
5. Natronでアニメーション
Natronではアニメーションも作ることができる。
SVGを読みこんで、オブジェクトごとに編集すると、以下のようなアニメーションを作ることができる。
今回、オブジェクトごとに編集するのが目的なので、オブジェクト自体を編集することにはほとんど触れていない。気が向けばオブジェクト自体の変形によるアニメーションについても書くかも。
サンプル

方法
5-1 SVGイメージの用意
今回はAffinityDesignerで以下の画像を用意した。
AffinityDesignerでなくても、SVGイメージを作成できるソフトなら何でも良い。
IllustratorはAdobeのサブスクソフト、AffinityDesignerは6000円前後の買い切りソフト(セール期間なら半額)、Inkscapeは無料のオープンソースソフトでSVGイメージを作成できるので、好みで選択してほしい。
注意点
・動かしたいオブジェクトをグループ化し、わかりやすい名前をつけておくこと。Natronでは名前がないと見にくいため。
・円ツール等、ツールで作成したものはカーブに変換しておかないとNatronで読み込むことができない。


つぶった目なども線でつくって「境界線」を展開している。
5-2 Natronでの読み込み
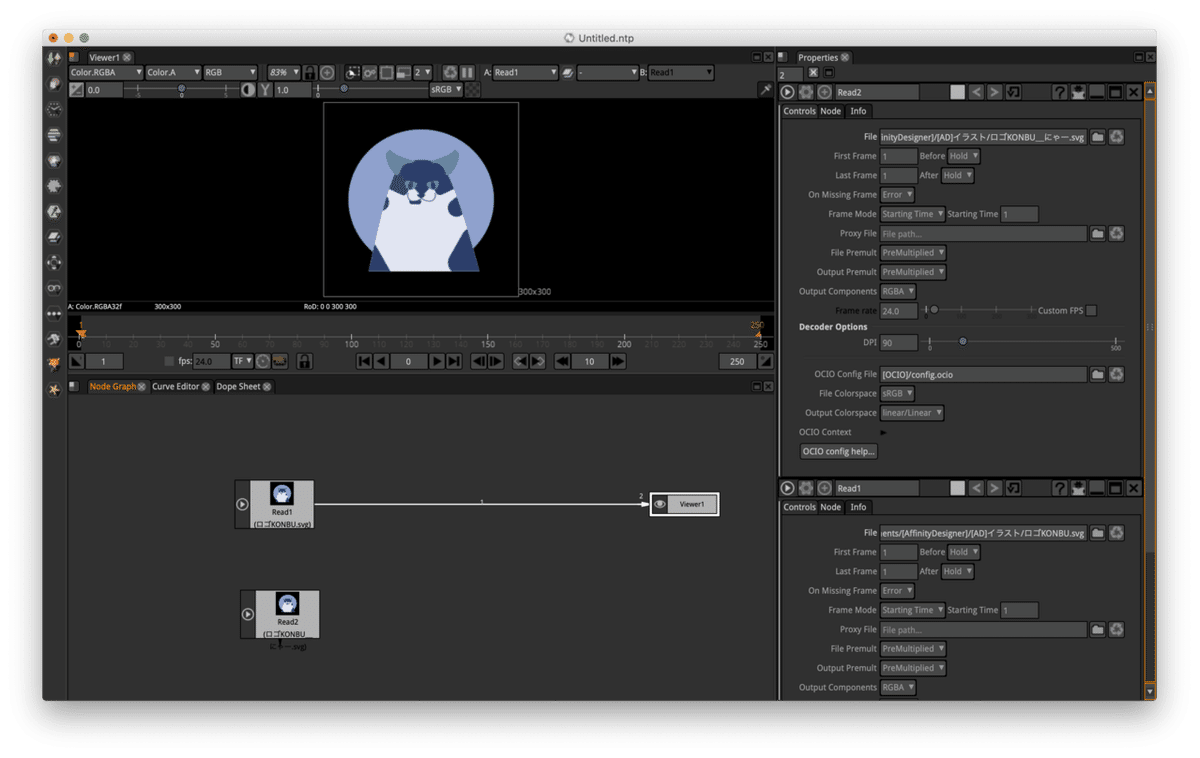
Natronを開き、Rキー(あるいはRead)でSVGを読み込む。
読み込んだReadノードをViewerノードにつなぐと画像が表示されるはず。

5-3 SVGの分解
SVGはただ読み込んだだけではパーツごとの編集ができない。
そこで、読み込んだSVGノードをOption+Cで複製する(コピペでも良い。)
まずは、身体と耳を動かすために、1. 身体 2. 左耳 (L耳) 3. 右耳 (R耳)の3つ分複製。
一つを選択し、MキーでMergeノードを作成。他の2つもつなぐ。
MergeノードのプロパティでB Layer、A Layer、A2Layerの部分が選択できるようになるので、Bに身体、AにL耳、A2にR耳を選択する。
このとき、選択肢にはSVGファイルを作成した際につけた名前が表示される。
表示されていないときはカーブに変換が行われていない可能性がある。

5-4 アニメーションの作成
Transformノードを用いて変形させることでアニメーションを作成する。
実際に各パーツの角度や大きさを少しずつ変えて滑らかなアニメーションを作成することもできるが、今回は予め用意してある2つの画像を切り替えることで、簡易にアニメーションとした。
5-4-1. アニメーション: キーフレームの設定
Natronではキーフレームを設定すると、キーフレームとキーフレームの間を滑らかに保管してくれる機能がある。今回は滑らかに動かすのではなく、フレームでの表示、非表示(Scaleの変更)によって目や耳を変化させる。
まずはおこした耳についてアニメーションをつくる。
1. 1フレーム目に移動
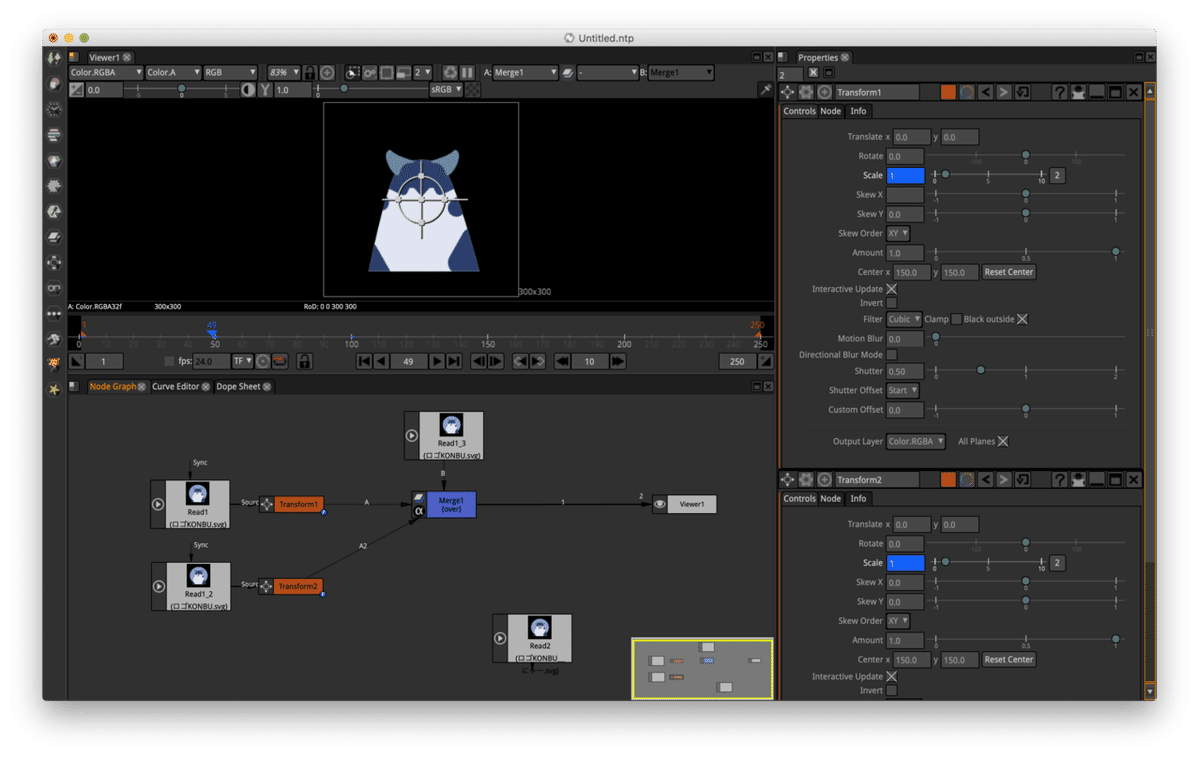
2. 動かすパーツ(耳のノード)に対し、それぞれTキーでTransformノードを作成。
3. Transformノードをダブルクリックし、プロパティを表示させる。
4. プロパティのScaleにマウスオーバーし、右クリック > Set Keyでキーフレームを設定(Scale以外にも、オブジェクトを移動させるときはTranslateにするなど、方法は同じ。)
5. 耳をたおしたいフレーム(50フレーム)に移動し、プロパティのScaleを0に変更。
6. このままでは大きさが1倍から0倍になるまで50フレームかけてゆっくり縮小されていく。そこで5.の前のフレーム(49フレーム)に移動し、プロパティのScaleを1.0に変更。これで1フレームで表示、非表示が切り替わる。
このキーフレームの設定がアニメーションの基本となる。
耳をおこしたいフレームについても同様に行う。

5-4-2 アニメーション: 繰り返し
つぎに、耳を倒した画像のSVGについても同様に行う。
おこした耳のScaleを0にしたフレームで倒した耳のScaleを1に、おこしたのScaleを1にしたフレームで倒した耳Scaleを0にするようにキーフレームを打つ。
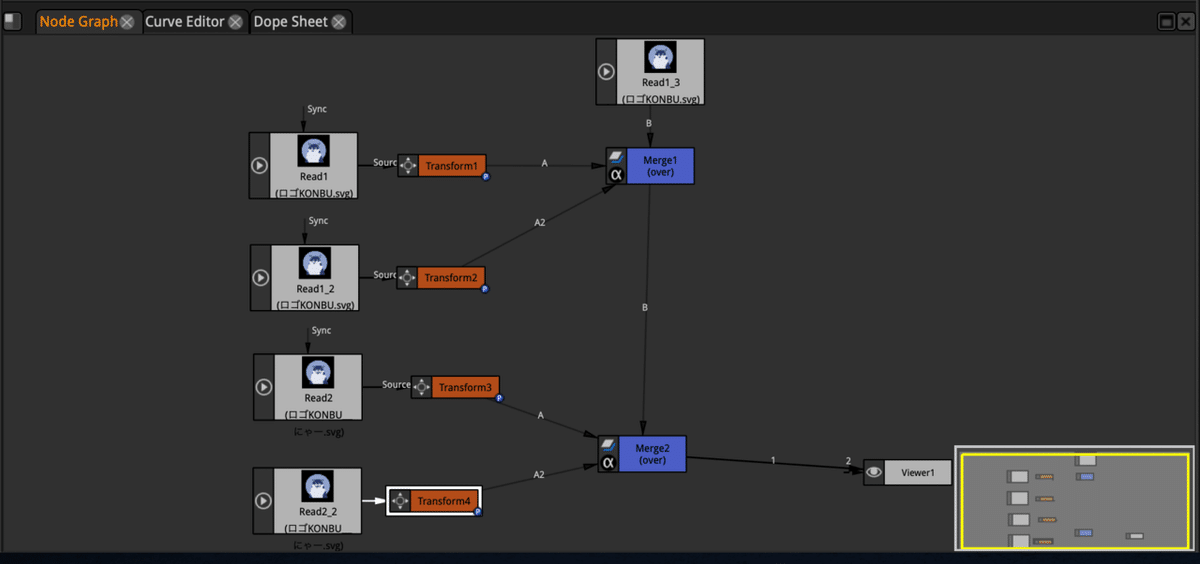
耳を倒した画像も同様にMergeノードでくっつける。
下図、Transformノード(オレンジ)がついた上2つがおこした耳、下2つが倒した耳。

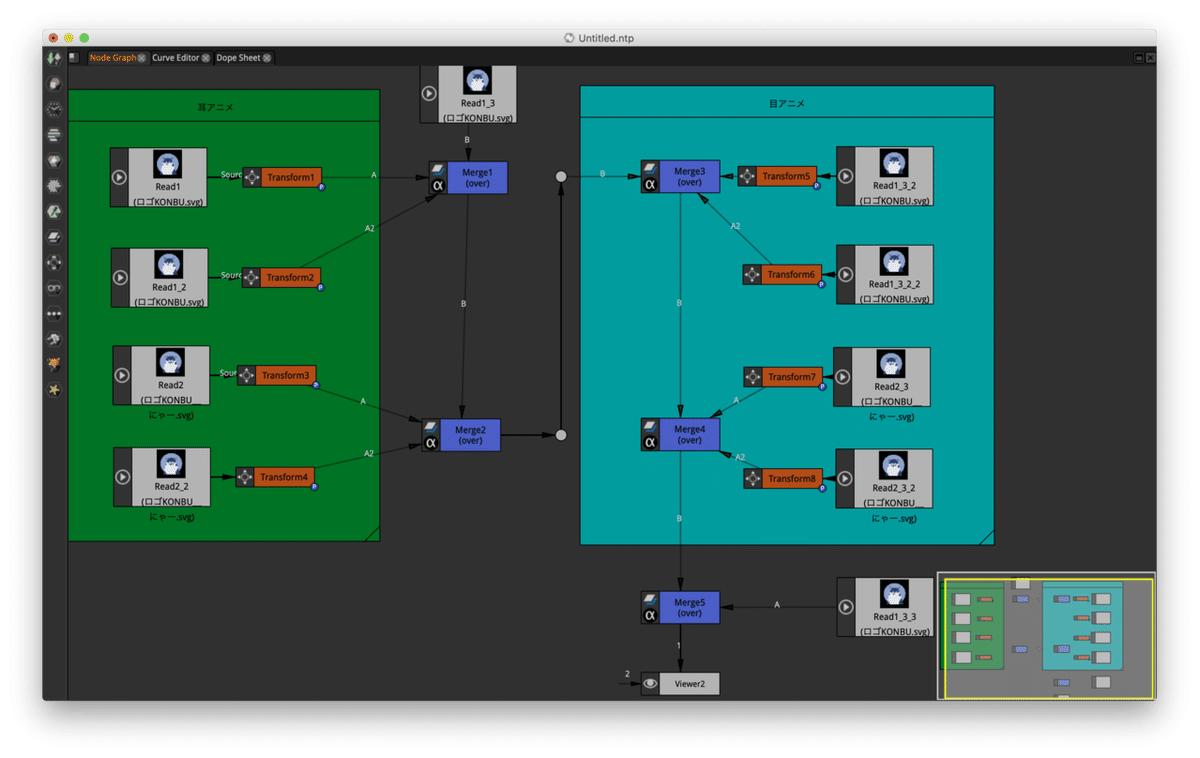
目でも同様に開いた目と閉じた目でフレームごとの切り替えを行っていく。
こうしてできたノードたちが下図。それぞれのTransformノードでScaleを0/1で切り替えて表示、非表示を作っている。それらをMergeでどんどん継ぎ足していっている。
最後に鼻と口のパーツをMergeする(身体パーツと同じグループにしておけばよかった)

5-4-3 アニメーション: 書き出し
Viewerノードの手前のMergeノードを選択し、WキーあるいはWriteを押すとウィンドウが表示される。ファイルを書き出したい場所、ファイルの名前、拡張子(今回はnoteに上げるためGIF)を選択し、Save。
Writeノードのプロパティ(書き出すフレームがプロジェクトのフレームと異なる場合に設定したりもできる)からRenderを押して書き出す。
