
NetlifyのForms機能を利用してお問合せフォームを作成する方法
最近Nuxt.js + contentful + Netlifyでサイトを構築することも多くなってきました。

今回はNetlifyのForms機能であるNetlify Formsを利用して、お問合せフォームを作成する方法を記載します。
Netlify Formsについて
https://www.netlify.com/products/forms/

Netlify Formsを利用すると、サーバ側の実装等をすることがなく簡単にお問合せフォームを利用することができます。
無料プランもありますので、お気軽に試してみてください。(料金について詳しくはサイト内のPricingをご確認ください。)

実装方法
それでは実装方法に移ります。
1. サンプルコードの確認
Netlify Formsより「Log in」をクリックします。

するとNetlifyのログイン画面に遷移しますので、Netlifyアカウントにてログインしてください。
次にお問合せフォームを設置するサイトを選択します。

次にメニューバー より「Forms」をクリックし、「Learn more about form handling in the docs」をクリックします。

すると簡易的なサンプルコードが表示されます。

サンプルコードは下記の様に表示されています。
<form name="contact" method="POST" data-netlify="true">
<p>
<label>Your Name: <input type="text" name="name" /></label>
</p>
<p>
<label>Your Email: <input type="email" name="email" /></label>
</p>
<p>
<label>Your Role: <select name="role[]" multiple>
<option value="leader">Leader</option>
<option value="follower">Follower</option>
</select></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Send</button>
</p>
</form>2. サンプルコードの貼り付け
それではこちらのサンプルコードをファイルに貼り付けます。
すると下記の様にフォームが表示されました。

※スタイルを指定していないのでかなりシンプルなフォームになってます。
3. デプロイ
ファイルを貼り付けたら一旦デプロイします。するとNetlifyよりメールが届きますので、「See usage」をクリックして使用方法を確認しておきます。

4. フォーム送信テスト
デプロイが完了したらフォームより送信してみます。
必要事項を記入し、「send」をクリックします。

すると、下記の様な画面に遷移します。

5. 送信確認
先ほど送信した内容が問題なく送られているか確認します。
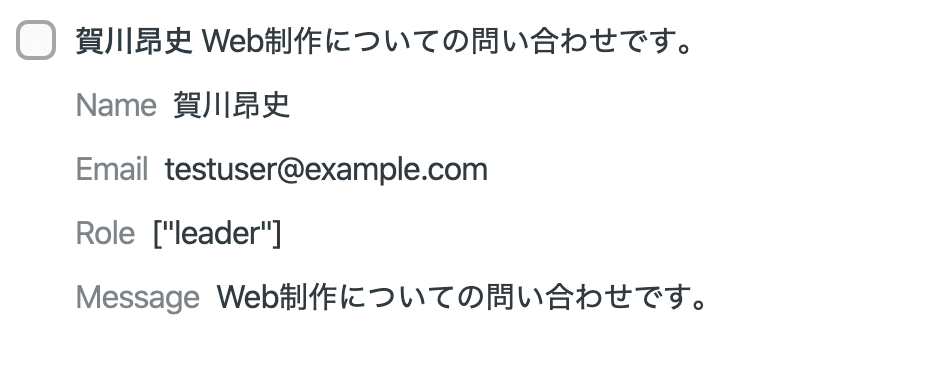
Netlifyの管理画面のトップページにある「Recent form submissions」を確認すると、先ほど送った問合わせ内容が表示されています。

クリックすると、送信内容が確認できます。

確認できました。
お問合せフォームの設置は以上です。非常に簡単にできました。
追記:Nuxt.jsでうまく送信できなかった。
基本的には上記までで良いのですが、Nuxt.jsでうまく送信できない状況になりました。
先に解決策を記載すると、下記をform内に追記すれば対応できました。
<input type="hidden" name="form-name" value="contact" />hiddenでform-nameを送信してあげる必要があるそうです。
全体のコードは下記です。
<form name="contact" method="POST" data-netlify="true">
<input type="hidden" name="form-name" value="contact" />
<p>
<label>Your Name: <input type="text" name="name" /></label>
</p>
<p>
<label>Your Email: <input type="email" name="email" /></label>
</p>
<p>
<label>Your Role: <select name="role[]" multiple>
<option value="leader">Leader</option>
<option value="follower">Follower</option>
</select></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Send</button>
</p>
</form>
参考:https://marketing-web.hatenablog.com/entry/nuxt_netlify_form
カスタマイズ1:問合せがあった場合に管理者にメールを送る方法
ここからはちょっと応用です。
現時点だとこちらのフォームより問い合わせがあっても通知が行かないので、問合せがあったかどうかをいちいち管理画面を見なくてはいけない状態です。
これを、問い合わせがあった場合は管理者にメールを送信する様に設定します。
Netlify管理画面より「Forms」をクリックし、「Settings and usage」をクリックします。

画面内「Form notifications」より「Add notification」をクリックし、「Email notification」をクリックします。

ポップアップで設定画面が表示されます。メールの送信先や、どのフォームに問合せがあった場合通知するかというのを設定します。

記載したら「Save」をクリックします。
これで通知先が設定されました。

これで、フォームより問合せがあるたびにメールで通知されます。

カスタマイズ2:投稿完了ページを指定する方法
現在フォームより投稿されると、Netlifyの投稿完了ページが表示されます。

こちらをオリジナルのページに変更します。
formタグを下記の様に変更します。
<form name="contact" action="/thankyou" netlify>
「action="/thankyou"」を追記しました。
※あらかじめ/ thankyou ページを作成しておく必要があります。
すると、お問合せがあった場合 /thankyou ページに遷移します。

以上です。
読んでいただきありがとうございます。
