
【プログラミングドリル】画像をモザイク加工してみよう(Processing / p5.js)
プログラミングドリルとは?
この教材は小学生〜高校生までのプログラミング初心者向けに作られた、ゲームプログラミング教材です。
この教材にサンプルコードは登場しません。
Scratchのブロックで構成された設計(アルゴリズム)だけを提示します。
Processingやp5.jsを想定してアルゴリズムを設計しています。
今回作るもの
画像のモザイク処理です。
一枚の画像の色情報を抜き取って、その色の細かい四角形を敷き詰めることで実現しています。

今回学べること
・繰り返し処理
・関数
・引数ありの関数
・画像のピクセルデータの読み込み
画像データをダウンロードする
今回使うラーメン画像をサンプルとして用意しておきます。
右クリックで、「ramen.png」として保存しておきましょう。

普通に画像を表示する
まずは普通に画像を表示します。
画像のロード(読み込み)は、setupで1回だけ実行する点に注意してください。

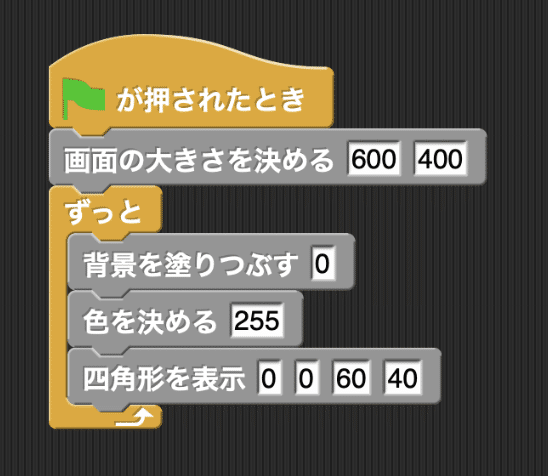
一旦画像を忘れて、四角形を1つ表示する
モザイク処理を解説するのに、逆に画像が邪魔になるので、先ほど普通に表示した画像は一度忘れましょう。コード上からも消して良いです。

繰り返し処理を使って、横に10個四角形を敷き詰める。
10個敷き詰めるので、四角形1個あたりの横幅は600 ÷ 10で60になります。

縦にも10個敷き詰める
四角形1個あたりの横幅は400 ÷ 10で40になります。

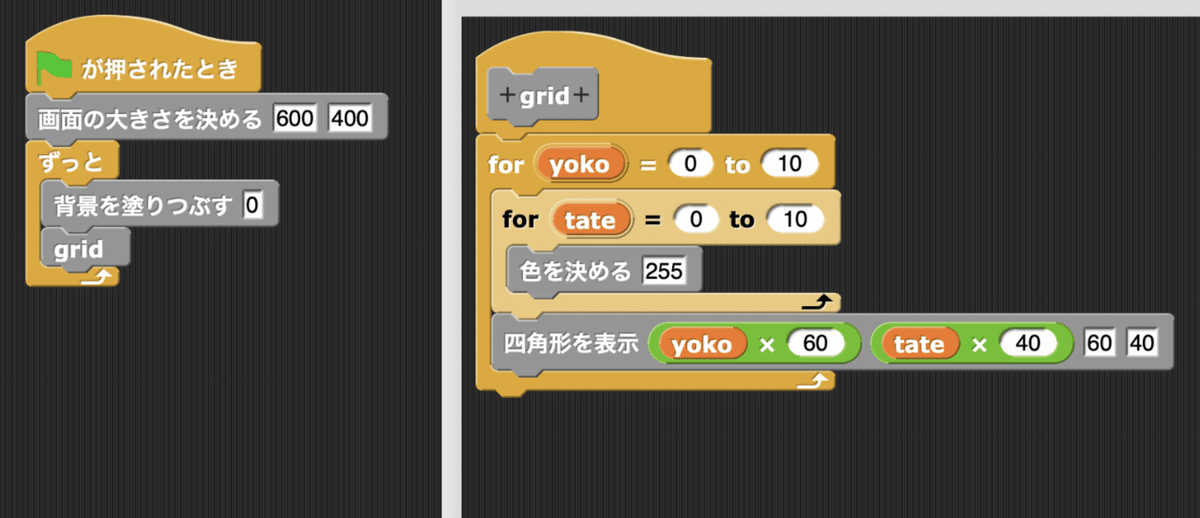
関数にまとめておく
gridという自分オリジナルの関数を作って、そこに処理をまとめましょう。
drawの中で作ったgrid関数を呼び出しましょう。

関数に引数を追加して、関数を抽象化しよう
作ったgrid関数は10x10の四角形の敷き詰めに固定されています。
20x20でも100x100でも動作できるように、引数を追加して、grid関数にいくつ敷き詰めるかの情報を渡せるようにしましょう。こういった作業を抽象化といったりします。
すごいプログラマーというのは抽象化がめちゃくちゃうまいものです。抽象化することで、いろんなことに応用が効くコードが書けるため、同じようなコードを書かなくても済むからです。
ここではcountという情報を引数で渡せるようにしました。

関数を修正しよう
関数に敷き詰める個数を指定できるようになったのですが、今のところうまく動作しません。
敷き詰める個数が変われば、四角形1個あたりの横幅、縦幅が変わるはずです。
横幅、縦幅も、個数に応じて可変するようにしましょう。
ここでは、横幅を「w(width / ウィドス)」「h(height / ハイト)」という、一次変数で定義しています。
drawの中ではgrid関数に10ではなく、50を渡しています。100でも200でも動作するか確認しておきましょう。
注意!以下より設計が間違っていました。
1個あたりの幅を決めたいので、個数で割らないといけませんでした。
count / 600ではなく、600 / countでしたね。

画像の色データを読み込む
あらかじめロードしていた画像データに対して、横の位置と縦の位置を指定して色情報を取得することができます。
col = gazo.get(100, 200);例えば、上記のコードでは、画像データの横100、縦200の位置の1ピクセルの色情報を取得しています。

関数に画像を引数で渡せるようにして、grid関数を抽象的にする
grid関数は何個の四角形を敷き詰めるかの引数を持っています。これで、grid関数は個数に応じて自動的に処理できるようになったわけです。
ということは、どの画像の色データを読み込むかも引数にできるわけです。
こうすることで、grid関数の独立性が向上し、他のプログラムコードから分離され、管理しやすい、抽象的なプログラムコードになります。
具体的なプログラムコードになってしまうと、変数をあらかじめ用意しておいたり、変数名が変わってしまうと動かなくなってしまったりします。
draw内でのgrid関数に呼び出しでは、ロード済みの画像データをgrid関数に渡しておきます。

課題1. 最初はモザイクが荒く、操作するたびにモザイクが細かくなるようにしよう
クリックでもキー操作でも良い。
課題2. 別の画像を使って「なんの画像でしょうかクイズ」を作ろう
最初はモザイクが荒く、ヒントとして徐々にモザイクが細かくなる、クイズ番組でよくみるやつです。
動画で復習する
今回の内容を10分前後で復習できるようにしてあります。
この記事が気に入ったらサポートをしてみませんか?
