
職業訓練日誌(5/29)
またまたWEBサイト制作の授業を受講しました。
今日CSSを学びました。学んだスキルは以下の通りです。
・CSSを適用させる方法
・別ファイルを作る
メリット:使いまわしができる、同じCSSを参照できる
1か所変えれば全部変更できる
・CSSの中に加える方法(特殊)
メンテナンス的には良くない
CSSは、赤い波線が入っていたら、何か間違えている
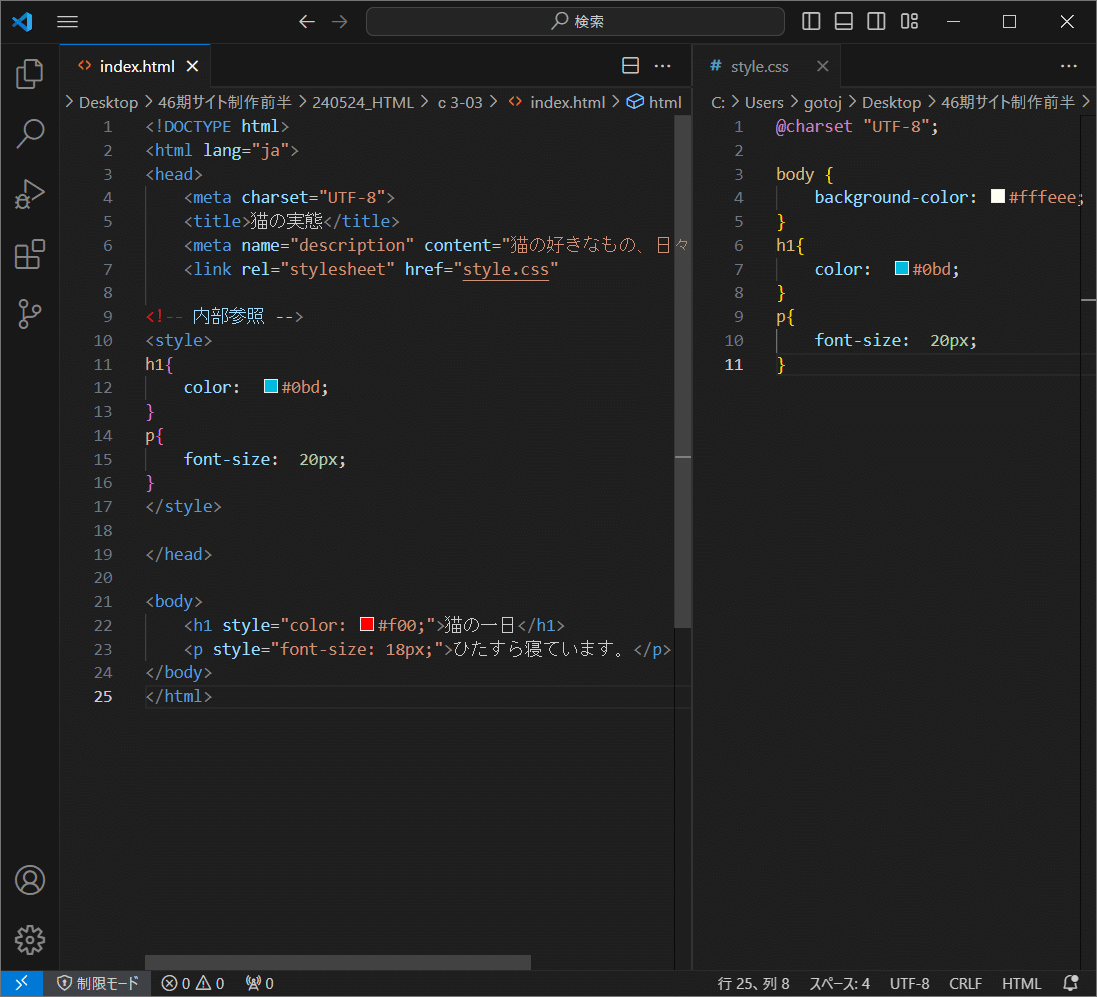
・外部参照での書き方

{}の間のコードは改行するのがマスト
CSSのファイルを作り、それをHTMLに埋め込む
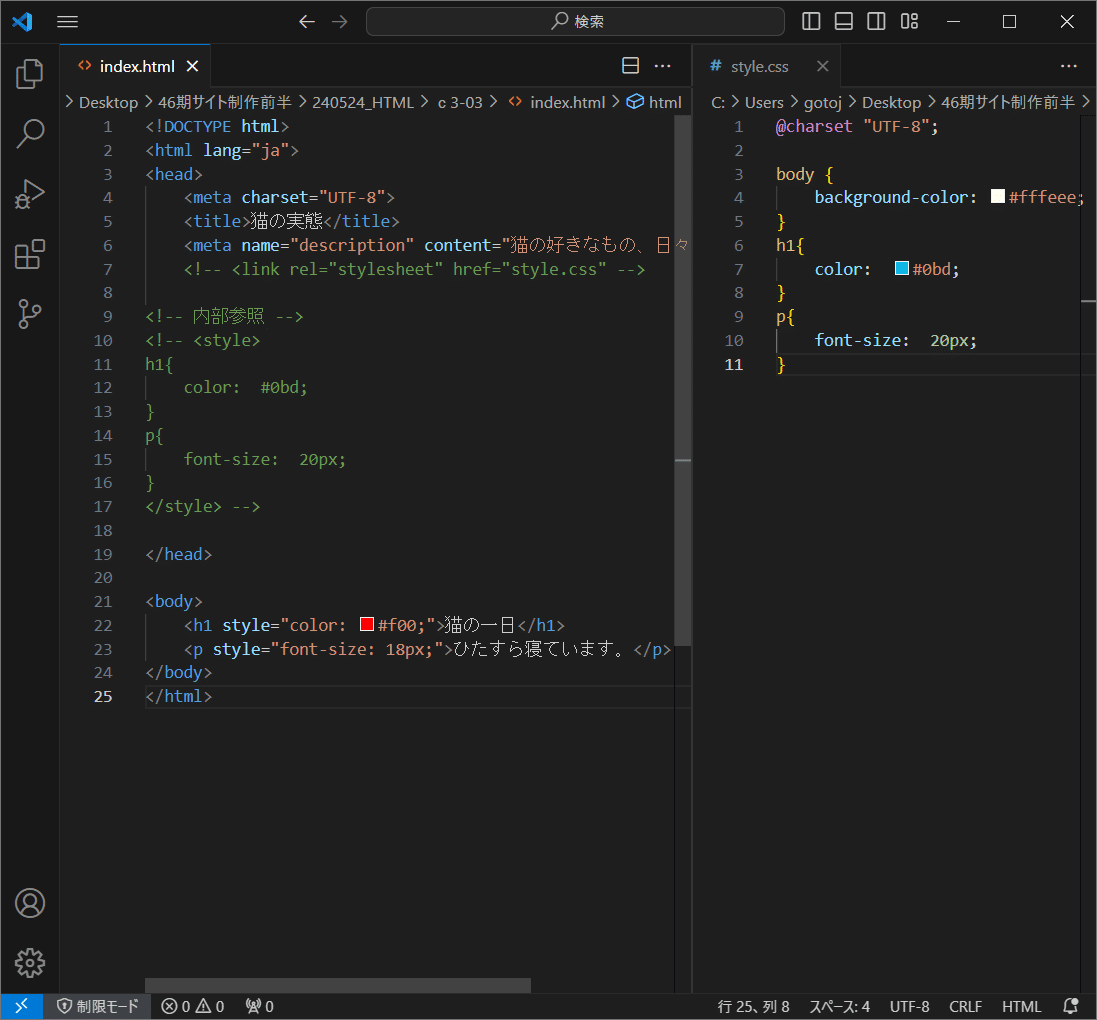
・ctrl + / でコメントアウト
・内部参照

・インラインCSS
HTMLに直接CSSのコードを書く方法

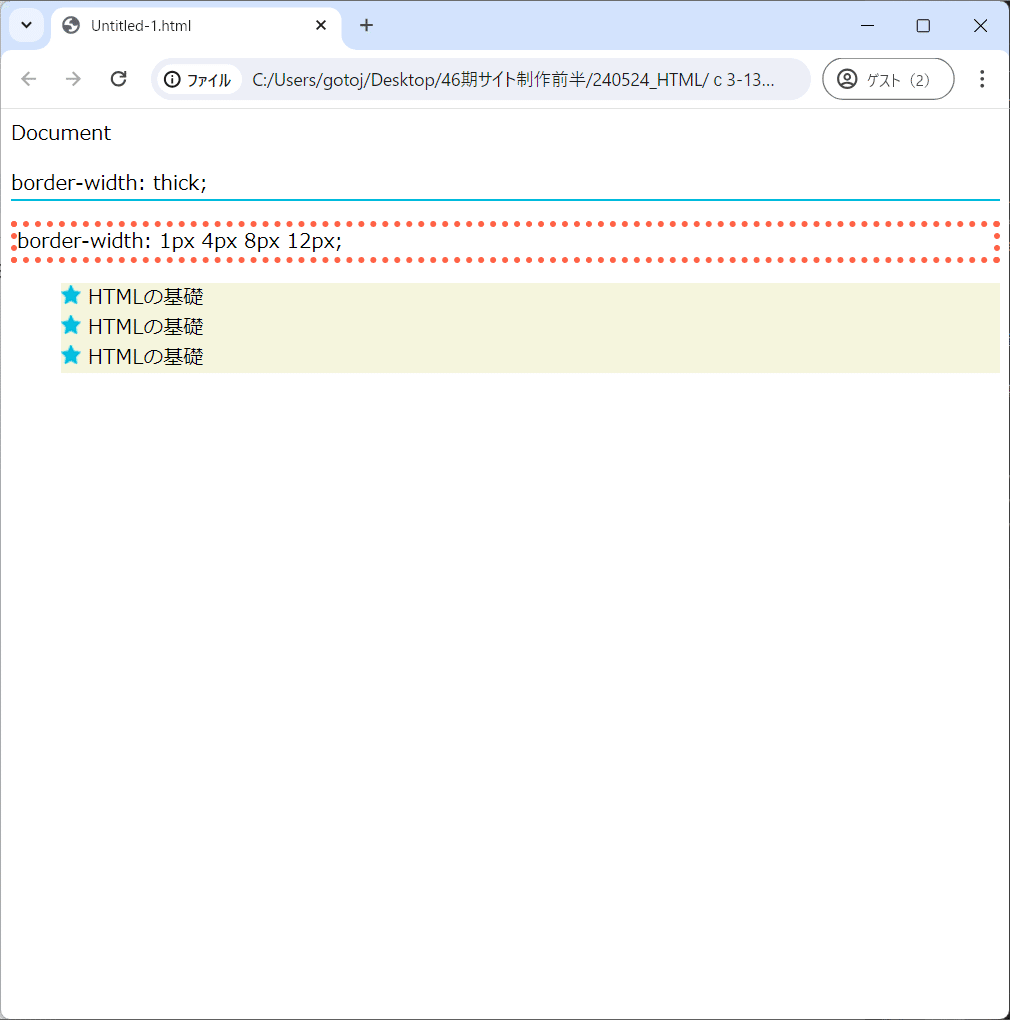
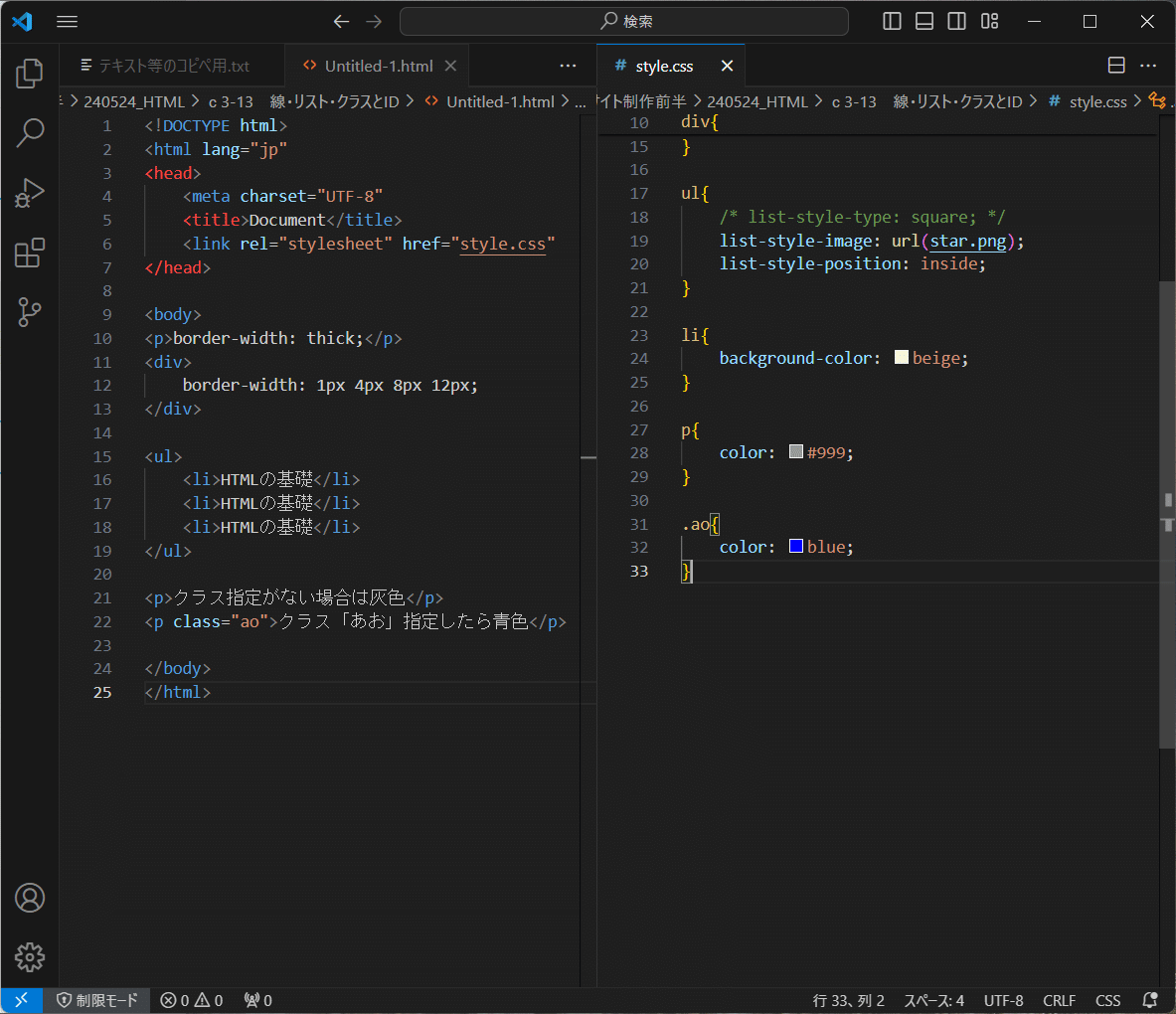
●CSSは順番に反映されるため、同じ内容があれば、
後に書かれてるものが反映される
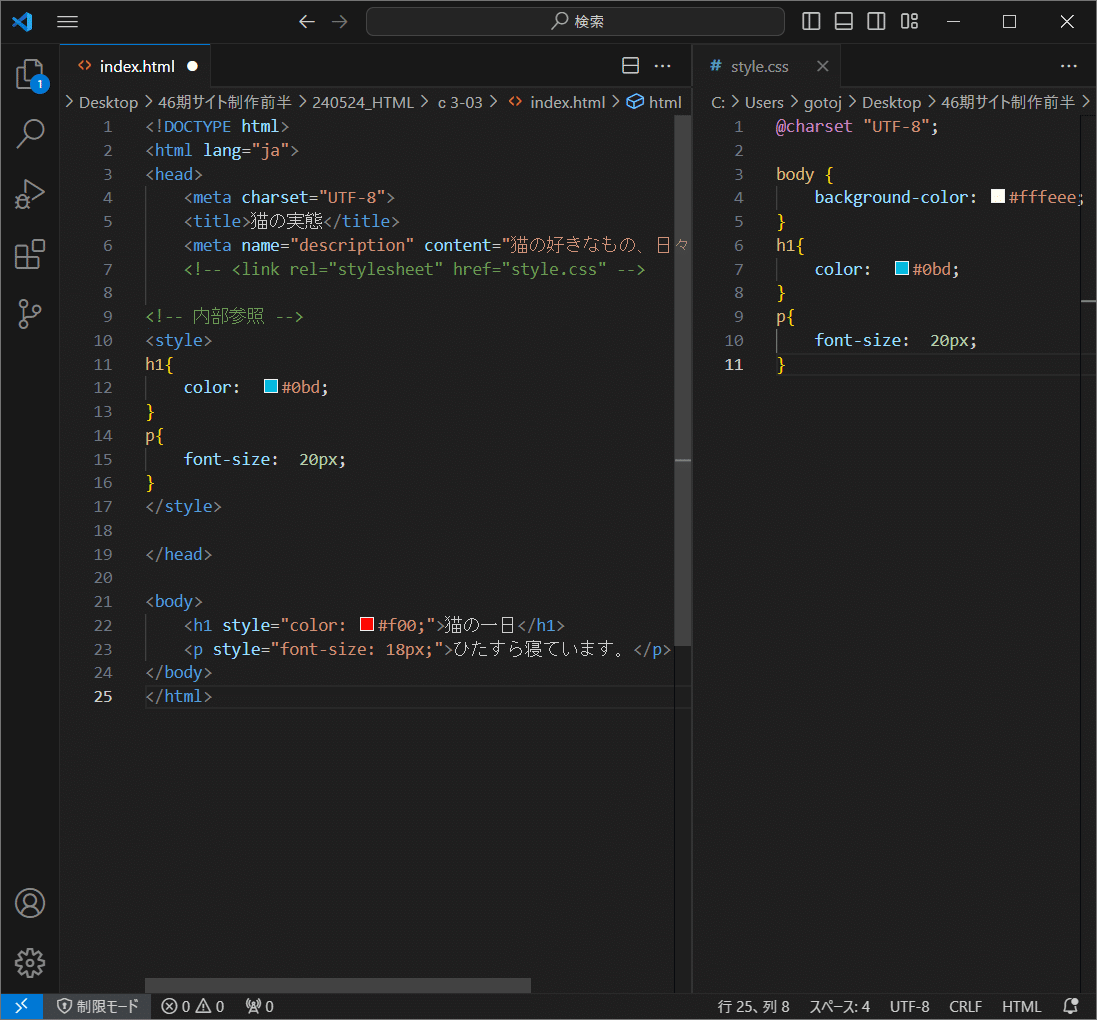
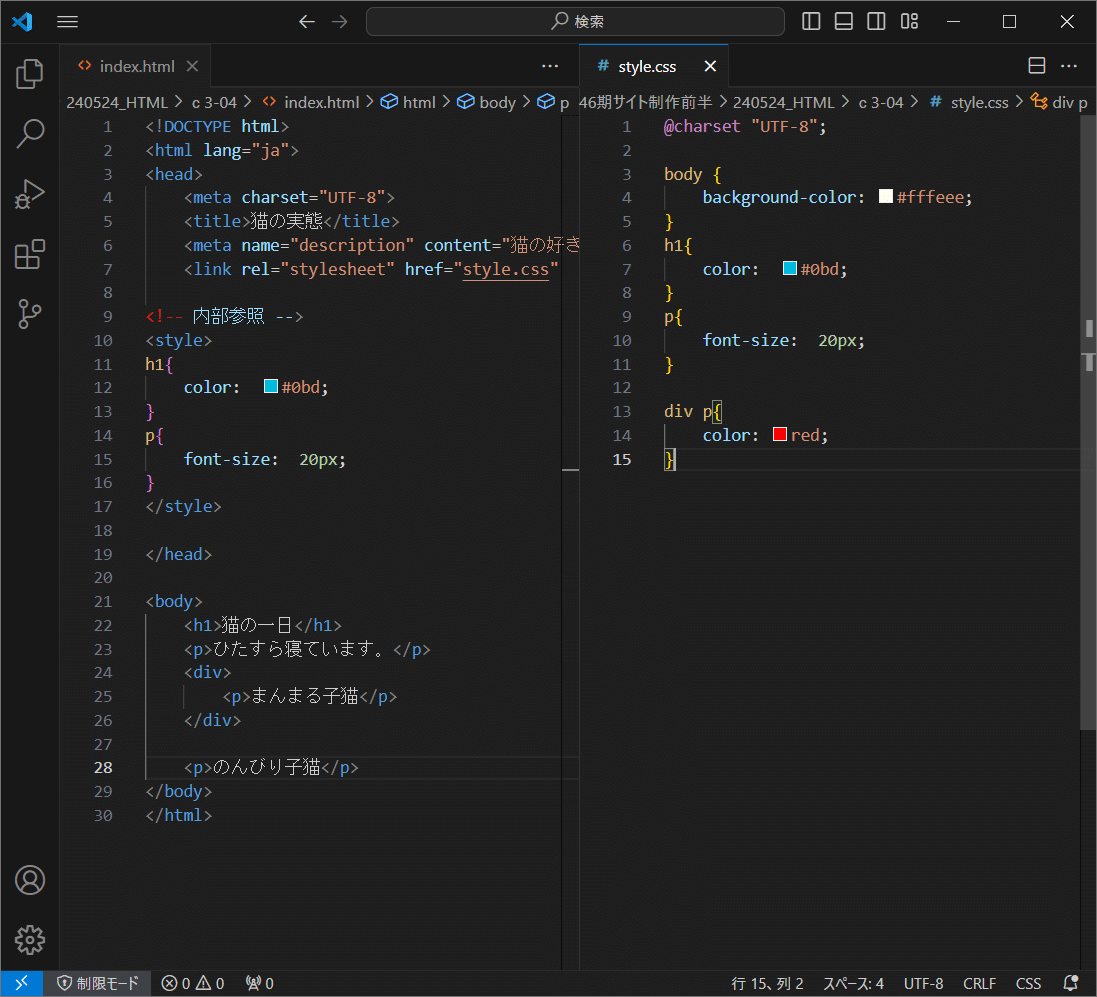
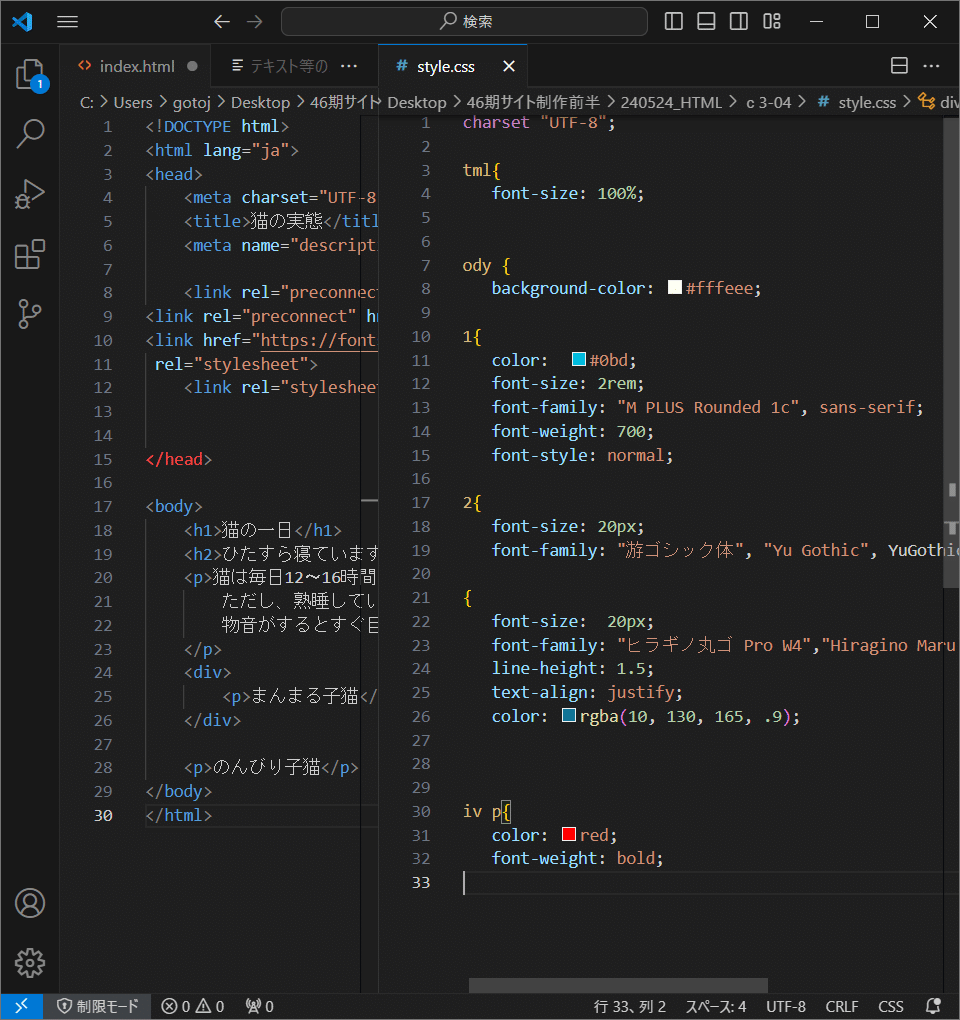
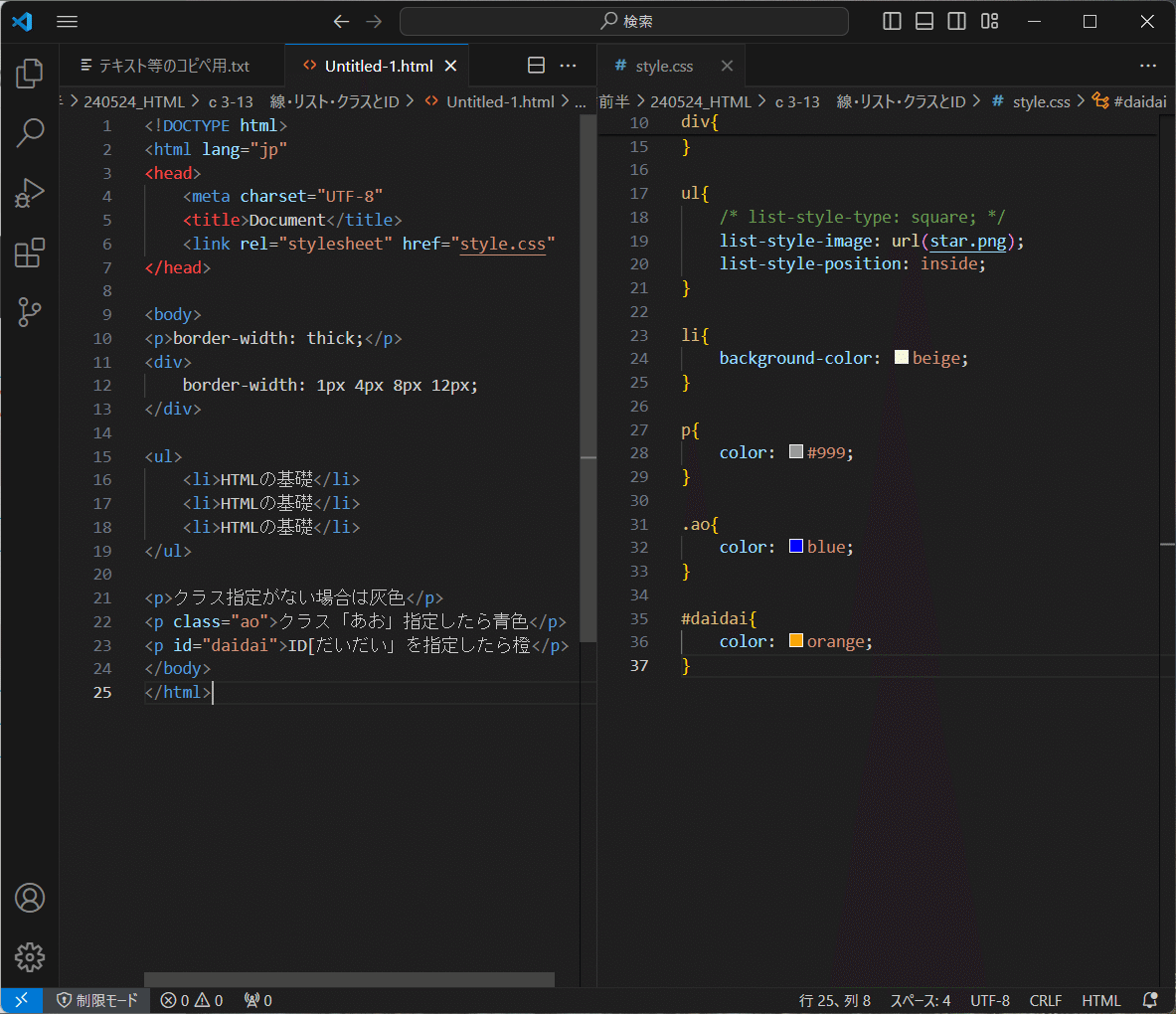
事例は以下の通り。

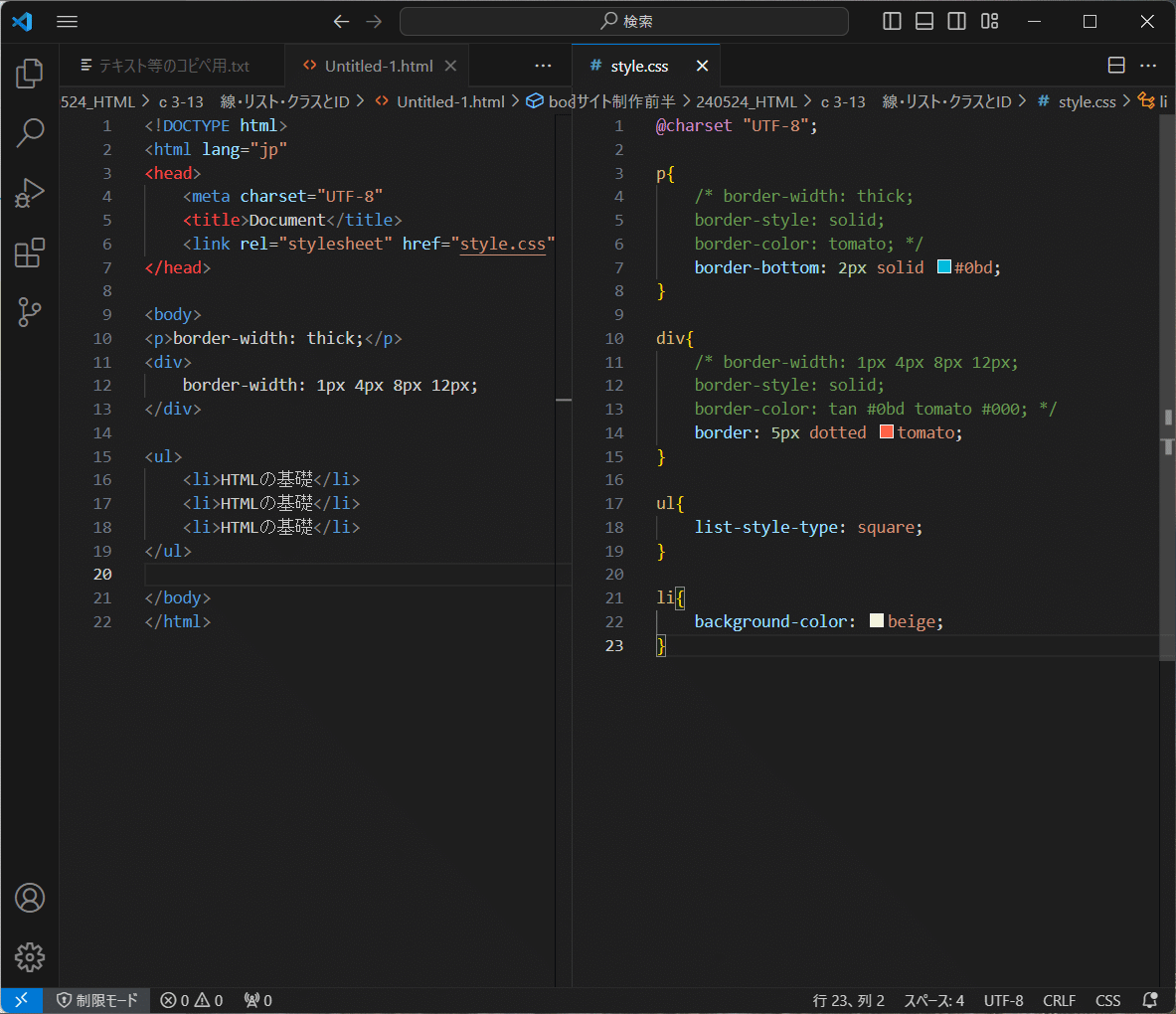
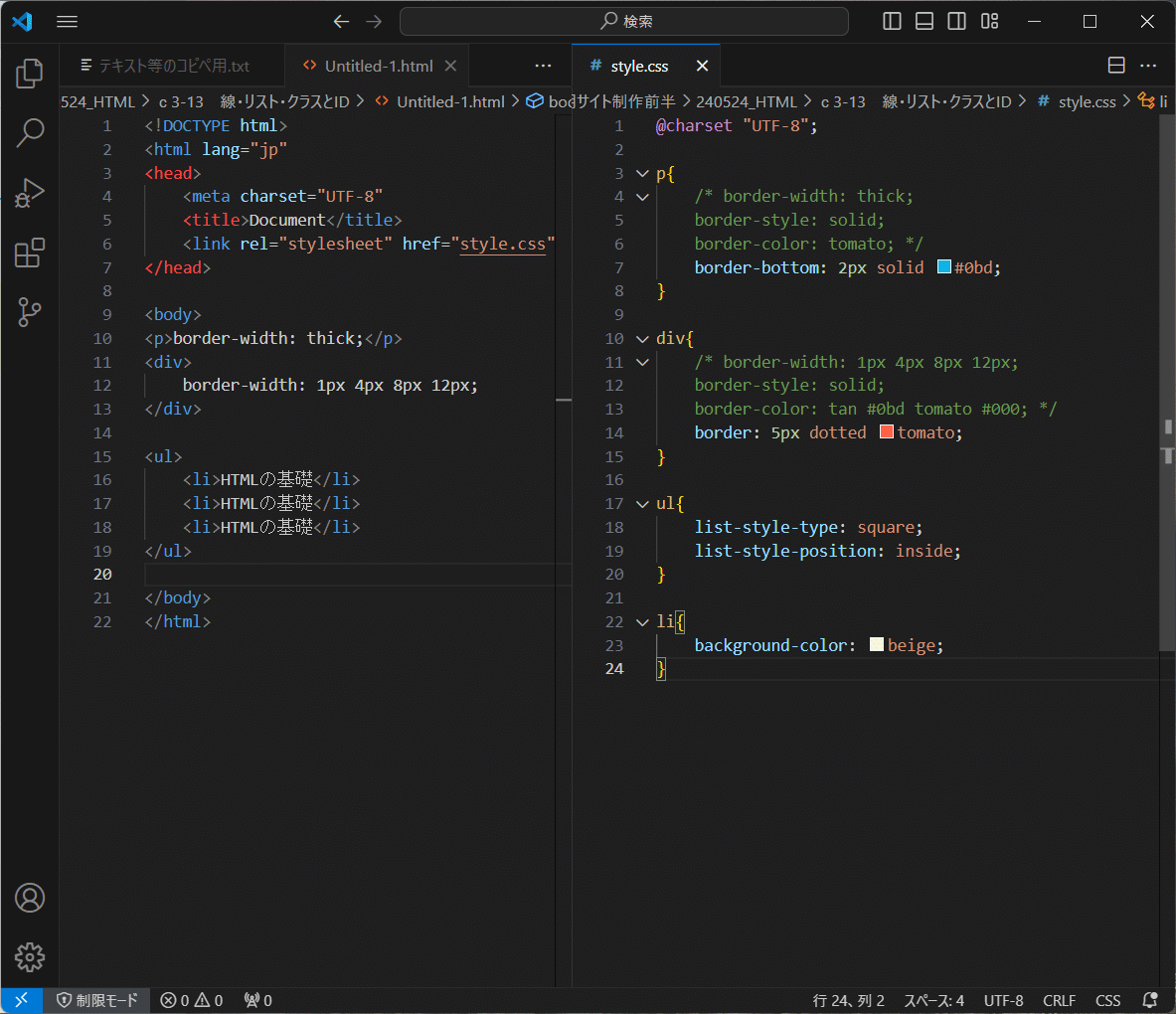
左画面12行目で青の指定あり。次に、22行目で赤の指定あり。
この場合は、後に書いた赤で文字は表示される。
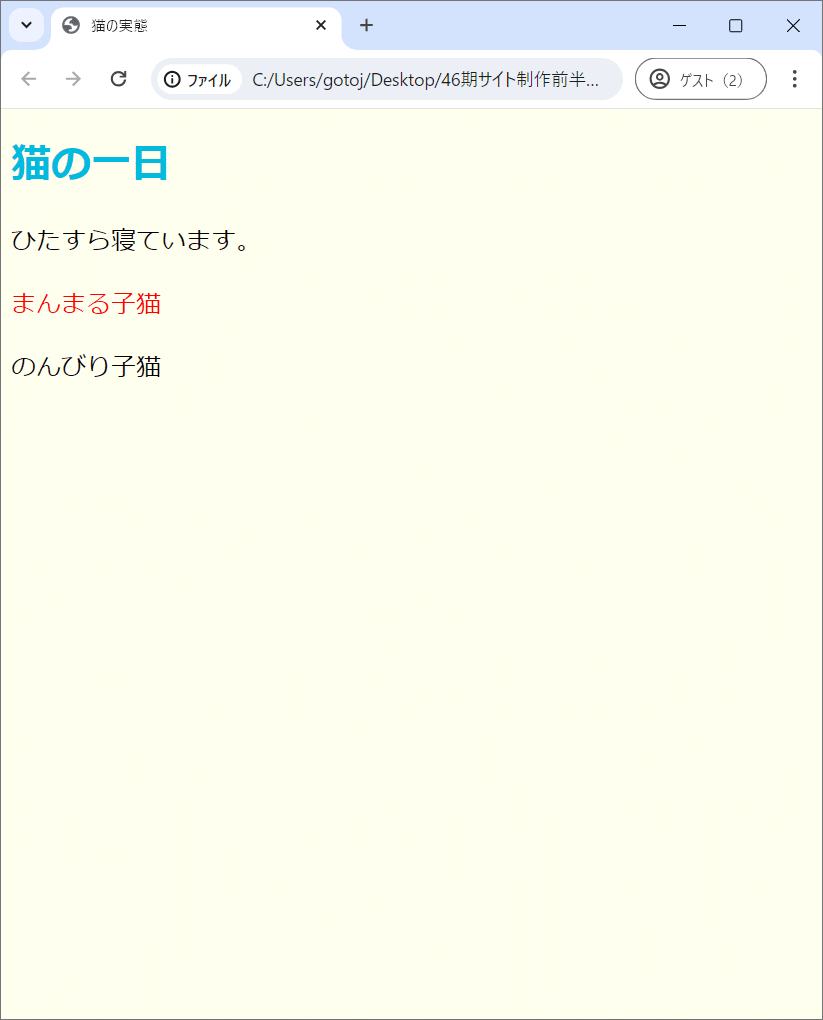
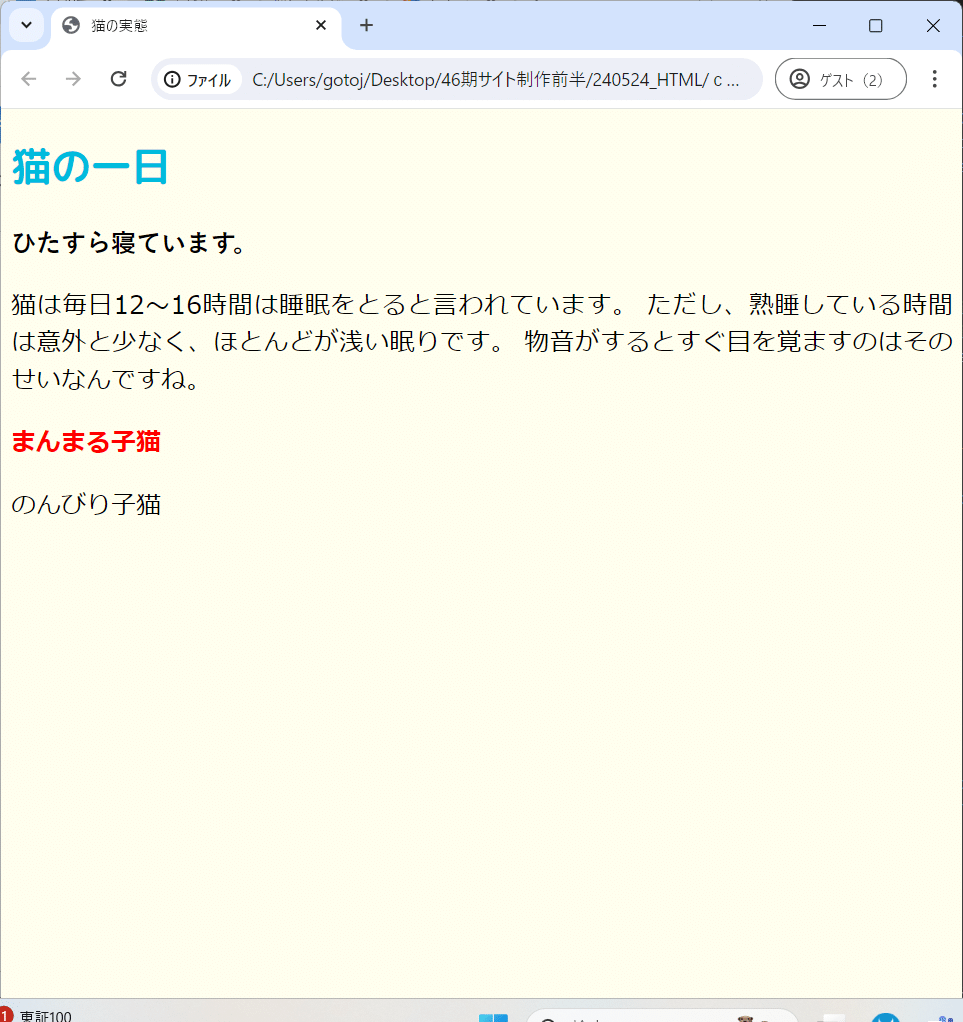
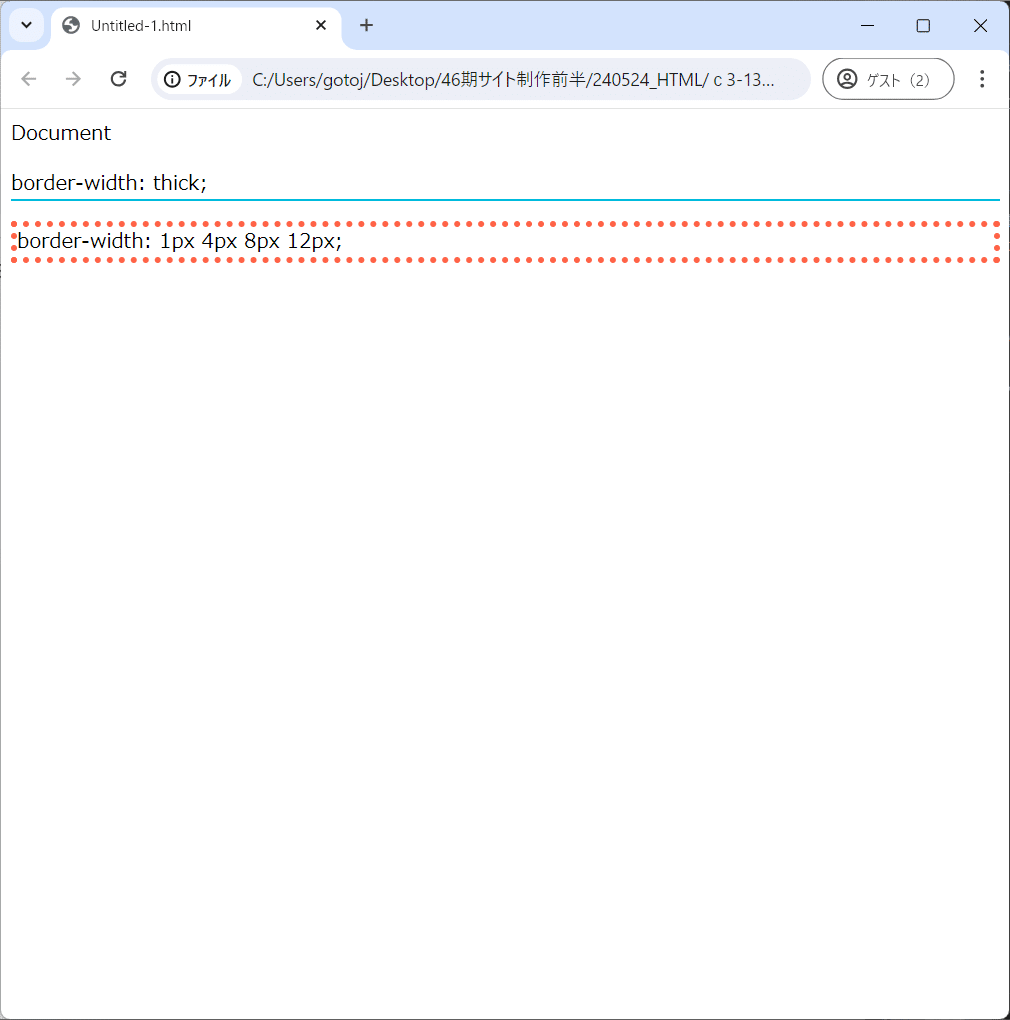
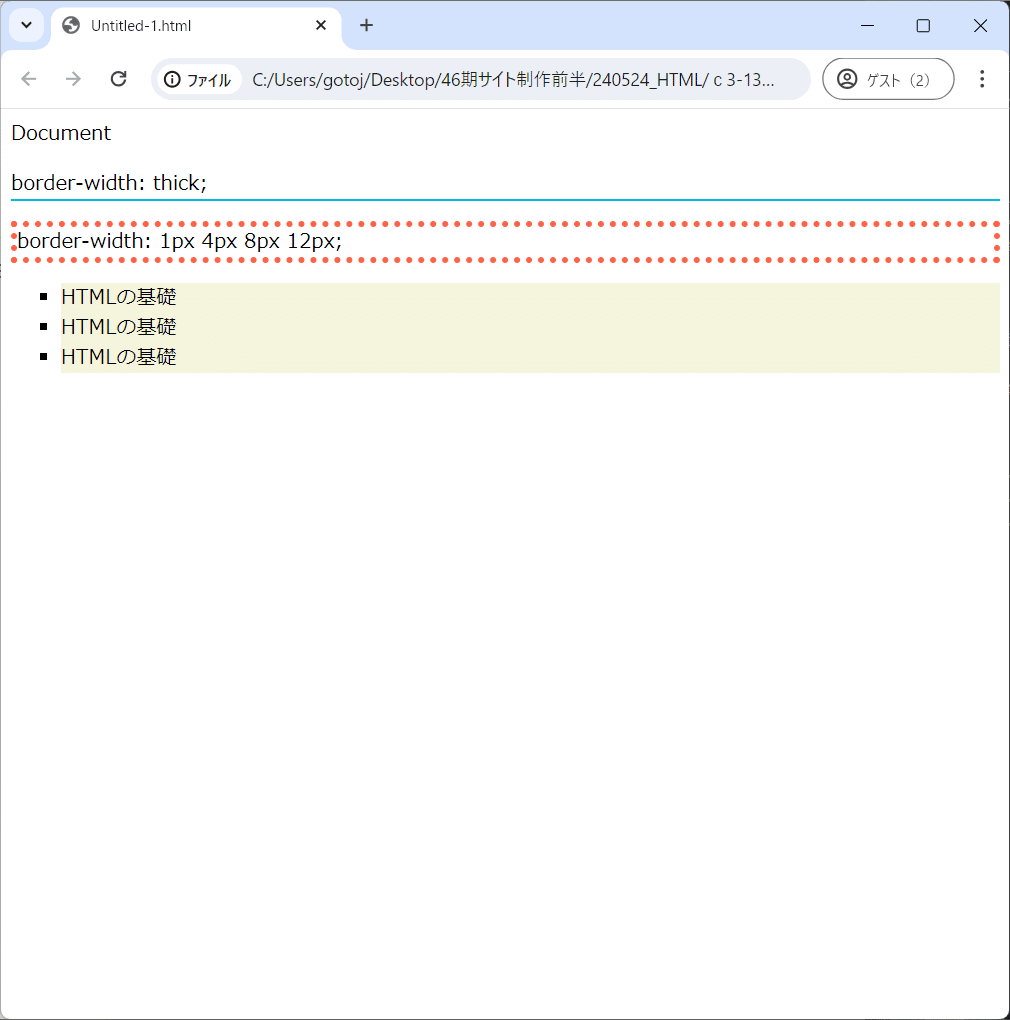
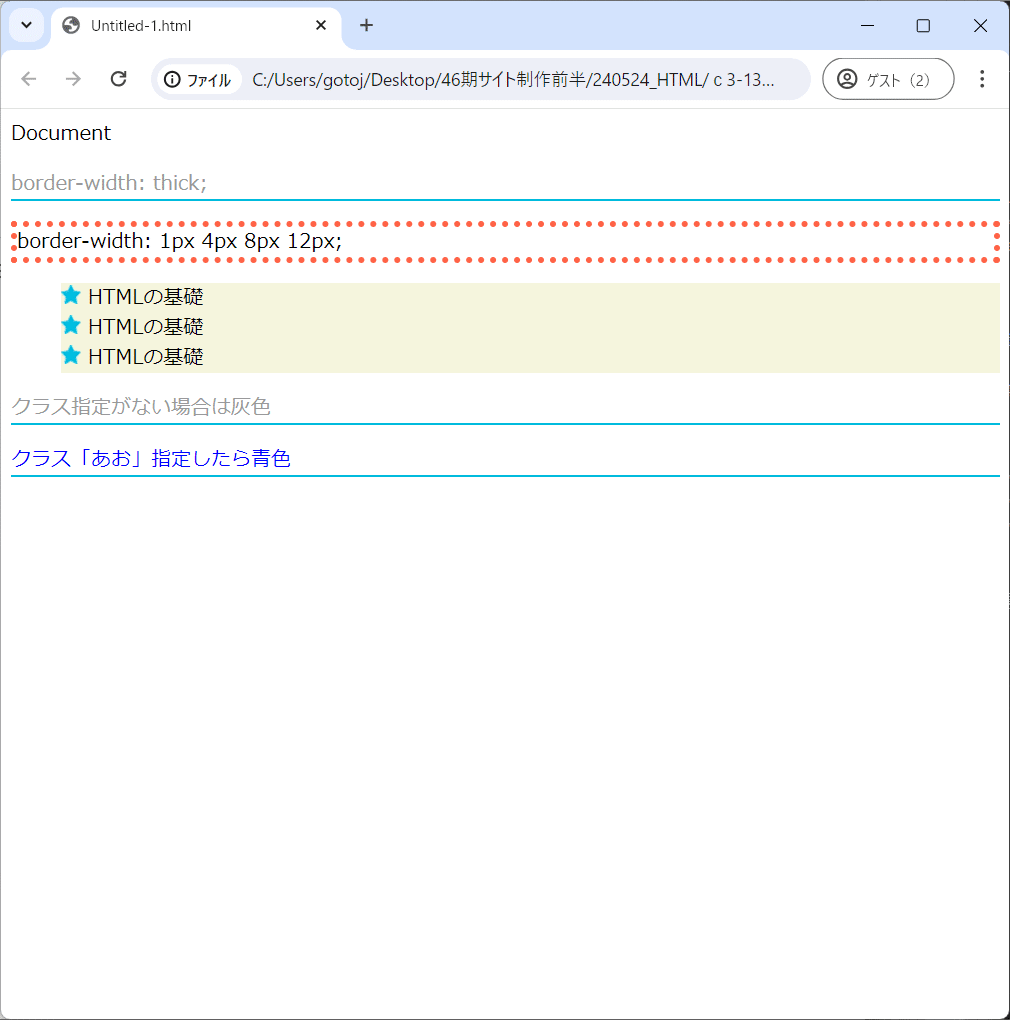
実際のサイト表示はこちら⇩

・指定した文字の色を変更する場合

HTMLのdivは24~26行目

divの中の色を指定しているため、「まんまる子猫」のみが赤字になった
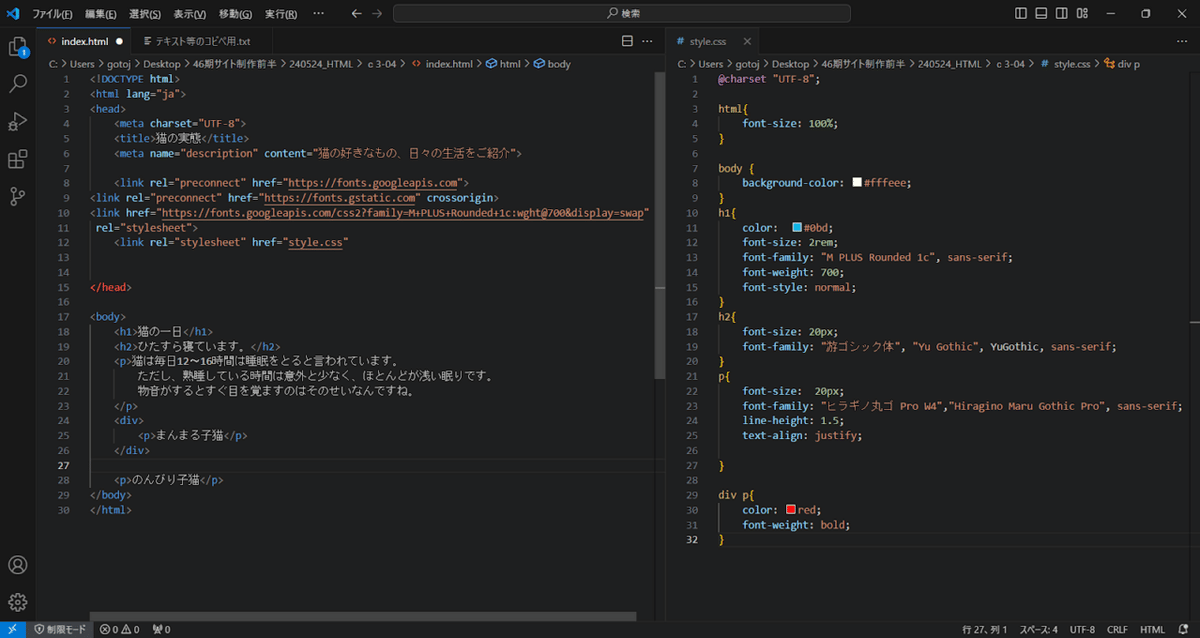
・フォントの変更

・左画面の13行目、19行目、23行目でフォントを指定。
半角で入力する場合、一区切りと分かるように” ”でくくる。
例)"Yu Gothic"
・太字にする(右画面31行目)
「font-weight: bold」
・Googleフォント(https://fonts.google.com/)でフォントをダウンロード
・フォントの大きさ(右画面12行目,18行目,22行目)
「font-size:」(”rem”もしくは”px”)

・色の指定

・カラーコード指定・・・6桁の英数字の組み合わせ#ffffffは、白。
一番明るい色。#000000は、黒。一番暗い色。省略することができる。
例)#ffffff→#fff、#ff0000→#f00
・色の名前
「color:○○;」
・colorプロパティ(右画面26行目)
(赤、緑、青、透明)の順で値を入れていく
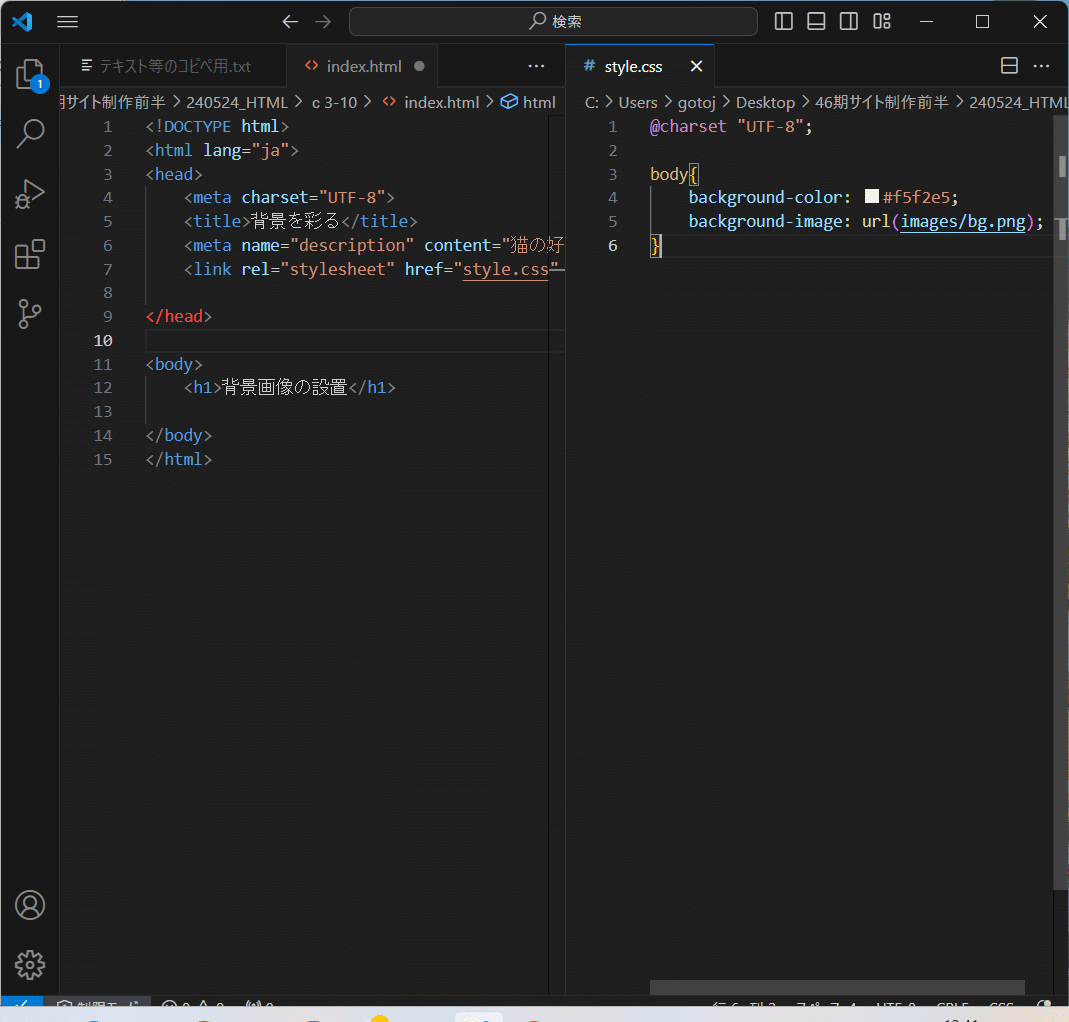
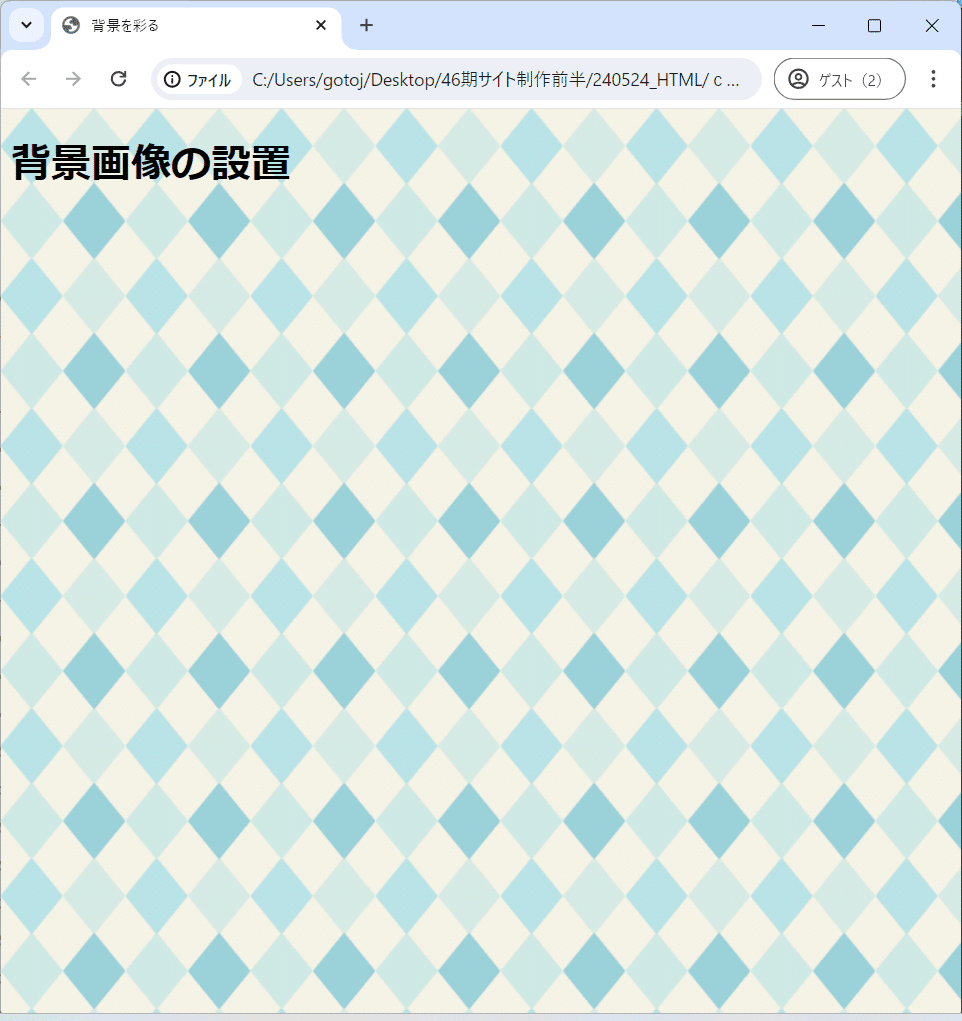
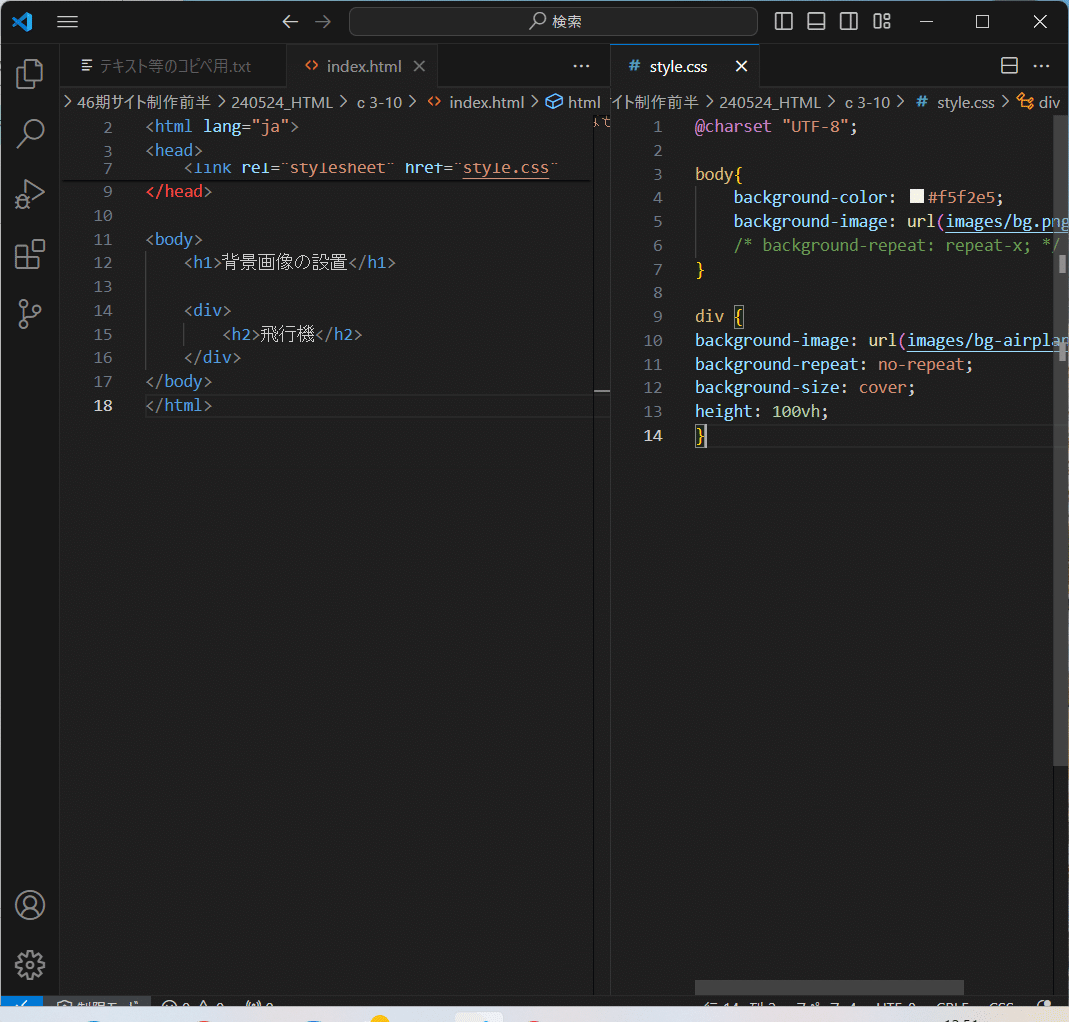
・背景に画像を挿入

「background-image:(画像保管場所)」(右画面5行目)

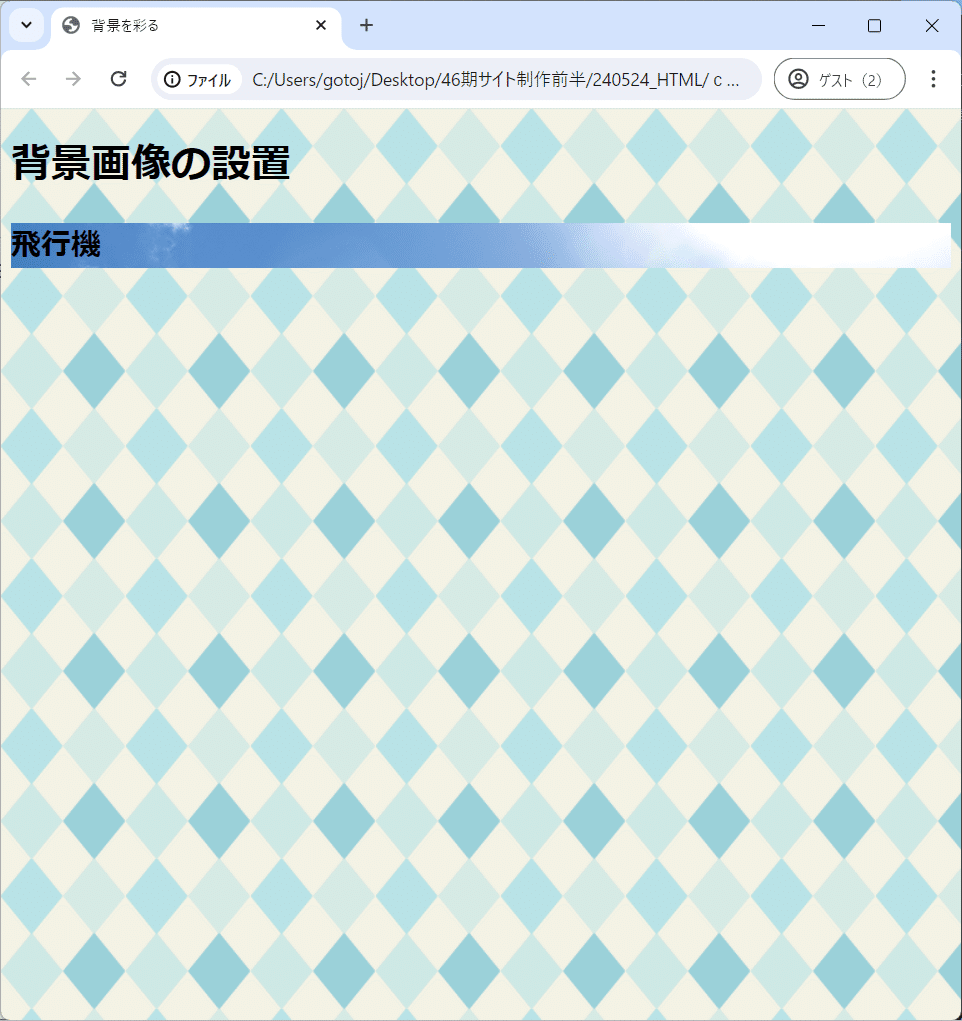
・背景画像の大きさ設定

「height」で高さを指定すると、次の画像のようになる(右画面13行目)

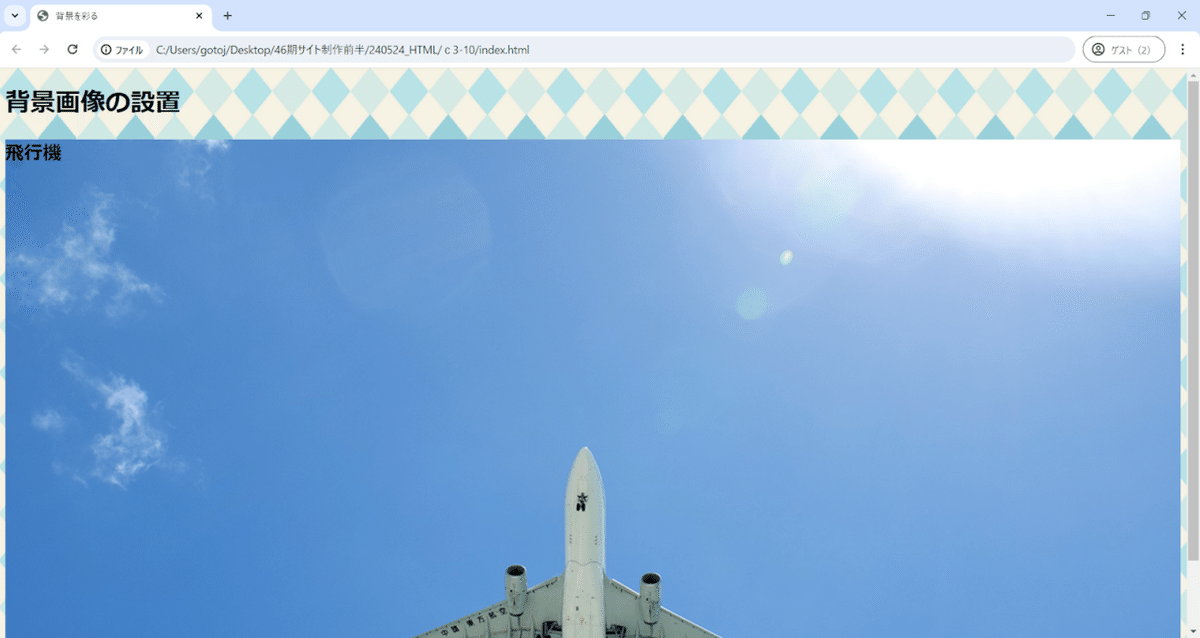
・cover・・表示領域を埋めつくすように背景画像を表示
・contain・・画像すべてが表示されるように表示。
仮に、高さを指定しないと、選択範囲(HTMLのh2)のサイズのみ画像が
表示される。

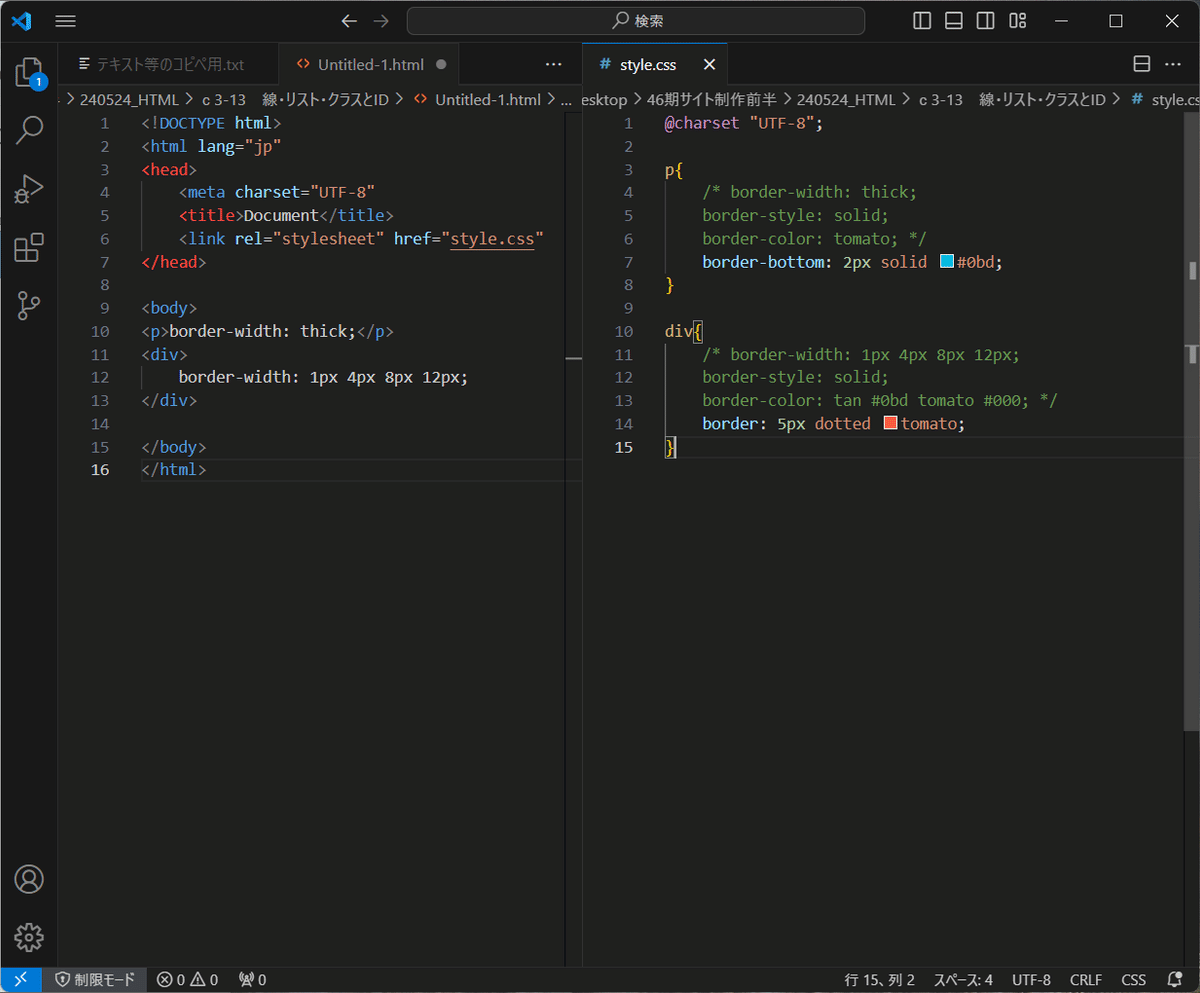
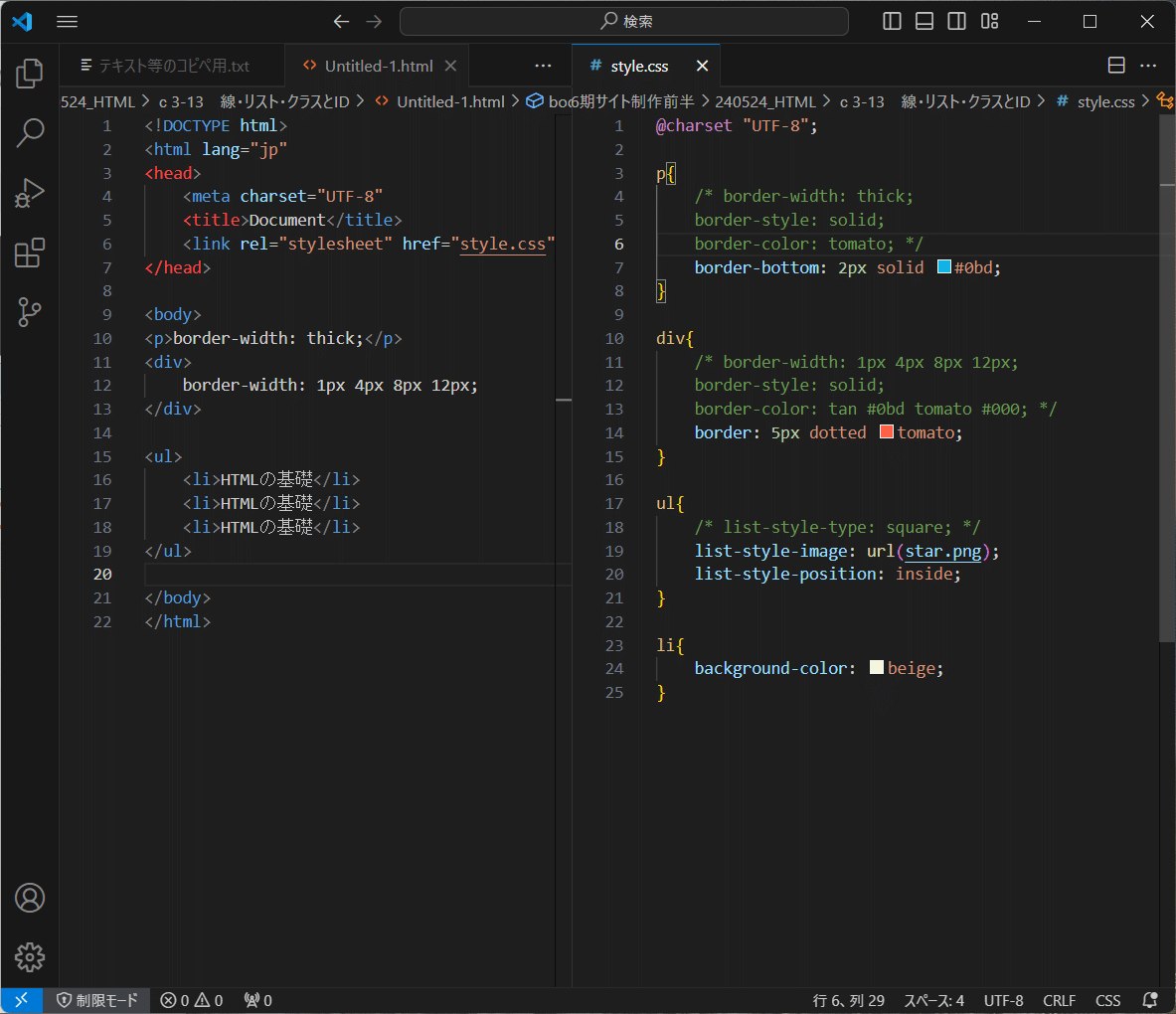
・線を引く

・下線の実線(左画面10行目、右画面7行目)
点線の囲い(左画面11~13行目、右画面14行目)
HTML「border width:線の種類」
CSS「border-bottom:サイズ solid;」


・文字の背景色付け
中黒が外に来ている・・・アウトサイド
「background-color」で背景を付けて確認する
(右画面21~24行目)


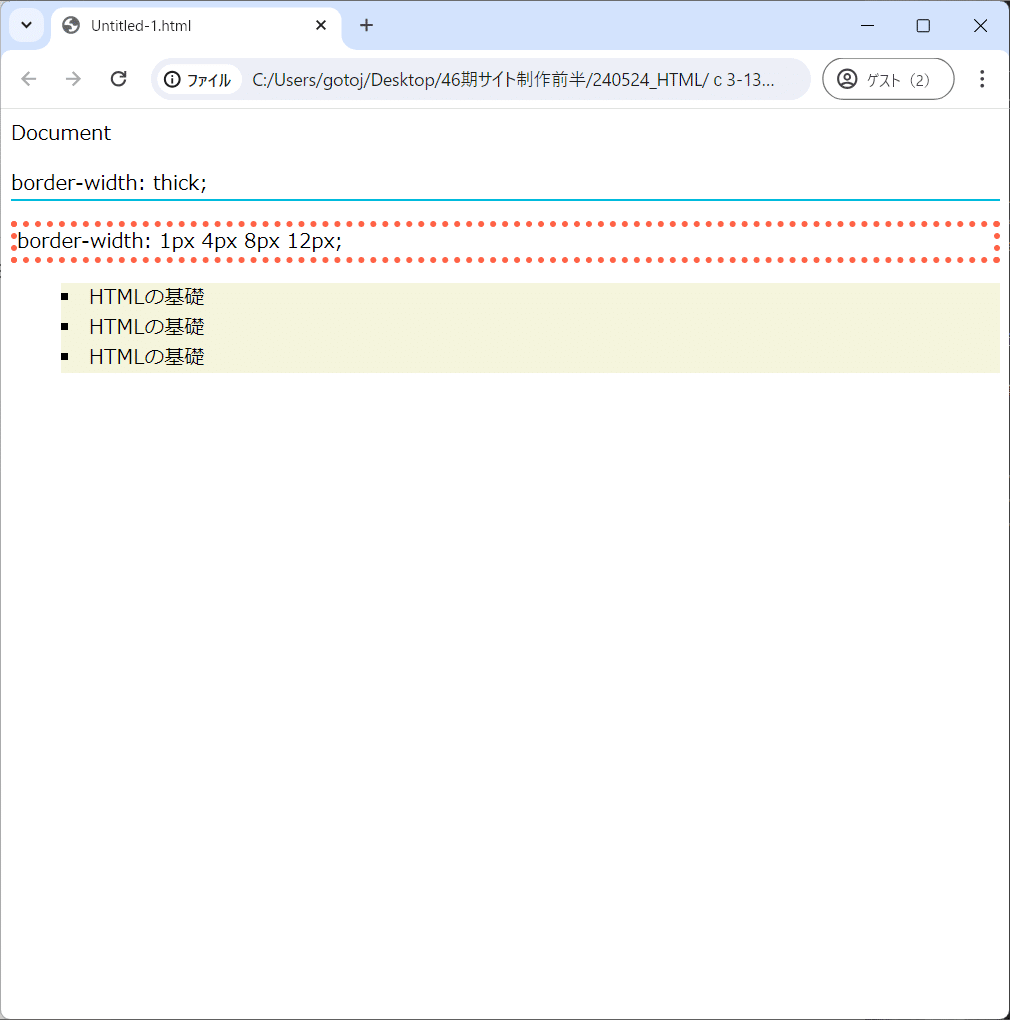
「list-style-position」を”inside”にして、内側に入れる
(右画面20行目)


「list-style-image: url(画像ファイル);」で画像を挿入できる
(右画面19行目)

・クラス
(左画面22行目でクラス指定。右画面31~33行目でクラス部分のみ色付け)


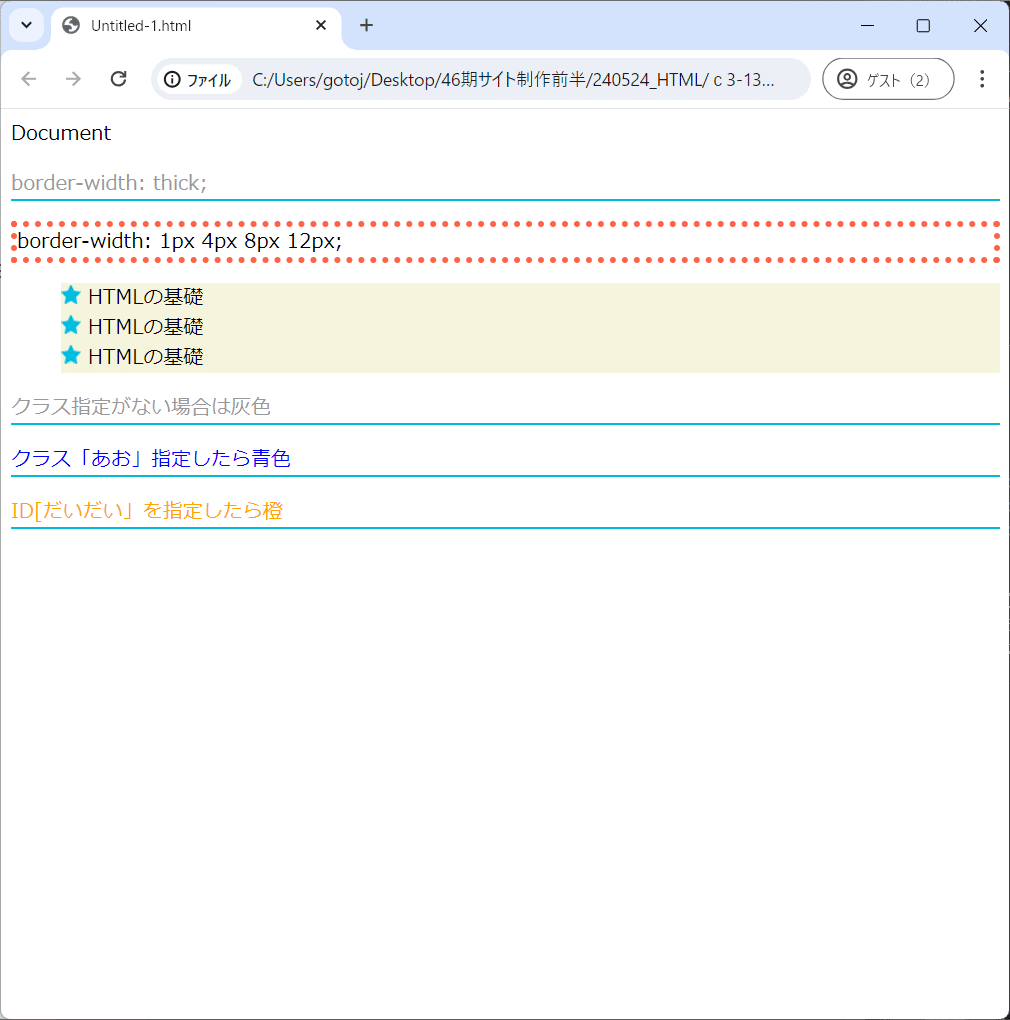
・ID
(左画面23行目でID指定、右画面35~37行目でID指定の部分のみ色指定)


~メモ~
・CSSにはdivがない。
・CSSは、「セレクター{ プロパティ : 値 ;}」
セレクター・・どこの部分
・「;」は区切る際に使う。一行しかない場合は、記載しなくてもいいが
その後、追加した際に入れ忘れてエラーが出ることがあるため、
いらない場合でも入れたほうがいい。
・おすすめ行間は、1.5-1.9
・RGB指定・・赤、青、緑の数値の組み合わせ
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
