
ブロックを通って塗りつぶす!パズルアクションゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- 制約があるからゲームになる
今回作るのはパズルアクションゲームです。
全てのブロックを通過して色を塗りつぶしましょう。ただし、邪魔ブロックには当たらないように。
今回のゲームのポイントはプレイヤーの不自由さです。プレイヤーは移動しようとすると同時にジャンプしてしまいます。この性質をしがらみに利用することで、プレイヤーの自由に制約を作り、同時に操作ボタンも減らすことができます。

デモアプリはこちらから。https://openprocessing.org/sketch/1584481
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、プログラミング教材です。
プログラミング的思考を学ぶよりも、コードの書き方を優先的に学習することを目的としています。

- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。
たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
■[ここからスタート!]画面のサイズを決める
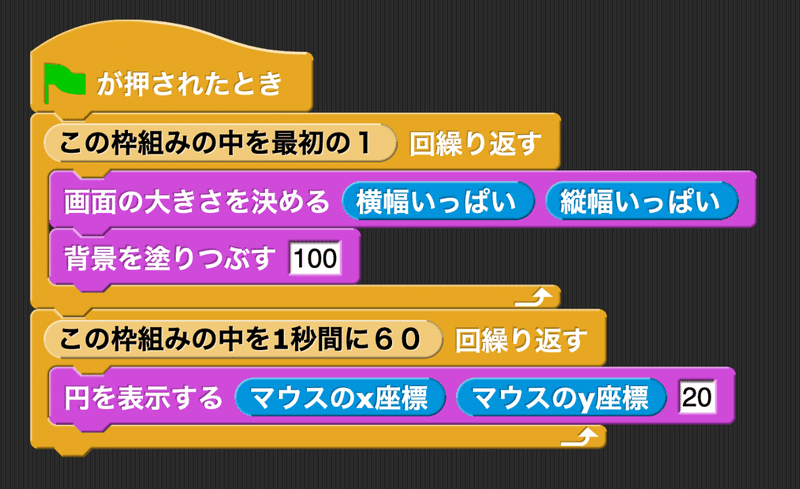
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■プレイヤーとなる四角形を表示する
四角形を(300,200)の位置座標に固定表示しましょう。

■変数でプレイヤーの位置座標を管理する
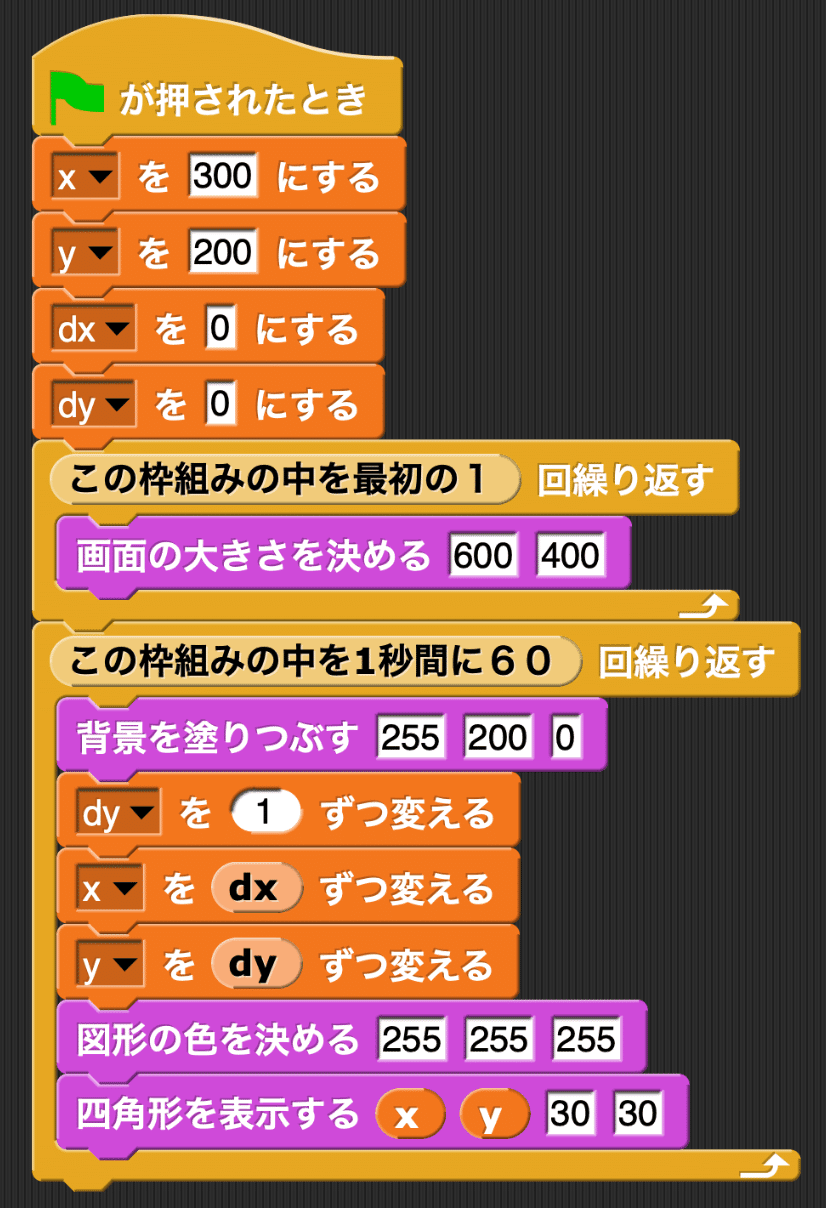
変数xとyを使ってプレイヤーの位置座標を管理します。

■プレイヤーを、とりあえず落下させる
プレイヤーのジャンプを作る前に、プレイヤーをとりあえず落下させましょう。

■加速度を加えて自然な落下にする
自然な落下に仕上げましょう。加速度を管理する変数dxとdyを用意します。

■着地させる
画面の下でプレイヤーを着地させましょう。

■後半は有料となりました。
後半では引き続きテキスト教材と動画解説が付属されています。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
