
SaaSの複雑な仕様を乗り越えるデザインフロー
はじめに
株式会社ナレッジワークでソフトウェアの画面/情報設計に従事しているデザイナーの @sadako_a_ です。
今記事では、複雑な仕様が発生しやすいSaaSのプロダクトデザインについて、弊社ではどのようにデザイナーが試行錯誤しているのか、一部の取り組みを紹介できればと思います。
画面仕様の複雑化
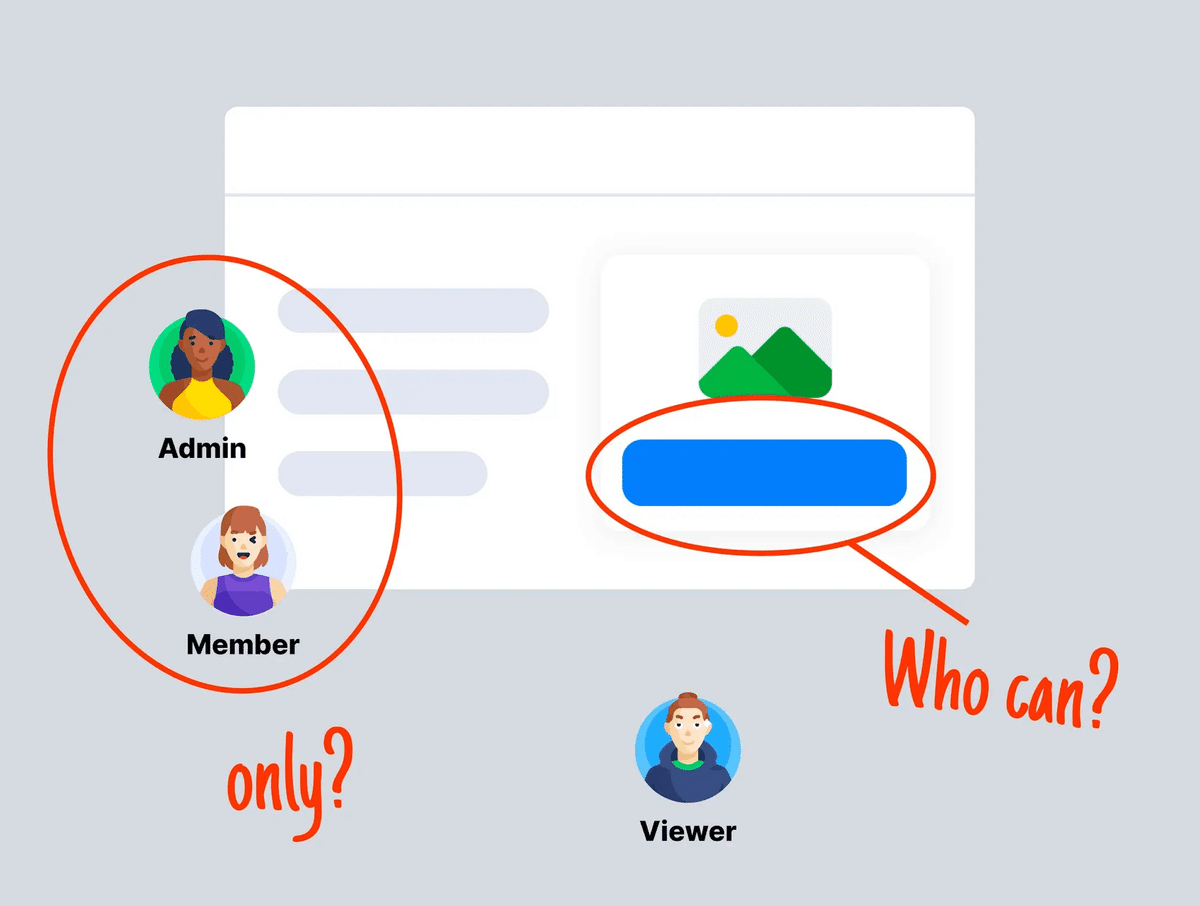
SaaSプロダクトの画面仕様が複雑になりやすい1つの理由は、ユーザーの権限毎による要素の表示差異が大きいことが考えられます。プロダクト内に存在する権限を一般的な例で区別する場合、大きく以下の3つの権限に分けることができます。
Admin - 機能をすべて実行可/全ての要素を閲覧可
Member - 機能をほぼ実行可/殆どの要素を閲覧可
Viewer - 機能を一部実行可/一部の要素を閲覧可
上記の権限がプロダクトに存在している上で機能のUIデザインを行う際、「この画面やボタンはAdmin権限しか実行できない?」「Viewer権限はこの情報を閲覧することができる?」等、この画面仕様はどの権限に紐付いているのか、不明瞭になってしまいがちな問題があります。

シンプルなUI改善の場合、この文脈を汲む必要はありませんが、一定以上の複雑さを持つ機能のUIデザインをする場合は権限毎による閲覧範囲や機能の実行範囲を念頭に置いておかないと、特定の権限による差異を考慮できていなかったという問題が度々発生しがちです。
またこの問題は、エンジニアやプロダクトマネジャー間で過多なコミュニケーションを発生させ、全体のワークフローの生産性を低減させる可能性があります。上記のような問題を防ぐためには、私達デザイナーはどのような対策を講じられるのでしょうか。
権限毎のデザインカンプを用意する
一つの解決策として、可能な限り存在する仕様や表示差異をデザインカンプに落とし込むことが挙げられます。(現実的には全ての表示差異をデザインカンプで表現することは難しいため、「可能な限り」という表現で定義しています。)
具体的には、デザインをエンジニアやプロダクトマネジャーに共有する際、「この画面はどこの権限に紐付いているのか」に注力して、デザインカンプに情報を落とし込みます。
弊社デザインチームでは、特定の機能において権限毎で表示差異が大きく発生する場合、以下の添付画像のように縦軸で権限毎にデザインカンプを分けています。

この分類によって、機能に対する仕様や表示差異について直感的に把握しやすくなるかと思います。(例えばAの画面ではBアクションを管理者と編集者が実行できる。また閲覧者にはBアクションが表示されない等)
実際に複数の権限が絡む機能のUIデザインをする場合、上記の分類が筆者の機能仕様に対する理解度や、他者へデザインを共有する際のコミュニケーションに役立ちました。
UI Stateを可視化する
エンジニアから「この状態の場合、画面はどうなりますか?」と実装中に質問や追加のデザイン依頼を頼まれたことはありませんか?
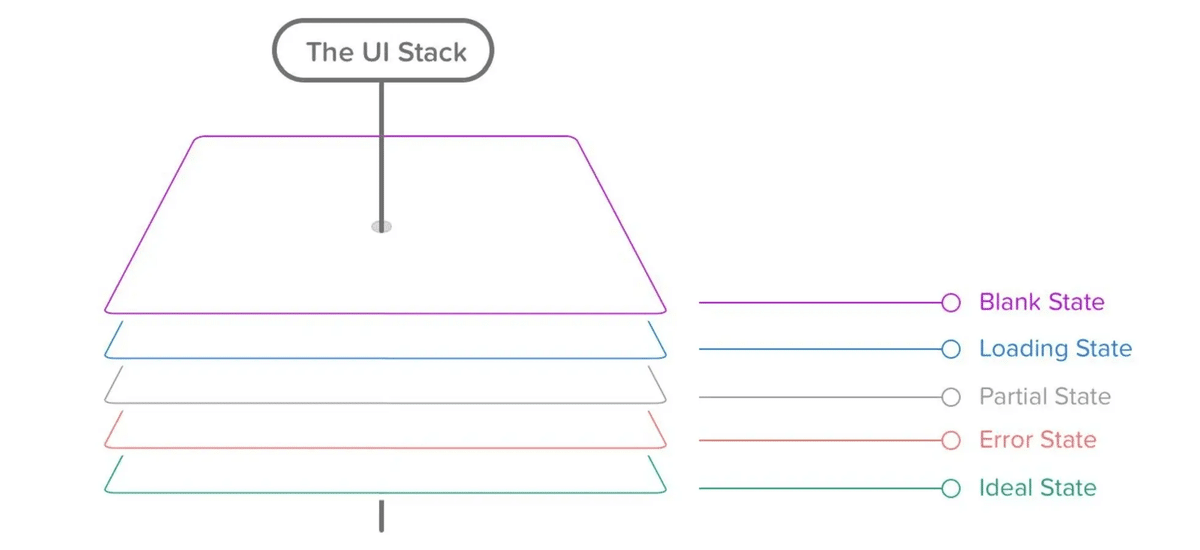
画面の表示差異を可能な限り網羅するという目的で、権限毎と合わせて画面毎の状態変化を作成しておくのも有効的かもしれません。まずUIにおける状態変化は、一般的に以下の5つに分類することができます。

Blank State(データが何もない/表示されていない状態)
Loading State(データを読み込んでいる状態)
Parcial State(データが途中入力/反映など理想に至るまでの状態)
Error State(データ/画面でエラーが発生している状態)
Ideal State(理想的な状態)
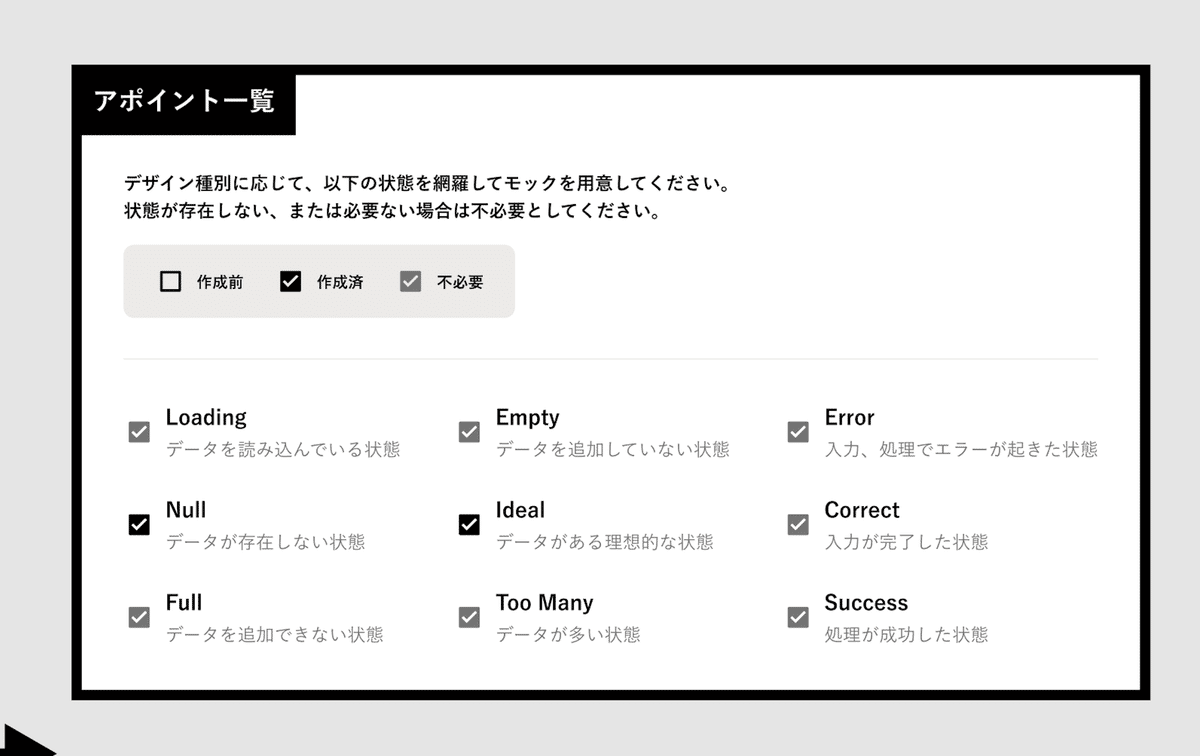
上の5つの状態を参考に、弊社ではより包括的に状態変化を検討できるように、以下のチェックシートを利用しています。 画面毎にチェックシートを複製し、状態変化を網羅できているかをチェックすることで、実装中に追加でデザイン作成を依頼されるようなデザイナーの見落としを減らすことができます。(画面によって発生しない状態は、checkをdisabledにしています)

まとめ
今記事では、実装生産性の向上に貢献するために
権限による画面仕様の見落としを防ぐためのデザインカンプ作成
UI Stateを網羅するためのチェックシート
の2点をご紹介しました。上記の取り組みによってデザインカンプ数の量は肥大化してしまいますが、修正が必要になった際はComponents機能などをうまく駆使して変更が同期されるようにするなど、改めて丁寧なデザインカンプを心がけることも場合によっては必要になると考えています。
ナレッジワークではこのような取り組みをはじめ、日々デザインチームがプロダクトデザインに対して日々様々なアプローチを試みています。
また弊社ではプロダクトデザイナーを採用募集中です。関心を持って頂けた方は、以下のリンクから詳細をご確認ください。
まずは話を聞いてみたいという方も大歓迎ですので、その場合は下記カジュアル面談フォームよりご応募ください!
