
サービス紹介動画は、YouTubeで良いと思っている人に教えたいWeb Storiesの魅力
こんにちは!犬のアイコンで活動している人です!
この記事は、【福岡 糸島の古着屋さん】株式会社KLDの Advent Calendar 2020 の12月9日の記事です!
この記事では、Web Storiesについて書いています。
はじめに
サービス紹介動画をYouTubeに上げて、そのリンクをWebページに埋め込むという方法をやったことがある、もしくは見たことがあると思います。
はたして、サービス紹介動画をYouTubeに上げてリンクを埋め込むという方法が、ユーザーにとって最適でしょうか。
昨今、情報を伝える手段は増えています。その中で、ただYouTubeを埋め込むというのは脳死状態なのではないでしょうか。
KLDのWebページでは、サービス紹介動画をYouTubeではなく、Web Storiesという方法を使ってます。
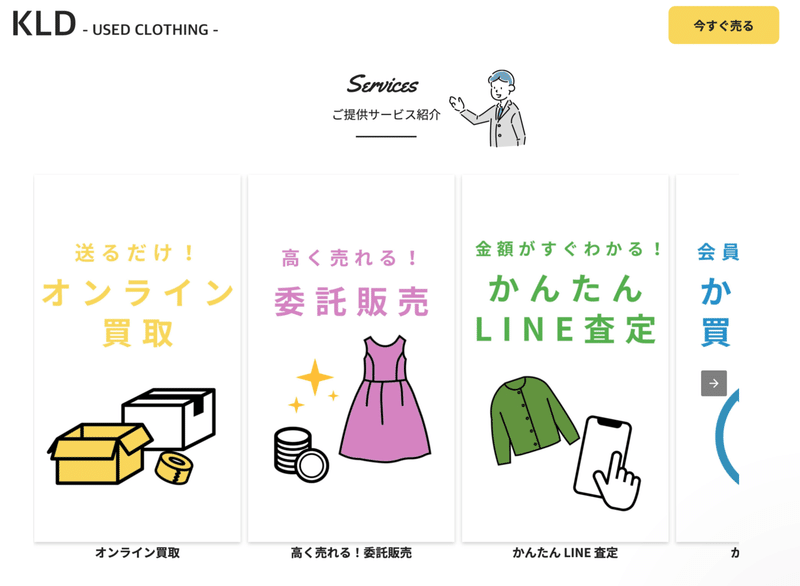
使用している所は、KLDのWebページの「ご提供サービス紹介」の部分です。

こちらのコンテンツをタップすると、Web Storiesが再生されます。
上記のリンクを、ここにも貼っておきますので、ぜひご覧ください。
PCだと、このように見れると思います。

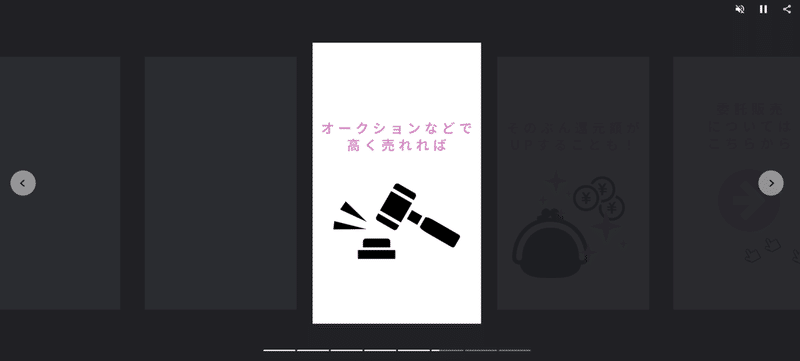
スマホだと、こんな感じです。

ここで、気づいた人は、いると思います。
これって、インスタのストーリーじゃん!
Web Storiesを使うと、インスタのストーリーみたいなのがWebページ上でできます。

最初は、AMP Storiesっという名前でリリースされ、途中でWeb Storiesに名前が変わっています。
なので、Web Storiesを実装・調査すると、amp-〇〇みたいなライブラリをよく見ます。
Web Storiesって、どうやって作るの?導入めんどくさい?
Web Storiesの作り方を簡単に紹介します。
大ざっぱに分ければ、以下の2通りで作れます。
- コードで書く
- 専用のGUIエディターを使って作る
Web Storiesを作る専用のGUIエディターを使う場合は、以下のようなやつがあります。
自分は、この2つについては使ってないので、使われた人は感想を聞かせてください!
あと、ワードプレスのプラグインもあります。こちらは、Googleが作ってます。
ワードプレスを使っている人は、こちらが一番手っ取り早いでしょう。
KLDは、こちらのワードプレスのプラグインを使って、Web Storiesを作成しました。
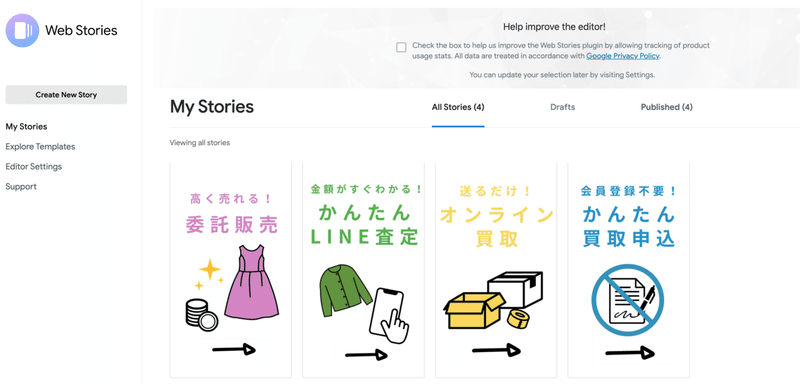
軽く画面を紹介します。
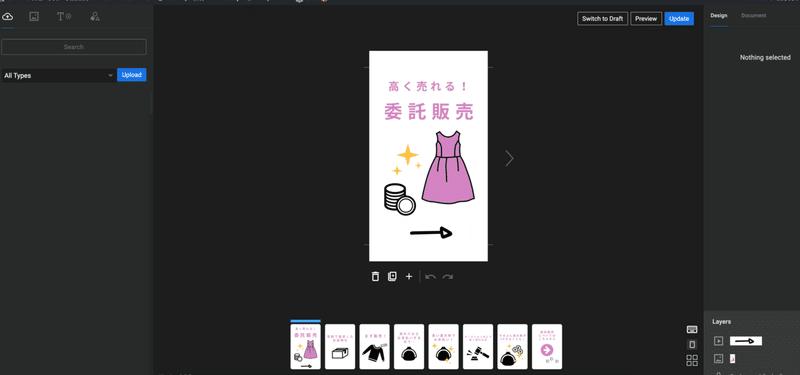
上記のプラグインを入れて、Web Storiesの画面にいくと、こんな感じに表示されていると思います。

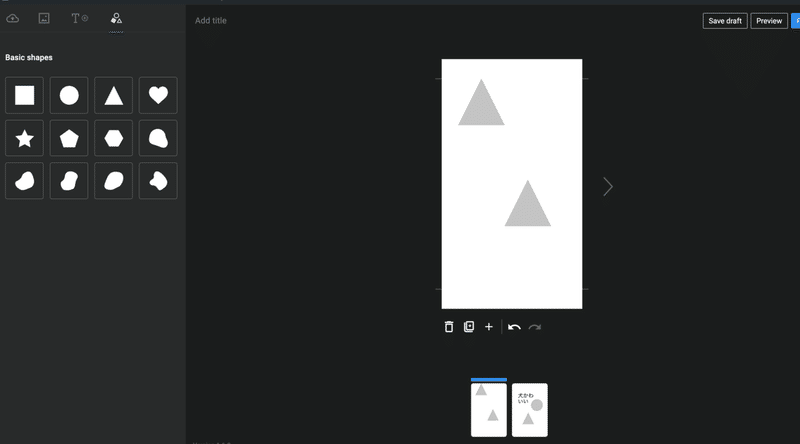
ストーリーを作る画面はこんな感じで、ポチポチする感じで作ります。

アイコンも用意されてます。

Publishボタンを押すと、公開されます。ここでいう公開とは、URLが発行されるということです。
つまり、そのURLをWebページに埋め込む、SNSなどでシェアするなど、URLを見てくれる環境を用意しないと、せっかく作ったストーリーを見てくれる人はいません。

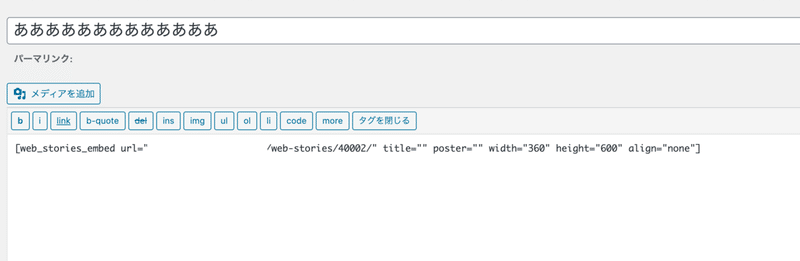
ワードプレスの記事の場合、こんな感じで埋め込みこともできます。
(Publishボタンを押すと、記事も一緒に作りますかっというボタンが表示されます。)

記事に埋め込むとこのように表示され、デフォルトの設定のままだと、自動で再生がされます。

KLDのWebページでは、発行されたストーリーのリンクをaタグに入れて、別タブに飛ばしています。Web Storiesを導入しているサイトをみると、aタグに入れて飛ばしている所が多いと感じてます。
次の改善で、モーダルとかに入れても良いかなっとも思ってます。
ちなみに、ワードプレスの記事ではない普通のWebページ上でWeb Storiesを再生するには、以下のように amp-story-playerを入れると再生できます。
<
head>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script
async
custom-element="amp-story-player"
src="https://cdn.ampproject.org/v0/amp-story-player-0.1.js"
></script>
</head>
<body>
<amp-story-player layout="fixed" width="360" height="600">
<a
href="https://preview.amp.dev/documentation/examples/introduction/stories_in_amp/"
style="--story-player-poster: url('https://amp.dev/static/samples/img/story_dog2_portrait.jpg')"
>
Stories in AMP - Hello World
</a>
</amp-story-player>
</body>amp-story-playerを使えば、再生や一時停止などをjsで設定できるので、ただ再生ページに飛ばすだけでは、物足りないっという人には、これを使っても良いと思います。
次に、コードで作成する方法です。
ここを見てもらえれば笑
導入前に、自分もドキュメントを読んだですけど、これなら、GUIのエディターで作ったほうが楽じゃねって思ったので、コードで作る方法はやってないです。
Hello Worldもあるみたいですし、気になる人は見てください!
まとめ
YouTubeに上げたサービス紹介動画をただ貼り付ける以外に、こういう方法でもサービス紹介動画を伝えれるんだと、知るきっかけになれば幸いです。
【福岡 糸島の古着屋さん】株式会社KLDの Advent Calendar 2020 のアドベントカレンダーは、まだまだ続くので、明日もぜひ見てくださいねー!
では、またどこかでお会いしましょう〜
この記事が気に入ったらサポートをしてみませんか?
