
【css】画像の横幅をレスポンシブに対応する方法
結果として少しの修正で対応できたのですが、ちょっとハマってしまった箇所なのでメモ。
フロントエンドの対応していると、パソコンから見ると問題ないのですが、スマートフォンで見ると画像が横幅より飛び出してしまっている場合があります。
問題
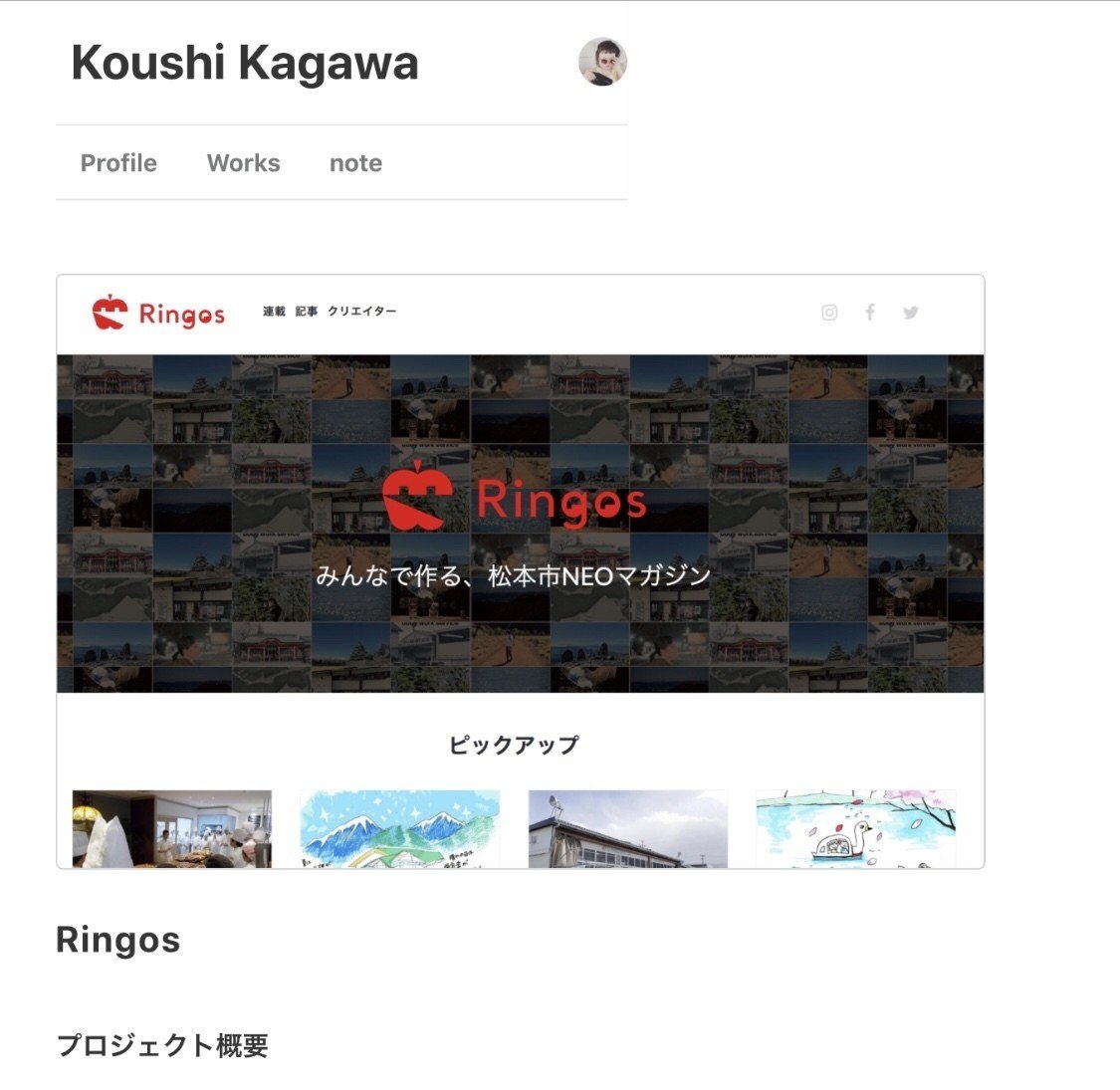
例えば以下の画面ですが

本来であればヘッダーに合わせて下記の赤枠内に収めたいのですが、画像がはみ出してしまっています。

これは下記の青枠の画像がレスポンシブ対応できていないからなのです。

対応策
対応としては、対象のimgファイルにcssを当ててあげるだけです。
img {
width:100%;
max-width: 100%;
height: auto;
}※横幅を画面100%に収めるようにし、縦幅をそれに合わせて自動で縮小するように設定してます。
こうすることで、画像を画面幅内に収めることができます。

バッチリですね😄
読んでいただきありがとうございます。
