
Slackワークフローの活用術「未回答質問を見逃さない方法」
Pepabo CS Advent Calendar 2023の12/05の記事として書いています。
12/04の担当はmisatonが「2023年、たくさん膝においた本の話」について記事を公開してくれています!
早速、今回はチームで導入したslackワークフローの活用事例を紹介しようと思います。
何をしたのか
slackで「質問」された内容で「未回答質問」を再通知させる
なぜ導入したのか
問題
Slackチャンネルで質問した内容が、別の会話や定期通知により埋もれてしまい、回答漏れや遅延が発生している
課題
質問が埋もれない仕組みを導入する
どう解決したか
以下の3点を活用し「通知」の仕組みを導入した
Slackワークフロー
スプレッドシートのGAS
chat GPT
仕組みの全体像

導入までの全体像
Slackワークフローで※WebhookのURLを発行する
ワークフローから取得した情報を蓄積するスプレッドシートを作成する
作成したスプレッドシートに※GAS(Google Apps Script)を組み込む
質問するためのワークフローを作成する
ワークフローの特定のステップまで完了したらスプレッドシートの情報に「追加」するステップを設ける
ワークフローの特定のステップまで完了したらスプレッドシートの情報を「削除」するステップを設ける
※用語解説
「Webhook」とは、Web アプリケーションやサービスなどの更新情報を他のアプリケーションへ特定のイベント等が発生した際にリアルタイムで HTTP プロトコルを使用して通知するシステム
「Google Apps Script(GAS)」とは、Googleによって開発されたスクリプトプラットフォームである軽量のアプリケーション開発のためのGoogleのワークスペースプラットフォーム。 主にGoogleのサービスを自動化するスクリプト言語である。
導入手順
【ステップ1】SlackワークフローでWebhookのURLを発行する
slackよりワークフロービルダーを開く
「レガシーワークフロー」のタブで「テンプレート」を選択
「ゼロから始める」で「作成」を選択しワークフローに名前を付ける(例:エスカレーションHELP)※通知時表示
ワークフロー開始方法選択画面で「Webhook」を選択
「変数を追加する」を選択し以下の情報を入力
キー:text
データータイプ:テキスト
「終了」→「次へ」を選択
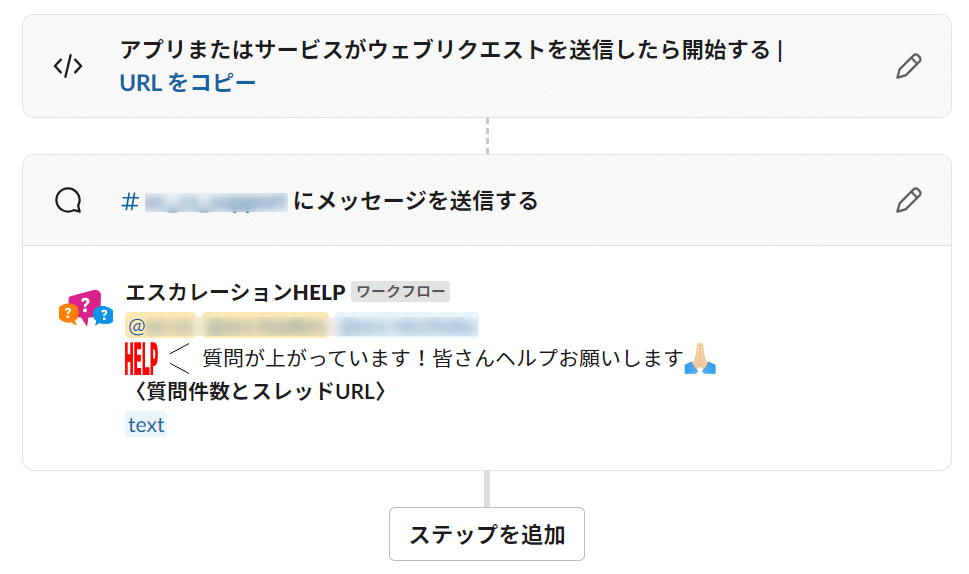
「ステップを追加」を選択し「メッセージを送信」を選び、条件一致の際Slackに流すメッセージと送信先を入力し「保存する」で進む
以下のような準備ができた場合、右上にある「公開する」ボタンを選択
最後に表示された「URL」をコピーして保存

【ステップ2】chatGPTにスクリプトを書いてもらう
ChatGPTに実施したいことを伝えると高い精度でスクリプトを作成してくれるため、基本的な知識や経験もほとんど不要です。質問や指示を繰り返してゴールに導きましょう。
chatGPTを立ち上げて実施したい内容を聞く
実施したいこと
スプレッドシートの特定列に情報がある場合slackに通知させる
以下を参考にする
chatGPTに聞く内容例
スプレッドシートの情報をslackへ通知させます。スプレッドシートの〈指定セル〉に情報が入っていた場合(指定セル)の情報をSlackへ通知させ、〈指定セル〉に情報が入っていない場合は何も通知させないGASのスクリプトを書いてください。
また、セキュリティの観点よりスクリプト内にWebhookのURLを直接入れずトリガーで設定するようにコードを書いてください。

【ステップ3】スプレッドシートを作成しGAS(Google Apps Script)を組み込む
スプレッドシートを準備
ワークフロー利用予定者全員へスプレッドシート権限を付与
A1のセルへ情報を追加する表題として「スレッドURL」と入力
B列にも時刻取得できるように「時刻」を残しましょう。
ツールバーより「拡張機能」→「Apps Script」へアクセス
「コード.gs」へステップ2で作成した通知用のスクリプトを貼り付け保存ボタンを押下。(実際に活用しているGASは当ステップの最後に記載します。)
左のバーにある「トリガー」を設定
実行する関数を選択:sendNotificationToSlack
デプロイ時に実行:Head
イベントのソースを選択:時間主導型
時間ベースのトリガータイプ:時間ベースのタイマー
時間の間隔:2時間おき
左のバーにある「設定」内の「スクリプトプロパティ」へ情報を入力
プロパティ:SLACK_WEBHOOK_URL
値:ステップ1で発行したWebhookのURLを入力
〈参考(実際に利用しているGAS)〉
上記のchatGPTに追加要望をだし、実際のスクリプトは以下条件です。
スレッドURLを記録したセル情報をslackへ通知する
平日10:00~20:00の時間のみ通知
「◯件発生している」メッセージを流す
質問が滞留していいない場合は「滞留なし」メッセージを流す
function sendNotificationToSlack() {
var now = new Date();
var dayOfWeek = now.getDay(); // 曜日 (0=日曜, 1=月曜, ..., 6=土曜)
var isWeekend = (dayOfWeek === 0 || dayOfWeek === 6); // 土曜または日曜かどうかの判定
// 日本の祝日を判定する関数を追加
var isJapaneseHoliday = function (date) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("日本の祝日");
var dataRange = sheet.getRange("A2:B" + sheet.getLastRow());
var data = dataRange.getValues();
for (var i = 0; i < data.length; i++) {
var holidayDate = new Date(data[i][0]);
var formattedHolidayDate = Utilities.formatDate(holidayDate, "GMT+9", "yyyy/MM/dd");
var formattedNowDate = Utilities.formatDate(date, "GMT+9", "yyyy/MM/dd");
if (formattedHolidayDate === formattedNowDate) {
return true;
}
}
return false;
};
// 通知の時間帯と日付に関する条件を追加
var startHour = 10; // 通知を開始する時間(10:00)
var endHour = 19; // 通知を終了する時間(19:00)
if (!isWeekend && !isJapaneseHoliday(now) && now.getHours() >= startHour && now.getHours() <= endHour) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var rangeF = sheet.getRange("F2:F50");
var valuesF = rangeF.getValues();
var itemCount = countNonEmptyValues(valuesF);
var message = itemCount + "件質問が発生してます🙏\n";
var hasData = false;
for (var i = 0; i < valuesF.length; i++) {
if (valuesF[i][0]) {
message += valuesF[i][0] + "\n";
hasData = true;
}
}
// スプレッドシートに情報がない場合のメッセージを設定
if (!hasData) {
message = "現在新規の質疑はありません!";
}
// Slackに通知する (Webhook URLはプロパティから取得)
var slackWebhookUrl = PropertiesService.getScriptProperties().getProperty("SLACK_WEBHOOK_URL");
var payload = {
text: message
};
var options = {
method: "post",
contentType: "application/json",
payload: JSON.stringify(payload)
};
try {
UrlFetchApp.fetch(slackWebhookUrl, options);
} catch (error) {
// エラーハンドリング: エラーの処理を追加
Logger.log("Slack通知エラー: " + error);
}
}
}
function countNonEmptyValues(values) {
var count = 0;
for (var i = 0; i < values.length; i++) {
if (values[i][0]) {
count++;
}
}
return count;
}【ステップ4】質問ワークフローを作成する
Slackよりワークフロービルダーを開く
「ワークフロー」のタブで「ワークフローを作成する」を選択
「Slack内のリンクから」を選択し「続行する」で進む
質問内容を収集するため、「フォーム」ステップを入れる
質問タイトル
質問内容
その他必要な内容があれば追加
質問内容をslackへ通知するため「メッセージ」ステップを入れる(①)
スプレッドシートに追加ステップを入れる(②)
スプレッドシート:ステップ3で作成したスプレッドシートを選択
シート:同上
列:「スレッドURL」値:メッセージのリンク
列:「対象日」値:「ワークフローが開始した時刻」
「メッセージ」ステップで解決ボタンを作成(③)
スプレッドシートに削除ステップを入れる(④)
スプレッドシート:ステップ3で作成したスプレッドシートを選択
シート:同上
検索する列を選択する:対象日(検索条件は変更可能です)
検索するセルの値:ワークフローが開始した時刻

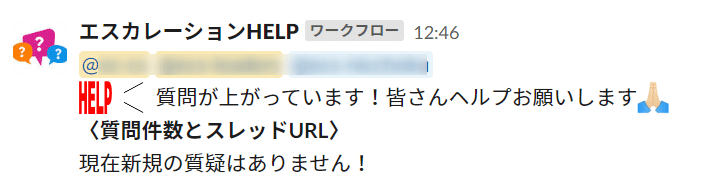
【ステップ5】通知が正常に動作しているかチェックする
質問が残っていないケース

質問が残っているケース

以上のステップで、検知の仕組みが完成しました。
今回は、通知の仕組みについて手順を説明しましたが質問の件数取得や分析に活用する場合は【追加→削除】ステップとは別に、【追加】のみのステップを追加することで情報を蓄積していくこともできますのでご活用ください!
現時点(2023/12/05)社外のゲストがslackワークフローを利用できないようです。slackさんが開発検討されているらしいので気長に待ちましょう!
通知により、質問の回答漏れがなくなりハッピー!ということでslackワークフローの活用事例のご紹介でした。次はGPTを入れたワークフローでも作ろうかな~と考え中。
以上
明日12/06のPepabo CS Advent Calendar 2023の記事は「なっちゃん」です!よろしく~!
この記事が気に入ったらサポートをしてみませんか?
