
OverflowがAdobe XDと連携したようなので利用してみました。
目次
・Adobe XDとOverflowが連携したらしい
・Adobe XDとOverflowの連携方法
・おまけ
Adobe XDとOverflowが連携したらしい
サイト制作時に画面遷移図は欠かせないと思うのですが、私はOverflowというツールを利用しています。以前noteにも書きました。
こちらのnoteを書いた時はまだAdobe XDと連携していなかったので早く連携してほしいなと思っていたところ、twitterでこのような連絡をいただきました。
なんと!Akiko Kuronoさん素晴らしい情報ありがとうございます!ということで、早速いただいたOverflowのブログを読んでみましょう。
簡単にいうと、『Adobe MAX 2018でAdobe XD とOverflowの連携が発表されたよ!』ということですね。
Check our how-to guide for more detailed information.
↑に記載ある通り、『詳しくはハウツーガイドを読んでくれ!』と書いてあるので、こちらも読んでみることに。
こちらに連携の方法が書いてありました。以下にまとめます。
Adobe XDとOverflowの連携方法
上記ハウツーガイドを参考に連携方法を記載します。
1. Adobe XDとOverflow を最新バージョンにバージョンアップする
古いバージョンだと連携できないようなので、どちらも最新のバージョンにアップデートしましょう。
参考:
Adobe XD バージョンアップ方法
Overflow
2. Adobe XDで、Overflowプラグインのインストール
Adobe XDを開きます。ツールバーより「プラグイン」→「プラグインを見つける」をクリックします。

クリックしたらプラグイン追加の画面が表示されますので、検索窓より「Overflow」と記入し、Overflowの「インストール」をクリックします。

インストールしましたら、一旦Adobe XDで新しいアートボードを作成します。
※今回のAdobe XDのアートボードははこちらのサンプルを利用させていただきました。
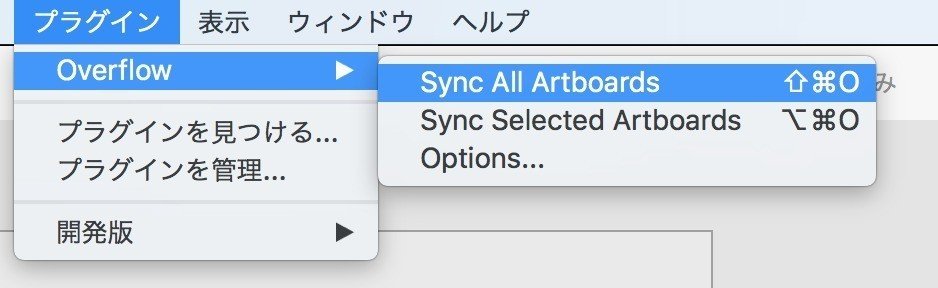
作成したら「プラグイン」→「Overflow」→「Sync All Artbords」をクリックします。

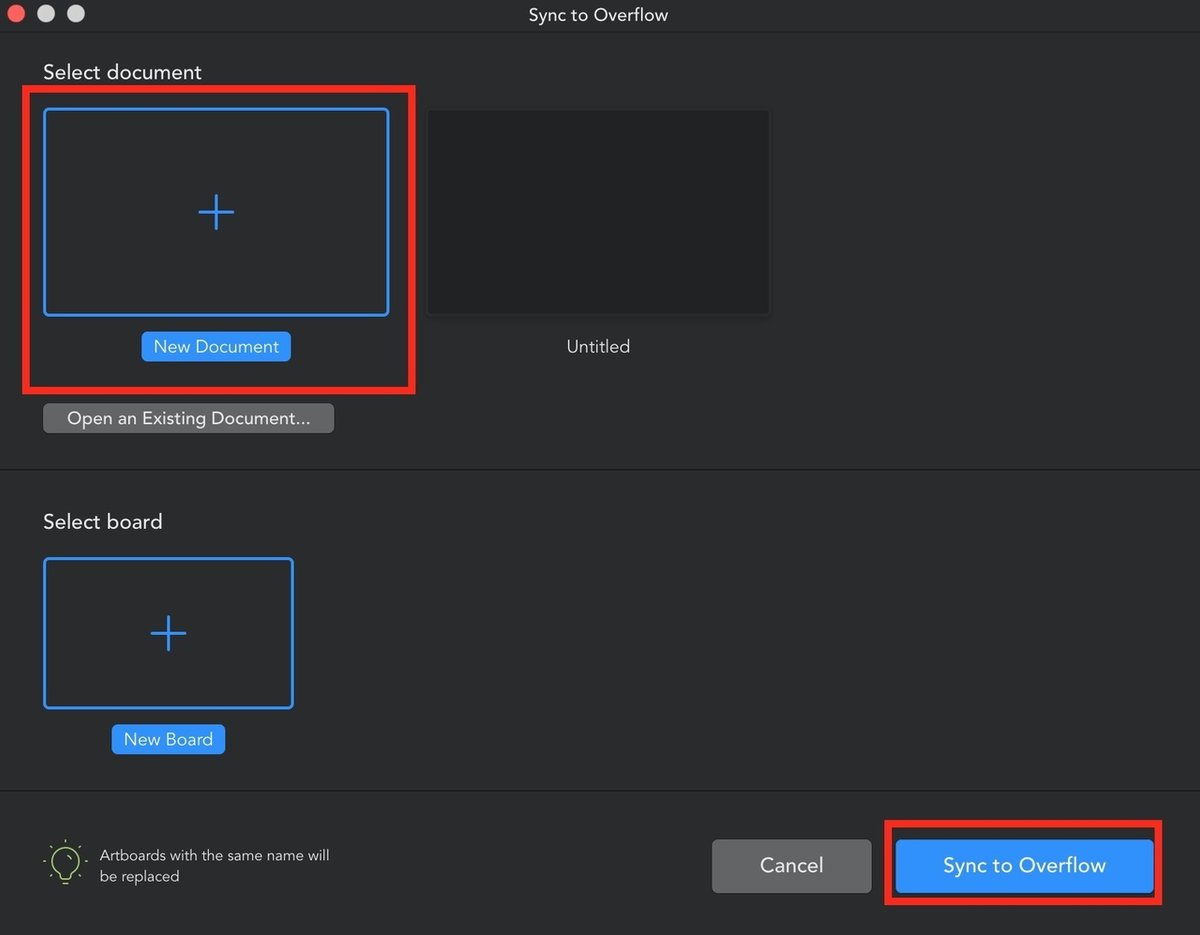
すると、下記「Sync to Overflow」という画面が表示されます。

今回は「New Document」を選択し、「Sync to Overflow」をクリックします。

すると、Overflowが自動で開きます。そして下記のようにAdobe XDで作成した画面が表示されます。

おぉ、素晴らしい!OverflowにAdobe XDで制作した画面が表示されました!
ということでAdobe XDで制作した画面が表示されたので、画面同士をコネクトしていきます。画面のコネクト等はOverflowで行っていくことになります。

↑こんな感じでコネクトしていけば画面遷移図できますね。
ということで説明は以上です。簡単にいけました。
ちなみにAdobe XDで何か変更を加えた場合でも、もう一度同期することでOverflowの画面も更新できます。 もちろんOverflowで行ったコネクタ等は影響を受けません。素晴らしい!
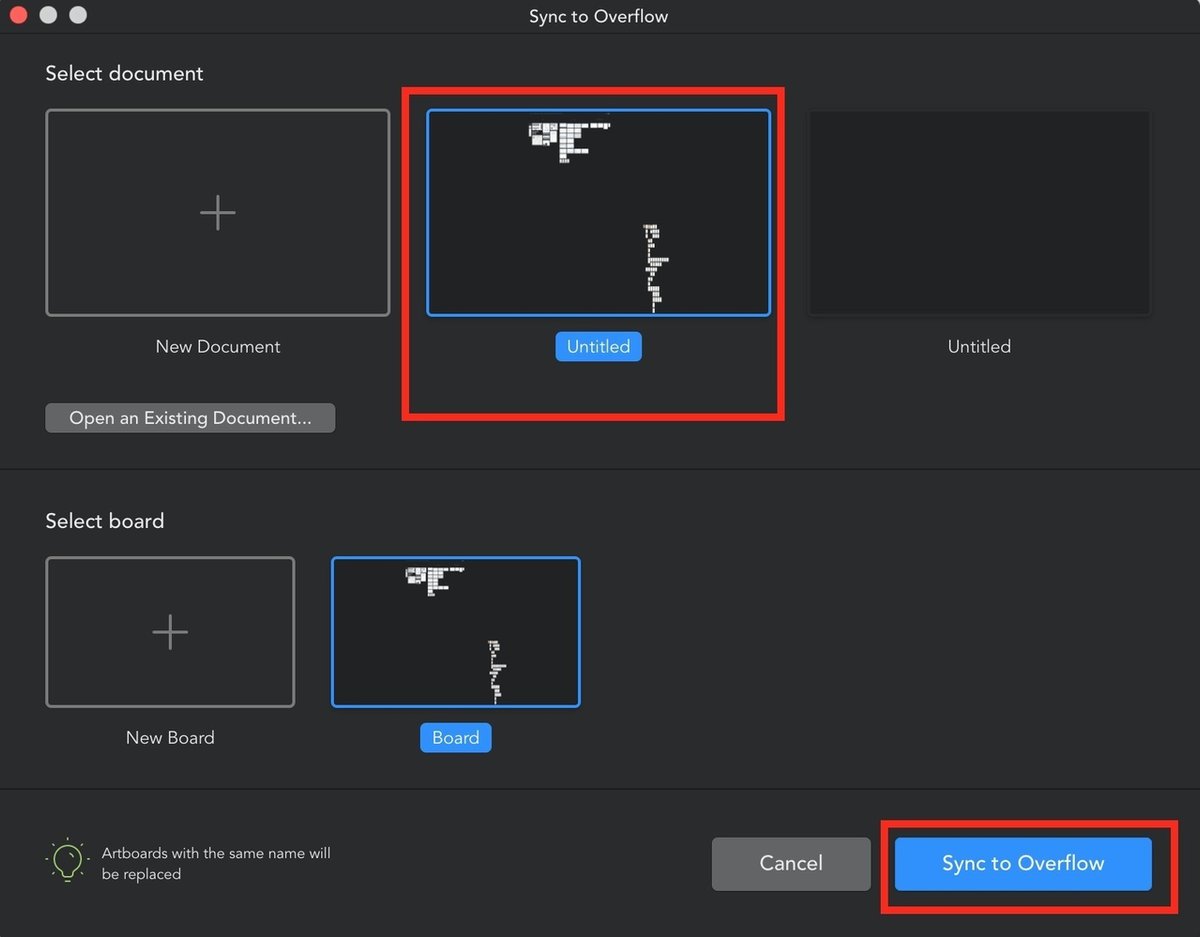
更新方法ですが、「プラグイン」→「Overflow」→「Sync All Artboards」をクリックし

現在利用中のdocumentを選択し、「Sync to Overflow」

以上です。
待ち望んでいたAdobe XDとの連携ができました。なのでこれからは、
Adobe XDで画面作る → Overflowに取り込む → Overflowで画面遷移図作る
という流れで捗りそうです。どんどんOverflow利用していこうと思います。
おまけ
ちょっと本筋からは脱線しますが、Overflowの運営で良いなと思った点。以下は先に紹介したoverflowのブログからの引用なのですが
If you have any suggestions or feedback, we’d love to hear from you! You can find us on our Slack Community, or send us an email to support@overflow.io.
(勝手に意訳;
何かわからないことあったらフィードバック待ってるよ!
Slackコミュニティからか、メールで送ってね!)
サポートの部分、Slackのコミュニティがあるのですよね。
通常であればメールアドレス載せて『このアドレスに連絡してね。』みたいな感じだと思うのですが、OverflowはSlackのリンクを貼ってるんですよね。
これ面白いですね。問い合わせのやりとりをSlack上でできるという。問い合わせ内容がナレッジとして残りますし、そのやりとりを当事者以外の方も見れるという。真似したいと思います。
OverflowのSlackはこちら↓
いいなと思ったら応援しよう!

