
【ゲームプログラミング教材】スパッと切れる感じが気持ちいい!爽快感のある演出を作る
はじめてnoteに投稿します。
この教材の使い方
この教材は小学生〜高校生までのプログラミング初心者向けに作られた、ゲームプログラミング教材です。
この教材の特徴でもありますが、この教材にサンプルコードは登場しません。
Scratchのブロックで構成された設計(アルゴリズム)だけを提示します。
アルゴリズムをProcessing、p5.jsを用いて、読者の方に実装していただきます。
また、この記事だけでは何が何だかわからないと思います。
解説動画と一緒にご覧になることで理解が深まるはずです。
サンプルコードがない理由
この教材のコンセプトは、「考えない教材」です。
プログラミングを学ぶ難しさは設計(アルゴリズム)と文法を同時に学ばないといけないことにあると思っています。
プログラミングは文法から学ぶのが一般的だと思いますが、文法だけだととても退屈なものになりがちです。
かといって、サンプルゲームを作るチュートリアルになれば、サンプルコードを丸写しする作業となってしまいがちです。
文法の学習がメインでありながら、チュートリアル方式で、丸写しができないが設計通りプログラミングすれば完成するというコンセプトの教材です。
また、作るものは、ゲームとして面白くなりそうなエッセンスだけを取り入れたものに限定しています。
要素だけなので、遊べるレベルまでのゲームを目指しません。
遊べるレベルまで完成させるのは、あとは皆さんに委ねるところです。
今回作るもの
金太郎飴のように、伸びた棒をカットしていくゲームエッセンスです。

四角形を表示する
まずは左端に30x30の四角形を表示します。

四角形を横長にする
画面の大きさが600なので、四角形の横幅も600にします。

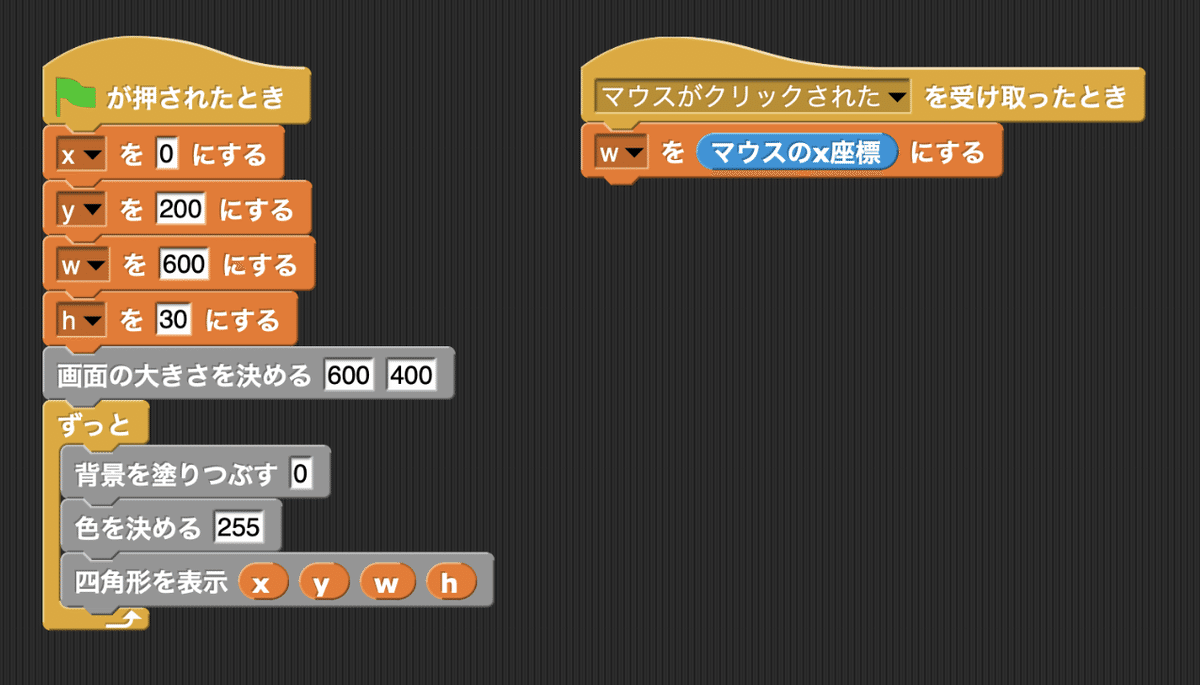
四角形の要素を変数にする
四角形の横の位置(x)、縦の位置(y)、横幅(w)、縦幅(h)を変数にします。
これで横に長い棒、金太郎飴ができました。

マウスがクリックされたら、マウスの位置で四角形をカットする
長い棒をマウスの位置でカットしてしまいましょう。

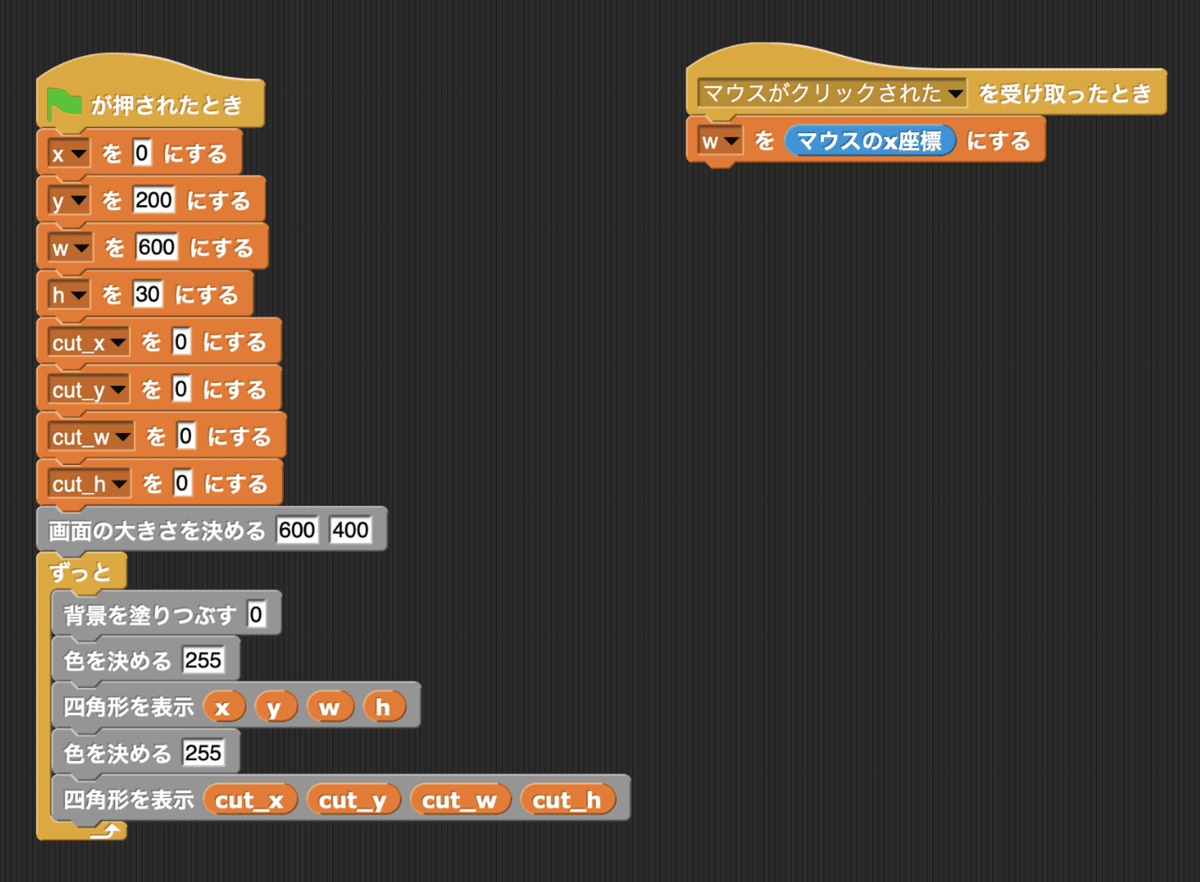
四角形を分割する
カットしたら四角形を2つに分割します。
分割でできた、新しい四角形の情報を変数にし、表示しておきます。

カットしたら、とりあえず100の幅の四角形を誕生させる
ちょっと不自然ですが、カットした四角形を固定の100の大きさで誕生させます。

課題1. 「カットした幅通りに四角形の大きさを設定しよう」
100の固定サイズではなく、自然な幅で四角形を誕生させましょう。
課題2. 「カットしたら端っこが落ちるようにしよう」
カットしたことが伝わりやすいように、カットしたら端っこが落っこちるようにします。
課題3. 「元の四角形がどんどん伸びるようにしよう」
カットし続けてしまうと、元の四角形が小さくなっていってしまうので、
無限にカットできるよう、元の四角形が無限に伸び続けるようにしましょう。
考えよう 「このエッセンスを使ってゲームを考えよう」
あとはお任せします。
この教材の動画
この記事が気に入ったらサポートをしてみませんか?
