
7. Natronを使って動画にテロップやテキストの挿入!テキストノードの基本
更新
2020/07/27 テキストの位置そろえについて加筆
Natronについての以前の記事
動画編集・制作で欠かせないのがテキスト・文字・テロップの挿入です。
今回はNatronを使用しての基本的なテキストの操作をまとめました。
1. テキストノードの追加
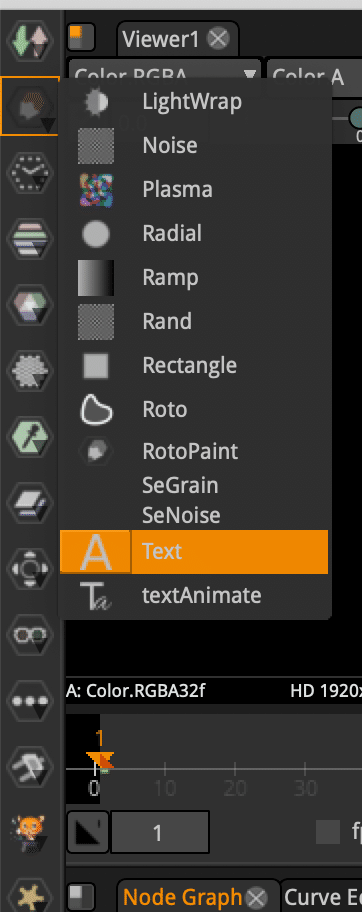
Draw > Text
あるいはタブキーから検索でノードを作成できます。

Viewerノードに繋がないとみられません!
Viewerノードがない場合はcommand+Iで追加できます。
ノードから出ている矢印をドラッグしてつなぎます。
2. テキストノードの設定
右側プロパティパネルでテキストノードの設定を行います。
?アイコンから公式のヘルプページに飛ぶことができます。
Text1となっているところではノードのタイトル(ノードグラフに表示される)を設定できます。

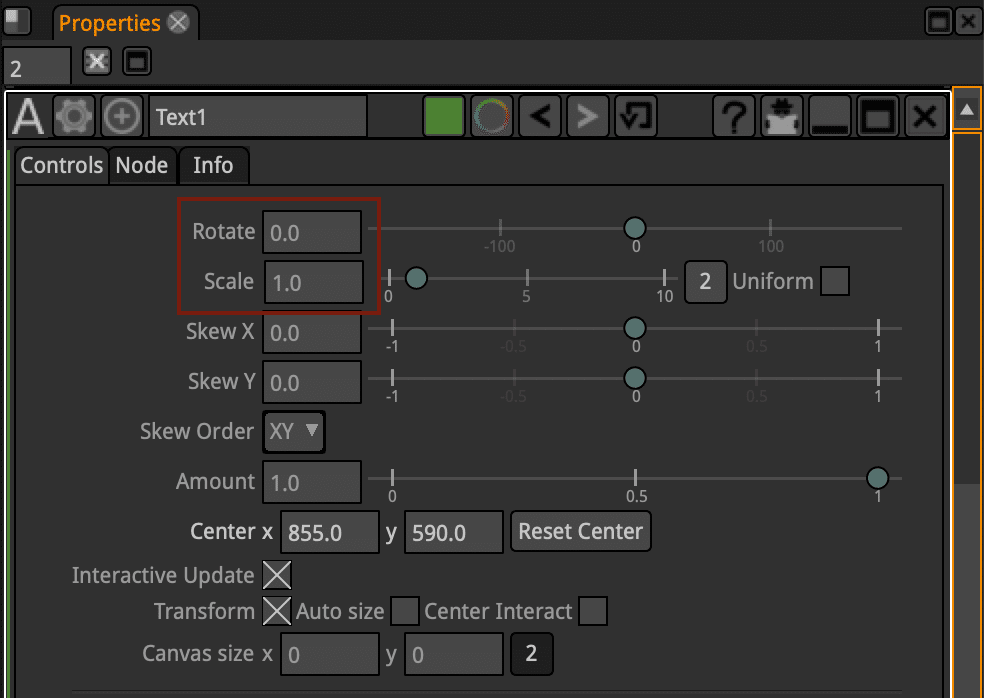
Rotate(回転)、Scale(大きさ)は今回変更しません。
Scaleは後述のFont Sizeで調整できるのであまり使用しないかな。
テキストノードの超基本は以下の4点の調整です。


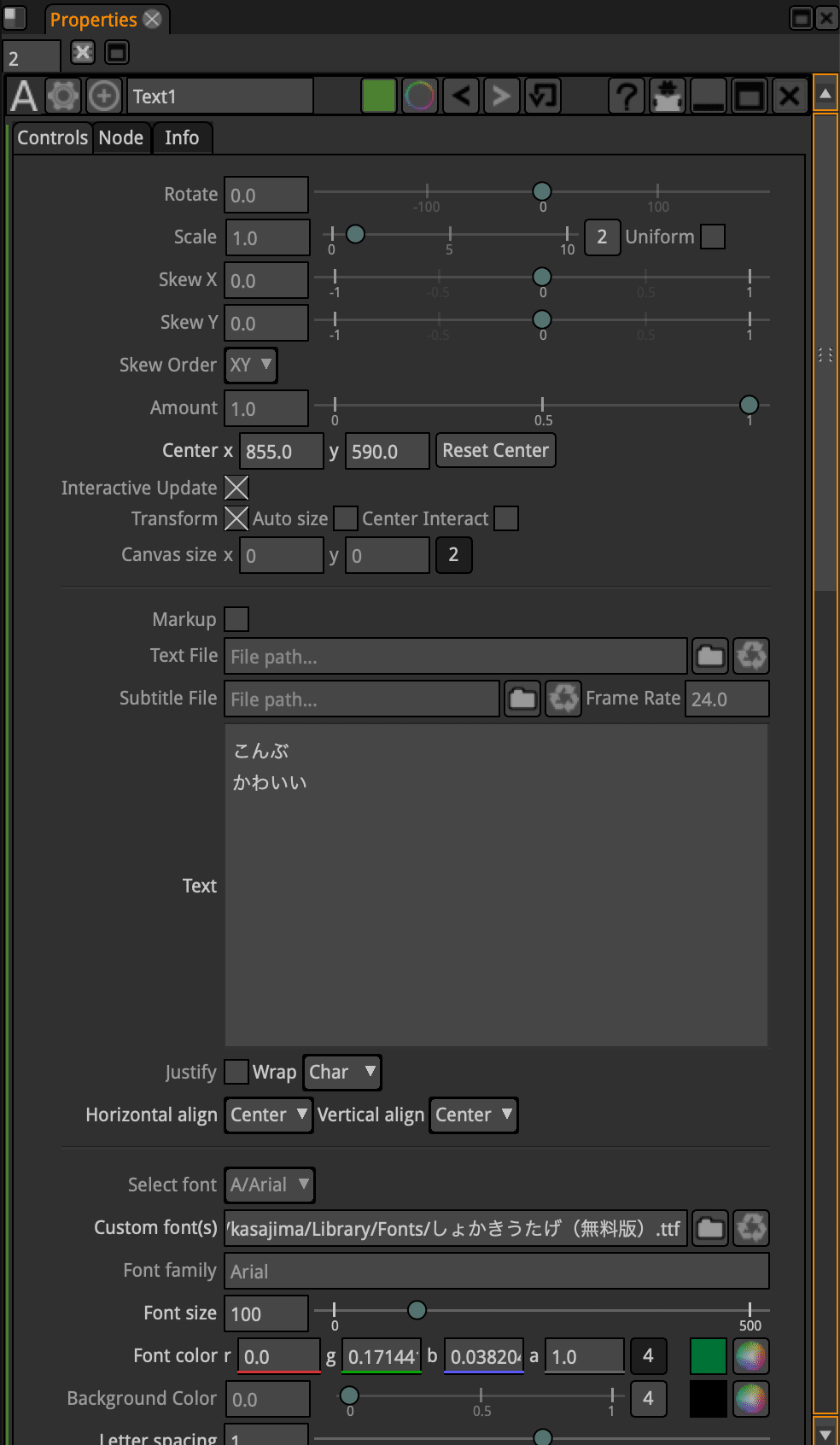
① Text
表示させたい文字列を入力します。
私の環境では日本語で不具合がおきたことはありません。
縦書きは試したことがないので確実ではないけど、できなさそう。。
カナ変換にF7を使う人はNatronの初期設定のショートカットでWriteにF7が割り当てられているのでRenderingされてしまうので注意。
ショートカットキーを変更するか、F7以外で変換しましょう。
② Font
Natronから選ぶとき:
Select font から選びます。
アルファベット順に並んでいるので探しやすいです。
日本語フォントではヒラギノ系列がHiragino(H)で入っています。
自分の持っているフォントを使うとき:
日本語のフォントは基本的にこちらの操作で行うことが多いです。
Custom font にパスを入力して使います。
Custom font 右のフォルダアイコンからフォントのファイルを選択するか、直にパスを入力することもできます。
Natronではフォントをプレビューできないので、私はFont Bookアプリでフォントを見て選び、右クリック > Finderに表示 > command+Option+C でパスをコピーしてペーストして読み込んでいます。
③ Fontの設定
Font Sizeで文字の大きさを決めます。
複数のTextを入れる際はScaleでは文字の大きさを揃えるのが難しくなってしまうのでFont Sizeで大きさを変えるのがおすすめです。
Font Colorでは文字の色を決めます。
RGBAで入力する他、■をクリックするとスポイトモードになるので、Viewerパネルから色をとってきて設定することもできます。
カラーホイールをクリックするとカラーホイールから色をピックできます。
今の所、16進数での色の指定はできないようです。
Background Colorでは背景色を決めます。
基本的には黒にしておきます。他の画像や動画と合成した際、背景が黒のときは文字列以外の背景を透過してくれます。
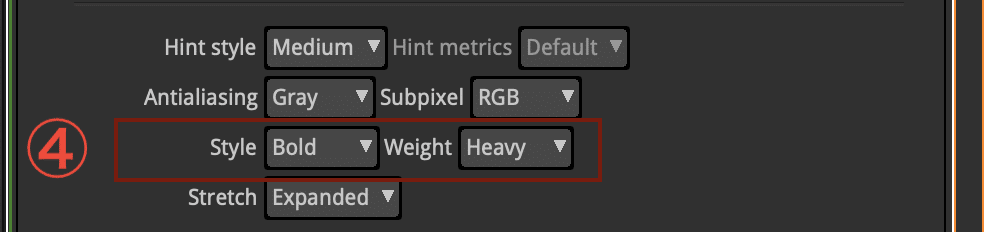
④ Fontの設定
Style では文字を斜体にしたり太字にしたりできます。
Weightではフォントに複数のWeightが設定されている場合、どれを使うかを選択できます。
***テキストの位置そろえ***
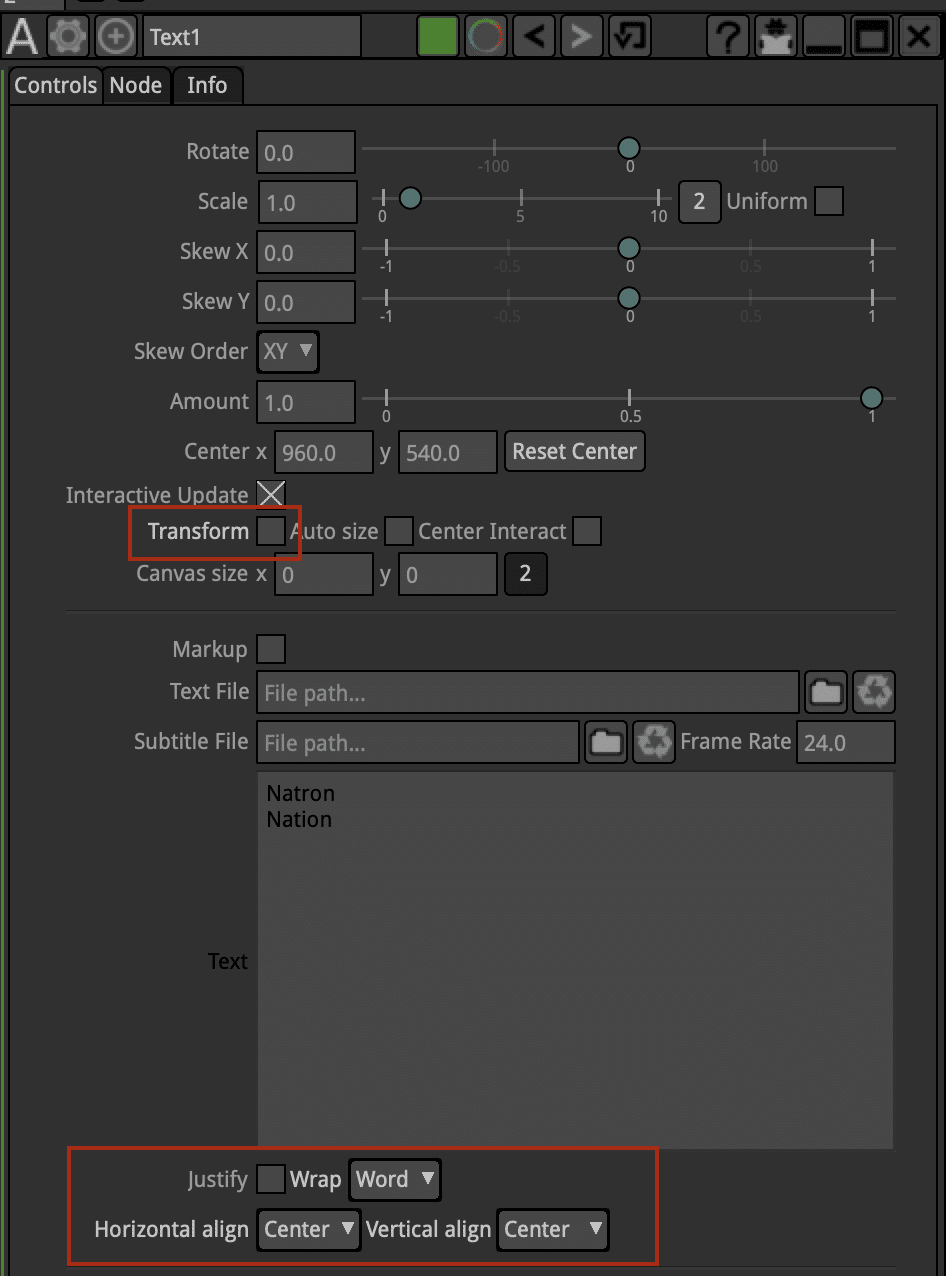
2行以上あるときの中央揃えや、テキストを上下左右の枠にきっちり揃えたい場合、Transformのチェックを外し、Wrap, Holizontal align, Vertical alignを変更することで好みの位置に変更できます。
例えば、上下左右中央揃えしたい場合は下図のようになります。


3. おまけの設定
2.の設定項目はほとんど必ず編集する項目でした。
以降はときどき使うこともある、くらいの項目を紹介します。
Rotate, Scale

Rotateで文字列を回転させます。
Scaleで文字の大きさを変えます。
文字の大きさは基本的にはFont Sizeで調節しておき、Scaleは文字の大きさを変えるアニメーションの際に使うのがおすすめです。
1が基本の大きさです。
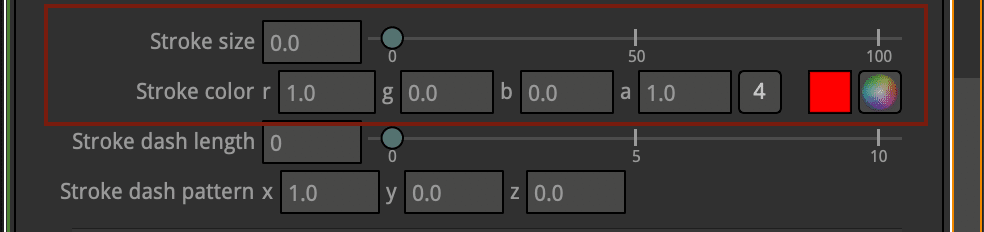
Stroke

文字の縁取りが超簡単にできます。
Stroke Sizeで縁取りの太さを選択し、
Stroke colorで色を選択できます。
下2つは変更すると縁取りのパターンを点線にしたりできますが、使用機会は低いでしょう。
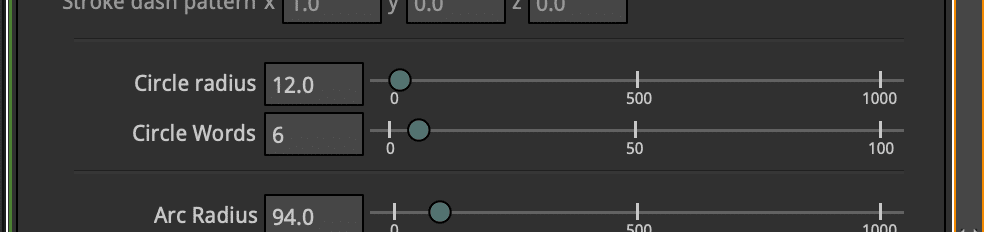
Circle

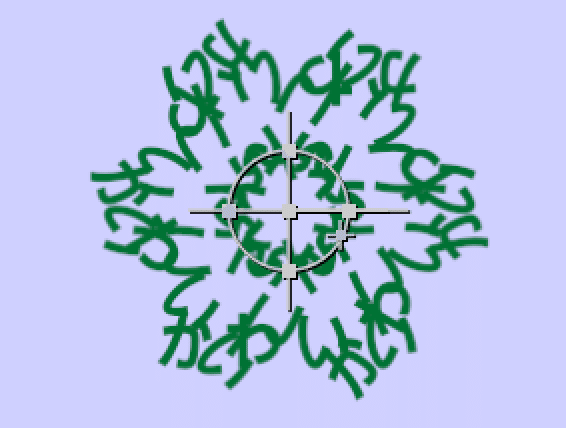
百姓一揆の傘連判状みたいに文字を円形に複数並べることができます。
Circle radiusで円の大きさ、
Circle Wordsで何個のテキストを並べるかを設定します。

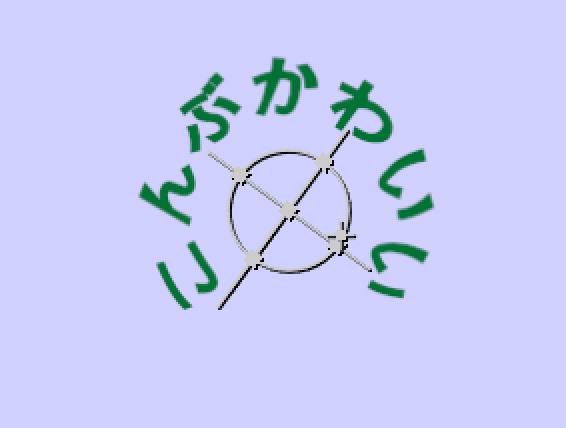
Ark

Circleが複数のテキストを並べて円形にするのに対し、こちらは一つのテキストを円形に配置します。
Ark Radiusで円の大きさ、
Ark Angleで文字列の円に対する位置を決定します。

Scroll

キーフレームを打つことでスターウォーズのイントロのように長いテキストをスクロールさせることができます。
X で横方向、Y で縦方向にスクロールします。
プロパティ上部のTransform、Auto sizeにチェックがついていると有効にならないので注意。

おわり
これで基本的なTextノードの使い方は終わりです。
単独で使うことは少ないですが、知っておくと便利です。
他との組み合わせ方はまた別で作成予定です。
この記事が気に入ったらサポートをしてみませんか?
