
アバターの制作方法から設定方法まで
アバターの制作方法・設定方法
pictSQUAREでは、イベント会場で使用できるアバターを複数ご用意していますが、
オリジナルのアバターを設定することもできます。
こちらの記事では、オリジナルアバターの制作方法から設定方法までをご紹介します。
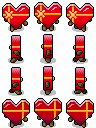
1.アバター画像完成イメージ
まずは完成イメージです。

このような画像を制作し、管理画面にて設定することで、オリジナルのアバターが動かせるようになります。
管理画面での設定方法は後述します。
2.制作ガイドライン
次にアバター制作に必要な情報を確認していきましょう。
全体サイズ:横幅96px × 高さ128px
※異なるサイズで制作すると、アップロードの際エラーになります
カット数:正面・左向き・右向き・後ろ姿をそれぞれ3カットずつの計12カット
※順番もこの通り制作する必要があります
1カットあたりのサイズ:横幅32px × 高さ32px
ファイル形式:png
※背景は透過した状態で保存してください

3.アバター画像の制作方法[画像編集ソフトあり]
画像編集ソフトやアプリを使用して、アバター画像を制作する方法について説明します。
画像編集ソフトやアプリで、横幅96px × 高さ128pxのファイルを作成します。

上記画像のようなガイドになる線を引いておくと、1カットあたりのサイズや配置がわかりやすくなります。
※上記画像を保存いただき、テンプレートとしてご利用いただくこともできます。
完成画像を書き出す際は、上記画像のレイヤーは非表示にしてください。
歩いていることがわかるようなカットをそれぞれの向きで制作していきます。
例のような画像を制作するために必要なのは「手足を前に出しているポーズ」「止まっているときのポーズ」になります。
※手足がないキャラクターなどは上記の限りではありません。

動きを決めたら、それを元に向きを変えたカットを制作していきます。
縦一列が同じポーズとなります。
「右向き」と「左向き」は、下記画像のように左右を反転することで制作できます。
※ただし左右のデザインが非対称な場合、反転後に対象箇所を修正する必要があります

画像が完成したら、背景が透明になっているかを確認し、ファイル形式をpngで保存します。
ガイドの線をレイヤーで利用している場合は、完成画像に含まれていないかも確認しましょう。
これでアップロードするためのアバター画像は完成です。
4.アバター画像の制作方法[画像編集ソフトなし]
画像編集ソフトを持っていない、自分で制作することが難しいという方もいらっしゃると思います。
そんなときは以下のサービスがおすすめです。
アバター画像合体ツール for pictSQUARE
※サービス制作者様に本記事への掲載許可を頂き、掲載させていただいております。
こちらのサービスを利用することで、かんたんにアバターを作ることができます。
5.制作したアバターの設定方法
制作した画像を、管理画面から設定します。
ダッシュボードから[アバター設定]>[ファイルを選択]>[アバターをアップロード]

これでアバター画像の設定ができました。
アバター画像は最大で10件設定することができます。
イベント会場に入場する際、制作したアバターがアバター選択一覧に表示されますので、選んで動きを確認してみましょう。
以上で終了です。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
