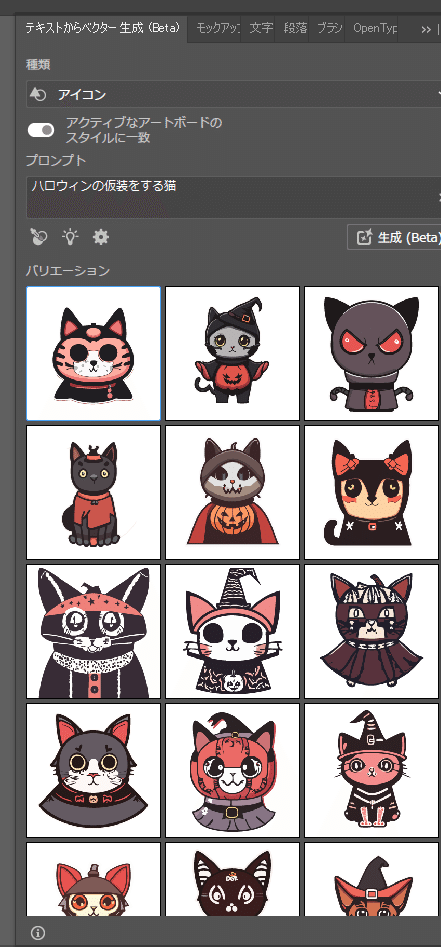
プロンプトに入力して生成ボタンをおせば3つの画像を提示してくれます。

オプションでディテール(描きこみ具合)を選択できます。
ディテールが低いとシンプルな絵、高いと線が多い絵になります。

プロンプトの入力内容によってはエラーがおきます。
この時は「やんちゃな」って言葉が原因だったかもです。

イメージにあうまで試行錯誤です

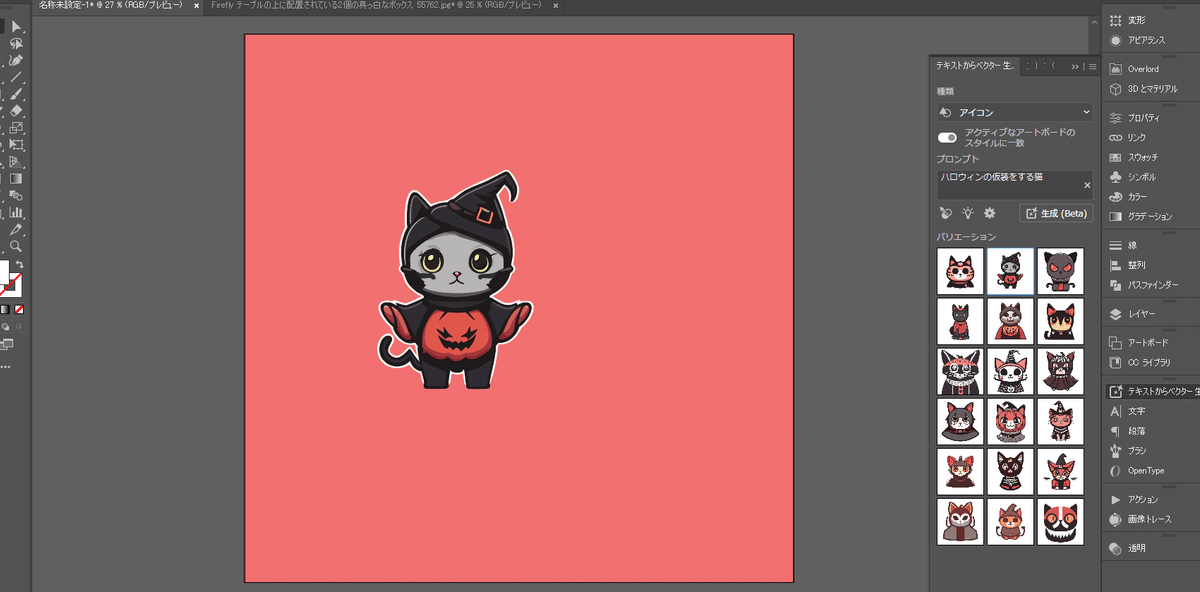
これだ!ってものをクリックすると白いボックスの位置に配置されます。

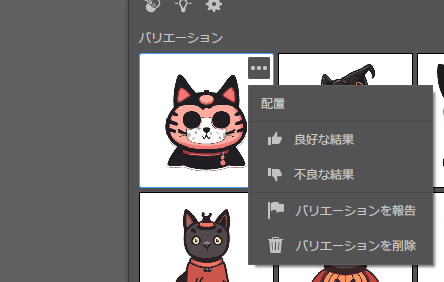
パネル内に生成したバルエーションは削除可能です

Fireflyと同じく、著作権はクリアされているようなので自由につかえます。商用可能。
Illustrator詳細
