
隠し通路を探し出せ!ダンジョン探索アドベンチャーゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
-見せ方を変えればゲームも変わる
今回作るのはダンジョン探索アドベンチャーゲームです。
カメラワークにより見える部分が限定されているため、シンプルなマップながら複雑な迷路のような印象を持たせることができます。
単純なマップでも、見せ方を変えればゲーム性を持たせられる好例かなと思います。

デモアプリはこちらから。https://openprocessing.org/sketch/1627352
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、テキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
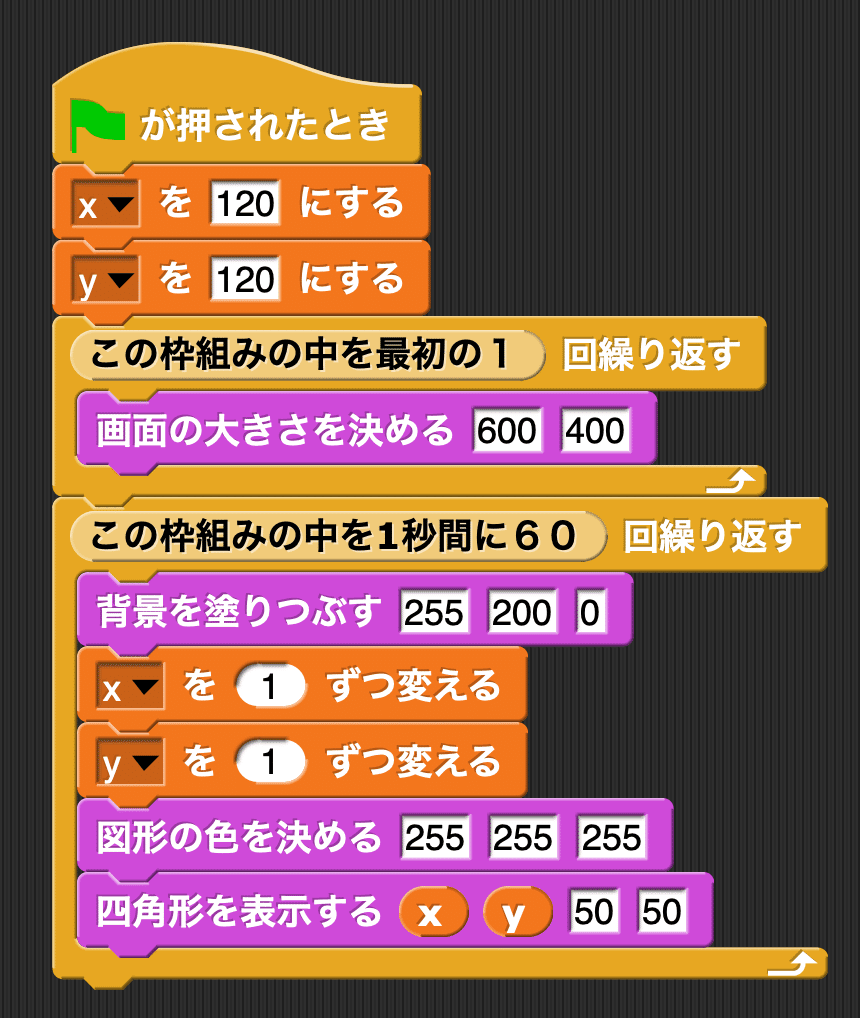
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■プレイヤーとなる四角形を表示する
固定の位置座標(120, 120)に四角形を表示します。

■プレイヤーの位置座標を変数で管理する
プレイヤーを動かすため、位置座標(120, 120)を変数にしておきましょう。

■変数を操作してプレイヤーを動かす
位置座標の変数を1ずつ増やす操作をしてプレイヤーを右下へ動かします。

■移動方向も変数で管理する
位置座標だけでなく、移動方向(Direction)も変数にしましょう。

■上下左右の矢印キーでプレイヤーを操作する
矢印キーで移動方向、移動量を操作します。
位置座標を直接書き換えないで、移動方向を書き換えている点に注意してください。

■プレイヤーを止める
キーが離されたら移動方向、移動量をゼロにリセットしましょう。

■96個のマップチップを配置する
50x50の大きさを1単位として、横に12個ずつ折り返して四角形のマップチップを配置して、合計96個のマップチップを描いていきます。

■マップ情報を配列で管理する
壁なのか通路なのか、ゴールなのかを判別するためのマップ情報を配列で管理していきます。
0は通路、1はゴール、99は壁として表示していきます。
配列は以下をサンプルとしてお使いください。
// p5.js
let slotList = [
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
99, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 99,
99, 99, 99, 99, 99, 99, 99, 99, 0, 99, 0, 99,
99, 1, 99, 0, 0, 0, 0, 0, 0, 99, 0, 99,
99, 0, 99, 99, 0, 99, 99, 99, 99, 99, 0, 99,
99, 0, 99, 0, 0, 99, 99, 99, 99, 99, 0, 99,
99, 0, 0, 0, 99, 0, 0, 0, 0, 0, 0, 99,
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
];
// Processing Java
int[] slotList = new int[]{
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
99, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 99,
99, 99, 99, 99, 99, 99, 99, 99, 0, 99, 0, 99,
99, 1, 99, 0, 0, 0, 0, 0, 0, 99, 0, 99,
99, 0, 99, 99, 0, 99, 99, 99, 99, 99, 0, 99,
99, 0, 99, 0, 0, 99, 99, 99, 99, 99, 0, 99,
99, 0, 0, 0, 99, 0, 0, 0, 0, 0, 0, 99,
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
};
■マップを拡大する
マップ全体が見渡せないようにするために、マップを拡大します。
50x50ではなく、マップチップの単位を100x100にしましょう。

■バーチャルカメラをプレイヤーに追尾させる
スクロールするために擬似的なカメラの概念、バーチャルカメラの考え方を取り入れていきます。カメラをスクロールさせることで、画面もスクロールさせていきます。
やり方は簡単で、プレイヤーやマップの位置座標からカメラの位置座標を引き算すればバーチャルカメラの出来上がりです。
ここでは一旦、カメラの位置 = プレイヤーの位置と同期することで、プレイヤーに追尾するカメラとして実装していきます。

■画面の端まで行ったらスクロールする
プレイヤーに追尾していると隠し通路がダダ漏れなので、目隠しになるよう、画面の端まで行かないとスクロールされないようにします。

■当たり判定のisHit関数を用意する
壁やゴールとの当たり判定をする前に、当たり判定のプログラムが楽になるisHit関数を用意しましょう。
-ヒント-
1. 左側が、相手の右側より、左にある
2. 右側が、相手の左側より、右にある
3. 上側が、相手の下側より、上にある
4. 下側が、相手の上側より、下にある
以上の4つの条件を全て満たしたとき、2つの四角形は当たっているとみなせます。

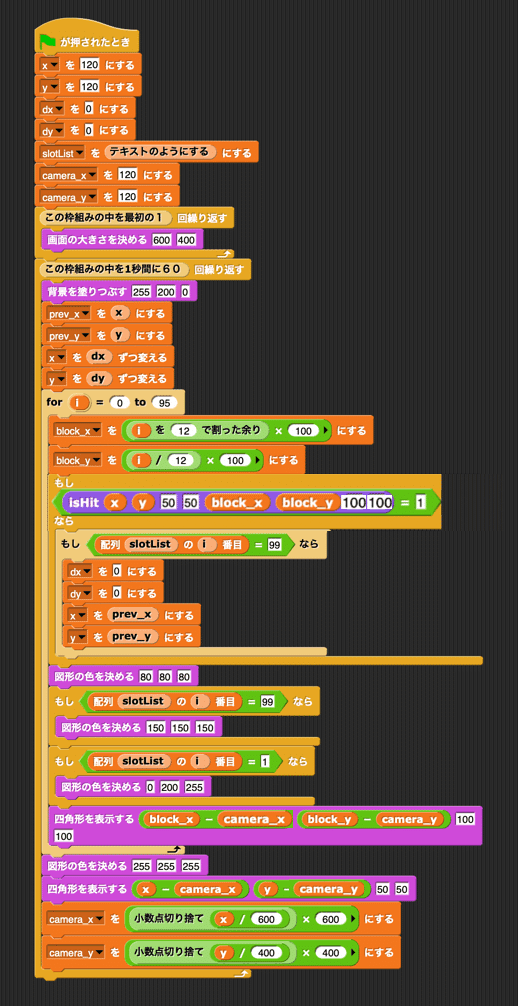
■壁との当たり判定をする
当たっているマップチップの情報を配列から読み取り、壁であればプレイヤーの動きをストップさせます。

■壁へのめり込みを回避する
壁にめり込んで動けなくなってしまう状態を回避するためには、壁に当たったら壁の外まで座標を移動させなくてはいけません。
一番手っ取り早い方法は、動かす前(Previous)に位置座標を保存しておき、壁に当たったらPreviousな座標に上書きしてしまうことです。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■(★☆☆)課題1. ゴール判定をしましょう。
ゴールに辿り着いたらゴールとして演出してあげましょう。
■(★☆☆)課題2.オリジナルの迷路マップを考えよう
見えるところと見えないところをうまく利用し、遊び手にヒントを与えながら進行できる迷路マップを考えてみましょう。
-ヒント-
例えばデモゲームのステージ1では、最初にゴールが見えるようにしておき、「あ、あそこを目指すんだな」という印象を遊び手に伝えています。
また、行き止まりだとしても、隠し通路へのヒントが得られるような設計にしています。
■(★★★)課題3.複数ステージを実装しよう
ステージを1つ1つクリアできるようにしてみましょう。
配列の中に配列を作ることで、複数のステージマップ情報をまとめて管理することができます。(これを2次元配列と呼びます)
■オリジナルゲームに仕上げよう
配列の数をグンと増やすことで壮大なマップを作ることができますね。
立て札を設置してヒントを与えたり、ワープギミックを作ったり、隠し扉スイッチなど多彩なギミックで遊び手を楽しませましょう。
■完成コード
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
