
制作中心webオンリー主催まとめ
ピクスクで開催した眼左右webオンリー「銃はソーダより強し。」にて参考にさせていただいたものや制作物の進め方のまとめです。
どういうことを考えながら制作してたの?どういう感じで制作を進めてたの?というのが知りたい方におすすめです。
こういった文章を書くのに慣れていないので拙いかもしれませんが、これからwebオンリーを開催したい方の参考や助けになれば幸いです!
また制作物の都合上、内容にカップリング表現が含まれるので苦手な方はご注意ください。
はじめに
自分はロゴ、キービジュアル、アバター、店舗外観などの制作物が中心で、主の運営は違う方(春空さん)にお任せしていたのでそちらが知りたい方はこちらをご覧ください。
Webオンリー備忘録。
— 春空 (@spring_sky_love) March 21, 2024
こんな流れでイベント進めたよ、的な。簡単なまとめです。
Webオンリー主催気になる方、今回どんな風にしていたのか気になる方のために。 https://t.co/l6FUdmAIW2
運営も制作も双方で提案や相談しながら進めていたので、どちらも任せっきりという感じではもちろんありませんでした!
最初に「文章だと伝わりづらいところもあるかもしれないので気軽に連絡しましょう!」と言ったのもあって、結構こまめに連絡を取り合ってましたね。2人以上で主催するなら連絡を取り合うのはとても大事だと思います。
ロゴ、キービジュアル
情報収集、ラフ提出
イラストは描いたことがあっても、ロゴもキービジュも未経験だったので最初は情報収集から始めました。X(旧twitter)でパブサしたり、他の開催されてるwebオンリーを参考にしてみたり……
そんな感じでwebオンリーの雰囲気をある程度知ってから制作を始めました。
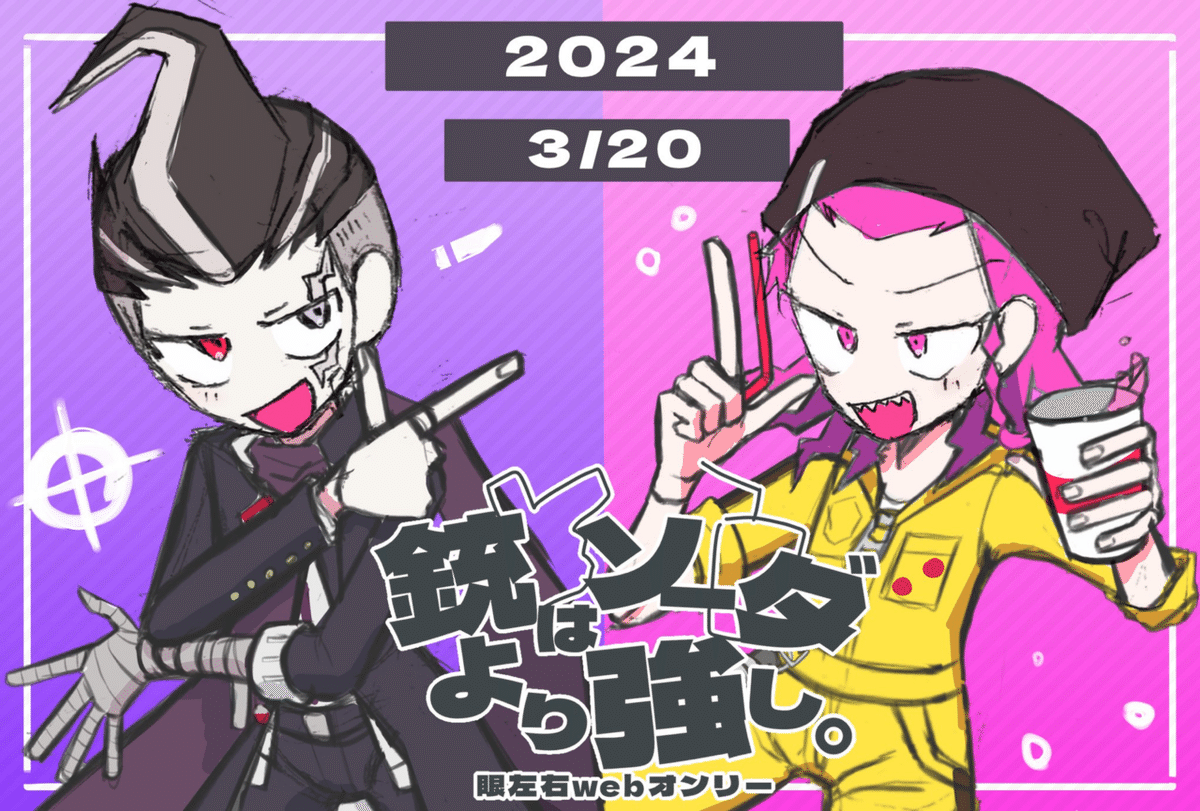
オンリー名が最初に決まってたのでキービジュもロゴもポップでにぎやかな印象にしたいな〜と考えてました。絵柄的にもポップなのが得意だったので絵はとても描きやすかったです。最初に提出したラフはこんな感じ。

田中は指、左右田くんはストローを銃に見立てて戯れているイメージです。ロゴは目立たせたい文字や漢字を大きめにして配置、後ろにイラストを置いてポップな感じにしようと考えてました。
進めた順番はキービジュアルのラフ→ロゴのラフです。ロゴをキービジュアルに載せる予定だったのでキービジュアルに合うようなデザインにしたくて…
また、ネットプリント企画をこの時から考えてたので、キャンバスサイズを大きめに人物や背景のレイヤー分けをしてピクスクのヘッダーサイズを後から作れるようにしてます。
提出した後に配置や背景やポーズなどの相談をしつつ、意見をいただいたのでありがたく参考にさせていただき本制作に入ります。
ロゴ作成
未経験でどのぐらい時間がかかるかわからなかったため最初に取り掛かりました。基本的には最初に作ったラフに文字を合わせつつ、素材を追加する感じです。
色は2人のイメージカラーを使いましたが、かなり迷走してました…文字の一部だけ色を変えてみたり何度も色味を調整したり…最終的には軽いグラデーションだけでかなりシンプルに。
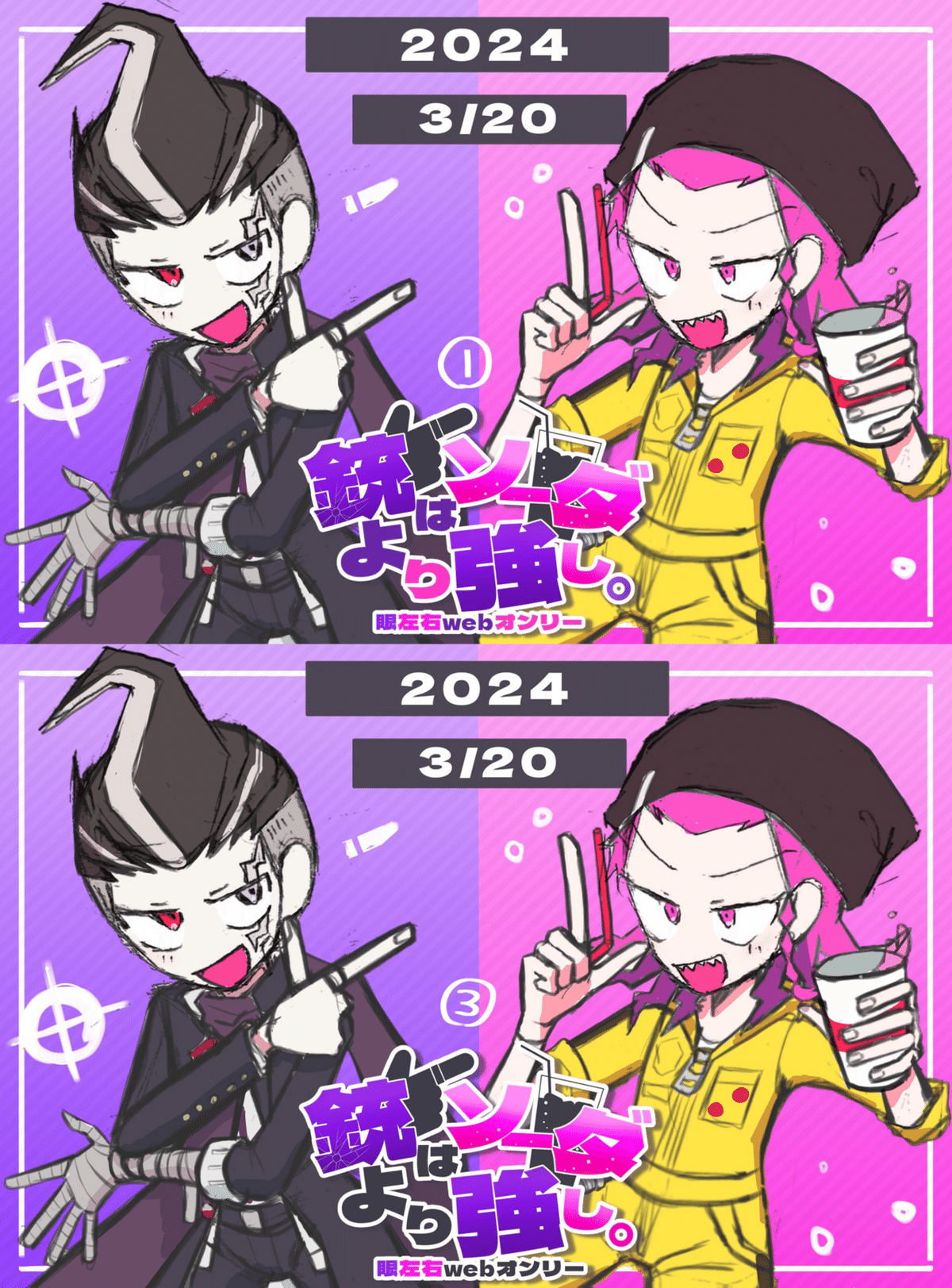
最終的に提出した案がこちら。

「銃」の部分のイラストは手と本物の銃の2パターン考えてました。色も迷走していたのもあってカラフルなのと黒多めなのとで2パターン用意。
実際に想像しやすいようにロゴをキービジュのラフにのせたものも提出しました。

返信で
・個人的な好みは④だけどイラストに載せるならカラフルな方が映えそう
・黒多めだと「より」の部分が田中の黒と被って目立たないかも
・田中が手で銃を作ってるのでロゴは本物の銃で良い気がする
といただいたので②に少し黒を追加した修正案を提出。

修正案が気に入っていただけたのでロゴは完成!制作時間は8時間ぐらいでした。
使用したフォントは「Dela Gothic One」
商用利用も可能なフリーフォントです。
銃の素材は「ICOOON MONO 」
https://icooon-mono.com/license/
手、ソーダの素材は「シルエットデザイン」
https://kage-design.com/terms-of-use/
からお借りしました。
ヒビ割れは自作です。
ロゴの制作で一番参考にさせていただいた講座はこちらです。Vtuberさんのロゴも結構参考にさせていただいてました。
【 ロゴ講座1 】
— Calpisカルピス (@Inact1veGG) November 19, 2021
- ロゴの作り方を解説してみました
- 配信背景の作り方とかも解説してみようかなと思ってます#ロゴデザイン #ロゴ依頼 #ロゴ企画 #ロゴ講座 #IRIAM #新人Vtuber #新人VTuber準備中 #Vtuber準備中 #Vtuber #Vtuberはじめました pic.twitter.com/ofojURbVLX
キービジュアル作成
キービジュは丁寧に描こうとしすぎて制作時間が約30時間といつもの3倍近くになった以外はいつも絵を描くときとあまり変わりませんでした。
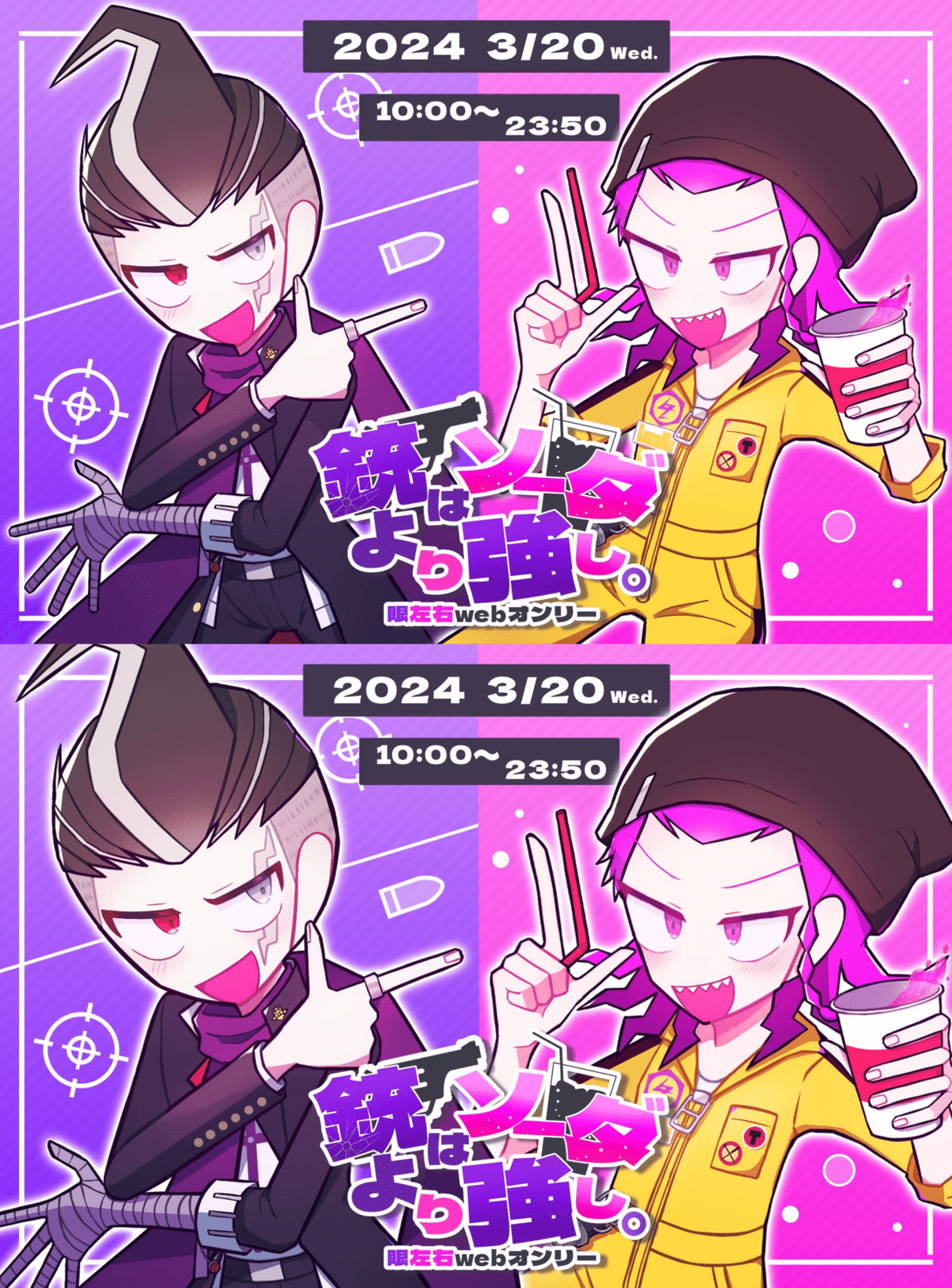
ということで提出した案がこちら。

ラフから変わったところは「田中が手で銃を作ってるのがわかりにくいかも?」となったので、背景の弾丸を手の近くに置いてみたり射線的な線を追加して背景で補足したくらいですかね。
また、顔が大きい方が絵として映えるかな?と思って寄りのバージョンも用意しました。
ちゃんと描いてたところを最終的にトリミングするの、普段もよくやってます。そうやって見せないところまで描くから作業時間がいつも長くなるんだ……
返信で
・引きもいいけど確かに寄りの方が絵として映える気がする。
・背景の色とロゴの色が似ていて目立ちにくい?ロゴが素敵なので目立たせたい。
といただいたので配置は寄りで決定。ロゴの部分は修正案をいくつか考えて提出しました。

①の案が見やすくて良い!と言っていただけたので、修正案より少し丁寧に白を入れて完成!

キービジュアルが完成したので、そのあとピクスクのヘッダーサイズも作りました。

気をつけたことでいえば、リンクで出るサムネイルは端がトリミングされるので必要な情報は中央に置くようにしたぐらいです。
あと、ヘッダーの推奨サイズが1000×400で結構小さいので、大きめのサイズで描いてから別で作る方が絵が他のところでも使えていいかなと思います。
アバター、店舗外観
頼まれたのはロゴとキービジュアルだけだったので自分の作業はこれで終わり……のはずだったのですが、
2人のアバターとコテージがほしい…!!
と思ったので提案したところ、アバターと店舗外観も制作させていただくことになりました。
やりたい!でやらせてもらえるのとてもありがたかったです。初めてのwebオンリーでテンションが上がっていてモチベがすごくあったので…
気持ちとしては自分がほしい…!とwebオンリーを盛り上げたい…!が4:6ぐらいでしたね。
アバターの参考資料
ロゴ、キービジュと同様にアバター制作も未経験だったので、情報収集から始めました。
アバターの作り方については公式さんと他の方による解説記事があったのでありがたく参考にさせていただきました。
今回は改変可能にしたかったのと利用規約を自分で決めたかったので素体から自作しました。ですが、特に理由がなければ上の記事などから素体をお借りした方が楽だと思います。
BOOTHで「pictSQUARE 素体」「ピクスク 素体」などで検索しても素体を見つけることができます。
基本的な仕様や作り方などは紹介した記事の方がわかりやすいと思うので割愛して、それ以外のコツやポイントについてお話しできればと思います。
アイビスの設定
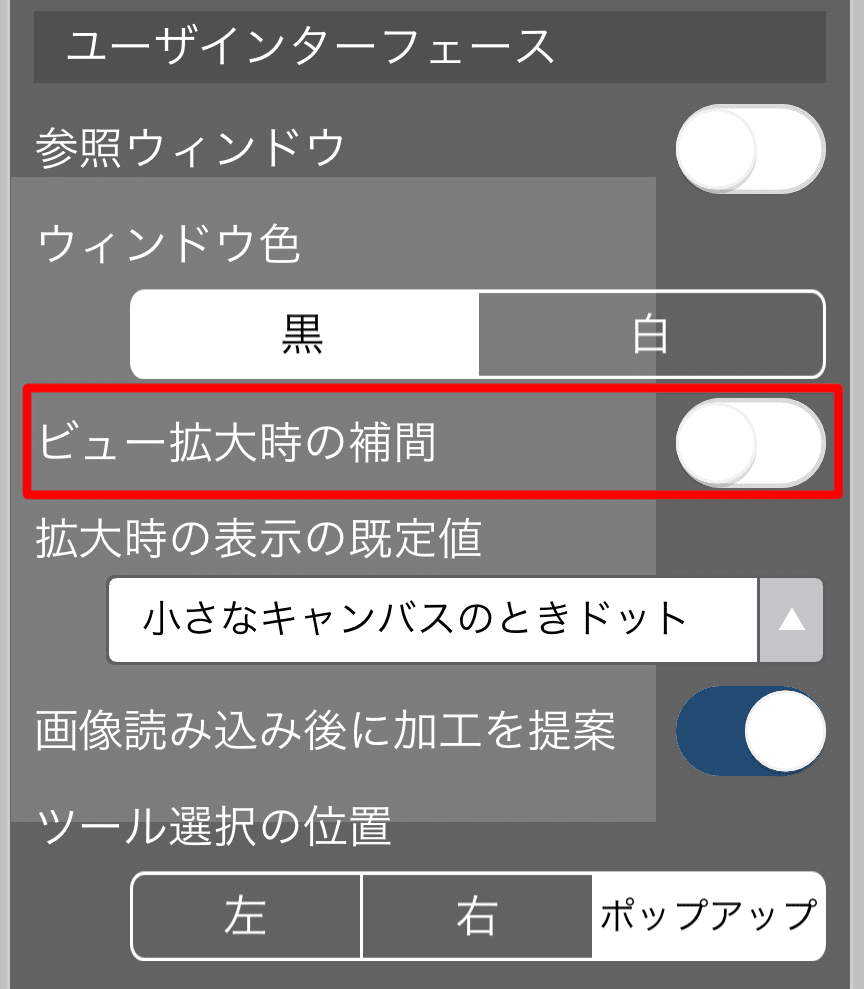
今回はアイビスを使って製作したのですが、ドット絵を描くためにいくつか設定を変える必要があったので説明します。
まず設定から「ビュー拡大時の補完」をオフにします。これをすることでキャンバスが小さくても、ドットがボヤけずに表示されるようになります。

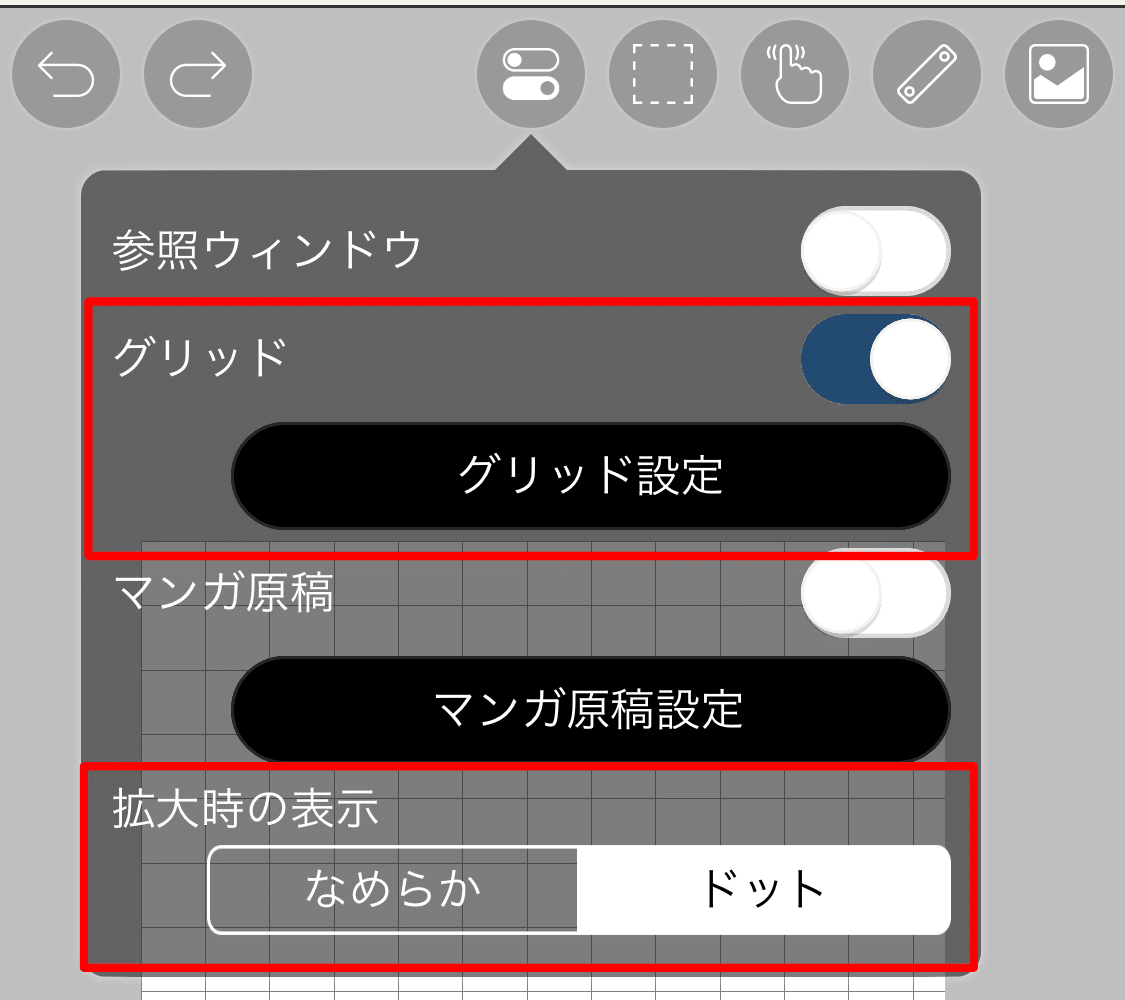
次にキャンバス上部のメニューからグリッド線がオンにします。先ほど説明したビュー拡大時の補完は、ここのメニューの「拡大時の表示」からでも設定できます。

次に、移動変形の補間法を最近傍(ドット)にします。これにすると移動変形する時にドットがボヤけなくなります。

これでドット絵を描くための設定変更ができました!
ここでした設定は描き終わったら元の設定に戻すようにしてください!
普通の絵を描くときに「移動変形したらドットに変換された!?」とかになってしまうので……
アバター作成
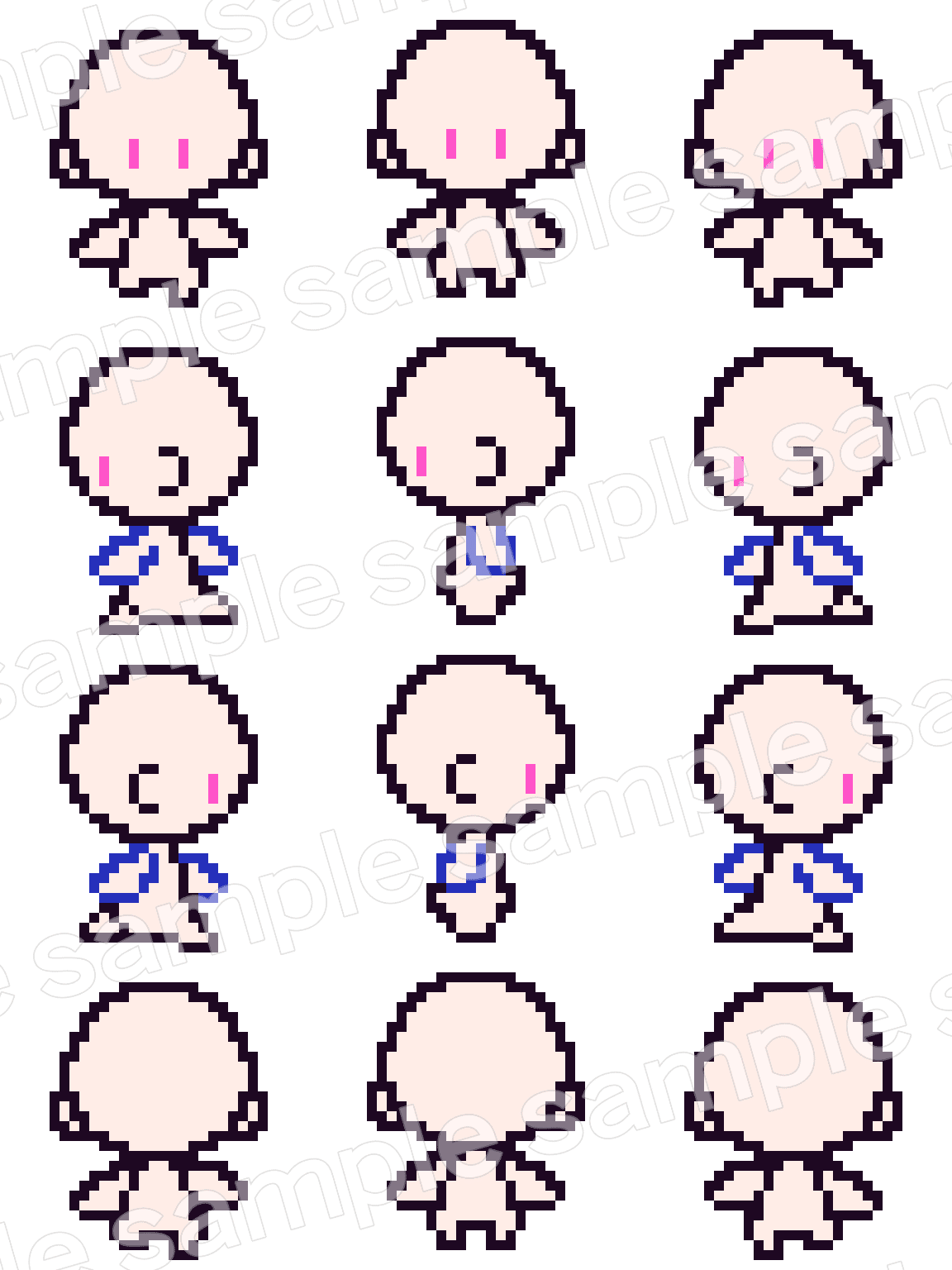
記事を参考にして作った素体はこんな感じ。

完成したものは若干変更した部分がありますが、基礎はコレです。
紹介した記事に掲載されているガイドラインテンプレートを使うと作りやすいと思います。
横向きはわかりやすいように手のパーツの線を青色にしています。
パーツはなるべくレイヤーを分けて作った方がコピペも修正もしやすいです。
足を出す時のコマは中心から1px下にずらすよつにすると、上下の動きが出てかわいいと思います。
上の素体を元に作った2人のアバターがこちら。

改変しやすいようになるべくシンプルに作りました。2人の元々のデザインが複雑なのでアレですが……
田中はマフラー、左右田くんは三つ編みが歩くと動く仕様になっています。
作るのは大変ですが、手足以外にも動くパーツを作るとかわいくなるかなと思います。
ドット絵を描く際に一番困るポイントは、「少ないドット数でどうやってキャラを表現するのか」だと思います。
自分は「細かい、色が濃い、内側」部分は主線なしまたは色トレス、「色が薄い、外側」部分は主線ありを意識して作りました。

意識してるポイントが実際にわかりやすいのがこの左右田くんの正面ですかね。
色トレスはつなぎの部分でもやっています。

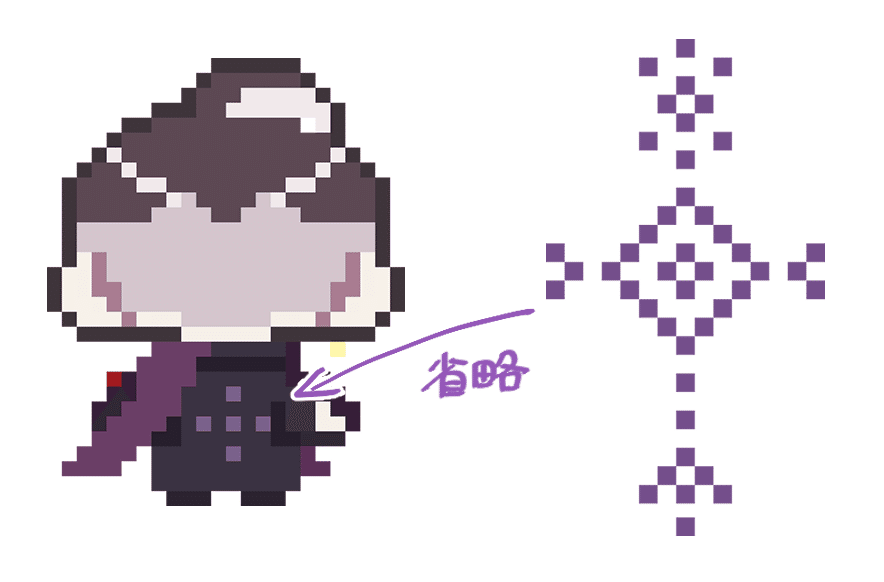
また、ドット絵で表現しきれない細かいデザインは、思いきって大胆に省略しちゃってもいいと思います。
このぐらい省略しても意外と伝わる!……はず
アバター配布
アバターの配布はBOOTHで行いました。
配布サイトとして主流、検索性が高い、透過PNGを問題なく配布できるなどの点で選びました。
また、配布の際には改変のやり方についての説明画像も作りました。
オンリー企画②
— 眼左右Webオンリー『銃はソーダより強し。』 (@juusouda) February 9, 2024
【アバターの配布&改変企画】
会場で使用できる改変可能な2人のアバターを配布します!作り方などの説明画像を制作いたしましたのでご覧ください🙌
改変後のアバターの動画や写真は是非 #銃ソーダ で投稿してください〜!🔫🥤
DLはこちらからhttps://t.co/OgSAqEwD3b pic.twitter.com/jJ31rbBfLS
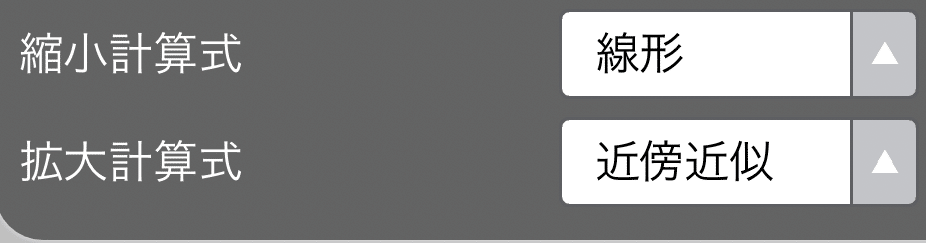
余談ですが、アバターの画像そのままだと解像度が低くて説明画像等に使いにくいので、解像度を変更する必要があります。
「画像解像度変更」の縮小計算式を「線形」、拡大計算式を「近傍近似」にするとドットがボヤけずに高解像度にすることができます。

解像度の変更はあとで修正ができるように、完成したものを別キャンバスで新規作成して行うのが良いと思います。
アバターを配布するまでの作業はこれで終了!
当日にアバターを使っている方とすれ違ったり、コアタイム等で集まっているところを見て、作ってよかったな〜と強く感じました……!
店舗外観
店舗外観は2人のコテージを作ることにしました。
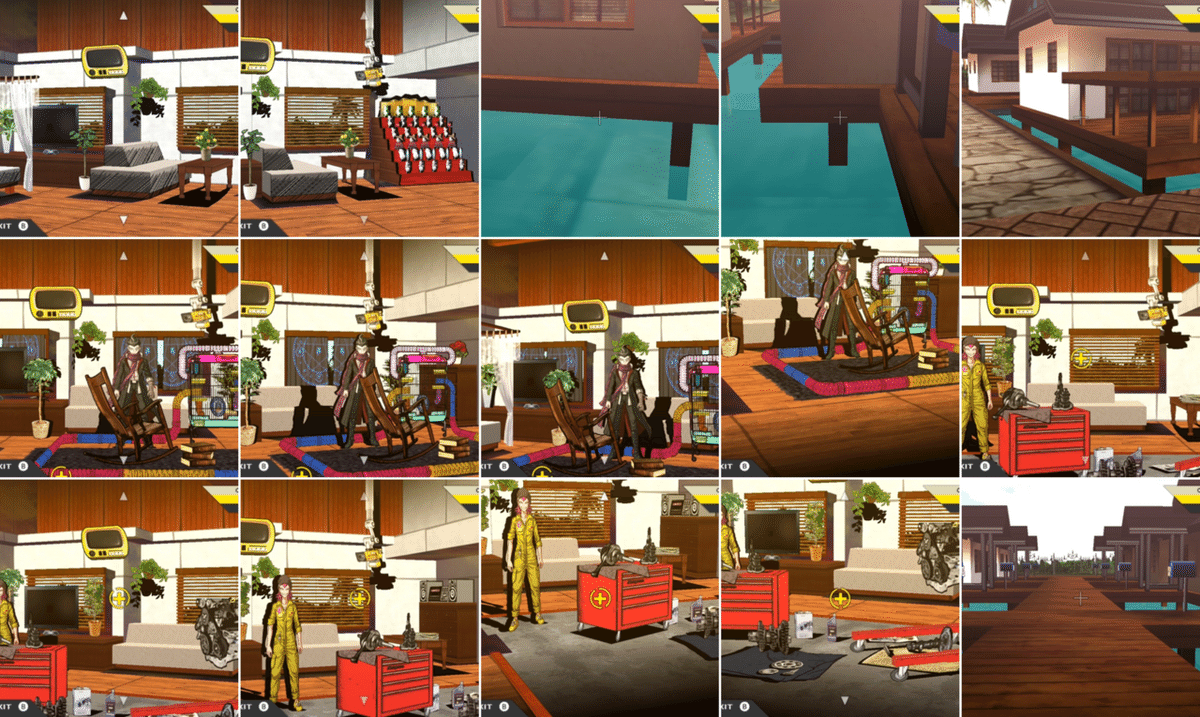
持っていた資料集では細部が見えにくかったので、ゲーム内でスクショを撮りまくりました。

店舗外観を作る上で参考にしたのはこちら。
ピクスクの店舗は通行不可な部分と隠れて見えなくなる部分があるので、テスト出展で確認するか上の記事のテンプレを使うと良いと思います。
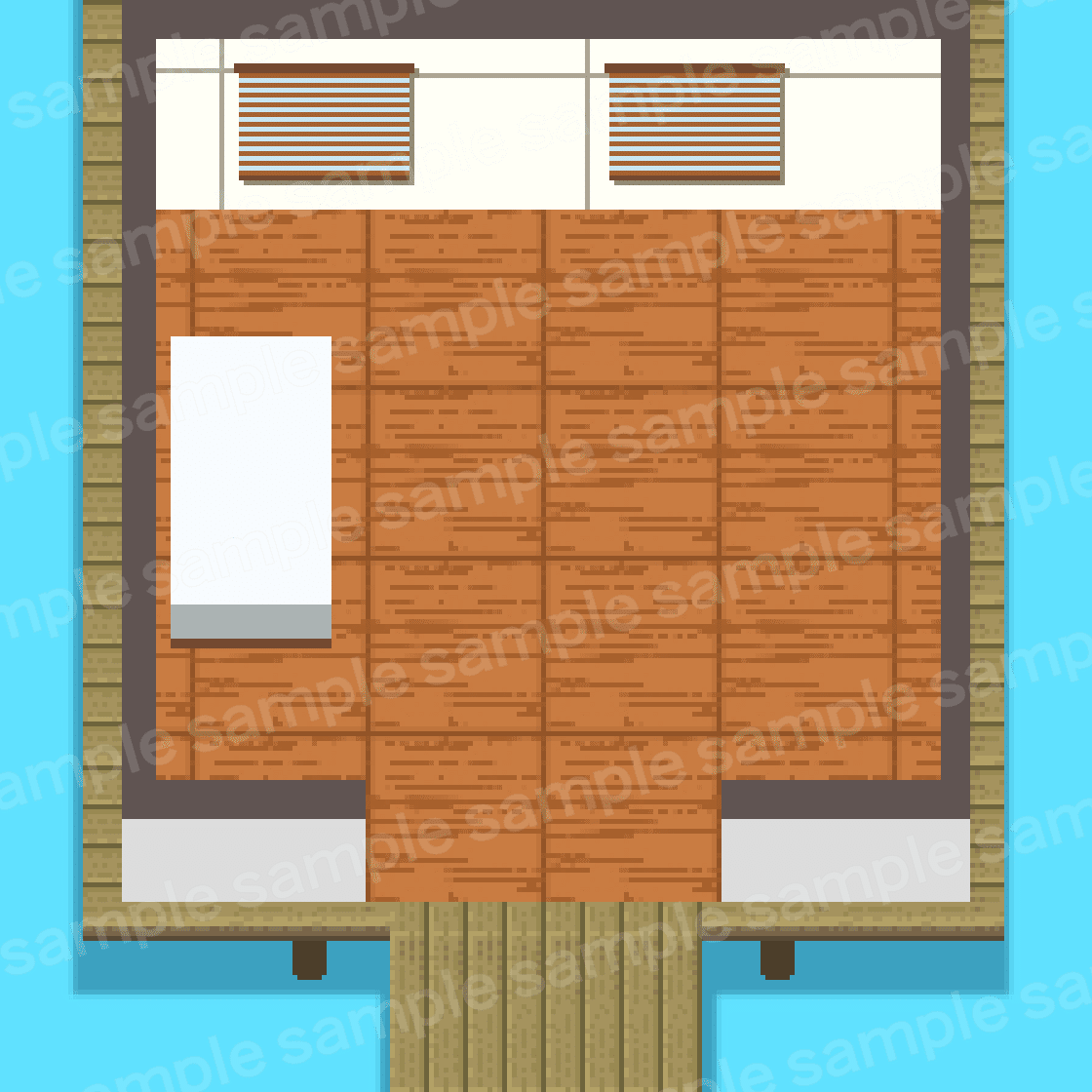
記事を参考にして、最初に作った基礎はこんな感じ。

通路の木の色は実際のゲーム内では違う色なのですが、春空さんの方で先にマップを制作していただいていたのでそちらで使っている素材に合わせました。
素材はぴぽや様「https://pipoya.net/」からお借りしました。
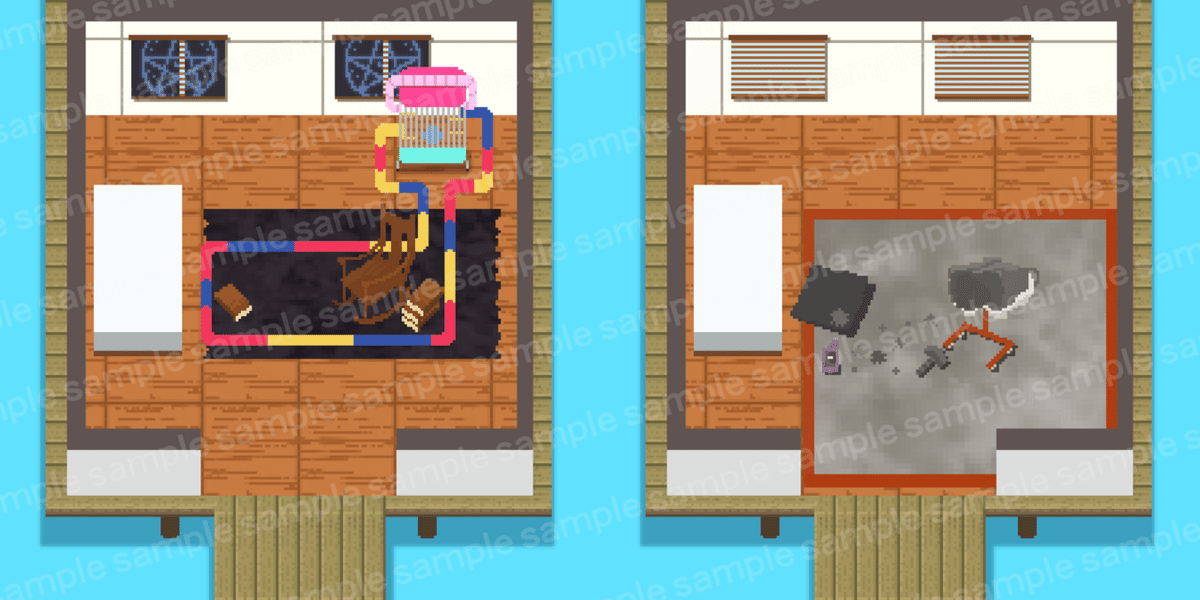
基礎をもとに制作した2人のコテージがこちら。

苦戦したのは田中はケージ、ロッキングチェア、カーテンの魔法陣、左右田くんはエンジンスタンドですかね……
作った順番は左右田くんの方が簡単そうだったので、左右田くん→田中です。
実は店舗外観はマップ公開のギリギリまで作っていて、締切が迫っているのに田中の細かい内装を描かなきゃいけなくてとても大変でした……
iPadからiPhoneに作品データをエアドロで送って、移動時間や空き時間にスマホで作業を進める。帰ってきたらiPadに進めた作品データを送って続きをやる……みたいなことをしてなんとか締切までに完成をさせました……
指描きで絵を描いてた時期があってよかった…!
これで全ての作業が終わりました!わーい!
まとめ
全体のスケジュールはざっくり
8〜9月 ロゴ、キービジュアル作成
10〜11月 アバター、店舗外観作成
12月 アバター配布ページ作成
2月 アバター説明画像作成 記入例としての企画参加
っていう感じでした。
これにプラスして自分個人の作業と私生活があるのを考えると、半年以上は準備期間があるのが良いかなと思います。
次同じ期間で同じ作業量ができるかといわれると……私生活によるかなって感じですかね!!初めてのwebオンリーで気合い入ってたのもあるので……
主催は大変でしたがとても楽しかったので第2回があるならまた何か制作したいですね!
次はマップにフォトスポットとか作りたいな……
このnoteが誰かの助けになれば幸いです!webオンリー気になってる方は是非開催してみてください〜!
読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
