Natronでテキストを順番に変化させる。
完成作品のテンプレートが先にみたい方は完成サンプルへどうぞ。
AfterEffectのテキストアニメーションのチュートリアル2つ目のエフェクトをNatronでもかけたい!
以前の記事をお読みだと、「これExpressionでできそう!」と思いませんか?
ExpressionはPython3スクリプトで動きます。
参考
そこで、これを参考にExpressionを作りました。
見本

コードその1
Text1に最終的に表示させたいテキスト(見本:T)を入力し、Text_ChangeのTextに文字を変化させるExpressionを設定します。
# Text1ノードのテキストを取得
MyText = Text1.text.get()
#rot_nを定義
def rot_n(s, n):
answer = ''
for letter in s:
answer += chr(ord('A') + (ord(letter)-ord('A')+n) % 26)
return answer
n = 20-(frame//3)
# if
if n >= 0:
ret = rot_n(MyText, n)
else:
ret = MyTextノードグラフ

もう少し編集しやすくなるよう、定義を増やします。
#取得したい文字の番号
num_text
#何文字動かすか
Text_move
#何フレームごとに動かすか
f_num
を定義します。
取得したい文字の番号はpythonのリスト番号になり、0から始まるので、実際の文字の番目から-1しておきます。
コードその2
#取得したい文字の番号
num_text = 1-1
#何文字動かすか
Text_move = 10
#何フレームごとに動かすか
f_num = 3
# Text1ノードのテキストを取得
MyText = Text_Imput.text.get()
MyList = list(MyText)
Character = MyList[num_text]
#rot_nを定義
def rot_n(s, n):
answer = ''
for letter in s:
answer += chr(ord('A') + (ord(letter)-ord('A')+n) % 26)
return answer
n = Text_move-(frame//f_num)
# if
if n >= 0:
ret = rot_n(Character, n)
else:
ret = Characterさらに、増やした定義をノードにユーザー関数として組み込み、ノードのプロパティから編集可能にします。
定義したユーザー関数

ユーザー関数の定義の方法
プロパティから歯車アイコンをクリック。
Manage user parametersを選択します。

Add...ボタンを押すと警告が出ますが、OKしてください。
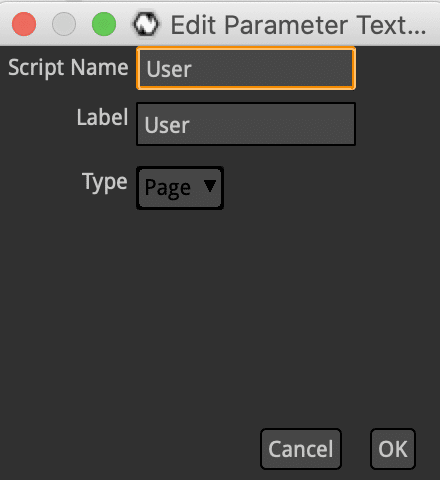
自分用関数の編集ページを作成します。
このmanage画面でしか見られないタグなので、どちらも適当に入力します。

次に自分用の関数の定義を行っていきます。
Script Nameもmanage画面でしか見られないタグですが、Expressionで表示されるのでわかりやすい名前をつけましょう。
小文字しか使えないので注意。
Labelは実際にプロパティで表示される名前です。
大文字もスペースも使えます。
typeは自身の関数がどんなものかを選びます。
今回は文字数なので整数にします。整数=Integer
ToolTipはマウスオーバーしばらくしていると表示されるアレ。
整数の範囲をMinimum, Maximumで設定します。こちらは数字キーで入力する際の範囲。
Display Minimumはマウスグリグリで設定する際の範囲。
Pageは先程作成した適当な名前をつけたページです。
OKを押すと、Userページにnumberertextができました!

おなじ手順でAddして他の2つの関数も作成します。

関数を変更した際にアウトプットが変更されるようにする。
作成した関数はそのままではただの番号を変更するだけのおもちゃなので、Expressionに関数を組み込み、アウトプットに変更を適用させます。
それぞれプロパティの該当部分をcommand+ドラッグでexpression画面に取得関数が表示されるので、ノード名の部分をthisNodeに変更し、ノードをコピペしても使えるようにします。
コードその3 完成コード
#取得したい文字の番号
num_text = thisNode.numbertext.get() -1
#何文字動かすか
Text_move = thisNode.howmuch.get()
#何フレームごとに動かすか
f_num = thisNode.framenumber.get()
# Text1ノードのテキストを取得
MyText = Text_Imput.text.get()
MyList = list(MyText)
Character = MyList[num_text]
#rot_nを定義
def rot_n(s, n):
answer = ''
for letter in s:
answer += chr(ord('A') + (ord(letter)-ord('A')+n) % 26)
return answer
n = Text_move-(frame//f_num)
# if
if n >= 0:
ret = rot_n(Character, n)
else:
ret = Character完成コードを他のNatronファイルでも使いたい場合は、これらを含むGroupノードを作成し、Export puplugでプラグインとしてExportできます。

labelにはNatronで表示されるplugin名、GroupingにはNatronでどのグループにプラグインを追加するかを入力します。
Unique IDはあまり気にしなくて適当でOKです。

DirectoryはPyplugファイルを保存する場所です。
環境設定でPuplugの読み込み場所が設定できるので、読み込めるようにしておきます。
パスに日本語が入るとエラーになるので注意してください。
これを利用して作成した文字表示テンプレートが下です!
完成サンプル

今回は大文字だけのExpression設定ですが、少しいじれば小文字でも使えるのでやってみてください!
この記事が気に入ったらサポートをしてみませんか?
