
UIトレースの方法-UIの構造を理解しよう-
みなさん、こんにちは。
株式会社Rabeeでデザイナーをしているkoppiです🐰🐝
今回はUIトレースの方法についてお話したいと思います。
未経験からデザイナーとして駆け出した私は、学習の一環として
UIトレースに取り組んでいます。
私のように初学者の方のお力になれればと思い、ここにまとめます。
UIトレースとは?
UIトレースとは既存のアプリやサービスの画面を真似してデザインする事です。私はFigmaを使い、トレース元となる画面のスクショを隣りに置いてトレースしています。
サイズ感や余白のとり方を学んだり、デザインツールの基本的な操作に慣れるためにもおすすめの学習方法です。
トレースすることの目的
トレースを始めた当初の目的は、同じ見た目のものを作ることでした。
しかし、どのような構造なのかオブジェクトの持つ意味を考えながらトレースすべきだったと反省しています。
この余白はどこに属しているのか…
タップエリアはどれくらいか…
実装コストのかかるような構造になっていないか…
画面幅が広がったときに崩れないか…
目に見えること以外にも考えることがたくさんあります!
トレースで意識すること
ここからどんな点を意識してトレースすると構造の理解につながりそうか、私が教わった方法をご紹介します。
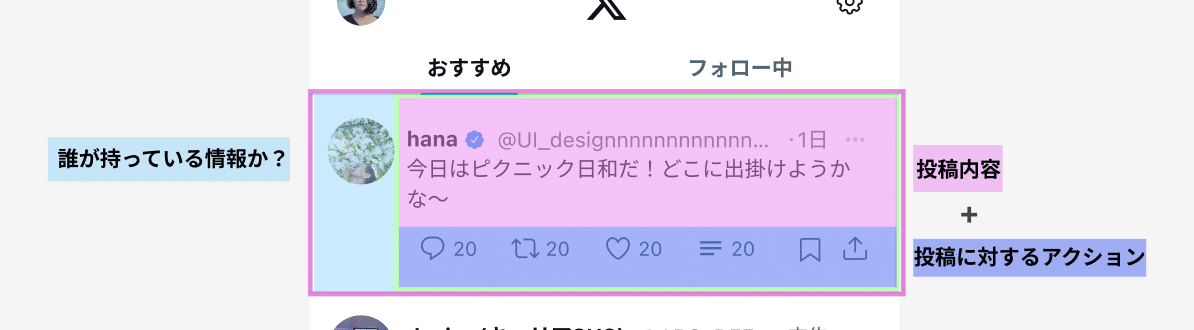
意味ごとのまとまりで考える
オブジェクトの持つ意味を考えて、グループ分けしてみます。
具体的な方法としては、透過したレクタングルを置いて考えます。
すると、どのような構造になっているか見えてきます。
構造が見えてくるとAuto layoutをどのように組むのか考えやすくなります。
ここでのポイントは大きなエリアから考えることです。
細かな部分から見ると全体が見づらく、分類が難しくなるためです。

タップエリアを考える
タップエリアとは、ユーザーが指でタップする際に、操作が認識されるエリアのことです。
小さすぎるタップ範囲は誤操作を引き起こしやすく、ユーザーにとってストレスになるので注意が必要です。
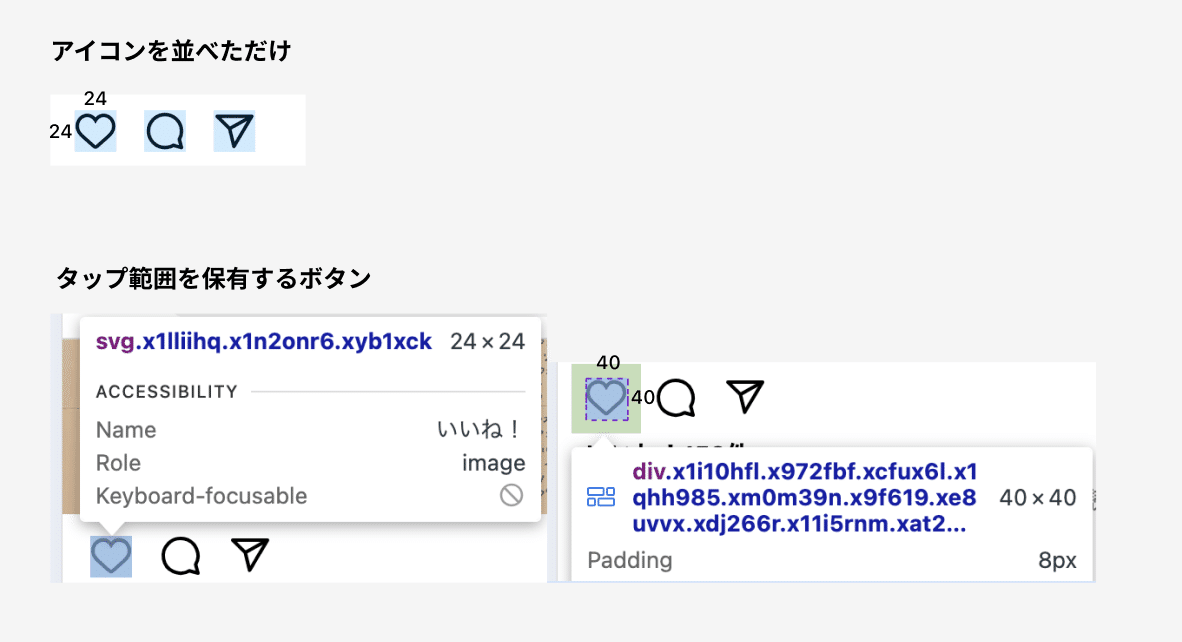
例えばInstagramの「いいね」や「コメント」は一見するとただアイコンを並べているだけに見えるかもしれません。
しかし、実際はアイコンの周りにはタップできるエリアが存在します。
ネイティブアプリとWebアプリでは構造が異なりますが、構造を知る手掛かりとしてブラウザの検証ツール(F12で起動します)で見ると、24×24のアイコンの上下左右に8pxのエリアが存在し40×40のボタンになっていることが分かります。

幅がFixedになってないか?
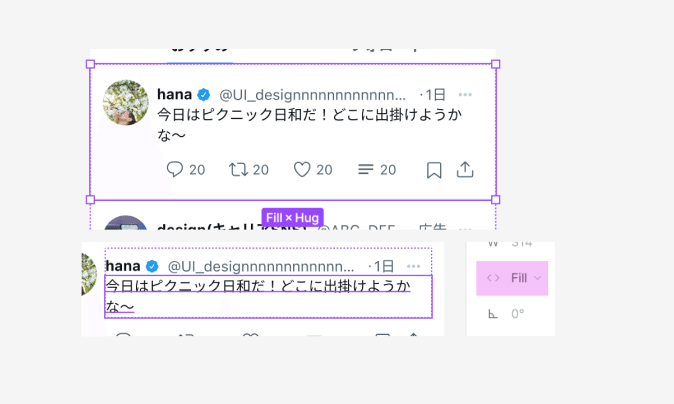
画面の幅が変わっても崩れないように、基本的にはAuto layoutで組みます。
コンポーネントからインスタンスを持ってきて画面を作る際に、そのままだとFixedになっているためFillに変更します。
念のため、内包されている要素もFillになっているか確認すると良いかもしれません。
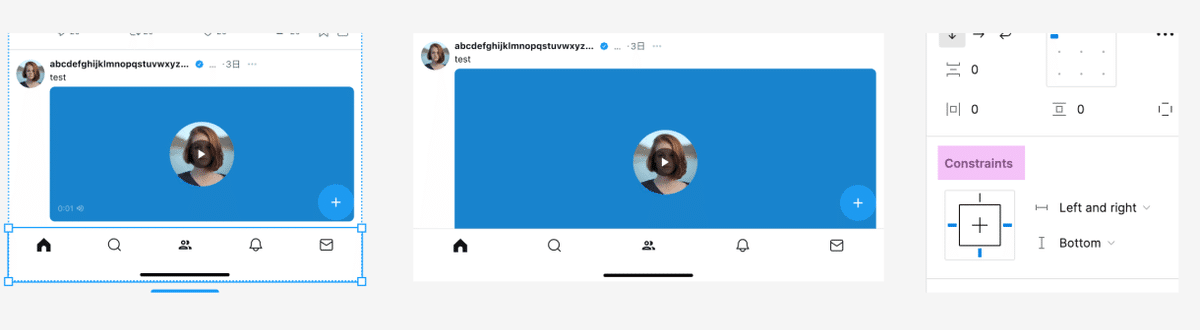
Absolute positionでFixedで設定したbottomNavigationなどは、Constraintsを
「Left and right」と「Bottom」に設定すると崩れません。



推測する
paddingがどれくらい内包されているかなど推測しながらトレースすると、法則性が見えてきたり、構造の理解に大きく役立つと思います。
(難しくて私はできていません…)
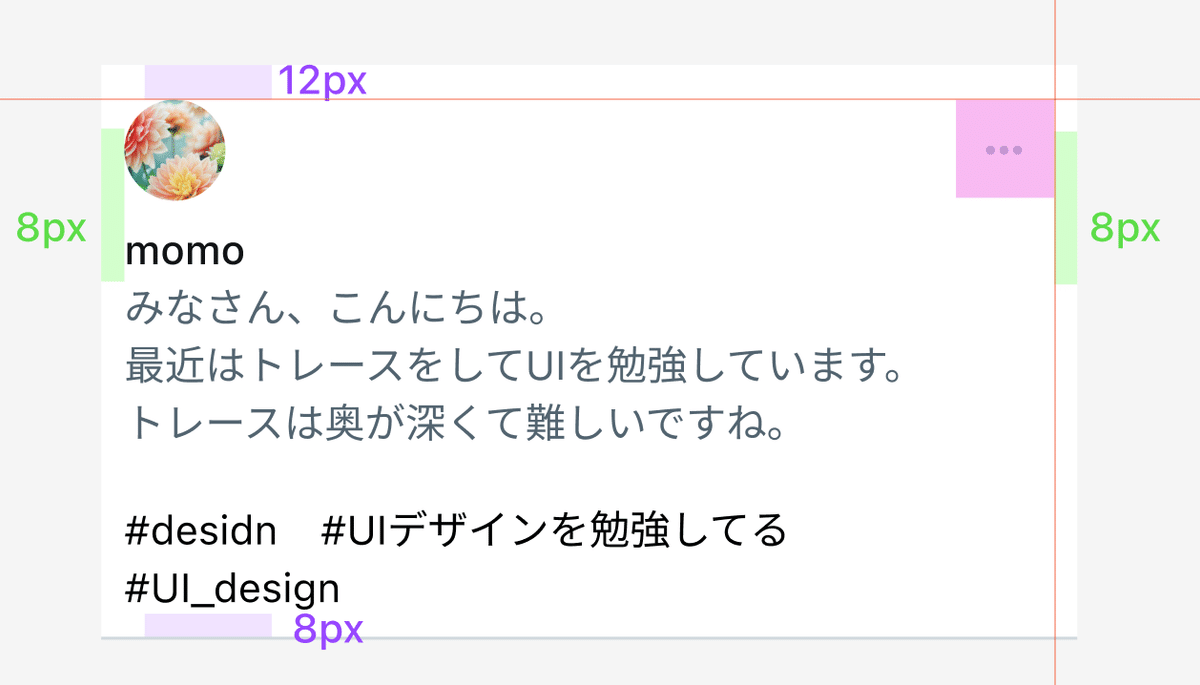
例えば、下の画像だと左側のオブジェクトからフレームまでの距離が8pxだった場合は右側も8pxのpaddingが設定されていると仮定して三点リーダーのタップエリアはどのくらい確保できるか考えたり…。
基本的に左右や上下のpaddingは同じ値であることが多いですが、画像とテキストの両方が内包されている場合は、見え方が違ってくるため
上下で異なるpaddingが設定されていることもあるそうです。

UIトレースは奥が深いですね。
サービス全体の画面を見て共通点を探したり、他のサービスを見て研究したり、トレースの方法はまだまだたくさんあるかと思います。
皆様のおすすめの方法があれば教えていただけたら嬉しいです。
最後までお読みいただきありがとうございました。
