
ドットの基礎とアバター制作・改変のヒント
この記事は、前記事「pictSQUAREアバター素体9種配布」の公開にあたり、ドットアバターの制作や改変にあまり慣れていない方向けに、アバター製作に限らないドット絵の制作や配布素体の改変に役立つかもしれない基礎知識と作例をまとめたものとなります。
配布した素体の概要やサンプル、ダウンロードは前記事をご覧ください。
既に基本的な知識やソフトウェア操作が身についている方は、間は飛ばして【作例】とついているものからご覧ください。
また、本記事はあくまでも素人の手によるヒント集です。「なんか疑わしいこと言ってるな」と思ったらその感覚は大事にしてください。
ピクスクアバターの基本情報

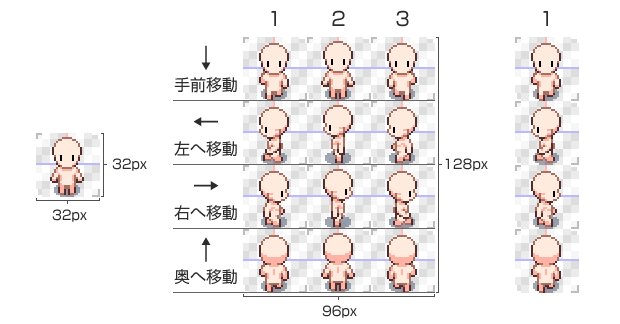
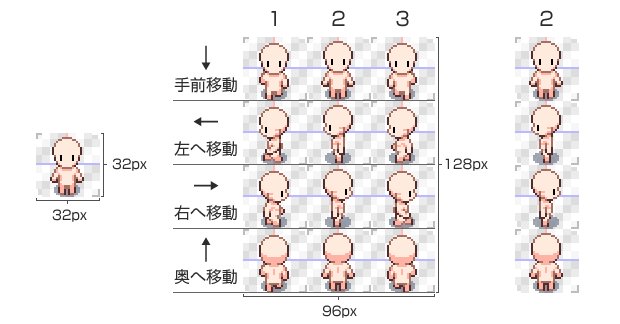
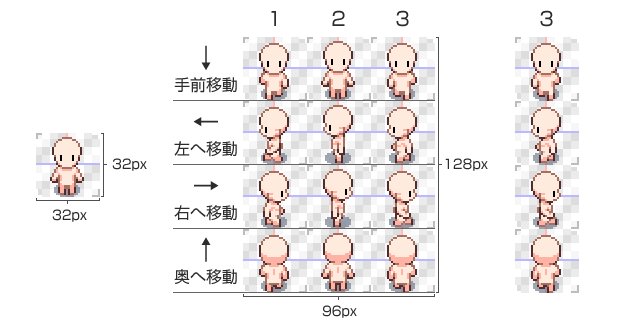
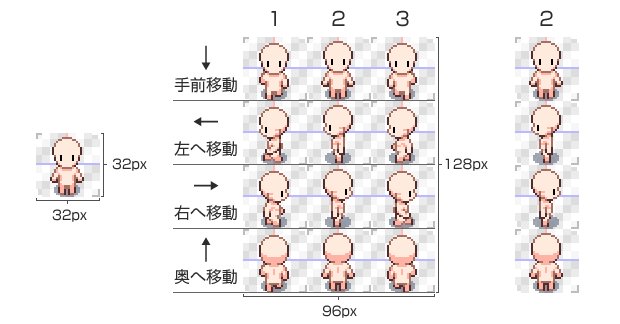
pictSQUAREのアバターは、32×32pxのアバターの移動動作3コマ×前後左右の4方向を1枚にまとめた96×128pxの.png画像です(上図ではわかりやすいよう2倍に拡大しています)。
それぞれ横の並びが移動時のアニメーション(移動モーション)、縦の並びが移動方向に対応しています。
移動モーションは2が停止時の基本状態となり、各方向への移動時には1→2→3→2を繰り返すため、1と3(つまり左右の端)は入れ替わっても問題はありません。
.png画像であるため、半透明を使用することが可能です。
【ツール】 ドット絵の制作・改変でよく使うソフトの機能
以下、一般的なPC用お絵描きソフトでドット絵を描く際の留意点です。
例に挙げていないソフトでも概ね似たような機能が搭載されていると思いますので、設定の参考にしてください。
・ 塗りつぶしツールの設定
現在スタンダードなPC用お絵描きソフト(CLIP STUDIO PAINTおよびPhotoshop)の塗りつぶしツールには、
・アンチエイリアス:塗りつぶしの境目をなめらかに処理するかどうか
・隣接(隣接ピクセルをたどる):隣接していなくても同じ色なら一緒に塗りつぶすかどうか
・色の誤差:多少違う色でも似ていれば同じ色と認識して塗りつぶす範囲
の設定項目があります。
ドットの作業では、意図せぬボケや色数の増加を防ぐため「アンチエイリアス」および「隣接」はオフにし、それでも意図せぬ色数増加に気がついたときには「色の誤差」の数値を少し上げてから塗りつぶしを使うことで近い色を統一してしまうことができます。
CLIP STUDIO PAINTの場合は「領域拡縮」もオフにしておきましょう。
・ 選択範囲ツールの活用
塗りつぶしツールと同様、「アンチエイリアス」はオフにします。
ドットの色替えや細部調整以外の大きめの改変は、基本的に「切って→ずらして→整える」の作業です。全身のバランス調整やパーツのコピー、位置変更、これらのほとんどに選択範囲ツールを使います。
特に今回のように小さなアニメーションドットの場合、1コマ1ドットの打ち損じがアニメーション時にパカパカして見えてしまうため、コピーをベースにする方が早く・綺麗に仕上がります。
・ 意図しない不透明度の変更を防ぐ
多くのPC用お絵描きソフトには、不透明度変更のショートカットキーがあります。私は「不透明度100%で作業していたつもりがいつの間にか90%になっていて、意図せず色数が増えていたり半透明部分ができている」というのをよくやります。これをやると大変つらいので、やらかしそうな心当たりがある場合はあらかじめ対策を行いましょう。
◆ CLIP STUDIOの場合:不透明度変更のショートカットキーを無効にする※
※このデフォルトショートカットがPhotoshopにおける「レイヤー順序の移動」と同一キーであるため、特にPhotoshopユーザーは暴発しやすいです。
CLIP STUDIO PAINT → ショートカットキー設定 → 設定領域:オプション → ツールプロパティパレット → インク → 「不透明度を下げる」および「上げる」のショートカットを削除
◆ Photoshopの場合:合成モード「ディザ合成」を使う
Photoshopの場合、数字キーがあらゆるツールの不透明度に対応しており、調べた限りこれをオフにする方法はありません。
レイヤーパネル上で作業レイヤーを選択し、合成モードを「ディザ合成」にしておくことで、意図しない不透明度変更があった際に思い通りの描画ができなくなり、ミスに気が付きやすくなります。
・ アニメーション機能
移動モーションの作成に際しては、規格に沿っている画像であればピクスクのテスト会場でいつでも動作確認が可能ですが、CLIP STUDIO PAINTやPhotoshop、EDGE(後述)の場合ソフト自体にもアニメーション作成機能があります。必要に応じてソフト側のアニメーション機能の使い方も調べて活用し、意図通りの動きになっているか随時確認しましょう。
この記事に用いたサンプルアニメーションは、全てCLIP STUDIO PAINTおよびPhotoshopで作成しました。この程度の色数・コマ数であればいずれのソフトでも不自由なく作成できますが、【作例5】のアニメーション書き出しに関してのみ減色にPhotoshopが必要でした。【作例5】のように色数の多いアニメーションをAPNGでなくGIFとして書き出す場合、CLIP STUDIO PAINTには減色方式の任意選択機能やパレット編集機能がないためです。
【ツール】 高機能ドット絵エディタ「EDGE」のススメ

何事も慣れた道具で始めるのが一番ではあるものの、WindowsPCをお使いでドット絵に興味のある方は是非フリーのドット絵エディタ「EDGE」の導入もご検討ください。ドット絵の制作に特化しているため、前段で挙げたような設定変更の必要や悩みは皆無です。
今回は32px四方の小さなドットですが、ある程度大きなドット絵を描く際に欠かせなくなる直線ツールの挙動の軽快さに加え、パレット管理機能、パターンパレット、塗りつぶしツールでのドット枠生成などなど、個人的には世界でいちばん楽しく快適にドット絵を描けるソフトだと思っています。
ただし、最終更新が2009年であるこのソフトで扱えるのは基本的に.gif相当の内容に限られるため、256色以上の色や半透明を含む画像の読み込み・書き出しは行えません。
なお、さらに高機能な「EDGE2」がシェアウェアとしてリリースされています(4000円)。こちらはフルカラーに対応していますが、半透明への対応はありません。2021年7月31日時点での最終更新は2019年。
TAKABO SOFT「EDGE」公式サイト(ここからダウンロード可能)
【無料で使えるドット絵ソフト】EDGEを使ってみよう(紹介記事)
EDGEでの作業に直接役立つ情報については、前記事内「全素材まとめてダウンロード(.zip)」の「◆ 2021/08/08 追記」をご覧ください。
【基礎】 色数は管理し切れる範囲内で増やす
「ドット絵」というと少ない色数でやりくりするイメージを持たれているかもしれませんが、.pngの普及等により現在は使用色に制限がかかることはほぼありません。かといって、普通は32px四方のドット絵に256色使い切ることもありません。
単純に色をたくさん使えばリッチな仕上がりになるかと言えば、そういうものでもありません。使う色と使い方による上、特に今回のようなアニメーション用ドットでは後から非常に面倒な思いをする羽目になりかねません。
少なくとも改変作業自体に慣れるまでは、まず明暗や色味の違いがきちんと見分けられる程度の色で塗り分け、その後必要に応じて間を埋める色の追加を検討することをおすすめします。
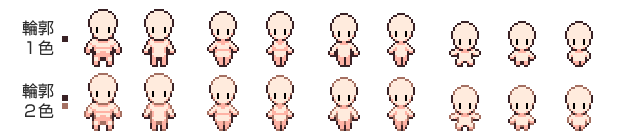
私個人としては、このサイズのドットでは大きいパーツで固有色(ベースカラー)1に対して影1+輪郭1+アンチエイリアス(または2影)1の計4色、必要に応じて+ハイライトで5色あれば概ね必要十分だと思っています。また、小さなパーツの場合は固有色だけで済ませたり、既に作ってあった中で明るさが近く色味も遠くない色で代用したりしています。基本的に色数を増やすことによる作業上のメリットはないからです。
【基礎】 ドットの整列とアンチエイリアス
この項目は非常に長いですが、要約すると「ドットはなるべく綺麗に並べておけ、アンチエイリアスは打ちたければ好きに打て」しか言っていないため真面目に読み込む必要はありません。
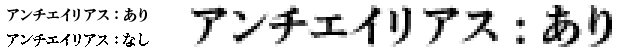
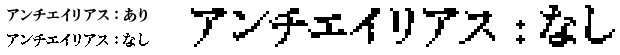
・ アンチエイリアスとは何か
限られたピクセルの中で表現されるデジタル画像において、何かの形を図と背景の2色のみで表そうとすると、時に形として意図していない部分にガタつき、ギザギザが見えてしまいます。このギザギザを「ジャギー」と呼びます(ジャギーのある画像や箇所を「ジャギが出ている」「ジャギってる」などと言います)。
そのジャギーを目立たなくする処理がアンチエイリアシング(=アンチエイリアス)です。昨今は画面解像度の向上により意識する機会も減りましたが、普段私たちがPCやスマホの画面で目にする文字がなめらかなのも、アンチエイリアスがかかっていることによるものです。

この見た目上のなめらかさは、図の色と背景色の境目をその中間色(または図の色の半透明色)で補完することによって得られるもので、ドット絵では必要に応じてこれを人力で打つことになります。
普段デジ絵を描いている人にとっては、「カラーイラストにおける線画の色トレスをちょっと細かくしたような作業を、線画以外の色の境目でもすることになる」という感覚が近いと思います。
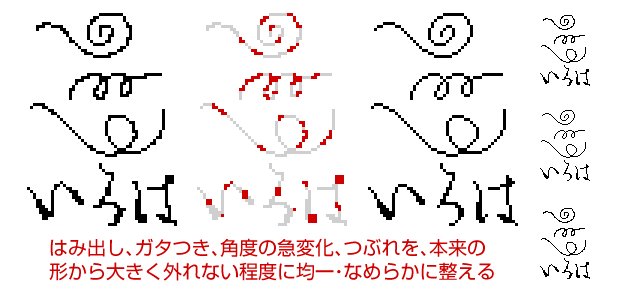
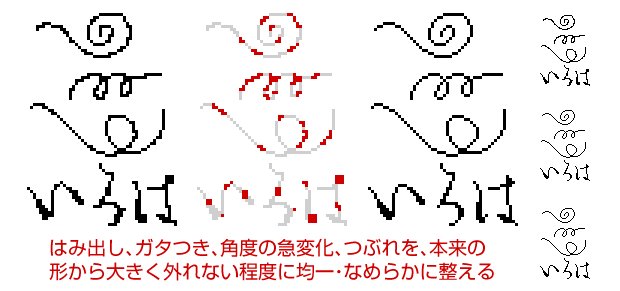
・ アンチエイリアスを打つ前に:ドットの整列の重要性
ピクセルは正方形であるため、水平・垂直・斜め45度にまっすぐ並んでいる限りはガタつき=ジャギーが発生することはありません。
ではどんなときにジャギーが目に付くのかというと、「ドットが規則性から予測される場所にない/余計な場所にあるとき」「目的に対してピクセルが足りていないとき」です。ここでは前者に関して述べます。
ドットの配置の規則性を意識し、あらかじめ可能な限りドットがガタつかないように気を配っていれば、それだけでかなり整って見えます。これは、線画を用いず塗り分けをメインに構成する場合でも同様です。

フリーハンドでの描画は不慣れだと特にこのような修正が発生しやすいため、個人的には下書きと細部調整以外の作業では直線ツールまたは連続直線ツールの活用をおすすめします。その結果整った線が得られるかは使用するソフトによりますが、フリーハンドよりは概ねマシな結果が得られやすく、後のドット整理に充てる時間が短縮できます。

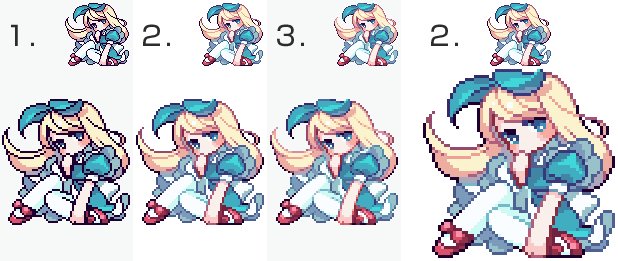
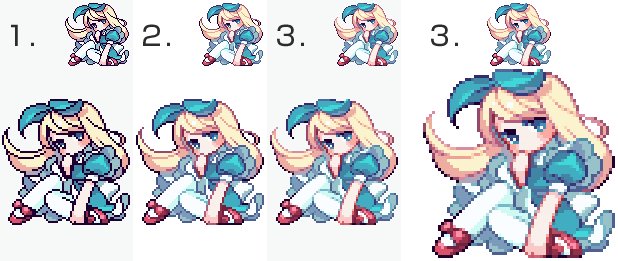
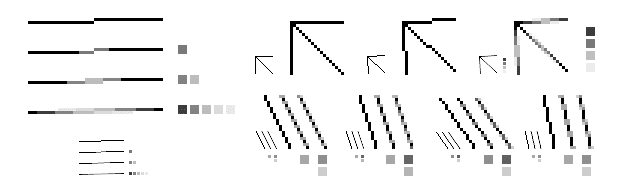
1. 整えたドット線画に着彩したもの(原寸64px四方)
2. 1.の線画にも着彩を行なったもの
3. 2.にアンチエイリアスを追加したもの
ドットの並びに目立つガタつきがないため、1. や2. の時点で完成としても特に違和感はありません。アンチエイリアスの追加も最低限で済みます。
・ アンチエイリアスに必要な色数は?
アンチエイリアスは、どのような場所にかけるかによって複数の中間色を使わないとうまく馴染まないこともあれば、1色で済むこともあります。
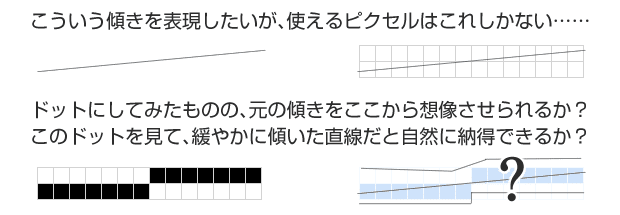
アンチエイリアスをかけるにあたり通常最も多くの中間色が必要となるのは、「水平・垂直・斜め45度からわずかに傾いた直線」です。これが前段で挙げた「目的に対してピクセルが足りていないとき」です。

こうした場合、複数の中間色をグラデーションのように用いることで「縦2pxの中で急に曲がって見える箇所」をぼかし、「緩やかに傾いた直線」を疑似的に表現することになります。

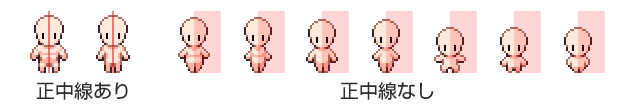
斜線に関しては前段のドットの整列とも絡み、一定数のドットが規則的に並び、かつ水平垂直および斜め45度に近すぎないものほどアンチエイリアスなし・あるいはアンチエイリアスの色数が少なくても整って見えます(それぞれ2px・3pxずつ並んでいる上図中央下段の2例)。
・ 別に打たなくてもよい
作品の中でのアンチエイリアスの打ち方や色数は、目指すのが立体感のあるグラデーション仕上げか、アニメ風のフラットな仕上げかでも変わってきます。そもそもアンチエイリアスを打つようなドット数の余裕がない場合など、作品自体の大きさも関係します。今回の32px四方は、「なくても全然構わないし、作風によっては打とうと思えば結構打てる」というラインです。
アンチエイリアスを打つことによってドットになめらかさを加えることができますが、
・作品のサイズや作風によっては元々あったシャープさが失われてしまう
・ドットの並びが整っていればそれだけで十分見られることも多い
・使用する色数やその扱い方によっては、特段アンチエイリアスを意識しなくてもジャギーが目立たないこともある
・背景透過を使用するキャラクターの場合、アウトラインに作業時の背景や特定の背景色に合わせたアンチエイリアスを打つと、実使用時の背景色によっては外周にジャギーが発生する可能性がある
など、「とにかくどんどん打つべき」というものでもありません。
今回配布した素体でも素体の輪郭と肌色とを軽く馴染ませるのに1色、それもほとんど色トレス的に立体感の補助に使ったのみで、アンチエイリアスと言えるほど細かい作業は行っていません。

「ジャギってるな」と感じた箇所 をなめらかにするためのテクニックがドットの整列やアンチエイリアスではありますが、それをやるかやらないか、どの程度までやるかは個人の自由です。
ドット絵に「こうすればこう見える」こそあれ、絶対的な「これが正解」はありません。アンチエイリアスに限らず、必要な規格の中で理想に近い作風のドット絵を探し、技術的な参考にするのが良いと思います。
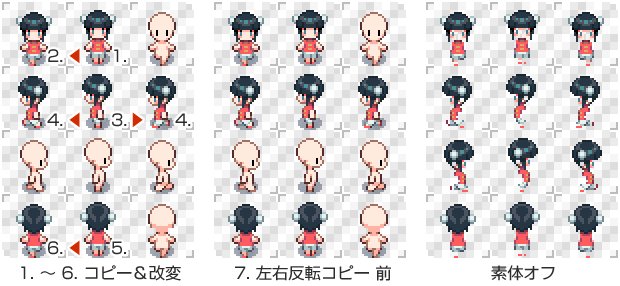
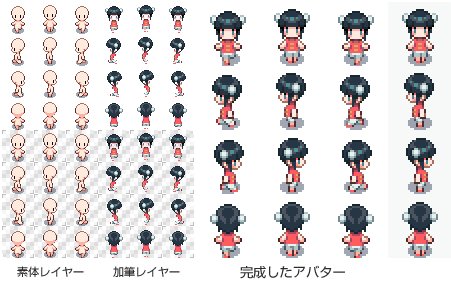
【作例1】 左右反転を活用したアバターの作成

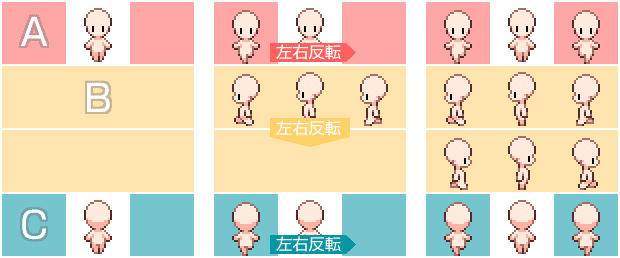
デザインが左右対称のキャラクターである場合、上図A・B・Cで示したそれぞれ同じ色の箇所は、どちらか片方を描けばもう一方はコピー+左右反転で埋めることができます。
また、左右非対称のキャラクターの場合でも、左右反転ベースからの加筆修正の方が、1から素体を改変するより時短が期待できます。

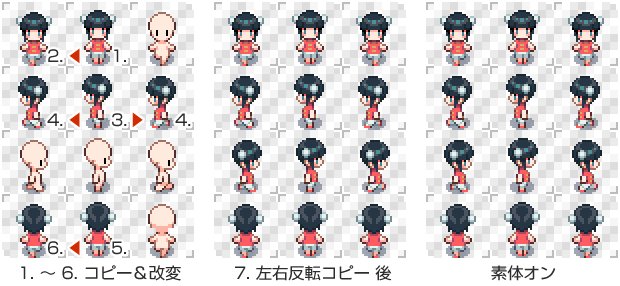
1. 「おしゃま」素体上に新規レイヤーを作成し、正面の基本状態を作成
2. 袖なしのデザインなので、1. をコピーして下に1px移動したものを素体に重ね、下半身を修正するだけでAが完成
3. 左側面の基本状態を作成
4. 3.をベースに、2.と同様の手順で左右の動作を作成→B完成
5. 背面の基本状態を作成(華奢さを出すため、素体後頭部の耳あたりのシルエットを少し削りました)
6. 5.をベースに、2.と同様の手順でC完成
7. A・B・Cをコピー+左右反転して適切な位置に移動することで完成※
※素体自体に変更を加えた場合は、素体レイヤーと加筆レイヤーを結合した後に行う方が確実です。

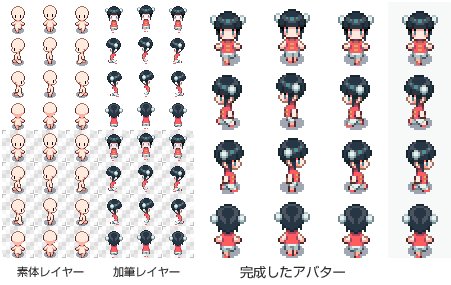
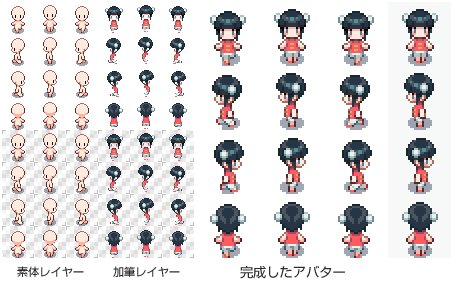
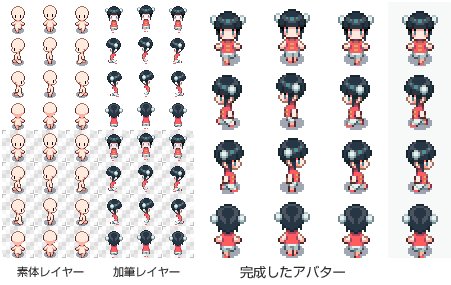
素体と加筆のレイヤーは必ずしも分ける必要はありませんが、分けておくと加筆中「結局どこをどう変えたんだっけ?」とならずに済みます。
「おしゃま」「スリム」は両手の振りが小さいため、比較的改変の手間の少ない素体です。
【作例2】 正中線のない素体に正中線を作る
配布した素体では、「マッチョ」「スマート」以外のキャラは正中線のないドット構成になっており、正中線上にドットを置くことはできません。

仮にこれらの素体を正中線のあるキャラデザインに対応させたい場合、中央に1px足すか引くかして正中線を作る必要があります。
また、同様の手順で「マッチョ」「スマート」から正中線を取り除くこともできます。

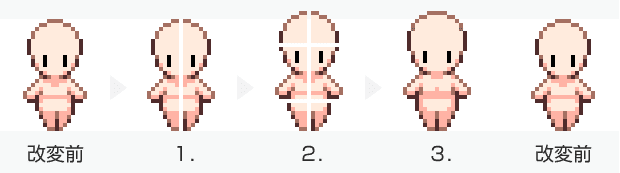
1. 「グラマー」素体を真ん中からカットし、半身を横に1pxずらす
2. 横幅だけの調整に違和感がある場合、任意の場所でカットし縦にもずらして伸ばす
3. 1. 〜2. によって空いた隙間を埋めたり、正中線を誤魔化していた脚部を修正すれば、「マッチョ」よりも長身で正中線のある「ビッグマザー」正面素体が完成
【作例3】 頭のサイズアップ
配布素体のキャラクターは全体に小さく、顔面もシンプルです。
しかし、顔をもっと大きくして描き込みたいという場合もあると思います。
そんなときには、頭身の低い素体を拡大してみましょう。

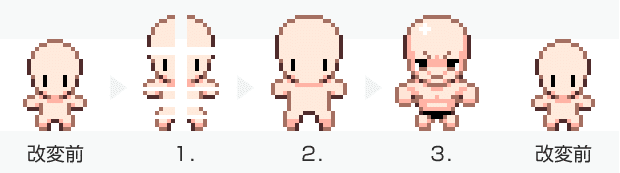
1. 「げんき」素体を真ん中からカットし、半身を横に3pxずらす。相応に縦方向にも各部カットを入れて引き伸ばす
2. 1. によって空いた隙間を埋めてみる
3. 頭部のドットに余裕ができたぶん、顔のパーツにドットを割いてみたり、間延びしてしまった下半身を引き締めたり、思いつきで筋肉を足したりしてみると、あまり賢くなさそうな上に性格が暑苦しそうな「ビキニマッチョ」正面素体が完成
※白目とハイライトを追加したので、使用色が1色増えました。
【作例4】 移動モーションのアレンジ
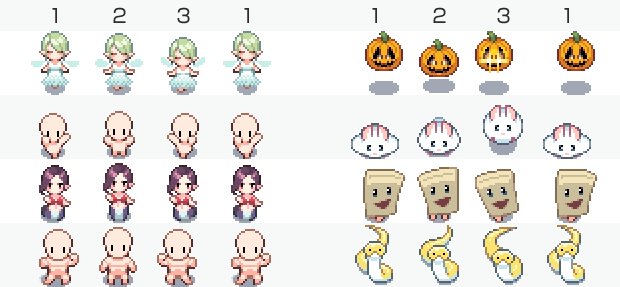
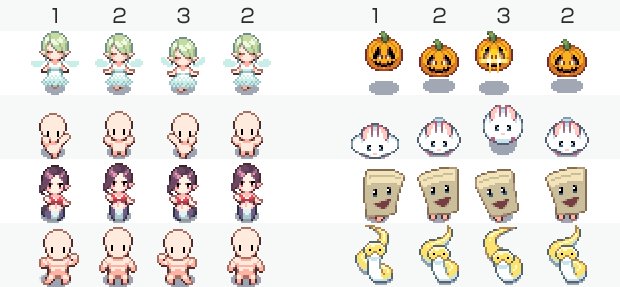
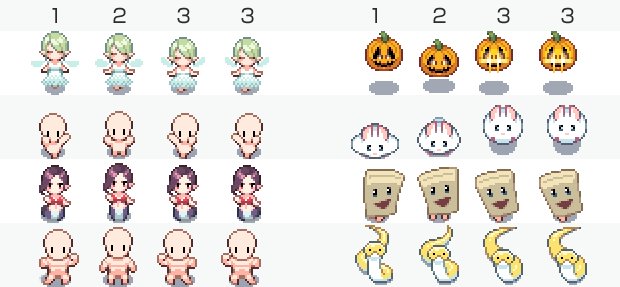
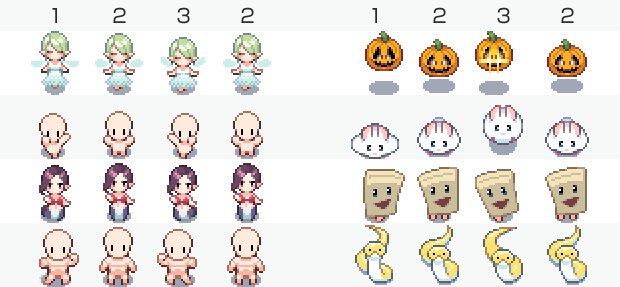
横列1→2→3→2を繰り返す移動モーションの特性上、通常は主に「手足の前後」に使用する左右1・3のコマを「上下」や「左右」、「伸び縮み」などに利用することで、単純な歩行以外の移動モーションを作成することができます。

1および3のコマの作成にあたっては、常に「2からどのように動かすか」と「1と3を揃えるか否か」を意識しましょう。
例えば通常の歩行モーションでは、頭の位置を1と3で揃えることで4コマの動きの中に2コマの繰り返しのリズムを作り、歩行と連動した頭の上下動を表現しています。この作例の左下から2番目でも同様です。
しかし揺れたり跳ねたり浮遊したりといったモーションが欲しい場合、1と3は2を挟んだ逆方向に動かす方が比較的ゆっくり・大きく見える動きを表現することができます。
◆ 2からの変化(移動)幅に1と3で差をつける
左上の作例は、キャラクターを1では1px上に、3では2px下に移動することで上下動に緩急をつけています。右下から2番目の作例では、2をあらかじめ3寄りの造形にしておくことで1との差をつけ、不規則感を出しました。場合によって、1と3の動きを描いてから2を描くこともありえます。
◆ 1・3のいずれかのコマにのみ変化を入れる
上段の2点の作例のように、「浮かび上がった一瞬だけ影が小さくなり、沈み込んだ一瞬だけもみあげが広がる」などの細かい動きや、「移動時に一瞬だけ目がピカッと光る」などのギミックを追加することができます。
【作例5】 半透明の活用
「ピクスクアバター画像の基本情報」で述べたように、ピクスクアバターの.pngでは半透明を扱うことができます。
配布素体では足元の影に半透明を使用していますが、例えばこのように半透明のお化けアバターを作成してみることも可能です。前段の内容と併せ、スライムやクラゲなど作ってみても楽しいかもしれません。

この作例では、お化けの身体の部分によって不透明度を変えています。多くのお絵描きソフトでは、レイヤーマスクを用いることで1枚のレイヤーの中で色情報と不透明度情報を別々に持つことができるようになっています。必要であればお使いのソフトでのレイヤーマスクの使い方を調べてください。
作例のダウンロード (.png)
今回作例として作成した画像を適当にまとめて載せておきます。
必要な箇所だけ切り出して自作アバターにはめ込んでモーションの参考にする、改変のベースとする、別角度を自作して使えるアバターにしてみるなど、元記事と同様の利用規約の範囲内で自由にご利用ください。
作例1:改変アバター(中華娘)完成画像
作例2および3:ビッグマザーおよびビキニマッチョ正面画像
作例4:左列(人型正面)まとめ、右列(その他正面)まとめ画像
作例5:お化け正面の不透明および半透明バージョンまとめ画像*
*上から不透明・半透明・不透明・半透明
おわりに : 妥協を友とせよ、楽しい範囲で打て
ドット絵はたかが1px、されど1px の連続です。こねくり回している限り永遠に完成しないし、ようやくひと段落ついたと保存やアップロードをした瞬間、単純なミスや「ここはこうしとけばよかった」に気がつきます。
サイズが限られているからこそかえって「ここをこう直せば」が明確で、かつ一度の作業量自体は少ないがために、修正無限ループに入ると抜け出せなくなります。アップロードしてしまったら一旦諦めましょう。打っているときにもう十分頑張ったはずです。
今回の配布素材や作例にもまず確実にどこかにミスがあると思いますが、探さないでください。私も見ないフリをします。
短辺でも1000pxを超えるデジタルイラストが当たり前となった昨今、小さなキャンバスのドット絵は「デジ絵を描き慣れていない人にとっては気軽に始められる」「デジ絵を描き慣れた人にとっては遥かに奥深くもなる」楽しい趣味だと思っています。
私もそうした趣味人のひとりに過ぎませんが、今回こうして公開した素体や記事が、どなたかがドットを楽しむきっかけのひとつとなれば嬉しく思います。

この記事が気に入ったらサポートをしてみませんか?
