
ロービジョンユーザーがブラウザを乗り換えて使いやすくしてみた
サイボウズ デザイン&リサーチのkotanoriです。
私はロービジョンで、小さな文字やボタンなどが見づらい、似た色が見分けづらい状況で、ブラウザの拡大やOSの拡大鏡を併用しています。
過去に書いた自己紹介のnoteもあります。よろしければあわせてお読みください。
この記事では、生粋のIE (Internet Explorer) ユーザーの私が、IEからChromeに乗り換えて、拡張機能で使いやすくした体験を紹介します。
IE、便利なんだけどな...
仕事では普段、WindowsのPCを使用していて、メインのブラウザはIEを使っていました。IEを使い続けていた理由は大きく二つあります。
ウィンドウの移動や切り替えがしやすい
IEのウィンドウには、エクスプローラなどと同様にアプリケーションタイトルバーがあって、そこをドラッグすることで移動することができます。

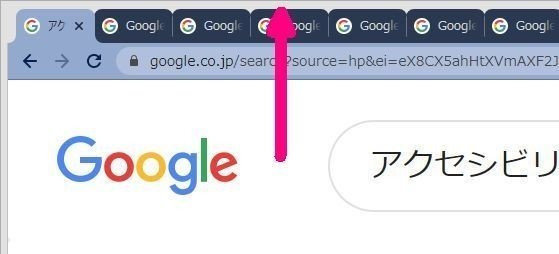
他のブラウザにはタイトルバーはなく、タブを大量に開いてしまうと掴めるエリアが小さくなってしまい、移動するつもりがブラウザごと最小化してしまったり閉じてしまうことがあり、とても不便です。

また、IEではウィンドウ下部のステータスバーを表示することもでき、これは別アプリケーションからIEに切り替えたい時にクリックするエリアとして便利です。


お気に入りボタンが便利
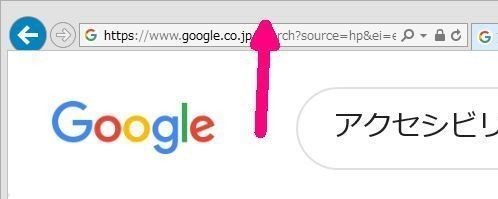
IEのウィンドウの右上に☆マークのお気に入りボタンがあります。
私はOS自体のフォントサイズは調整していないのでアイコンや文字で認識はできないのですが、だいたいの場所と文字数で判別できるので、普段よくアクセスするサイトはお気に入りボタンを使っていました。

他のブラウザにはお気に入りボタンがなく、URL欄の下にお気に入りバーを表示したり、メニューの一階層下にお気に入りがあったりするので、Webコンテンツを表示できるエリアが狭くなってしまったり、手間がかかってしまいます。
乗り換える時が来た
今までもIEで表示できないページがいくつかあったり、動作確認のために他のブラウザも併用はしていたのですが、いくつかの理由でChromeに乗り換えることにしました。
- IEで表示できないページが増えてきた
- 他のチームメンバーがChromeを使っている
- 拡張機能が豊富なのでなんとかなりそうな気がする
拡張機能はまだ比較検討中ですが、ある程度環境が整ってきたので、改善案を紹介したいと思います。
ウィンドウの移動問題を解決
「窓掴み」は、ホットキーとマウスで、ウィンドウのどこをドラッグしてもウィンドウを移動できるようになるツールです。
これは、きっとあるだろうと思って窓の杜やVectorを検索して見つけました。
ホットキーはデフォルトの [Ctrl] + [Win] のまま使っていますが、今までよりも快適にウィンドウの移動ができるようになりました。
これは私のようなロービジョンでなくても、色々なアプリをたくさん開いて作業される方には便利かもしれないですね。
ウインドウの移動ツール「窓掴み」
http://gjl.la.coocan.jp/MadoTukami/MadoTukami.html
お気に入りへのアクセスを簡単に
サイボウズには大規模ユーザー向けのGaroon、300名程度の中小規模向けのサイボウズOfficeというグループウェア製品があり、「ポータル」または「トップページ」という画面に、使用頻度の高いパーツを配置することができます。
ここに、各製品の「リンク集」というパーツを貼りつけておくことができるので、これを利用することにしました。

ブラウザのお気に入りと大きく違うのは、ブラウザの拡大率に連動して文字が大きくなること。このメリットはかなり大きいです。
また、Garoonの「リンク集」では、お気に入りのフォルダを別々のパーツとしてポータルに配置することができるので、特に使用頻度の高いフォルダを一つ、たまに見るフォルダを別の場所に、という感じで配置しておくこともできます。
Garoon
https://garoon.cybozu.co.jp/
サイボウズ Office
https://office.cybozu.co.jp/
より見やすくする拡張機能を使ってみた
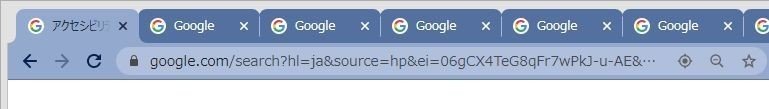
Chromeのデザインテーマ「Serenity」
Google Chromeのデフォルトテーマだと全体的に白っぽく、また現在表示しているタブがどこなのか分かりづらいので、ChromeウェブストアからSerenityテーマをダウンロードして使っています。

「アクセシビリティといえばダークテーマ」のような印象もありますが、いろいろなテーマを見比べたところ私はこのテーマが一番見やすいと感じました。
他に使っているツールでもダークモードを使っていると、境目が見づらく感じてしまうため、コントラストが違うものの方が判別しやすいと感じるようです。
Serenity
https://chrome.google.com/webstore/detail/serenity/pjjaaonciccncnfeeecpnfgepojgmfpg?hl=ja
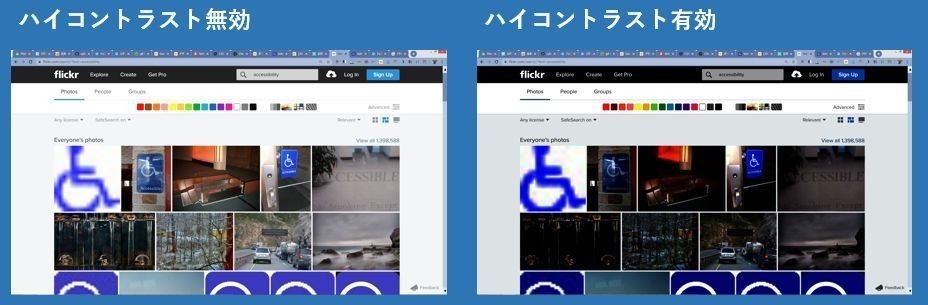
Chromeの画面をハイコントラストやモノクロに切り替えられる「ハイコントラスト」
これもChromeウェブストアで見つけた拡張機能です。
私は「コントラスト大」の設定で使っています。

画像やアイコンも暗くなってしまうため、普段から常用はしていないのですが、疲れてきたり目の調子が良くない時などに使っています。
色が全体的に濃くなり、文字も太くなるので、文字がメインで構成されているページはとても見やすくなります。

画像や写真は全体的に暗くなってしまい、認識できなくなるものもあります。
ハイコントラスト
https://chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph?hl=ja
Chromeの画面を疑似的にダークモードにできる「Dark Reader」
ダークモードに対応していないWebサイトでも、疑似的にダークモード風に表示してくれる拡張機能です。

こちらは「ハイコントラスト」とは違い、画像やアイコンは暗くならないので、画像などが多用されているページでも見やすくなります。
普段から使いたいところですが、デザインチームでアクセシビリティ対応をしている手前、製品の見づらさに気付けなくなってしまうので常用するわけにはいきません(笑)
Dark Reader
https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh?hl=ja
Chromeのスクロールバーをカスタマイズできる「Rescroller」
Google Chromeのスクロールバーの幅や色を設定できる拡張機能です。

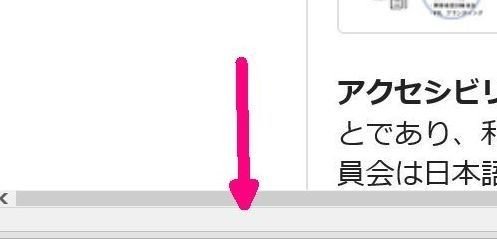
デフォルトではスクロールバーが細くて薄く、ブラウザの画面に表示されていない右側に何かが表示されている場合に横スクロールするがとても困難で、意図しないクリックをしてしまうこともあります。
ブラウザの拡大率を上げていくと、連動してスクロールバーの幅も広がるので、全体を把握したい時に縮小した際は邪魔になりません。
Rescroller
https://chrome.google.com/webstore/detail/rescroller/ddehdnnhjimbggeeenghijehnpakijod?hl=ja
そしてこれから...
ここまでWindows環境での改善をしてきましたが、実は近々PCをMacに乗り換えることが決まりました。
普段からスマートフォンはiPhoneを使っているので、Mac OS自体のアクセシビリティ機能は充実しているのではないかと思っているのですが、Windows 3.1時代からの生粋のWindowsユーザーがMacに乗り換えたらどうなるか...これも記事にしていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
