
【nocode #26】 nicepageでオブジェクトをグリグリ動かしてみよう II
今回は、前回長くなったアニメーション設定の続きです。
いくつかのエレメントを含むBoxに、タイミングをずらしてアニメーションするという感じにしてみました。

BOXエレメントにアニメーション設定をする
■今回のアニメーション設定について
前回はテキストや画像、アイコン、シェイプそれぞれ1つのエレメントに対して個別にアニメーションを設定していましたが、今回はBox内に3つのエレメントを配置して、それぞれに違う動きを設定した上でBoxエレメントで1つの動きになるようにしてみます。
■BOXエレメントの構成
それではまずBoxの構成を見てみましょう。

ブルーのBoxエレメント内に、小さめのタイトル「Animation」というテキストと、メインの「BOXエレメントでどうのような動きがつけられるか」というテキスト、最後に全然関係有りませんがハチミツの画像が含まれています。
■Animation7
アニメーションとしては、Box全体が画面左から中央に向かって動きながらフェードインしてきて、メインのテキストがはじめにBoxの動きに合わせながら回転してフェードイン、タイトルテキストが少し遅れて同じように回転しながらフェードイン、最後にBoxのポジションがフィックスしたタイミングで画像がフリップして表示される、という流れになります。
文章で表すのはなかなか難しいし解りりづらいですねw
実際のアニメーションも確認してみてください。
それではこのように各々のエレメントを時間差でアニメーションさせる手順を見ていきましょう。
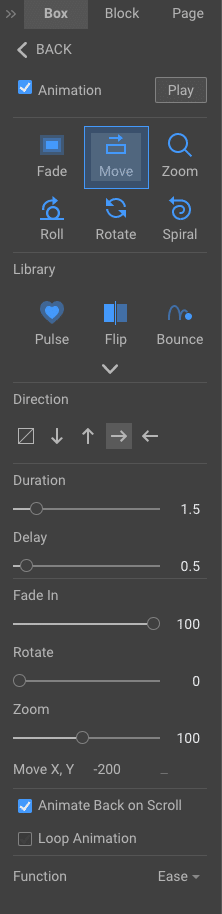
■DirectionとDurationとDelayの設定
Animationの設定には「Direction」と「Duration」と「Delay」という基本の設定項目があります。

「Direction」
これはアニメーションが動く方向です。
矢印はそれぞれその方向へ動いてくるという意味で、〼はロケーションはそのままでアニメーションするという意味になります。
「Duration」
これは設定したアニメーションが動く秒数です。
「Delay」
これはアニメーションスタートのトリガーが発生してからアニメーションが動作をスタートするまでの待ち時間になります。
この3つで基本的な動きの設定は可能です。
■その他の設定項目
他の設定項目も見ていきましょう。
「Fade in」
だんだん表示されて来るというエフェクトです。
数値は透過度を表していて、100で完全に透過して0で透過しないという設定になります。
「Rotate」
これは動きながらどの程度回転させるか、という設定になります。
ここがちょっと分かりづらくて、数値は0〜359(度)の間で設定できるのですが、0と359は動きません。
まぁこれはなんとなく解りますが、1〜179度の設定だと反時計回り、180〜358度の設定だと時計回りになります。
基本的には半回転しかしないで、角度設定によって右回りか左回りかを設定する、という仕様のようです。
それとアニメーションの種類によってはこの設定ができない場合もあります。
「Zoom」
これはアニメーションしている間(Duration)にサイズの変更を行い、設定したサイズから元のサイズ(100%)に戻るようにします。
10%〜200%まで設定できます。
「Move X,Y」
アニメーションの起点位置を元の位置からどのくらいの距離で開始するかの設定です。
前回も話ましたが、Y軸に関しては下に行くほど+になりますので、ここだけ気をつけてくださいね。
「Animation Back on Scroll」
これは一度表示してアニメーションが終了しても、再度スクロールしてアニメーションを設定してある部分をブラウザのウィンドウ内に表示するとアニメーションを再生する、という設定です。
「Loop Animation」
これもそのままで、設定したアニメーションをエンドレスで繰り返す、という設定です。
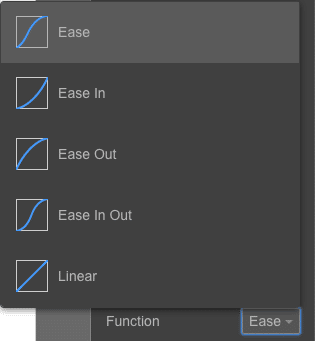
最後に「Function」

これは動きに緩急をつけるための設定です。
これはちょっと説明しづらいので、いろいろ試して確認してみてください。
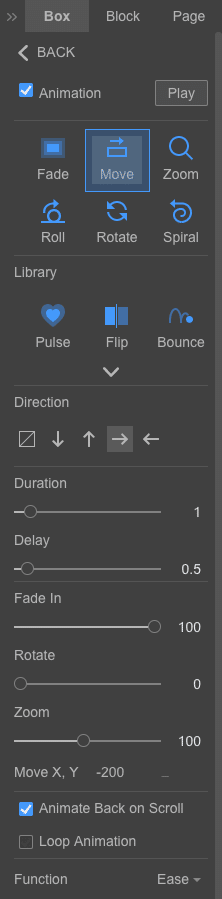
■Boxの設定
さて前置きが長くなりましたが、ここでは各エレメントの設定内容を見てみましょう。

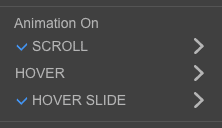
BoxにはScrollとHover Slideの設定をしてあります。
まずはScroll。

この様な設定になっています。
ここで注目してほしいのは、DurationとDelayです。
それぞれ1秒と0.5秒に設定してあります。
この数値は覚えておいてくださいね。
次はHover Slideです。

これは、全体にはあまり関係ないので、設定だけ確認してもらって実際の動きを見てもらえればわかるかと思います。
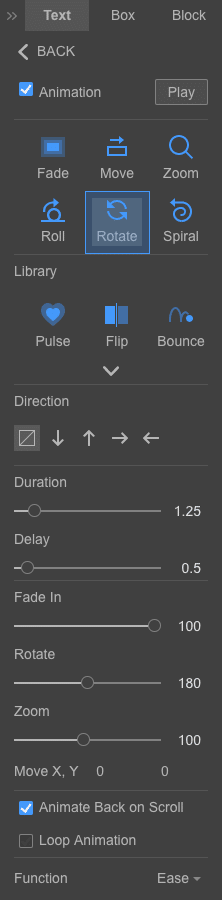
■メインテキストの設定
こちらはScrollのみ設定してあります。

さて、ここでDurationとDelayを見てみましょう。
Delayは0.5秒と同じなのでアニメーションのスタートは同時になり、Durationは1.25秒なのでBoxより0.25秒長くして一瞬Boxの位置がFixするより遅く、メインテキストがFixするように設定してあります。
■タイトルテキストの設定
こちらもScrollのみの設定です。

こちらのDurationは1.5秒とメインよりさらに0.25秒長くとっています。
そしてDelayも0.75秒とこちらも0.25秒長く設定しています。
この秒数の違いによって、計算上ではBoxやメインテキストがFixしてから、0.5秒遅れでタイトルテキストがFixするという想定になります。
■画像の設定
最後に画像の設定はこちらです。

ここで注目してほしいのが「Delay」の設定が「2秒」にしてあるということです。
これまでの設定で画像以外で最後にアニメーションがFixするのがタイトルテキストで、Durationが1.5秒、Delayが0.75秒に設定しています。
ということはトリガーが発生してアニメーションがスタートしてからFixするまでに、0.75秒+1.5秒=2.25秒という計算になります。
2.25秒でタイトルテキストのアニメーションがFiするので、その直前に画像のアニメーションが動き出すようにDelayを2秒に設定してあります。
つまりテキストアニメーションに0.25秒かぶせて画像エレメントのアニメーションがスタートするという想定です。
最後にすべてのエレメントで「Animate Back on Scroll」をONにしておきます。
これですべてが同期した動きをScrollするごとに再現できます。
■まとめ
25回、26回でアニメーションの設定方法について説明してきましたが、ここに記載していないアニメーションもありますので、いろいろ設定して試してみてください。
それと書き忘れていましたが、秒数の設定は本文中では0.25秒刻みで設定していますが、これはスライダーで秒数を設定した場合に0.25秒刻みに変更できるからです。
スライダー右の数字をダブルクリックすると、数値入力ができ0.01秒刻みで設定できますので、こだわりたい人はこのへんもいろいろ試してみてください。
さてこれで今回はおしまいです。
次回はコンタクトフォームの作成について少しお話をしたいと思います。
コンタクトフォームは送信時にシステムとの連携があったりして若干難しい部分もあるか・・・なぁと、思ってテストしてみたら、簡単にできてしまった・・・。
ちょっとどうなってんだかわかんないんで、次回までにコードのチェックとサーバー側の仕様と合わせて確認をしておきます。
もちろんnicepageでホスティングを使う場合もとても簡単なので、ホスティングも含めてどのようなことができるのかお話をしていきます。
それではまた次回。

〜本日の「余談ですが」〜
余談ですが、勝ちましたね。
日本代表。
ひとまず良かった。
ただ、FIFAのランキングでいうと50位以上格下、そして開始3分でエルサルバドルの選手が一人退場と・・・。
あまり今後の参考になる内容ではなかった気がする。
せめて退場者がいなければ・・・。
次戦のペルーはランキングは一つ下。
ランキングだけでいうと拮抗してる。
単純にランキングだけが強さを表すわけでは無いけれど、ある程度の指標にはなる。
まぁ南米の国だし、Wカップ出場回数も日本とおんなじくらいだし、ランキングもほぼ同じだしかなり強いよね。
そういう意味では次戦のほうが楽しみではある。
がんばれ!!
この記事が気に入ったらサポートをしてみませんか?
