
【JKI】006_Most Popular News Sources_02_ダッシュボード
【JKI_006】課題を再確認
Just KNIME It! (JKI)
今回の挑戦は与えられたアンケートデータを用いて
(1) アンケートデータのコードを、対応する記述名に置き換えること、
(2) それぞれの選択肢が何回選択されたかを示す対話型のダッシュボードを作成することです。ダッシュボードでは、ユーザーが興味のある選択肢をフィルタリングできるようにする必要があります。
注:この課題は、さまざまな可視化ノードを試す機会として自由にお使いください。
そして前回解析の前にデータを吟味し、TidyData型にした方が良いと判断したところでした。
具体的にどうしたのかを提出したWFを使って説明します。
【項目リストをTidyDataへ変換】
TidyDataとは:
具体的に整然データとは次の4つの条件を満たすデータです(Wickham 2014)。
1つの列は、1つの変数を表す。
1つの行は、1つの観測を表す。
1つのセル(特定の列の特定の行)は、1つの値を表す。
1つの表は、1つの観測単位 (unit of observation)をもつ(異なる観測単位が混ざっていない)。
とのこと。
利用したWF:

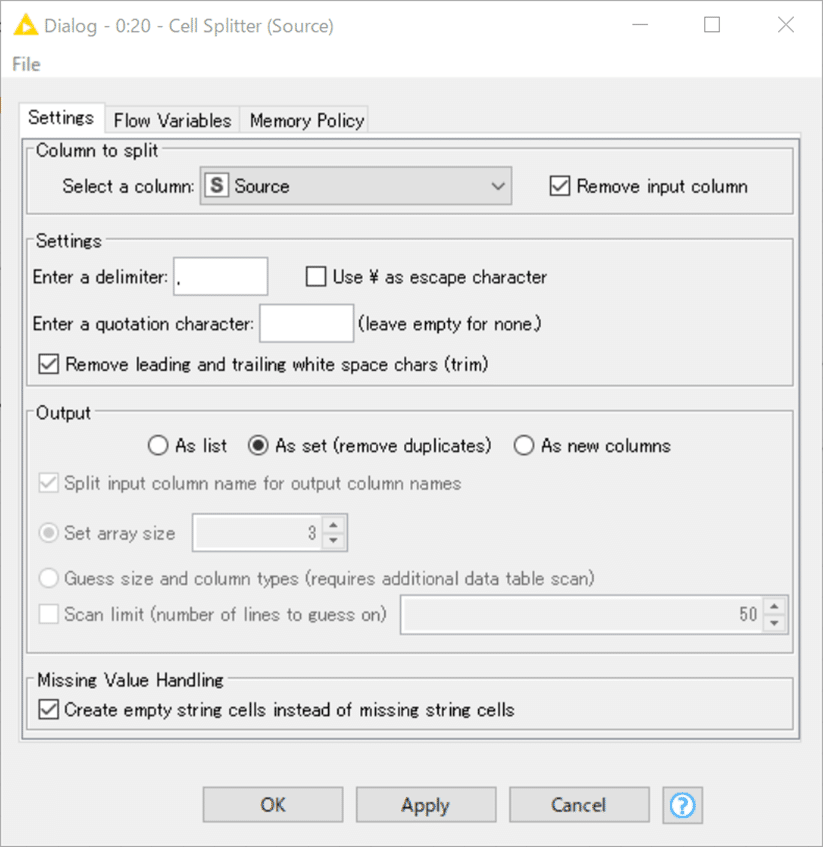
使用前:1つのセルに、2つの値が入っていることがある(Sourceカラム参照)。

使用後:1つのセル(特定の列の特定の行)は、1つの値を表す。

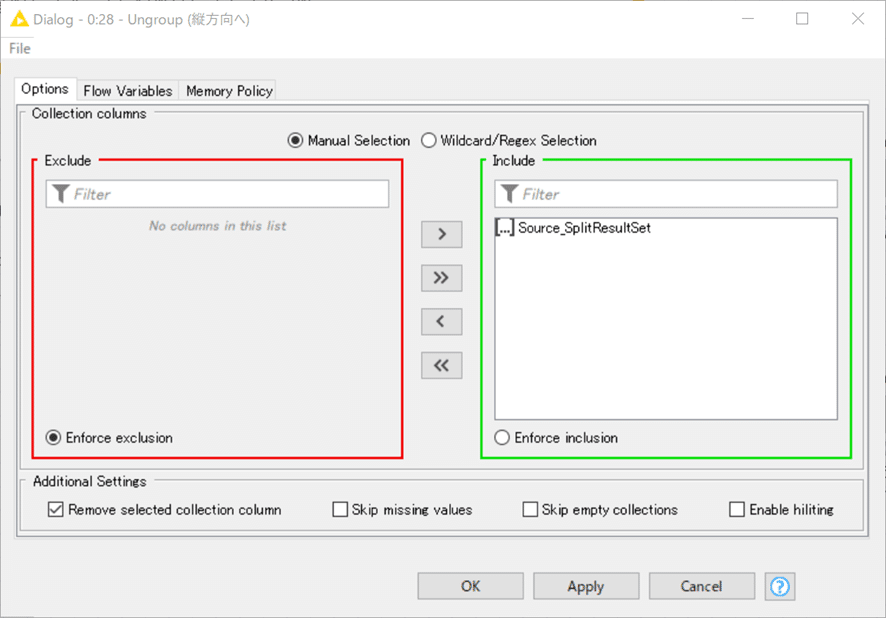
もともとは3000人の解答データ3000行でしたが6739行に展開されました。
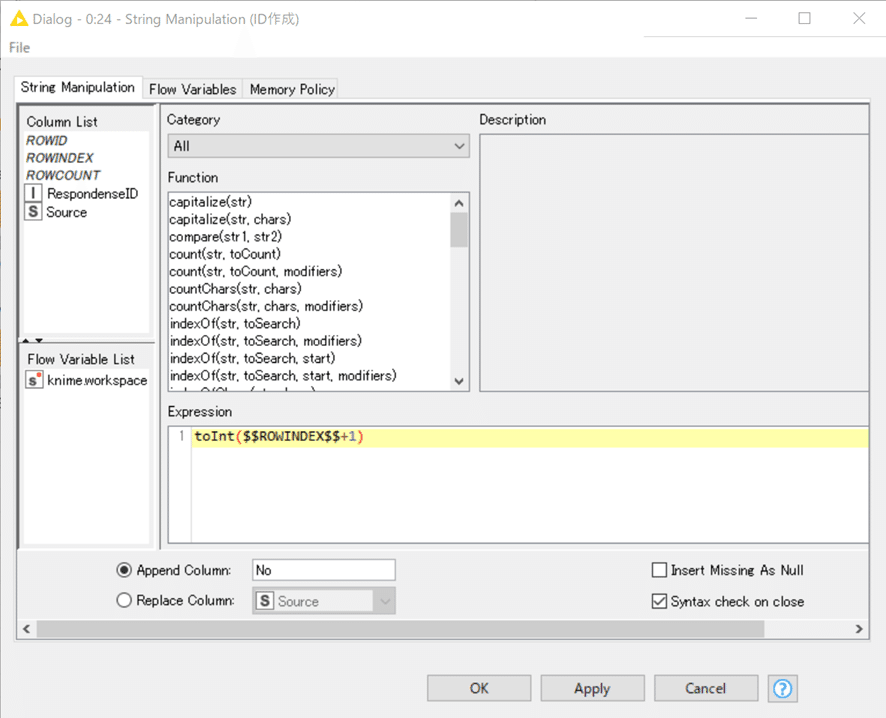
おまけでNoというID番号をつけているのは私の好みなので、必須ではないです。
各ノードの設定抜粋:



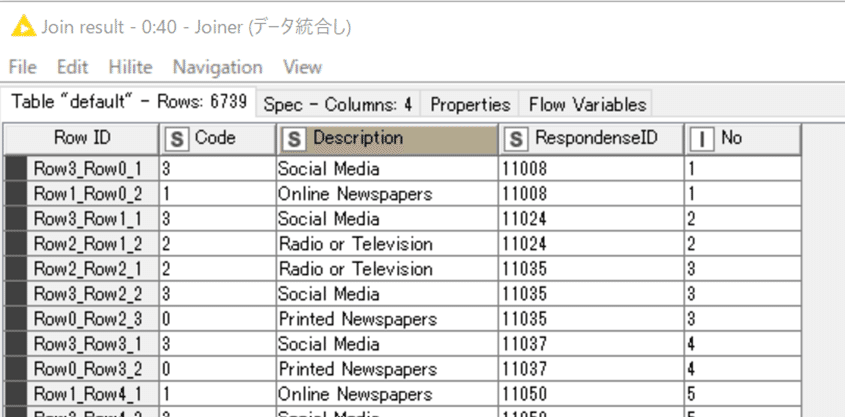
【設問(1)データの統合処理】
(1) アンケートデータのコードを、対応する記述名に置き換えること
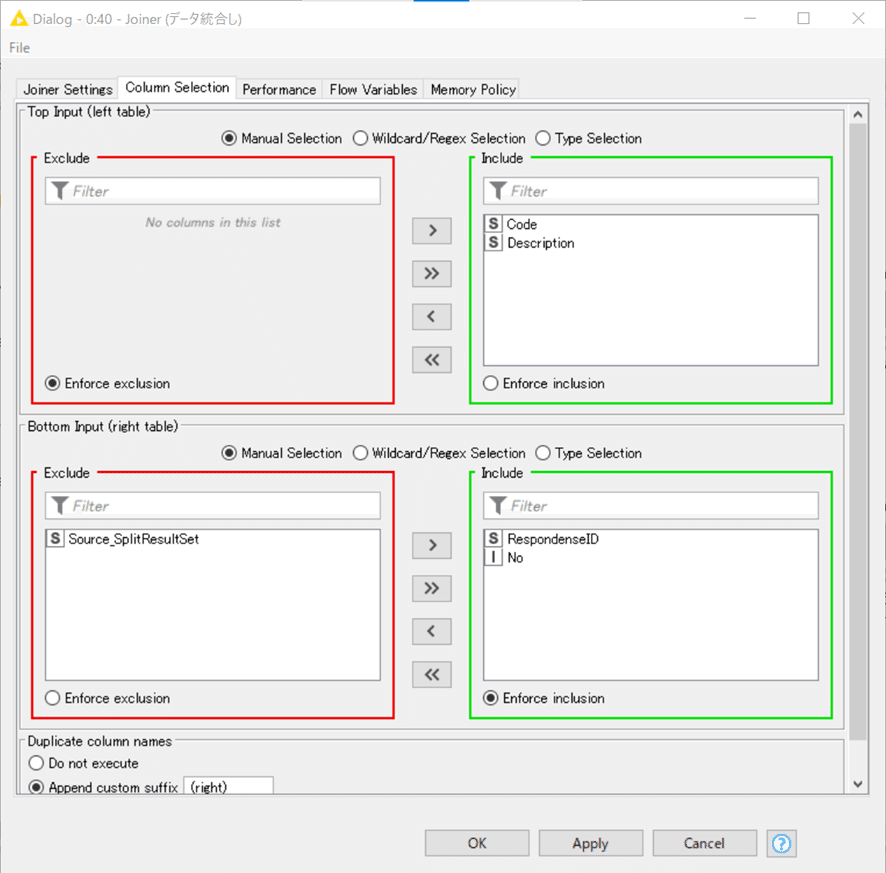
とのことで、対応するデータテーブルと結合しました。

おまけで個人のIDであるRespondenseIDはString型へデータ型を変えていますがこれも個人的な好みですので省略可です。
一応設定画面は以下に。



結果:

ここまででいったんのデータ前処理は終わりました。
設問(1)は完了と思います。
【設問(2)ダッシュボード作成開始】
(2) それぞれの選択肢が何回選択されたかを示す対話型のダッシュボードを作成することです。ダッシュボードでは、ユーザーが興味のある選択肢をフィルタリングできるようにする必要があります。
ダッシュボードのデザインは自由なので、各自でユーザにどんな情報を見せるかを想定する必要があります。
ダッシュボードデザイン:
そこでDescriptionカラムに入っている4つのメディアについて、それぞれの総数やパーセンテージは知りたいだろうと考えました。パイチャートで観られたら一見して見やすいかなと想定します。
また、多くの場合元データを一覧表で見たくなると想定しました。
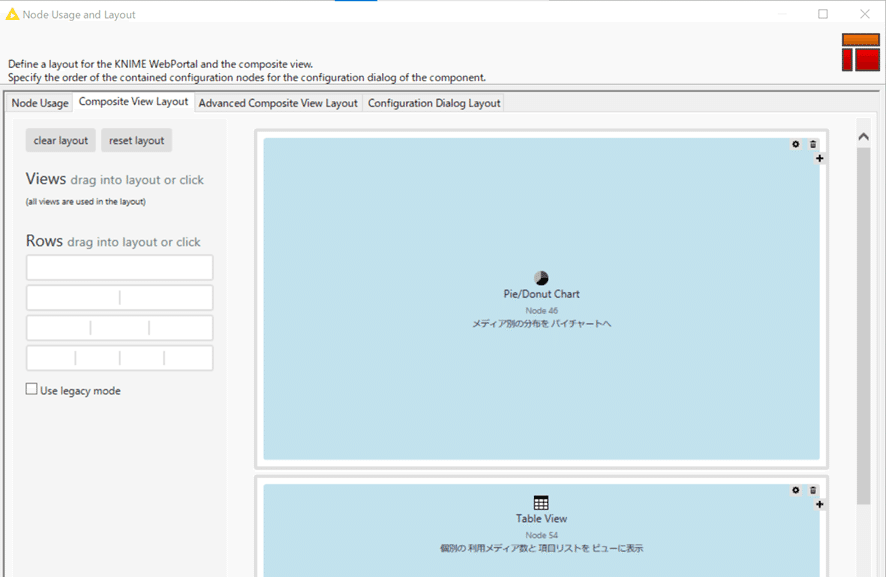
その二つのオブジェクトが一つのページに収まっているようにします。そのためには2つの視覚化ノードをComponentに纏める必要があります。


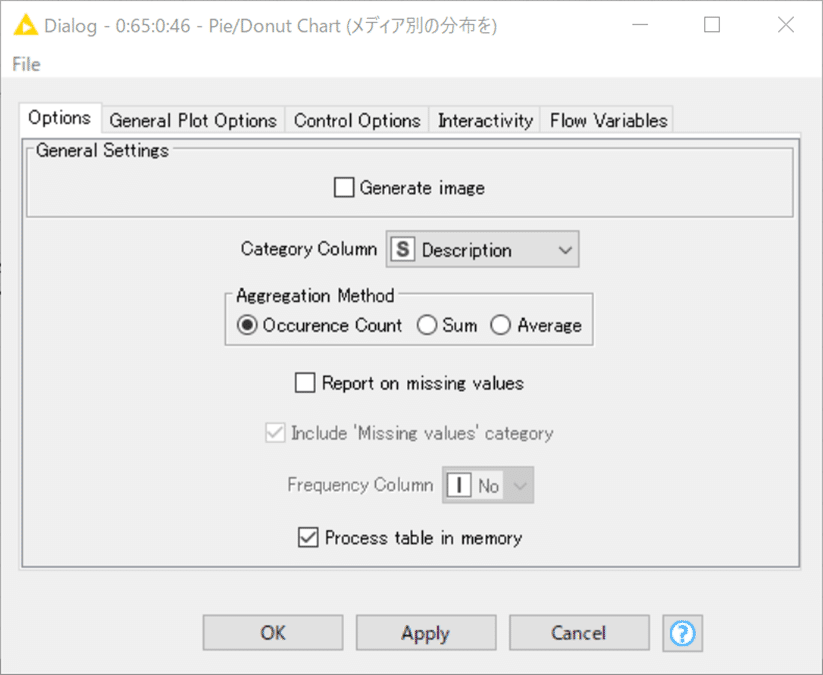
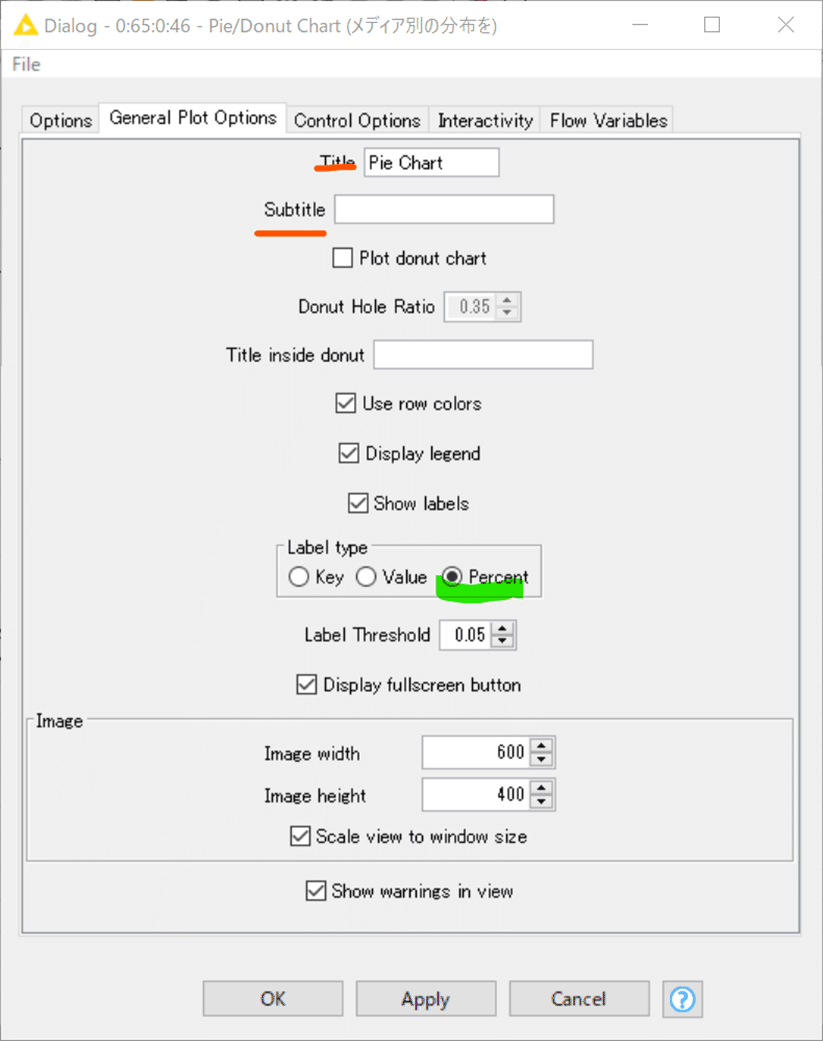
Pie Chart:
パイチャートに色を付けるにあたって、新聞はネットだろうが紙だろうが青系統にして利することで、同類っぽく見せるようにしました。

各項目の領域にカーソルを合わせると、項目ごとの回答数も知ることができます。
設定:



Titleなどで、何のチャートか説明しておくべきでした。
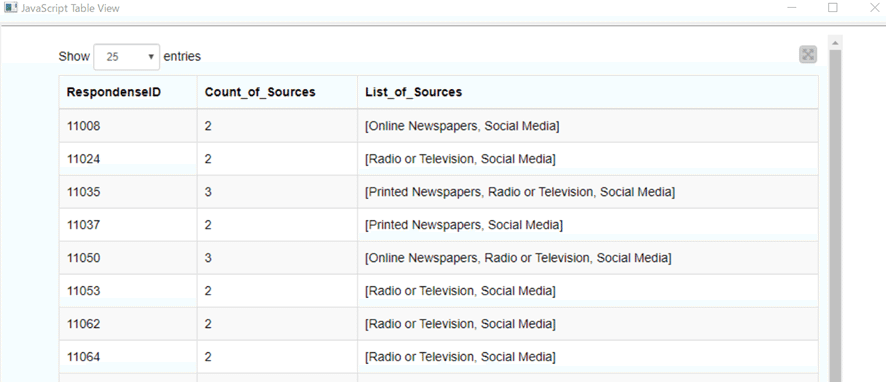
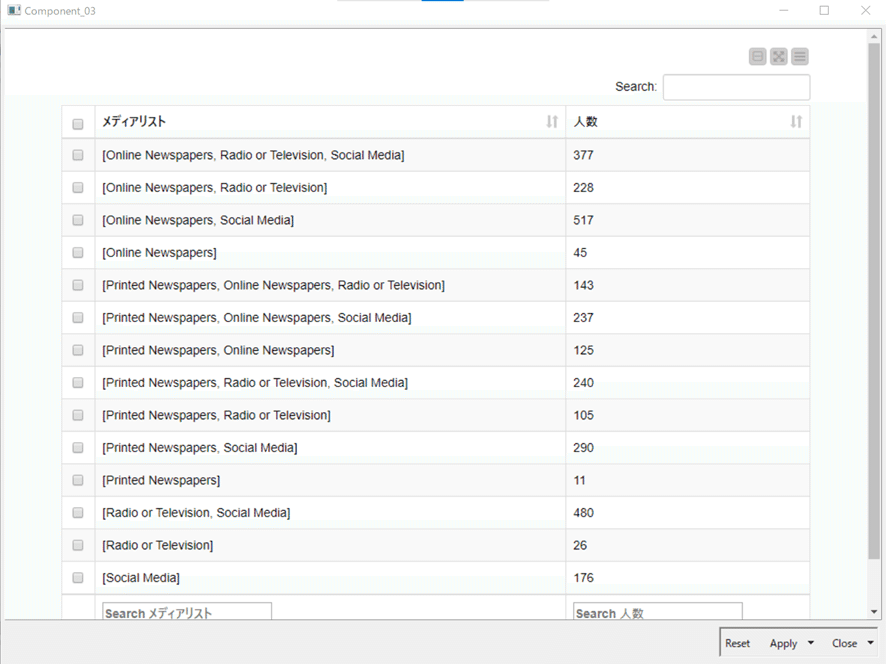
Table View:
一覧表は3000人のデータを1人1行に纏めて表示します。

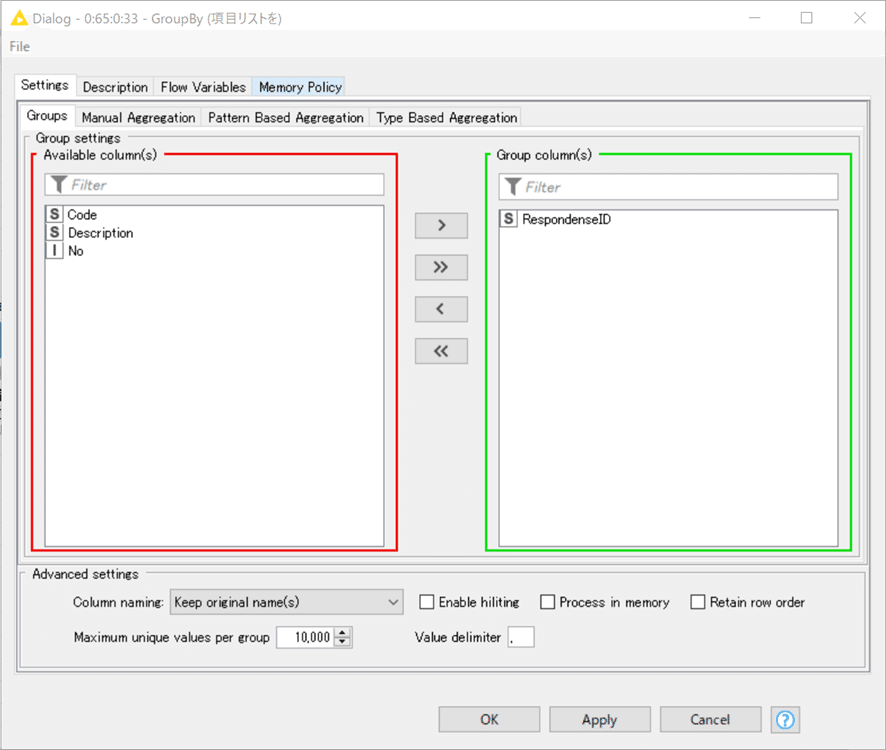
そのため、項目のリストをGroupByで作るのですが、項目名が私の好み通りに並ぶようにとあらかじめSorterで項目の0-3の順に行の並び替えをしておきました。

25行表示にしてますが、一度に表示する行数は自分で選択することができます。
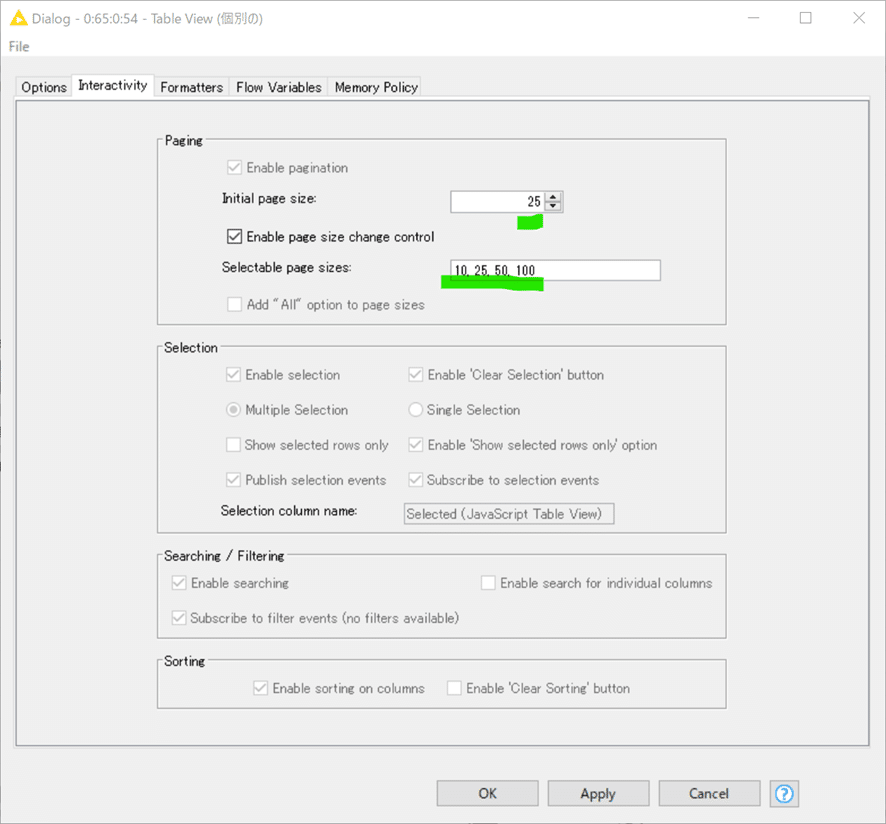
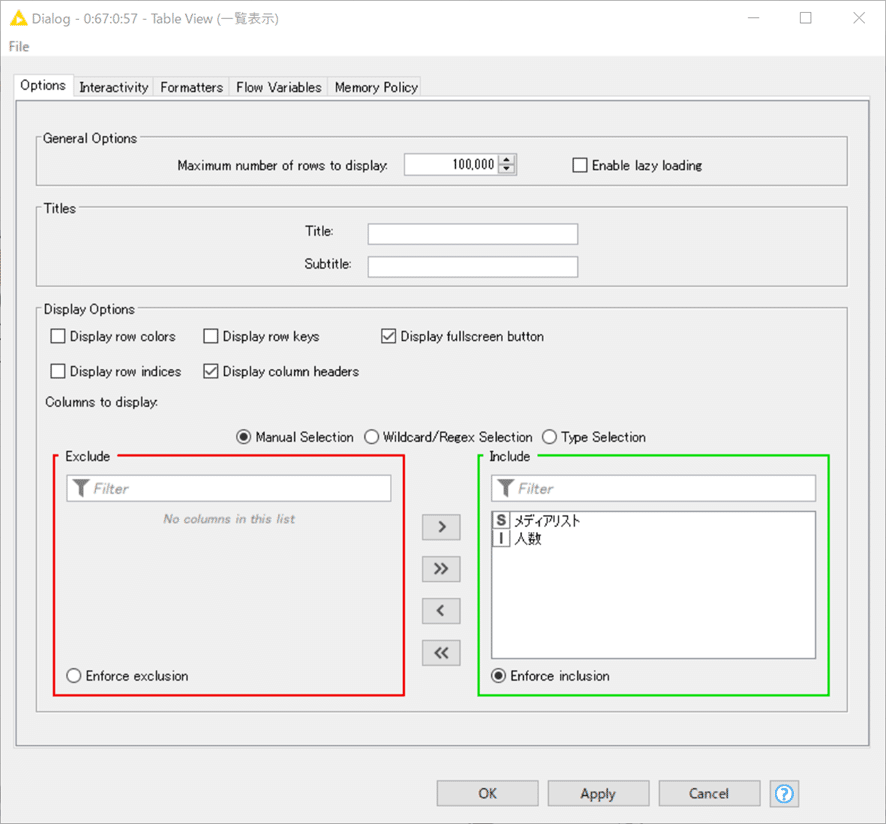
設定:



各自何項目選んだかも集計して次工程で使います。

項目数も次工程でのクラス別集計の都合でString型にしています。

3000行をしっかり見る人はいないかと思ってしまってEnable lazy loadingにしたり表示項目を減らしたりしました。
Enable lazy loadingにすることで、次工程で解析する対象をこの一覧表上で選ぶ操作ができなくなってしまっているのは、設問の趣旨からいうとよくないかもしれません。
日本語化されたディスクリプションより:
データをHTMLテーブルビューで表示します。
このビューには、いくつかのインタラクティブな機能があり、行を選択することもできます。
Enable lazy loading
データの遅延読み込みを有効または無効にします。
遅延読み込みは、より大きなテーブルを扱う場合に必要になることがありますが、ビューの応答性が低下することがあります。
遅延読み込みを有効にすると、一部のインタラクティブ・オプションが利用できなくなることがあります。

表示行数の初期値、選択肢を定義できます。
画面構成:今回はデフォルトのまま



以上で課題の(2)までは終わったと思います。
【次工程は自由工作】
注:この課題は、さまざまな可視化ノードを試す機会として自由にお使いください。
とのことで、自由工作をするにあたってこのデータのユーザーは何を知りたがるだろうかと空想しました。例えばですが、新しい情報を拡散させたい時にどのメディアを優先して情報発信するかでしょうか。新聞を敢えてネットと紙に分けて調査していることを見ると、中高年向けの情報商材とか売りたいのかも知れないですね。
<参考>
さてひとしきり空想を愉しんだところで道草は止めて次へ行きます。
【今回の視覚化の目的】
何を調べる視覚化か:
ひとまずはターゲット層がどんなメディアをよく見ているか、例えば新聞をよむ人は他にどのメディアを使う傾向があるか、それはインターネット経由なのか旧来のマスメディアなのか。
そんなことを調べたいと仮定したので、複数のメディアを利用している人の分布や、その際にどの組み合わせが多いかなど調べる視覚化を試みました。


おお、単一のメディアでニュースを見る人は1割ほどで、3種(以上)のルートで情報収集する人が3割強もいますよ。
下記の記事2つとは相当違うので、それぞれの調査対象に偏りがあるだろうと推測されますね~。おもしろくなってきました、私だけかもしれませんが。
情報源を調べてみよう:
調査はやり直しは出来ないので、今回の調査対象の傾向をさらに調べるため項目リストを見てみます。

うーんよくわからない。
そこでネットで新聞を読む人に絞ってみますね。

右上のSearch欄に”Online”と打つとこの文字列を含む行のみにインタラクティブに絞られます。結構ネットと紙の両方の新聞を読む人が多いことが分かります。ネットで新聞を見る人だけに他に新たな情報を調べるにはテレビやラジオよりSNSを使ってる人が多いようですね。さらに推理するとこの層は活字が好きなのでSNSっていってもおそらくInstagramやLINE NEWSではなくてtwitterとかnoteに親しみがあると推定。あ、俺もターゲット層じゃん。
なんてことを調べるためのダッシュボードにしてみました。
【KNIMEでできたこととできなかったこと】
今回実は上記の分析はおまけであって、主題はKNIMEでどうやって作ったかです。実のところ地味に苦労してます。
Component_02:
Table Viewに表示させるデータを整えるのに6つもノードが要りました。
BIツールだとその辺はユーザーさんが自分で好き勝手変えられるから世話なしですよね。

あまり特別なことをしていないので設定はご興味あったらWFを見ていただければと思います。
Component_03:



今回メディア4種の組み合わせは1名あたり最多で3種までの回答、そしてゼロ回答はない形式での調査ですので、
2の4乗=16通りから、2通り(4種全てもしくは0種)を除く計14通りなので表示行数を初期設定の10から15へと増やしてあります。
視覚化いろいろ:
さて、視覚化をいろいろ試すと言うのが今回の目的ですので、本当はStacked Bar ChartやSunburst Chartも作りたかったのですが、よくわからなかったので断念しました。いつかきっと!
おまけ:
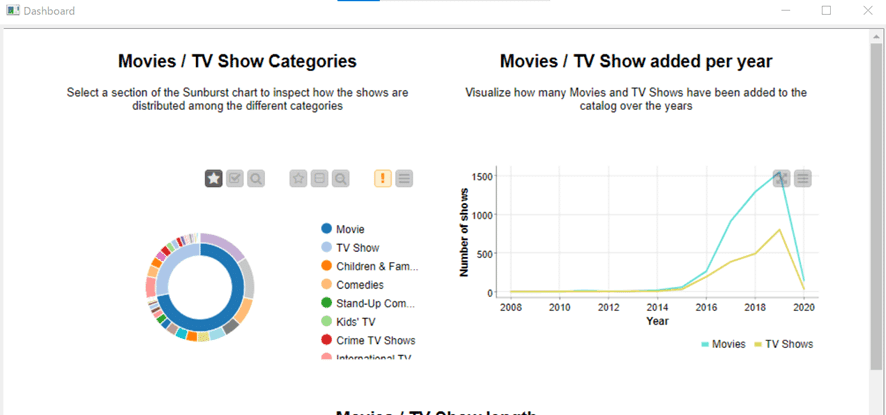
【InfocomのWFを見てみます】
前回では後で見ると言っていた下記のWF、いよいよ封印を解くときがやってきました。



視覚化の宝石箱や~。
Bar Chartで選んだ対象のデータだけが下のTable Viewに表示されます。
あれ、こっちでは可視化って訳してるな。まあいいか。
次回へ続く。
記事を読んでいただきありがとうございます。 先人の智慧をお借りしつつ、みなさんに役立つ情報が届けられたらと願っています。 もしサポートいただけるなら、そのお金はKNIMEの無料勉強会の開催資金に充てようと思います。
