
pyxeleditorでタイルマップを作る
※pyxelのバージョンアップもあったので見直して追記しました。(2021/6/22)
※pyxel Ver1.5.0からは仕様が大きく変わっています。Ver1.5.0以降のPyxel Editorについては下記の記事で取り上げています。(2021/12/21)
pthonでレトロゲームが作れるpyxelにはpyxeleditorという便利なエディターが付いてきます。このエディターを使って、今回はゲームのマップを作ってみたいと思います。タイルマップの作成機能を使います。
※pyxelバージョン1.2からはファイル拡張子がpyxresに変更されました。pyxelファイルからpyxresファイルへの変換など、この辺りは下記noteをご参照ください。
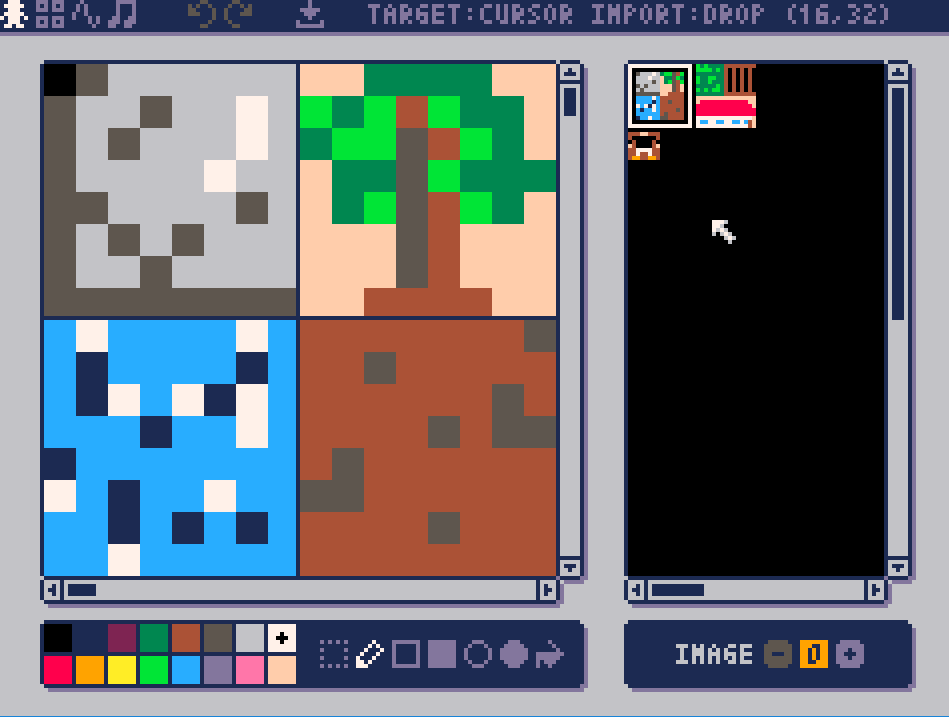
タイルマップは文字通りタイルを敷き詰めるようにして作られたマップです。まずはそれぞれのタイルになるドット絵を作ります。

とりあえず今回作ったのは、岩・木・草・橋・水・土・家です。これを敷き詰めて一枚のマップにします。あとは、プレイヤーを移動させてみたいので、適当に人を作っておきます。
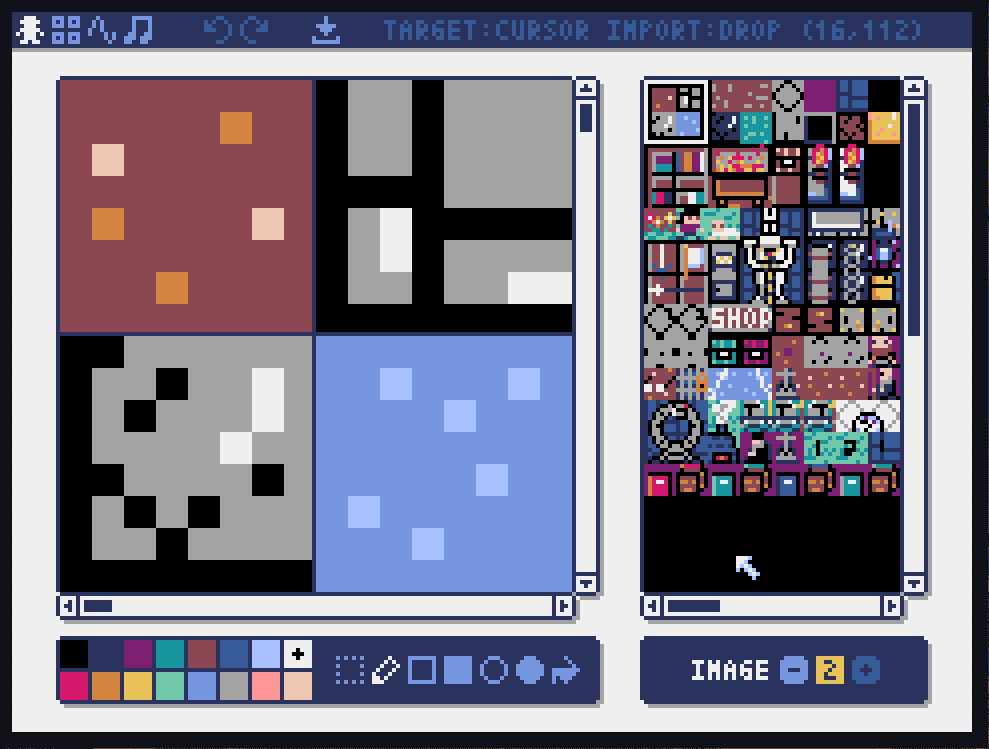
※pyxelバージョン1.3からパレットの色味が変わっています。

▲パレットの色味が変わっただけで、その他機能的には同じです。ちなみにパレットの色は16進数で指定することもできるらしいのですが、やったことはありません。
pyxeleditorは画面上部のツールバーで編集する素材の種類を切り替えられます。左の人間みたいなやつはドット絵で、その隣がタイルマップ、波型と音符はサウンド関連ですね。

実際にタイルマップを作っていきます。右のウィンドウが全体図で左が選択範囲です。全体図が灰色なのは、タイルマップ作成時に一旦全部を左上のドット絵で埋めるようになっているっぽいです。なので、今回は岩のドット絵で埋め尽くされました。
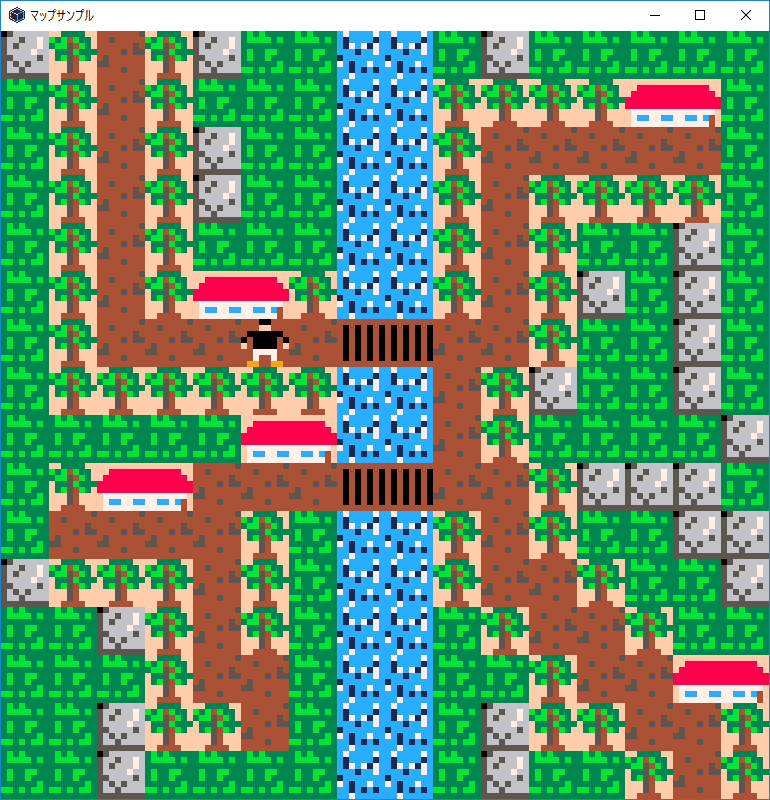
選択範囲について、ドット絵で作った素材を敷き詰めていきます。1タイルの大きさは8×8になっています。感覚で村っぽいものを作成。
ここからは実際にこの村の中をプレイヤーが動けるようにコードを書いていきます。
import pyxel
class App:
def __init__(self):
self.player_x = 16
self.player_y = 8
pyxel.init(128,128,caption="マップサンプル")pyxelをインポートしてウィンドウを作ります。また、プレイヤーの初期位置を決めます。タイルマップは8×8が1マスなので、座標系は8の倍数にするときれいにいきそうです。
#ドット絵を読み込む
pyxel.load('C:/pyxel/image/map.pyxel')
pyxel.run(self.update, self.draw)ドット絵を読み込みます。C:/pyxel/imageの中にあるmap.pyxelを読んでいます。
def update(self):
if pyxel.btnp(pyxel.KEY_Q):
pyxel.quit()
#プレイヤー座標の取得
move_map_x = int(self.player_x / 8)
move_map_y = int(self.player_y / 8)
#上に移動
if pyxel.tilemap(0).get(move_map_x, move_map_y-1) == 33:
if pyxel.btnp(pyxel.KEY_UP):
self.player_y = self.player_y - 8
#下に移動
if pyxel.tilemap(0).get(move_map_x, move_map_y+1) == 33:
if pyxel.btnp(pyxel.KEY_DOWN):
self.player_y = self.player_y + 8
#右に移動
if ((pyxel.tilemap(0).get(move_map_x+1, move_map_y) == 33) or
(pyxel.tilemap(0).get(move_map_x+1, move_map_y) == 3)):
if pyxel.btnp(pyxel.KEY_RIGHT):
self.player_x = self.player_x + 8
#左に移動
if ((pyxel.tilemap(0).get(move_map_x-1, move_map_y) == 33) or
(pyxel.tilemap(0).get(move_map_x-1, move_map_y) == 3)):
if pyxel.btnp(pyxel.KEY_LEFT):
self.player_x = self.player_x - 8タイルマップは各タイルが座標となっています。そのためプレイヤーの座標を÷8するとタイルの座標を求めることができます。例えばプレイヤー座標が(24, 16)だった場合は÷8すると(3, 2)なので、左から3つめ、上から2つめのタイルにいることになります。
各タイルにはどのドット絵があるかが情報としてもたれています。イメージバンクの1行目が0から、2行目が32から始まっているようです。タイルマップのgetで目的のタイルマップの情報を取得できます。自分はコンソールに出して確認してました。
あとは、移動先のタイルが土か橋だったら移動可、それ以外は不可として、移動した場合はプレイヤーの座標を更新します。
def draw(self):
pyxel.cls(0)
#タイルマップの描画
pyxel.bltm(0,0,0,0,0,16,16)
#プレイヤーの描画
pyxel.blt(self.player_x,self.player_y,0,0,16,8,8)
App()タイルマップとプレイヤーの描画をします。タイルマップは座標決め打ち。プレイヤーは描画先の座標を変数にしています。最後にApp()で起動します。

今回はpyxeleditorでマップを作って、プレイヤーを動かしてみました。黒のロンTがうろうろするだけでしたが、とりあえずはこれで完成です。役に立つかは微妙ですが、このサンプルで使用した.pyxelファイルをこのnoteに添付しておきます。だれかの参考になればうれしいです。
※pyxelの最新バージョンではpyxelファイルは変換しないと使えません。追記した部分の画像のもとになっているpyxresファイルはGitHubにあります。
ここまで読んでいただきありがとうございます!
