
Figmaを初めてさわってみた
今日は初めてFigmaという、プロトタイピングツールを使ってみました。
チュートリアルはこちらの動画を参照。
30分ほどの動画でしたが、一緒にやって何回も止めたり見直したりしていると、結局1時間半くらいかかって完了しました。
Figmaの登録をするところから始め、図形や文字、エフェクトの入れ方とその編集方法、ユーザーのアクションに対する画面の動きの設定方法、メニューバナーの作り方、実際の画面を想定したプレイ方法など、内容盛りだくさんでした。

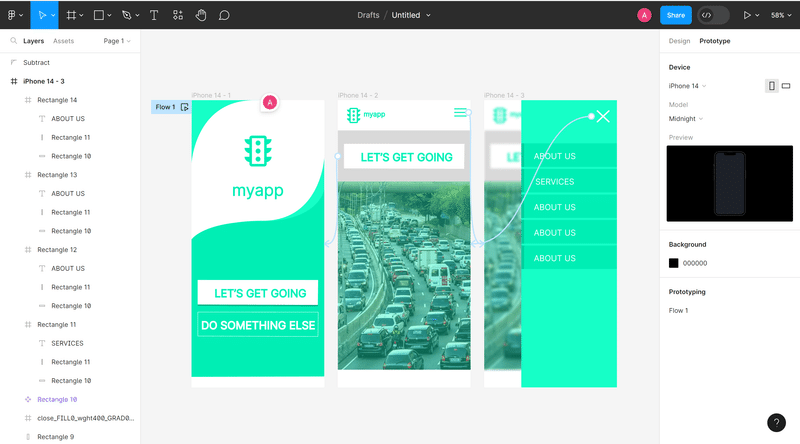
今回のチュートリアルで作ってみたのは、iPhoneアプリを想定した導入部分。

Figma上の基礎の動きをとにかく詰め合わせたような簡易な画面ですね(汗)
Figmaの使い方を一応ざらっと見れたのはよかったかなと思います。明日以降はAdobeXDのチュートリアルをやっていきます。
この記事が気に入ったらサポートをしてみませんか?
